网站建设总结报告
目录
设计思想........................................................................................... 2
三层结构 ..................................................................................... 2
网站前台设计 ............................................................................ 5
窗体与类之间的调用关系 ....................................................... 5
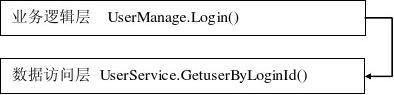
用户登录 ............................................................................... 5
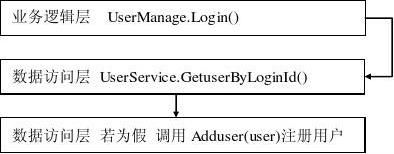
用户注册 ............................................................................... 6
后台商品显示 ....................................................................... 6
后台商品管理 ....................................................................... 6
用户管理 ............................................................................... 7
商品选购、商品搜索 .......................................................... 9
设计思想
我们制作的网站,制作过程中涉及了Adobe Photoshop (图像处理)、Adobe Dreamweaver (搭载网页)、Microsoft Word (文字编辑)、Microsoft PowerPoint (演示制作)、SQL server 2005(数据库)以及Visual Studio.NET 2005。
Active Server Pages:“动态服务器网页”,一般简称为“ASP”,ASP之所以能受到大家的重视与使用的原因,主要在于所产生的执行结果都是标准的HTML格式,而且这些程序是在网络服务端中执行,使用一般的浏览器(如IE 或Netscape)都可以正确地获得ASP的“执行”结果,并且将这ASP执行的结果直接在浏览器中“浏览”。
首先是网站的logo,作为餐厅的表头,logo下面分两栏,左侧栏显示登陆界面、注册信息、产品展示、已选产品等,右侧栏是展示网站的信息的竖行导航,在色彩上,采用棕绿色(#e9e9df)为主色系,背景采用黑色,用来展现各种餐品,给客人一种餐桌点餐的真实感觉,字体采用白色和浅绿色,文本选用的宋体,整体统一风格,贯穿全站。

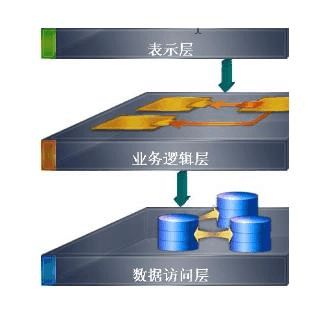
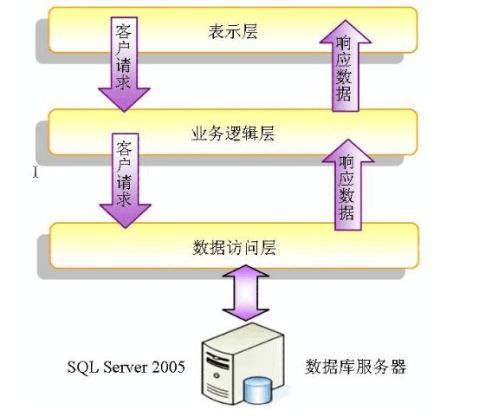
三层结构
在制作过程中我们运用三层架构的结构,从开发角度和应用角度来看,三层架构比双层或单层结构都有更大的优势。三层结构适合群体开发,每人可以有不同的分工,协同工作使效率倍增。开发双层或单层应用时,每个开发人员都应对系统有较深的理解,能力要求很高,开发三层应用时,则可以结合多方面的人才,只需少数人对系统全面了解,从一定程度工降低了开发的难度。

? 表示层(Web)
整个网站所有的Web页面全部存放在此项目文件夹下,Web页面利用各种控件来显示与接受数据,提供所用与用户进行交互的界面。根据用户的请求去调用业务逻辑层的项目的相关方法,并最终将返回的结果呈现给用户。将实现人机界面的所有表单和组建放在表示层。
在1389主题餐厅网站的解决方案FoodMall中,表示层就是“web”。
? 业务逻辑层(BLL)
业务逻辑层是表示层与数据访问层之间的通信的桥梁,主要负责数据的传递与业务方法处理,将所有业务规则和逻辑的实现封装在业务逻辑层。
? 数据访问层(DAL)
DAL层封装了所有与数据库进行数据库的操作,这些操作都是基于ADO.NET实现的。
将所有和数据库的交互封装在数据访问层中。
三层架构属于瘦客户的模式,用户端只需一个较小的硬盘、较小的内存、较慢的CPU就可以获得不错的性能。相比之下,单层或胖客户对面器的要求太高。
三层架构的另一个优点在于可以更好的支持分布式计算环境。逻辑层的应用程序可以有多个机器上运行,充分利用网络的计算功能。分布式计算的潜力巨大,远比升级CPU有效。
三层架构的最大优点是它的安全性。用户端只能通过逻辑层来访问数据层,减少了入口点,把很多危险的系统功能都屏蔽了。
另外三层架构还可以支持如下功能:Remote Access(远程访问资料),例如可透过Internet存取远程数据库;High Performance(提升运算效率)解决集中式运算(Centralize)及主从式架构(Client-Server)中,数据库主机的运算负担,降低数据库主机的Connection Load,并可藉由增加App Server处理众多的数据处理要求,这一点跟前面讲到的分布式计算提高运算能力是一个道理;Client端发出Request(工作要求)后,便可离线,交由App Server和DataBase Server共同把工作完成,减少Client端的等待时间;这个功能我觉得应用场合不是很多,自己感受也不是很深刻,从理论上是成立的。

