网页设计实训报告
网页设计报告
题 目: 个人网站实训报告
学 号: 0000000000
姓 名: 王可元
一. 实训意义:
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求,在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
二. 实训目的:
1. 通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构,目录结构,链接结构的方法。
(2)熟练掌握网页制作软件FrontPage 2003和的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入,设置标题和正文文字的方法。
(6) 熟练掌握在网页中插入图象,flash动画和背景音乐的方法。
(7) 熟练建立各种形式的超级链接的方法。
(8)掌握表单网页制作方法。
(9) 掌握网页特效制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图象资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风,严肃认真的科学态度以及独立工作的能力,树立自信心。
三.实验步骤:
1、网站主题
我的网站的主旨在于从各个方面全面的介绍我自己,展示自己,包括我的个人资料、个人相片和爱好。另外,网站里还包括我的好友和好友资料,建立一个展示自我形象的平台。同时,网站里的每一个网页都有统一的风格,每一个网页的主题色彩都是浅红色,用以展示自己性格的效果。最重要的是做出自己的风格,给浏览者好的欣赏感受。
2、网站材料
主要在网站上搜集所要的网页信息,包括图片、文字、相关的新闻。同时,查询相关的书籍、百度和素材光盘等方式收集所需的文字资料,图象资料,flash动画和网页特效等,用以得来更加具有说服力的页面。要想做好自己的网站,能够给浏览者好的欣赏感受,就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。精选自己收集的材料,作为自己制作网页的素材,这样就可以做好一个好的网站。
3、网站规划
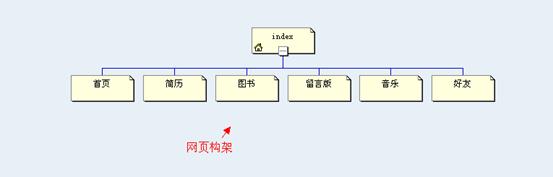
我的网站共有5个主页面:首页、相册、简历、图书、好友、留言版和音乐。每一个页面用统一的背景图片,以保证网站统一的页面风格。如下图:
我是用自己的姓名和学号命名网站名,用以方便存储和转发。网站整体色调为浅红色,然后点缀其他不同的颜色相配,突出主题,颜色没有过多,过杂,用以避免给人一种杂乱的感觉。版面设计十分灵活,根据各部分内容的不同适当的自由设计。网页布局主要用框架和表格,用框架定位内容的大体结构,再用表格具体定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是用css设计一个样式,以保证随时、准确的调用。另外,为了网页布局的协调,我加入了适当的flash透明动态图片,用以达到更好的浏览效果。
4、网站的制作工具
做网页时主要使用的是FrontPage 2003,但我还使用了Deamweaver。另外,为了处理网页中的其他元素,还使用了Photoshop、Gif Animator等软件。
5、制作网站的网页
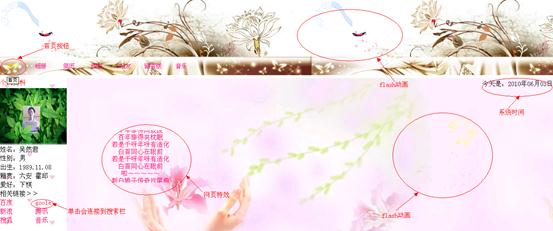
素材、风格、模板都设计好以后,下一步就是具体的制作网页。制作网站时,首先要做的就是站点的规划,建立一个本地站点“mysite”,建立的各个页面都应该放在本地站点中,在网页制作时所需的各个元素都进行了统一的管理,建立统一的文件夹放同一类型的文件,我在制作时建立了“tupian”文件夹来存放图片。同时,由于“相册”页面中的信息太多,于是建立了一个专门的文件夹存放相册信息,网页中的css 样式文件也应统一管理,做到有条不紊,我设计的网站的首页如下图:

