网页制作实训报告
《网页制作》课程实训
说 明 书
系 (部):
班 级:
姓 名:
指导教师:
20** ~ 20**学年第一学期
摘 要
《网页制作》实训的目的主要是让我们通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。我所作的网页主题为《圣诞节》,其中主要是介绍关于圣诞节的起源、习俗、各种促销活动和圣诞老人、圣诞大餐等,在主页面中展示的是整个页面的布局排版,在分页面中详细的介绍了每个页面的主要展现的主题。在制作初期,主要是收集设计素材、内容,下载关于圣诞节的图片、相关的视频和各种鼠标特性效果代码,中期,主要是创建主页面和分链接,浏览色彩搭配的效果,页面是否美观,分析如何使用框架和利用Dreamweaver8软件创建模板和布局表格,最后,主要是细化各个页面,对各个页面的图像、表格、链接进行适当的调试,是站点更加美观,并上传和测试整个站点运作情况,做好所有链接工作,使用PPT展示最终的效果。
摘要.................................................. 2
第一章 概述...........................................3
一、主题介绍................................4
二、制作目的及其方法.................................4
三、网站规划及其实现过程.............................4
1、系统结构图............................................5
第二章 网站制作的步骤............. ...................5
一、主页的制作.......................................5
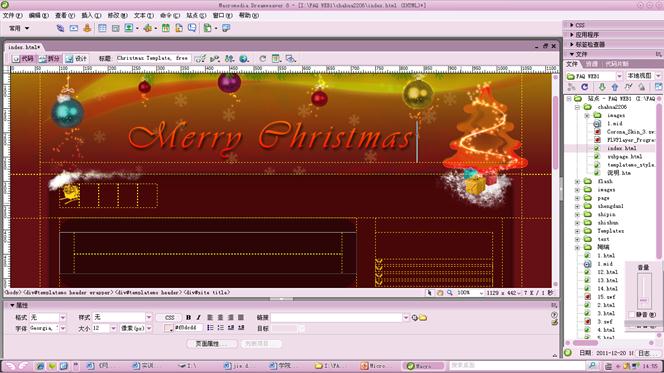
1、主页表格的布局及其图片的插入.........................5
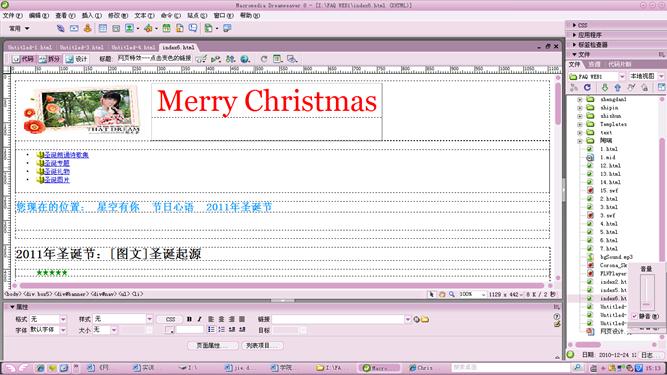
2、主页文字的输入及其最终效果图..........................6
3、导航条的设计及代码.................................6
二、分页的制作.....................................7
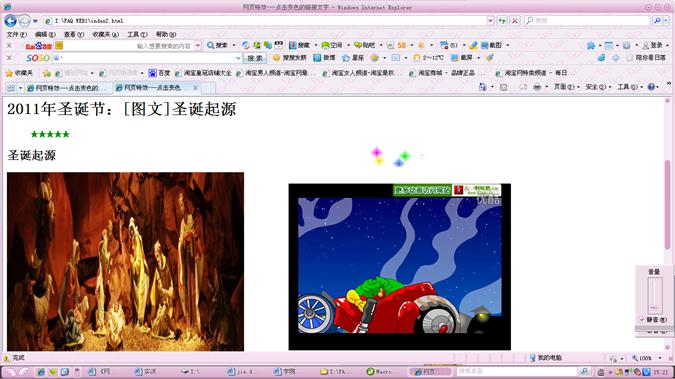
1、圣诞起源表格布局及其效果................................7
2、圣诞雪景代码显示及其最终效果..............................8