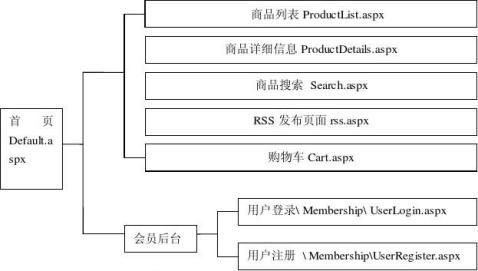
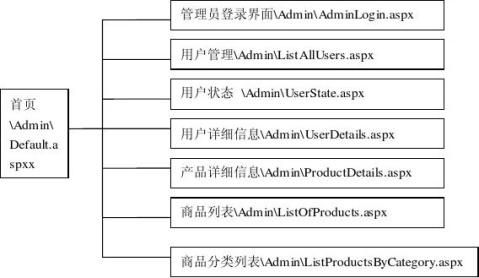
网站前台设计
UserLogin.aspx
网页后台设计

窗体与类之间的调用关系 用户登录

类关系调用流程图
用户注册

后台商品显示

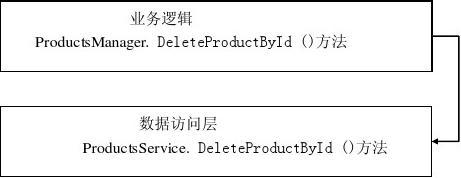
后台商品管理
商品更新

添加商品

删除商品

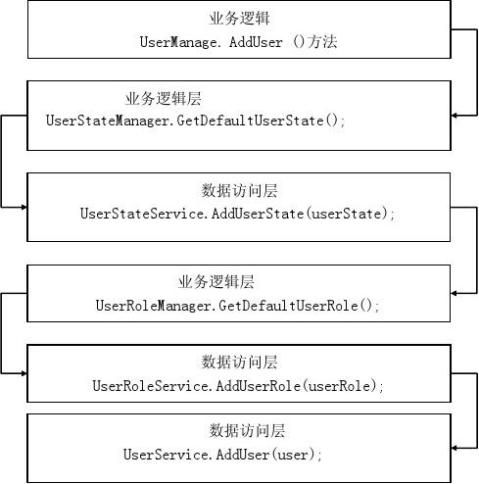
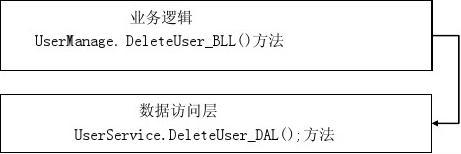
用户管理

用户更新
新增用户 删除用户


商品选购、商品搜索

学习心得
不知不觉网站建设的课程将要结束了,为了完成这门课程的项目作品所涉及的学习内容丰富得是让我从没有想到的。在整个的学习过程中,为了让我们的作品更完美我在学习ASP.NET的同时还有重新拾起Adobe Photoshop (图像处理)Adobe Dreamweaver (搭载网页)、网站建设的基本思想等重要内容甚至包括Microsoft PowerPoint (演示制作)。不得不承认只要你积极、只要你努力用功作品可以很优秀。
在网页制作中,我借鉴了欧美个人网站的设计风格,着重于给浏览者以强烈的视觉冲击。运用了photoshop强大的图像制作和处理能力。进行了大量的图片制作,从而给人以强烈的美感。并曾尝试利用Flash进行片头动画的制作,但纵观整体效果放弃了动画效果。整个网站的制作用时一学期。虽然整个网页的结构还有很多不足,还有一些板块没有开通,但是我的确能够感到在我制作过程中技能的提高。整个网站的