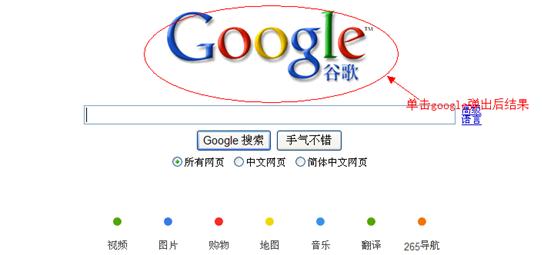
以导航栏为界,上面插入了两个flash动画,用以给浏览者好的视觉享受。左下方有我的个人资料、相片和相关链接。插入相关链接的菜单栏,一方面为了布局合理,弥补左下角的空缺,另一方面给浏览者提供放表的导航,点击其中任意一个都会连接到其他网页,如点击google就会连接到下面网页:
 根据自己的网页风格,在网上搜集合适的图片,另外网页的页宽一般没有超过900像素,以保证左右不出现滚动条。右下边插入的是表格,表格中添加了浅红色的背景图片。用以体现网站的主题色彩,表格还定位了网页特效、系统时间和flash动画。网页特效为上下滚动的字幕,当鼠标停在字幕上时,字幕停止滚动。特效代码如下:
根据自己的网页风格,在网上搜集合适的图片,另外网页的页宽一般没有超过900像素,以保证左右不出现滚动条。右下边插入的是表格,表格中添加了浅红色的背景图片。用以体现网站的主题色彩,表格还定位了网页特效、系统时间和flash动画。网页特效为上下滚动的字幕,当鼠标停在字幕上时,字幕停止滚动。特效代码如下:
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
//scroller width
var swidth=300
//scroller height
var sheight=100
//scroller's speed;
var sspeed=2
var wholemessage=''
//text: change to your own
wholemessage='<div align="center"><font face=Arial size=3 color="#FF0066">欢迎光临我的个人网站</DIV><div align="center">下面是网页背景音乐歌词</strong></DIV><div align="center"><strong>渡情</strong></DIV><div align="center">西湖美景三月天勒</div><div align="center">春雨如酒柳如烟勒</div><div align="center">有缘千里来相会</div><div align="center">无缘对面手难牵</div><div align="center">十年修得同般渡</div><div align="center">百年修得共枕眠</div><div align="center">若是千呀年呀有造化</div><div align="center">白首同心在眼前</div><div align="center">若是千呀年呀有造化</div><div align="center">白首同心在眼前</div><div align="center">啦~~~~~</div><div align="center">新白娘子传奇片尾曲</div><div align="center">高胜美 渡情</div><div align="center">欢迎光临我的个人网站</div><div align="center"></div></font>'
function start(){
if (document.all) return
if (document.getElementById){
document.getElementById("slider").style.visibility="show"
ns6marquee(document.getElementById('slider'))}
else if(document.layers){document.slider1.visibility="show"
ns4marquee(document.slider1.document.slider2)}}
function ns4marquee(whichlayer){
ns4layer=eval(whichlayer)
ns4layer.document.write(wholemessage)
ns4layer.document.close()
sizeup=ns4layer.document.height
ns4layer.top-=sizeup
ns4slide()}
function ns4slide(){if (ns4layer.top>=sizeup*(-1)){ns4layer.top-=sspeed
setTimeout("ns4slide()",100)
}else{ns4layer.top=sheight
ns4slide()}}function ns6marquee(whichdiv){
ns6div=eval(whichdiv)
ns6div.innerHTML=wholemessage
ns6div.style.top=sheight
sizeup=sheightns6slide()}
function ns6slide(){if (parseInt(ns6div.style.top)>=sizeup*(-1)){
ns6div.style.top=parseInt(ns6div.style.top)-sspeed
setTimeout("ns6slide()",100)}
else{ns6div.style.top=sheight
ns6slide()}}// End -->
</script><span style="borderWidth:1; borderColor:red; width:300; height:100;"><p>
<ilayer width=300 height=100 name="slider1" bgcolor="black" visibility=hide>
</p>
<layer name="slider2" onMouseover="sspeed=0;" onMouseout="sspeed=2">
</layer>
</ilayer>
<script language="JavaScript">
if (document.all){
document.writeln('<marquee id="ieslider" scrollAmount=2 width=300 height=130 direction=down style="border:0 solid red;background-color:">')
document.writeln(wholemessage)
ieslider.onmouseover=new Function("ieslider.scrollAmount=0")
ieslider.onmouseout=new Function("if (document.readyState=='complete') ieslider.scrollAmount=2")
document.write('</marquee>')}
if (document.getElementById&&!document.all){
document.write('<divstyle="position:relative;overflow:hidden;width:300;height:100;clip:rect(0 302 102 0); background-color:black;border:1px solid red;" onMouseover="sspeed=0;" onMouseout="sspeed=2">')
document.write('<div id="slider" style="position:relative;width:&{swidth};">')
document.write('</div></div>')}
</script></span>
取系统时间代码如下:
今天是:<!--webbot bot="Timestamp" S-Type="REGENERATED" S-Format="%Y年%m月%d日" -->
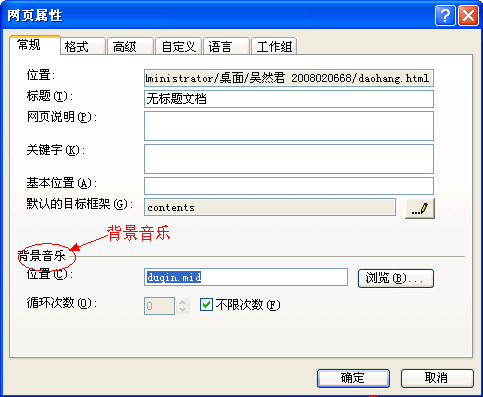
主页中还插入了背景音乐,音乐名为“渡情”,这首音乐为midi音乐,占用内存小,音乐清脆悦耳,十分适合做背景音乐。另外,网页特效滚动字幕就是歌词。
插入过程如下图:

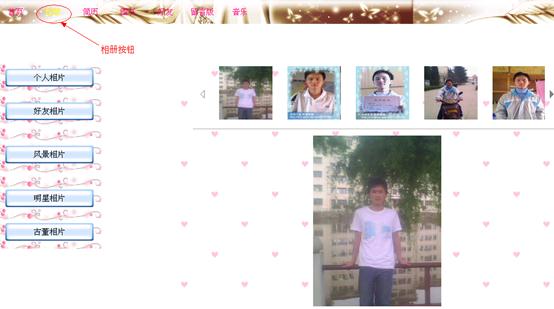
第二个主页面是相册,如下图:

为了使页面连接清晰,相册中插入了五个交互式按钮,分别是个人相片、好友相片、风景相片、明星相片和古董相片,当点击任一按钮都会在右下版块出现对应浏览图片版块。交互式按钮的制做:在设计窗口中插入一个五行一列的表格,表格的间距为0,颜色为黑色,居中对齐,然后插入背景图片,就做成了表格的背景。在表格的一个单元格内点击菜单中的插入,再点击交互式按钮,修改按钮的相应属性就可以了 。
第三个主页面是简历,如下图:
简历中包含我的姓名、年龄、职业、理想和兴趣爱好等。简历的右下方插入了漂亮的flash动画,动画为游动的金鱼,为了达到亮眼的效果,加入了透明flash,既与主网页相同,又有新意。插入这个动画是为了使页面的整体布局合理,既突出网站的主色调,又给人以凝重的感觉,同时增加页面的可看性。
第四个主页面是图书,如下图:

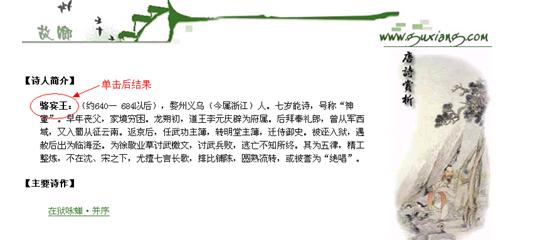
它与第二个主页面采用了相同的背景,相同的布局。为了使页面连接清晰,图书中也插入了五个交互式按钮,分别是唐诗、宋词、元曲、明清传奇和现代小说五个子页。在唐诗子页中的右边网页中所有的诗人名都有超链接,如单击“骆宾王”,就会出现如下页面:

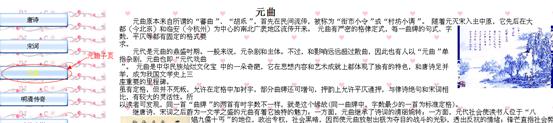
另外,导航右下版块是一段美丽文字欣赏,用相同的色彩布局,明快而又有紧促感,而且使整个页面色调平衡。单击任一交互式按钮都会在右下版块出现对应网页版块,如单击元曲按钮,页面结果见下图:

第五个主页面是好友,如下图:

这个主页面和上面的一样,都插入了交互式按钮,既突出网站的主色调,又给人以凝重的感觉,目的都是增加网页的可看性。另外右边的相片下面人名设立了超链接,如单击马媛媛后链接到如下页面:

第六个主页面是留言版,如下图:

上面使用表单同浏览者进行信息交流,方便浏览者留言。
在导航的下面是一个滚动字幕,用层进行定位。上面跑马灯效果代码为:
<marquee bgcolor="#FFFFFF" height="23">如果您对我的网站、本人、老师或其他方面有任何想法,请告知我们。欢迎提出宝贵意见和建议。</marquee>
该网页中还插入了时钟,显示当前时间,给浏览者提供方便。图片如下:

时钟代码如下:
<SCRIPT language=javascript>
<!--pX=400;pY=200
obs = new Array(13)
function ob () {
for (i=0; i<13; i++) {
if (document.all) obs[i]=new Array (eval('ob'+i).style,-100,-100)
else obs[i] = new Array (eval('document.ob'+i),-100,-100)
}}
function cl(a,b,c){
if (document.all) {
if (a!=0) b+=-1
eval('c'+a+'.style.pixelTop='+(pY+(c))
)
eval('c'+a+'.style.pixelLeft='+(pX+(b))
)
}
else{
if (a!=0) b+=10
eval('document.c'+a+'.top='+(pY+(c)))
eval('document.c'+a+'.left='+(pX+(b)))
}
if (document.all) c0.style.pixelLeft=26
}
function runClock() {
for (i=0; i<13; i++) {
obs[i][0].left=obs[i][1]+pX
obs[i][0].top=obs[i][2]+pY}}var lastsec
function timer() { time = new Date ()
sec = time.getSeconds()
if (sec!=lastsec) { lastsec = sec
sec=Math.PI*sec/30
min=Math.PI*time.getMinutes()/30
hr =Math.PI*((time.getHours()*60)+time.getMinutes(
))/360
for (i=1;i<6;i++) {
obs[i][1] = Math.sin(sec) * (44 - (i-1)*11)-16;
if (document.layers)obs[i][1]+=10;
obs[i][2] = -Math.cos(sec) * (44 - (i-1)*11)-27; }
for (i=6;i<10;i++) {
obs[i][1] = Math.sin(min) * (40 - (i-6)*10)-16;
if (document.layers)obs[i][1]+=10;
obs[i][2] = -Math.cos(min) * (40 - (i-6)*10)-27;}
for (i=10;i<13;i++)
{
obs[i][1] = Math.sin(hr) * (37 - (i-10)*11)-16;
if (document.layers)obs[i][1]+=10;
obs[i][2] = -Math.cos(hr) * (37 - (i-10)*11)-27; } }}
function setNum(){
cl (0,-67,-65);cl (1,10,-51);cl (2,28,-33);
cl (3,35,-8);cl (4,28,17);cl (5,10,35);cl (6,-15,42)
;cl (7,-40,35);cl (8,-58,17);cl
(9,-65,-8);cl (10,-58,-33);cl (11,-40,-51);cl (12,-16,-56);
}//-->
</SCRIPT>
<div id="c0" style="position:absolute;right:6;top:33px; z-index:2;; left: 24px">
</div> <div id="c1" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>1</b></div><div id="c2" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>2</b></div>
<div id="c3" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>3</b></div>
<div id="c4" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>4</b></div>
<div id="c5" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>5</b></div>
<div id="c6" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>6</b></div>
<div id="c7" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>7</b></div>
<div id="c8" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>8</b></div>
<div id="c9" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>9</b></div>
<div id="c10" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>10</b></div>
<div id="c11" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>11</b></div>
<div id="c12" style="position:absolute;left:20;top:-20; z-index:5;font-size:11px;"><b>12</b></div>
<div id="ob0" style="position:absolute;left:-20;top:-20;z-index:1"> </div>
<div id="ob1" style="position:absolute;left:-20;top:-20;z-index:8"> <font size="+3" color="#0000FF"><b>.</b></font></div>
<div id="ob2" style="position:absolute;left:-20;top:-20;z-index:8"> <font size="+3" color="#0000FF"><b>.</b></font></div>
<div id="ob3" style="position:absolute;left:-20;top:-20;z-index:8"> <font size="+3" color="#0000FF"><b>.</b></font></div>
<div id="ob4" style="position:absolute;left:-20;top:-20;z-index:8"> <font size="+3" color="#0000FF"><b>.</b></font></div>
<div id="ob5" style="position:absolute;left:-19px;top:31px;z-index:8"> <font size="+3" color="#0000FF"><b>.</b></font></div>
<div id="ob6" style="position:absolute;left:-20;top:-20;z-index:7"> <font size="+3" color="#00FFFF"><b>.</b></font></div>
<div id="ob7" style="position:absolute;left:-20;top:-20;z-index:7"> <font size="+3" color="#00FFFF"><b>.</b></font></div>
<div id="ob8" style="position:absolute;left:-20;top:-20;z-index:7"> <font size="+3" color="#00FFFF"><b>.</b></font></div>
<div id="ob9" style="position:absolute;left:-20;top:-20;z-index:7"> <font size="+3" color="#00FFFF"><b>.</b></font></div>
<div id="ob10" style="position:absolute;left:-20;top:-20;z-index:6"> <font size="+3" color="#F30000"><b>.</b></font></div>
<div id="ob11" style="position:absolute;left:-20;top:-20;z-index:6"> <font size="+3" color="#F30000"><b>.</b></font></div>
<div id="ob12" style="position:absolute;left:-20;top:-20;z-index:6"> <font size="+3" color="#F30000"><b>.</b></font></div>
“onLoad="ob(),setNum(),setInterval('timer()',100);setInterval('runClock()',100)"” <body
下面是表单的下部分,用以提交留言到服务器。