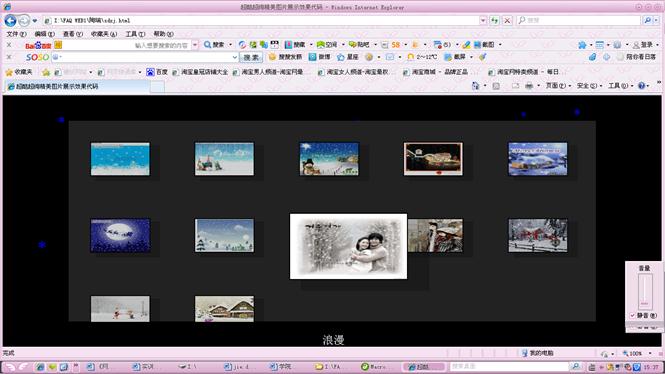
3、插入滚动图片的代码及其效果图..............................9
4、圣诞促销层的插入及其效果图................................9
三、背景音乐、Flash图片和视频的插入..............10
四、框架排版和时间轴的运用.........................11、12
五、鼠标特效代码的插入............................13、14
第三章 心得及体会 ......................15
一、在做超链接时出现的问题及解决方法..................15
二、网页制作的意义及实训总结.........................15
参考文献..............................................16
一、概 述
(一)、主题介绍
大家都知道圣诞节是西方的节日,也是基督教世界最大的节日,这一天,世界所有的基督教会都举行特別的礼拜仪式。但是有很多圣诞节的欢庆活动和宗教并无半点关联。交换礼物,寄圣诞卡,这都使圣诞节成为一个普天同庆的日子。由于是圣诞节的临近,我们想抓住这个主题给大家展示一个不一样的圣诞节,也希望所有的人都能过的开心,圣诞节的来临,也意味着新年即将到来,我想以这个为主题,预祝大家在20##年里有好运气、学习成绩更优,每个人的生活都很精彩。
(二)、制作目的及其方法
主要目的是掌握网页设计与制作流程并熟练运用Dreamweaver、Firework、Flash、Photoshop等相关辅助软件。
1、应用远程站点管理的知识和技能;
2. 应用本地站点管理的知识和技能;
3. 应用网页页面设计的知识和技能;
4. 应用网页制作的知识和技能;
5. 培养以上知识和技能的综合应用能力。
主要方法是通过使用Dreamweaver8中文版软件规划站点、布局表格、插入图像、链接、建立框架制作、创建分层、运用时间轴等相关素材进行操作。
(三)、网站规划及其实现过程
我们通过前期的网站策划首先搜集相关资料并最终确定了制作一个以圣诞节为主题网站,网站页面我们选择以灰色为背景色辅以鲜色点吸引访问者的视觉,网站栏目主要有:首页,圣诞起源,圣诞雪景,圣诞老人,圣诞大餐,圣诞前夕,圣诞活动,圣诞祝福语,内容不多,我们选择页面设计宽950像素,能够在各类型显示器下很好的呈现。前期的策划完毕,现在我们开始勾画出了网站设计草图,最后开始实施网站页面设计工工作,页面设计主要运用Dreamwever制作,图片设计选择Fireworeks和photoshop制作。
1、系统结构图

