篇二 :实验报告 -html实验1
HTML简单页面制作
一、实验目的:
1、 学习如何编写HTML文档;
2、 练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示格式、背景图片、图像、水平线和超链接等。
二、实验要求:
1、掌握简单页面制作,熟练使用常用标签;
2、掌握超级链接的使用;
三、实验代码以及运行结果:
(1)代码
<html>
<head>
<title>且行且珍惜</title>
</head>
<body background=QQ截图20130811003549.png>
<body>
<p align="center"><font color="black" face="汉仪柏青体简" size="35">且行且珍惜</font></p>
…… …… 余下全文
篇三 :html网页设计实验报告
HTML页面设计
一、 实验名称:静态网页制作
二、 实验目的与要求:
1.掌握Dreamweaver软件的使用。
2.掌握html语言中的表格和框架等的使用。
3.掌握web应用开发技术的基础语言-----html语言。
三、 程序设计思想
1、 基本框架的构建
整个页面先分出上中下3个部分,其中先分出上下两个部分,再将下面部分分为中与下,然后将中间位置分为左右两部分,再将左边分为左中两部分,左边再分为上下,,右边也为上下。左的上位皇马,下位巴萨,中间为最新一些消息,只是添加了链接,右边分为上下。
即为相关视频以及助攻榜。代码如下:
<frameset rows="15%,*" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="标题.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
…… …… 余下全文
篇四 :使用html编制网页(实验报告)
实验三 使用HTML语言编制网页
学号 201114004 姓名 王渝迪 专业 计算机科学与技术 成绩
【实验目的】
使用HTML语言编制网页。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML网页。
【实验步骤】
1, 新建一个HTML文件,插入一个的表格,按照自己的设计对表格进行合并以及尺寸的修改,如进行单元格的合并。
2, 按照自己的设计,在表格的相应位置插入图片,并根据表格的大小,适当的调整图片的比例,使图片和表格比例和谐。
3, 在代码段中插入文字,使之显示在网页中,并根据表格的大小,适当调整文字,并对文字进行设置,达到自己想要的效果。
4, 制作链接。给一张图片添加连接。
…… …… 余下全文
篇五 :熟悉html (实验报告)
实验一 熟悉HTML语言
学号 201114004 姓名 王渝迪 专业 计算机科学与技术 成绩
【实验目的】
掌握HTML的基本内容。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML作品。
【实验步骤】
打开Dreamweaver,新建一个站点来存放自己制作的东西。新建一个HTML文件,熟悉HTML的代码。
了解HTMl语言编写的格式。<html>和</html>中是网页的主代码,<head>和</head>中放一些网页的相关信息,<title>和</title>中放网页的文字,<body>和</body>中放网页的正文部分,如文字、图片和表格等等。可以根据自己的需要在代码段中增加相应的代码来实现自己的目的,也可以直接通过直接添加,然后在代码段自动生成相应的代码,如直接插入图片,表格。
…… …… 余下全文
篇六 :html课内实验报告
一. 实验目的及实验环境
(1) 掌握网站开发环境的搭建
(2) 掌握DreamWeaver的使用
(3) 掌握HTML的基础语法。
(4) 掌握表单的使用
(5) 掌握CSS的使用
二. 实验内容
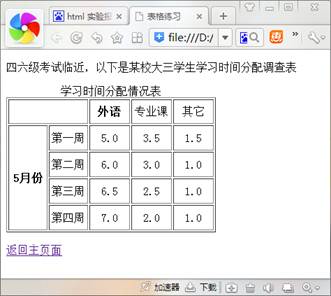
(1) 编写某校学生四六级考试前学习时间分配调查表网页,实现如图1所示内容。

图 1
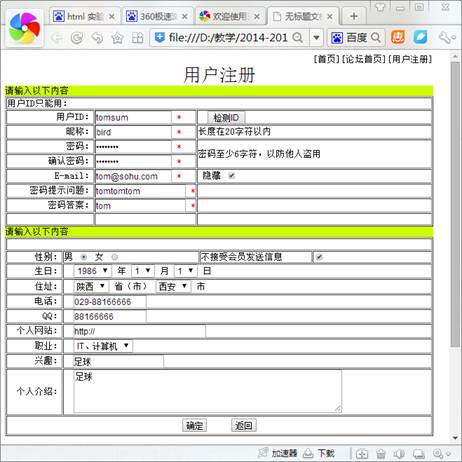
(2) 实现一个用户注册的表单页面,其页面如实验图2所示。
(3) 利用层叠样式表CSS控制页面的格式,用Class选择器和ID选择器实现在网页中使用相同的标记产生不同的样式,网页如图3所示。
a.中国加油为大小25像素,居中,加下划线,加粗
b.四川加油为大小18像素
c.汶川加油为大小20像素,红色

图 2

图 3
三.方案设计
运用Dreamweaver制作表格,拖拽表单。按照实验预期结果图片来设计,设计总体框架,按照从上到下,从左到右的顺序依次设计。
…… …… 余下全文
篇七 :Html实验报告
Html实验报告
实验主题:运用html语言编写一个网站或游戏。
小组成员:软件1106班 孙高飞 20112250 软件1106班 钟伟 20112260
实验目的:检测自己掌握html的程度,训练运用html语言编程的能力,使自己多掌握一门编程的语言。
实验题目:小游戏----“愤怒的小鸟”。
实验过程:我们俩在选择题目时,本来想做一个网站,但又觉得网站没啥意思,所以我们决定做一个小游戏。我们吸收了“桌面弹球”和“愤怒的小鸟”的经验,结合了两者的界面和规则,编写了一个小游戏。当然,做小游戏并不是一帆风顺的,我们也有一些难题,就不一一阐述了,最后通过上网搜索和查资料的方法都一一解决了,最终生成了这个小游戏。
代码:<html>
<head>
<meta charset="UTF-8">
…… …… 余下全文
篇八 :html实验报告

实验ch1-1 一个简单的应用程序
一、实验过程或者源代码
<html>
<head>
<title>
1-1
</title>
</head>
<a name="回顶部" /a>
<body>
<h2 align="center">
<font color="red"size="3" face="courier">
<b><i><strike>这是第一个实验</strike></i></b></font></h2>
<h3 align="center">
<font color="red"size="3" face="courier">
<b><i><strike>个人简历</strike></i></b></font></h3>
…… …… 余下全文