篇一 :网页设计个人总结
实训周网站设计个人总结
通过本周的实训,在老师的热心指导和精心培养下,我不仅在知识上有了很大的提升而且在心得上也是收获颇多。本次实训的目的旨在检验我们在平常学习中所学知识、将上课所学的理论知识在实践中巩固掌握以及进一步熟悉和掌握网页设计与网页制作的基本流程。
回顾这次课程设计,至今我仍感慨颇多,的确,从选题到开始制作,从理论到实践,在5天实训的日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。通过这次课程设计使我懂得了理论与实际相结合是很重要的,只有理论知识是远远不够的,只有把所学的理论知识与实践相结合起来,从理论中得出结论,才能真正为掌握技术,从而提高自己的实际动手能力和独立思考的能力。
在设计的过程中遇到问题,可以说得是困难重重,在制作网页过程中难免会遇到过各种各样的问题,就本次实训问题总结如下:
…… …… 余下全文
篇二 :动态网页设计总结及心得
动
态
网
页
学院:管理与经济学院
专业:信息管理与信息系统
班级:20xx111
学号:20xx11103
姓名:王志鹏
设 计 课 程 总 结
动态网页设计课程总结及心得体会
动态网页设计这门课程是一门综合性很强而且非常实用的课程。包括.html、CSS、js、ajax、面向对象等等。这门课程让我了解到ASP.NET是一个统一的Web开发模型,能使用尽可能少的代码生成企业级ASP.NET网站所必需的各种服务。让我明白了如何去创建一个网站。<head>…</head>表示文档头部信息。<tittle>…</tittle>表示浏览器标题栏中的信息,应包含于<head>…<head>中。<style>…</style>表示CSS样式信息,应包含于<head>…</head>中。<body>…</body>表示文档主题部分。<p>…</P>表示一个段落。<br/>表示换行。<hr/>表示水平线。<tr>…</tr>表示一行。<td>…</td>表示一个单元格。CSS是应用于网页中元素的样式规则,现已为各类浏览器所接受。与XHTML相比CSS提供了精确定位和重新定义XHTML元素属性的功能。AJAX是一种利用已经成熟的技术构建具有良好交互性的Web应用程序的好方法。通常称AJAX页面为无刷新Web页面。最后老师还讲了面向对象的继承、多态、封装性。
…… …… 余下全文
篇三 :网页设计总结
网页设计听课总结
网页设计的阶段性课程:1、规划阶段(网站策划) 2、设计阶段(网页美工) 3、实施阶段(网页制作)
详细流程:站点策划、构思草图、美工设计、图形制作、脚本编程、图形页面整合、测试发布
从创建站点开始(学会搭建并定义本地站点)
规划站点结构的原则(用文件夹来保存文档、使用合理的文件名称、首页名称、将本地和远端站点设为同样的结构) 搭建自己的网页文件夹 比如(images、midea等等)
创建站点文档(添加文件和文件夹、文件的管理)
HTML代码的基本结构(头部、主体):
<html>
<head>
….
</head>
<body>
…
</body>
</html>
设定meta内容(通用头元素的设置、添加meta元素。设置关键字和描述文字、刷新网页设置)
设定页面属性(标题、背景图像、背景色、文本颜色、边距)
添加文本(插入特殊字符、设定文本属性、改变字体和尺寸)
换行快捷键:enter 和shift+enter(br式回车 紧凑型)
网页支持的图像格式:gif、JPEG、png等
…… …… 余下全文
篇四 :网页设计整理总结
第一章
1.网页一般分为静态网页和动态网页。
2.静态网页工作原理:接受客户端请求;找到静态网页;发送网页
3.动态网页工作原理:接受客户端请求;找到动态网页;执行程序代码,生成静态网页;发送网页
4.HTML是Hyper Text Markup language的缩写,意思是超文本标记语言
5.网页主要由文字,图形图像,动画,表格,表单,超级链接等基本元素组成
6.常用网页设计和制作的专门工具有Microsoft Frontpage和Adobe Dreamweaver
7.网页:按照网页文档规范编写的一个或多个文件,通常是HTML格式的文件
8.网站:是各种各样网页,文件,脚本,数据库以及众多资源的集合。
9.网页设计与制作流程:确定网站目标;规划网站结构;确定网站风格。
10.网页的访问方法(P18)
第二章
1.要创建网站,可以先设置一个本地站点,然后对其进行定义。选择(站点)-(新建站点)菜单命令可以打开定义新建站点对话框。
2.在Dreamweaver中预览网页的快捷键是(F12),保存网页的快捷键是(ctrl+s).