上图的最下面是版权信息,尽量用简洁的语言和稳重的色彩,给人留下清新,简练的感觉。版权信息标名了作者和版权用以提高内容的可读性和使内容充实,既突出网站的主色调,又给人以凝重的感觉。
提交留言代码如下:
<form method="POST" action="wenzhang.asp">
<p>姓名:<input type="text" name="nam1" size="14"><font color="#FF0000">*</font>
邮箱地址:<input type="text" name="nam2" size="20"><font color="#FF0000">*</font></p>
<p>文章标题:<input type="text" name="nam3" size="46"><font color="#FF0000">*</font></p>
<p>文章内容:<textarea rows="5" name="nam4" cols="80" style="vertical-align: text-top"></textarea><font color="#FF0000">*</font></p>
<p>您的留言:<textarea rows="2" name="nam6" cols="80" style="vertical-align: text-top"></textarea></p>
<p align="center"><input type="submit" value="提交" name="nam5">
<input type="reset" value="重置" name="name6">
</p>
</form>
<%
Function MyData(MyFile)
Dim objFSO,objTS
Application.Lock
Set objFSO=Server.CreateObject("Scripting.FileSystemObject")
Set objTS=objFSO.OpenTextFile(Server.MapPath(MyFile),8,True)
MyData=Request("nam1")
MyData1=Request("nam2")
MyData2=Request("nam3")
MyData3=Request("nam4")
MyData4=Request("nam6")
objTS.WriteLine(MyData)
objTS.WriteLine(MyData1)
objTS.WriteLine(MyData2)
objTS.WriteLine(MyData3)
objTS.WriteLine(MyData4)
objTS.Close
Application.Unlock
End Function
%>
<html>
<body>
<title>数据写入</title>
您的姓名是:
<B><%=MyData("MyContent.txt")%></B>,
您的文章已经上传!感谢您的参与!<p>
</p>
</body>
</html>
这样,用户在提交完后,内容就会储存进wu.txt中。表单的制作过程:首先打开FronrPage 2003,再新建网页,单击插入按钮,在插入按钮中选择表单,最后插入表单的各个属性就可以完成表单的插入了。
第七个主页面是音乐,如下图:

为了达到亮眼的效果,我在导航栏下的表格背景图片上加入了透明flash,既与主网页相同,又有新意。上面的红色文字都插入了超链接,单击费玉清连接到如下页面:

上面的页面是网络上的页面,链接到网络上的可以节省制作网站的周期。而且,
还可以使内容更加简洁。单击“一剪梅”链接到如下页面:

上面的页面整体美观漂亮,如果出现上面页面就可以倾听动人的音乐了。最后,还要制作各个页面的链接,把整个网页链接起来,形成一个统一的整体,方便浏览者进行各个页面间的跳转。
6、上传测试网站
网页制作完毕以后,要进行反复的测试,保存后在IE浏览器上反复运行自己的网站,用以发现设计中的缺陷并及时改正。
四.设计特色
我觉得我的网页设计的最大特点就是色彩淡雅,布局协调,结构清晰。观之,给人以清丽,纯朴的感觉。另外,设计过程中使用了大量的网页特效,如:跑马灯效果、上下滚动字幕和时钟等。
五.心得体会
第一:我非常感谢学校给了我这次制作网页的机会,通过这次实训,我学到了很多有价值的东西。我独立的完成了网站设计的全过程,把设计中散乱的网页链接成框架体系,使平时学到的知识点有了很高的提高,并且合理的在试验中进行了实践。第二:在这次实验的过程中,我搜集了大量的素材和网页设计的技术技巧方面的书,扩大了知识面,给我在以后的设计过程中能博采众长,制作出好的网页打下了基础。第三:我现在已经掌握文档排版标记的使用熟练使用及其属性设置、特殊符号;第四:我现在已经熟练使用超级链接,合理使用列表;第五:我现在已经掌握图片标记及相关属性的使用、了解表格标记制作表格的方法。最后,我感受最深的是:要想做好一个网站,素材和技能都十分重要。好的素材需要多方查找资料,可以从图书、网站和新闻上查找。好的技能需要不断的实践,经常锻炼做网页。如果拥有好的素材和精湛的技能就可以做出精湛的网页。
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…
-
网页设计实践报告
中南大学本科生课程设计实践设计报告大学计算机基础题目学生姓名指导教师学院专业班级学生学号栀子花开xxxxxxxxx学院xx工程xx…
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计实训报告
《网页设计与制作》课程设计报告书设计题目:JQDM西餐厅网站设计与实现班级:信管13姓名:***学号:**起始时间:20XX.12…
-
网页设计实训报告
电子商务网页设计与制作实训报告班级电商1302班姓名张涛学号080413023920xx年1月7日目录一网站基础识31网站与网页的…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…