篇一 :网页设计英文自我介绍
网页设计英文自我介绍
pesonel statement(introduction) good morning,my dear teachers,my dear professors.i am very glad to be here for your interview.my name is song yonghao,i am 22 years old .i come from luoyang,a very
beautiful aicent city.my undergratuade period will be accomplished in chang'an university in july ,XX;and now,i am trying my best for obtaining a key to tongji university.
generally speaking ,i am a hard working student especially do the thing i am interested in. i will try my best to finish it no matter how difficult it is. when i was sophomore, i found web design very interesting, so i learned it very hard . to weaver a homepage for myself, i stayed with my pesonel computer for half a month.,and i am the first one in my class who own his homepage. forthermore,i am a person with great perserverence. during the days preparing for the first examination,i insist on running every day, no matter what the weather was like.and just owning to this,i could concentrate on my study and succeeded in the end.
…… …… 余下全文
篇二 :网页设计员自我鉴定
网页设计员自我鉴定
我叫xx,是xx大学xx专业的应届毕业生。经过大学四年的学习,现在我的学业已经接近尾声,为了更好地启程下一步的路,我对自己的四年大学生活做了一个个人鉴定。
计算机将具备更多的智能成分,它将具有多种感知能力、一定的思考与判断能力及一定的自然语言能力。除了提供自然的输入手段(如语音输入、手写输入)外,让人能产生身临其境感觉的各种交互设备已经出现,虚拟现实技术是这一领域发展的集中体现。今天人们谈到计算机必然地和网络联系起来,一方面孤立的未加入网络的计算机越来越难以见到,另一方面计算机的概念也被网络所扩展。二十世纪九十年代兴起的在过去如火如荼地发展,其影响之广、普及之快是前所未有的。从没有一种技术能像一样,剧烈地改变着我们的学习、生活和习惯方式。全世界几乎所有国家都有计算机网络直接或间接地与相连,使之成为一个全球范围的计算机互联网络。人们可以通过与世界各地的其它用户自由地进行通信,可从中获得各种信息。人们已充分领略到网络的魅力,大大缩小了时空界限,通过网络人们可以共享计算机硬件资源、软件资源和信息资源。“网络就是计算机”的概念被事实一再证明,被世人逐步接受。 通过这两年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通,熟练在手。所以本人结合所学专业的内容制作了个人网站,作为实习的成果。其内容是多样化的。制作网页用的软件是dff软件。d大大加速了网络时代电子交易应用中的项目交付。它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。f是目前最流行的网页图象制作软件。只要将d的默认图象编辑器设为f,那么在f中制作完成网页图象后将其输出就会立即在d中更新。f还可以安装使用所有的p滤镜,并且可以直接导入psd格式图象。更方便的是它不仅结合了p位图功能以及cidraw矢量图的功能,而且提供了大量的网页图象模板供用户使用
…… …… 余下全文
篇四 :网页设计之个人简介表代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>表单的应用个人简历</title>
<style type="text/css">
<!--
body{font-size:14px}
-->
</style>
</head>
<body topmargin="0">
<form enctype="multipart/form-data">
…… …… 余下全文
篇五 :网页制作个人简介
网站页面布局实训实验报
 =
=
首页的创建
1:站点的建立
Dreamwer 8 管理站点新建一个站点,站点保存在你新建的文件夹中(文件夹的名称是:学号+姓名)
2:导航栏的建立
① 打开桌面上的filework软件,点击新建,创建一个大小宽为778像素;高为任意像素;分辨率为72像素\英寸的画布。
② 在矢量栏中选择“矩形”工具,勾画出一个大小适中的小画布。
③ 按住Ctrl+F8会弹出一个对话框,在对话框中选取按钮按Enter键即可。在使用“矩形”工具画出相应大小的矩形框,调制自己喜欢的颜色或者在资源库中选择喜欢的样式。再点击文本工具在画布上面写上“首页”字样,点击元件对话框从中选择‘滑过’按钮,点击右下角的‘复制弹起时图形’,调整一下字体的颜色,不然在浏览时无法产生效果。之后一次按照上面的步骤分别点击“元件”中的‘按下’‘按下时滑过’按钮,在按下时会在左上角出现一栏‘包括导航栏按下状态’将前面的勾不勾中。后面就不做要求,最后点击完成即可。
④ 将已做好的按钮拖动到原先的画布中按照平均空隙合理安排按钮。
…… …… 余下全文
篇六 :网页设计~个人简历源代码
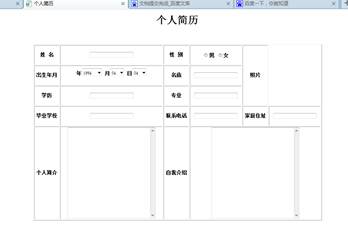
设计一个个人简历输入界面,应包含文本框、密码框、单选框、复选框、下拉菜单及文本域
效果如下

<head>
<title>个人简历</title>
</head>
<body>
<center>
<h1>个人简历</h1><br><br>
<table border="1" width="900" height="10">
<tr align="center">
<th>姓 名</th>
<th> <form name="myform" action="text.asp" method="post">
…… …… 余下全文
篇七 :网页设计个人信息填写(HTML)
<html>
<head>
<title>个人信息填写</title>
</head>
<body>
<font size="5" face="楷体" color="black"><center>个人信息填写</center></font>
<form method="post" action="2.asp">
<table align="center" border="1" bordercolor="pink" width="50%"
cellpadding="1" cellspacing="0">
<tr>
<td align=right>学号:</td>
<td><input type="text" name="XH"></td>
…… …… 余下全文
篇八 :个人网页设计说明书
个 人 页 设 计 说 明书 网
目录
一、网页设计目的
1.1 网页设计需求浅谈?????????????????2
1.2 个人网页设计理念?????????????????2
1.3 制作背景?????????????????????2
1.4 术语定义?????????????????????2
二、网页设计以及浏览工具
2.1 网页设计说明???????????????????3
2.2 色彩方案?????????????????????3
2.3 工作环境?????????????????????3
2.4 浏览工具?????????????????????3
三、个人网页功能模块设计
3.1 空间动画?????????????????????4
3.2 主页???????????????????????5
3.3 日志???????????????????????7
3.4 日志简介?????????????????????8
3.5 相册界面?????????????????????9
3.6 相册展示?????????????????????10
…… …… 余下全文