不足我想是没有使用到一些动态网页的知识,日后我们的网站还需要维护。希望还可以有机会选到动态网站的课程,从而弥补自己在动态网络语言方面的不足。我还是很庆幸能够学到这么多的内容。
第二篇:网站设计项目总结报告
国家软件人才国际培训(西安)基地
<项目名称>
项目总结报告
编 写: 华祥约
校 对: 李丽君
指导教师: 贺光辉
目录
一、简介................................................................................................. 3
1.1目的........................................................................................... 3
1.2定义、首字母缩写词和缩略语............................................................. 3
1.3参考文档...................................................................................... 3
二、开发成果........................................................................................... 4
2.1完成程序...................................................................................... 4
2.2完成文档...................................................................................... 4
2.3主要功能...................................................................................... 4
2.4进度汇报...................................................................................... 4
三、工作量统计........................................................................................ 5
四、经验和教训........................................................................................ 6
一、简介
1.1目的
本文档的编写是为了在暑期实习结束之前对整个项目开发情况进行全面总结,在另一个层面上对我们之前所有的工作和小组成员的情况有个概括的认识和了解。总结我们在开发过程中的经验和遇到的一些问题,能得出一些有用的规律以便为今后的工作提供借鉴和帮助,同时总结工作情况本身也是培养工作能力,提高认识水平的过程。
1.2定义、首字母缩写词和缩略语
BSSystem:基于浏览器和服务器端的系统
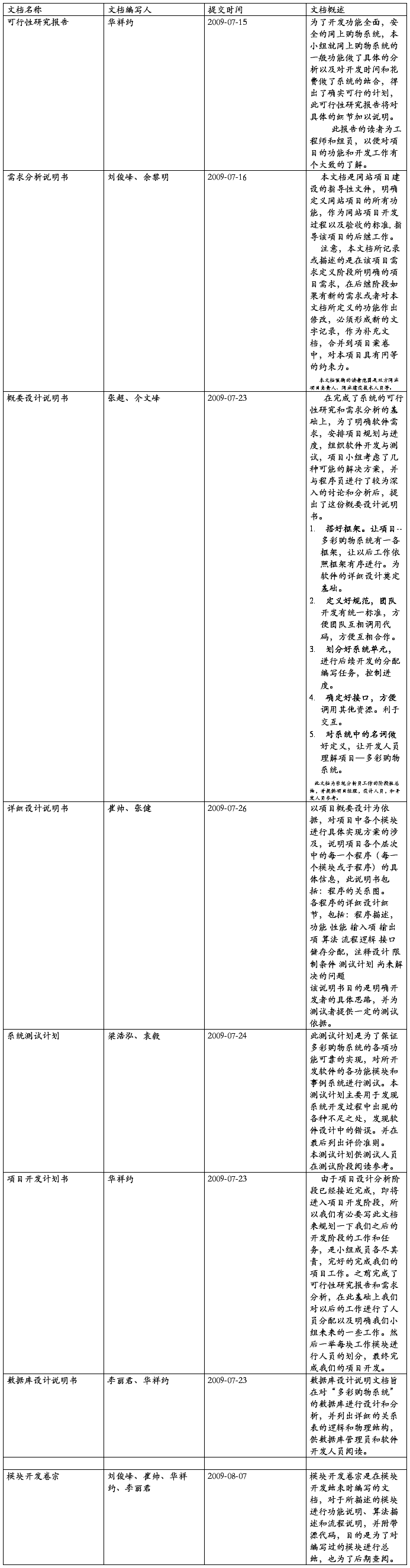
1.3参考文档
需求分析说明书-------刘俊峰、余黎明 20##-07-16
概要设计说明书-------张超、介文峰20##-07-23
详细设计说明书-------崔帅,张健等,20##-07-26
模块开发卷宗---------李丽君、刘俊峰、崔帅等,20##-08-06
二、开发成果
2.1完成程序
说明最终开发完成的程序,包括:
程序系统中各个程序模块的名字,它们之间的层次关系,以千字节为单位的各个程序模块的代码量;
每个程序文件的名称列表;
所建立的数据库。
2.2完成文档

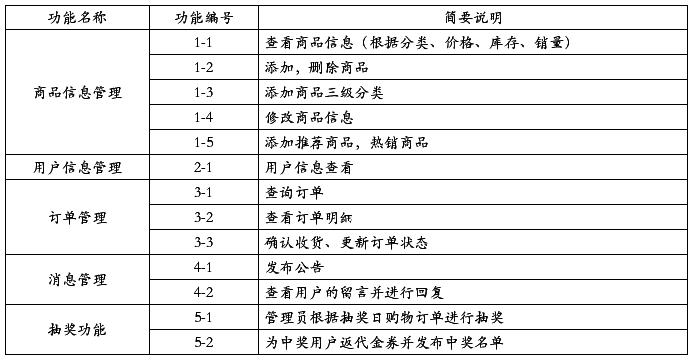
2.3主要功能
普通注册用户:

管理员用户:

2.4进度汇报
文档的编制工作如期进行;
由于缺乏开发经验以及对于功能理解的偏差,代码编写工作推迟进行,不过在项目提交时间之前完成了全部源文件的编写工作;
受代码编写工作的影响,测试组的测试工作也有推迟,不过都在约定时间之间完成了全部工作。
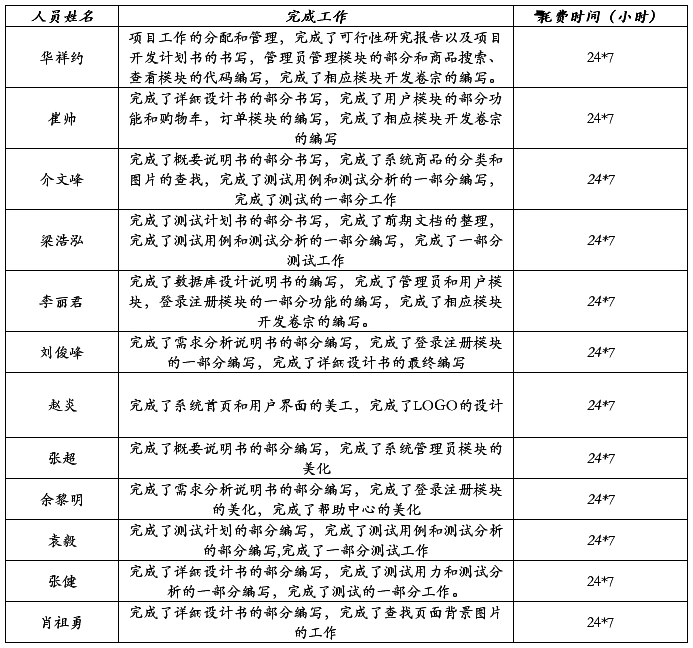
三、工作量统计
参见下表:

四、经验和教训
列出从本次课程设计工作中所得到的最主要的经验与教训及对今后的项目开发工作的建议。
通过了此次软件项目开发的实训,让我们认识到了整个软件项目开发的流程,让我们所有人的编程能力有了明显的提高,同时我们也认识到了软件项目的开发并不仅仅是编写代码那么简单,在编码之前的很多工作都是很重要的,比如说项目的需求分析和概要说明,特别是详细设计,因为代码就是依据详细设计来进行编写的;当然代码编写后的模块开发卷宗和测试用例和测试分析的编写也是很必要的。整个项目必须根据软件开发的流程一步一步走才能取得最后的成功。当然最重要的是通过此次实训,我们了解到了团队合作的重要性,这只是个小项目,但涉及的内容已经不是一两个人就能解决的,必须要通过团队的讨论和分析,只有这样才是项目开发成功的前提。
-
金刚杰网站建设总结报告
金刚杰网站建设总结报告“光阴似箭,日月如梭”。转瞬之间,20xx又接近尾声,在刘中和老师的精心辅导下和网络部部长杨森辛苦配合之下,…
-
学校网站建设报告
随着互联网的普及与发展,网站已逐渐成为各行业对外进行展示、信息沟通最方便、最快捷的平台。学校网站是学校的商标,每一所学校都有自己的…
-
动态网站建设实训报告
摘要人类永无止境的探索精神是科技发展的原动力驱动着我们的步伐飞速迈入21世纪的E世代我们是新世代的探险家为人类探索陌生的价值就像第…
-
电子商务与网站建设报告
电子商务与网站建设报告学号:专业:学生姓名:指导老师:序言电子商务作为现代服务业中的重要产业,有“朝阳产业、绿色产业”之称,具有“…
-
电子商务网站建设实习报告
电子商务网站建设实习报告一、实习目的:电子商务网站建设课程实习是电子商务专业的重要实践环节。通过实习使学生能够更进一步的领会电子商…
-
IT项目经理年终总结报告
一年来,GOA系统、国外销售网站、外挂、游戏麦网站、各收货商网站等等都是我们项目部的职能范围。20xx年上半年项目部的主要绩效集中…
-
IT项目经理年终总结报告
一年来,GOA系统、国外销售网站、外挂、游戏麦网站、各收货商网站等等都是我们项目部的职能范围。20xx年上半年项目部的主要绩效集中…
-
网络工程项目总结报告
项目名______提交时间______目录第一章项目基本情况...................................…
-
科技项目执行情况总结报告
一、项目名称《虾夷扇贝养殖技术示范及推广应用》二、项目组织实施情况根据科技富民强县专项行动计划实施方案所确立的总体目标,到20xx…
-
项目开发总结报告
1引言1.1编写目的为期10天的微软培训和项目开发已近尾声,“夏日冰吧”小组也设计开发出属于我们自己的“品牌连锁店管理系统”。为了…
-
关于集团市场营销教材建设总结报告
关于《集团市场营销》教材建设总结报告上海对外贸易学院国际经贸学院沈玉良《集团市场营销》在国内还是比较新兴的学科,也是国内一些商科院…