第二章网站制作的步骤
一、主页的制作
1、主页表格的布局及其图片的插入

2、主页文字的输入及其最终效果图

3、导航条的设计及代码

利用ul序列标记设计导航:部分代码
<div id="templatemo_menu">
<ul>
<li><a href="../Untitled-3.html" class="current">首页</a></li>
<li><a href="subpage.html">圣诞文章</a></li>
<li><a href="../shishun/圣诞活动.html">圣诞活动</a></li>
<li><a href="../陶瑞/sdxj.html">圣诞雪景</a></li>
<li><a href="subpage.html">关于我们</a></li>
</ul>
</div>
二、分页的制作
1、圣诞起源表格布局及其效果图


2、圣诞雪景代码显示及其最终效果.
<script type="text/javascript">
var xm;
var ym;
/* ==== onmousemove event ==== */
document.onmousemove = function(e){
if(window.event) e=window.event;
xm = (e.x || e.clientX);
ym = (e.y || e.clientY)
/* ==== window resize ==== */
function resize() {
if(diapo)diapo.resize();
onresize = resize;
/* ==== opacity ==== */
setOpacity = function(o, alpha){
if(o.filters)o.filters.alpha.opacity = alpha * 100; else o.style.opacity = alpha;
}
<style>
.drop { position: absolute; width: 3; filter: flipV(), flipH(); font-size: 40; color: blue }
</style>
<script language="javascript">

3、插入滚动图片的代码及其效果图

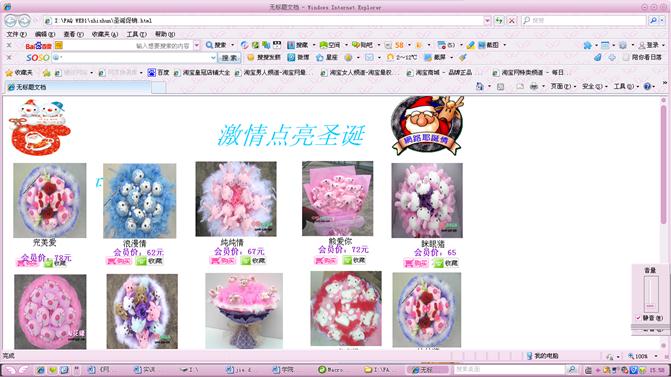
4、圣诞促销层的插入及其效果图


三、背景音乐、Flash图片和视频的插入
1、背景音乐插入代码
<bgsound src="1.mid" loop="1" />
2、flash图片插入的代码及其效果
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1295" height="151" title="top">
<param name="movie" value="flash/15.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="flash/15.swf" width="1295" height="151" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>