第三章
1.在“页面属性”对话框的(外观)分类中,可以设置当前网页的背景图像。
…… …… 余下全文
篇五 :网页设计总结
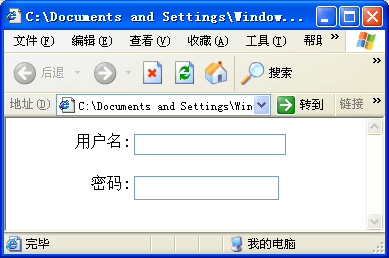
用户名 密码 左边右对齐 右边左对齐

Html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<link href="test4.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form>
<dl>
<dt>用户名:</dt>
<dd><input type="text" name="username" size="20" maxlength="8"> </dd>
</dl>
<dl>
<dt>密码:</dt>
…… …… 余下全文
篇六 :网页制作课程设计报告总结
一、引言
课程设计是一块“试金石”,是加深对自我能力认识的重要途径。大学的学习基本上都是理论的接受,而缺少能力的熟练与加强,我们缺少的并不是知识的储备,而是能力的积蓄。但由于大学特殊的学习模式和环境,缺少实际情景的见证和实践活动的参与,同学之间缺乏必要的交流和比对,使得我们很多时候很难对自身的能力有明晰的认识,能力缺陷往往被遮蔽起来。而课程设计“前所未有”地考验着我们的知识迁移和运用能力、适应环境的能力、应对突发事件的能力以及如何处理人际关系等各方面的能力,为我们提供了不可多得的见证的机遇和平台。通过这次课设,我们可以新的思考维度有效发现自己能力上的缺陷。综合运用所学理论知识、方法和技能,开展实际工作,巩固专业技能,培养和强化社会沟通能力;树立新的发展起点和目标,通过课设,认识社会的需要,发现自身的差距,培养面对现实的正确态度和独立分析解决问题的基本能力;培养良好的职业精神,适应毕业以后的实际工作需求。
二、课程设计目的
掌握HTML格式语言,能使用网页设计工具,理解动态页面技术的工作原理
三、课程设计任务
(1)用HTML或网页设计工具设计网页
(2)用IE浏览器浏览所设计的网页,要求页面美观,包含常见的HTML格式元素
…… …… 余下全文
篇七 :html网页设计总结

目录
1.... 第一章... 3
1.1 第一节... 3
1.1.1 第一课 认识HTML. 3
1.1.2 第二课 段落及超链接... 4
1.1.3 第三课 设置背景图及图片... 6
1.1.4 第四课 表格... 6
1.1.5 第五课 hr属性、滚动字符、列表... 8
1.2 第二节... 10
1.2.1 第一课 表单... 10
1.2.2 第二课按钮及下拉框... 11
…… …… 余下全文
篇八 :网页设计的排版经验总结
网页设计的排版经验总结
网页的核心是内容,用户访问网站最重要的目的就是要看网页的正文,所以,网页的文本排版非常重要。排版是为了信息分享而重新将字体进行排列的一门艺术和技巧。也就是说,排版是为传递信息而进行的简单排列组合,然而,好的排版非常注重视觉精度和细节,甚至是很小的细节都不容忽视。如今,印刷品,书籍,报纸,信件,电视,网络等都会涉及到排版,简直是无处不在。甚至连重要的网站在以前就开始关注排版了,并且在当时尝试用现成的资源尽可能提高排版水平。 网页排版是近年兴起的一个普通排版的分支概念。虽然,图片也可以传递信息,但网站上的内容大部分是由文字组成。这就是网络排版如此受重视的原因。排版的重要性丝毫不亚于视觉层次,合适颜色的选取,网站功能以及其它特性。我们从来没低估过网络排版的重要性,也深知它在良好的用户体验中所发挥的重要作用。
任何追求漂亮版面的人都知道,印刷排版跟网络排版完全是两码事。尽管有些规则可能相同,但网页设计所处环境完全不同,两者都有自己一套必须遵守的规则和准则。两者的原理不同,不能同时存在,跨越这个界线可能会导致排版混乱。
尽管,你可能已经熟悉了网页设计的层次结构,你可能也明白排版中也少不了它。层级结构会给你一个阅读显示文本的起点。这点非常重要,因为这会帮助你准确传递信息,同时保证读者准确理解。很多网站在这个问题上都做得很好,但是你还是应该牢记在心,这样你的网站就不会显得太过时。为了增加可读性,给标题、介绍段落和常规文本创建标签层级是很重要的,这样你的用户可以看清你的文章结构并能很快的找到他们感兴趣的部分。
…… …… 余下全文