3、flash视频插入区域的说明及其视频


四、框架排版和时间轴的运用


五、鼠标特效代码的插入

<script language="JavaScript">
<!--
if (document.all){
colours=new Array('ff0000','00ff00','3366ff','ff00ff','ffa500','ffffff','fff000')
amount=colours.length;
YgetDelay=0,XgetDelay=0,Ydelay=0,Xdelay=0,step=0.2,currStep=0,my=0,mx=0;
document.write('<div id="ie" style="position:absolute;top:0;left:0;"><div style="position:relative">');
for (i=0; i < amount; i++)
document.write('<div id="iestars" style="position:absolute;top:0px;left:0px;height:50px;width:50px;font-family:Courier New;font-size:5px;color:'+colours[i]+';padding-top:20px;text-align:center">.</div>');
document.write('</div></div>');
ini=1;
gstep=1;
function iMouse(){
my=event.y;mx=event.x;
}
document.onmousemove=iMouse
function dim(){
ini-=gstep;
dt=setTimeout('dim()',10);
if (ini < 2){
clearTimeout(dt);
glow();
}
}
function glow(){
ini+=gstep;
gt=setTimeout('glow()',10);
if (ini > 14){
clearTimeout(gt);
dim();
}
}
function stars(){
ie.style.top=document.body.scrollTop;
for (i=0; i < amount; i++)
{
var layer=iestars[i].style;
layer.filter='glow(color='+colours[i]+', strength='+ini+')';
layer.top= Ydelay+100*Math.sin((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);
layer.left=Xdelay+180*Math.cos((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);
}
currStep+=step;
} function bbimg(o)
{
return true;
}
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
function ResumeError() {
return true;
}
window.onerror = ResumeError;
// -->
<style type="text/css">
.STYLE3 {font-size: 18px}
.STYLE4 {color: #0099FF}
function delay(){
Ydelay = YgetDelay+=(my-YgetDelay)*1/20;
Xdelay = XgetDelay+=(mx-XgetDelay)*1/20;
stars();
setTimeout('delay()',10);
}
delay();
glow();
}
//-->
</script>
第三章心得及体会
一、在做超链接时出现的问题及解决方法
1、一开始找不到相应的文件,在命令“#up”时出现了问题,已经做好文件链接的工作,打开浏览时,链接打不开,页面出错,通过尝试重新链接已成功解决。
2、链接的页面图片无法显示,通过检查发现图片的路径出错,或图片命名不
一致导致的。
二、网页制作的意义及心得体会
1、网页制作的意义
网页设计与制作综合实训是教学过程中重要的实践性教学环节。它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的培养过程,因此,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用.。训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍等方式收集所需的文字资料、图像资料、Flash动画、视频和鼠标特效等。培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及基本工作素质。培养学生理论联系实际的工作作风,严肃认真的科学态度以及独立工作的能力,树立自信心。
2、实训总结
我通过这次实训中非常感谢学校给了我这次制作网页的机会,通过这次实训,我学到了很多有价值的东西。我们通过小组分工合作已经完成了网站设计整体布局,尤其是我作为一个小组的组长,深知要把整个网站建设好的重要性。在整个网站的建设中,我负责的主要是主页面设计,圣诞起源和前夕的分页面制作,最后主要负责各个页面的链接和PPT的制作,通过实训,我发现对于平时的知识有了很大的提高,并且合理的在试验中进行了实践。在这次实验的过程中,我搜集了大量的素材、图片和网页设计的制作整体布局方法,这些学习不但增加了我的知识面,而且使我在以后的设计过程中能博采众长,为制作出好的网页打下了基础。最后,我感受最深的是:想要最好一个网站,素材和技能都十分重要。好的素材需要多放面查找资料的,好的技能需要不断的实践,经常锻炼做网页。另一方面,想要做好一件事,必须懂得团结合作的重要性,明确小组的分工与合作,做好网站规划与需求分析。更重要的一点是,我希望以后还能有这样的机会来锻炼自己的实践能力,不断丰富自己在网页设计方面的知识。
参考文献
1、《圣诞节朗诵诗歌》
作者:佚名 文章来源:网络 点击数: 21322 更新时间:20##-12-23
http://www.edzx.com/Article/Class24/shengdan/200612/11348.htm
2、圣诞起源文章
http://www.allaboutjesuschrist.org/chinese/christmas-origin.htm
3、Flash动画
www.uus8.com
4、Flash视频
http://video.sina.com.cn/p/sports/g/v/20##-12-23/104961623063.html
5、鼠标特效代码
http://www.7stk.com/shubiao/shubiao.htm
6、相关圣诞节的图片
http://www.webshu.net/shengdanjie.htm
soso.nipic.com/ 20##-12-19
www.nipic.com/vector/ 20##-12-11
7、超酷图片自定义滚动代码
http://www.7stk.com/shubiao/shubiao.htm
www.itwswitches.com
-
网页制作实训报告
目录摘要1概述2主题介绍2制作目的及其方法2网站规划及其实现过程3系统结构图4网站制作的具体内容5主页的制作5分页的制作6背景音乐…
-
大学生实习报告范文(网页制作版)
实习报告毕业实习是我们每个大学生必须经历的一个阶段,它让了解社会,让我们学习课堂上学不到的知识,让我们在实际中体会理论,运用理论,…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
甘肃机电职业技术学院网页设计与制作实训报告专业班级姓名指导老师郭建明20xx521一实训目的1进一步熟悉和掌握网站建设的基本流程和…
-
网页设计实训报告
静态网页设计实训专业软件技术班级0931班学号08姓名闫冰静态网页设计实训前言随着信息时代的来临信息技术不断的迅猛发展网络已成为我…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计实训报告
《网页设计与制作》课程设计报告书设计题目:JQDM西餐厅网站设计与实现班级:信管13姓名:***学号:**起始时间:20XX.12…
-
网页设计实训报告
电子商务网页设计与制作实训报告班级电商1302班姓名张涛学号080413023920xx年1月7日目录一网站基础识31网站与网页的…
-
网页制作校内实习总结
网页设计与制作校内实习总结报告转眼之间四年的大学生活马上就要结束了,在过去三年里,老师的辛勤教导,同学的热情帮助都给我留下了深刻的…