Web前端技术实训任务书
《Web前端技术实训》任务书
一、 实训课题名称
1、 教育类网站的设计与制作
2、 商业类网站的设计与制作
3、 旅游休闲类网站的设计与制作
4、 体育健身类网站的设计与制作
二、 课题设计目的
通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web前端开发技术结合起来,在实训环节中进行运用。为以后学习动态网站打下基础。
三、 任务要求:
用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner(简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、 课题设计报告书要求:
1、 课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、 课题设计报告书第二页为本任务书。
3、 课题设计报告书第三页为教师评语。
4、 课题设计报告书第四页为目录。
5、 课题设计报告书第五页开始为具体内容:
(1)开发背景
(2)网站分析设计部分
1)客户需求分析
2)网站风格定位
3)网站建设方案
l 网页风格创意设计
l 网站栏目划分
l 栏目内容介绍
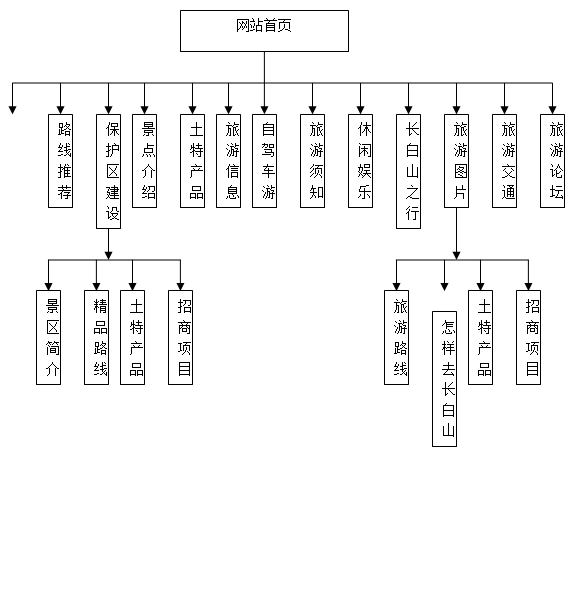
l 网站拓扑图
4)网站效果图
(3)网站制作部分
1)效果图制作
2)网页素材及网站架构制作
3)首页制作页面设计
4)子页面制作
6、课题设计报告书最后一页是本次课程设计的小结和参考文献。
7、字数要求不少于300字。
8、打印纸张使用B5纸,页边距设为上、下、左2厘米,右1.5厘米.
教师评语

目录
开发背景…………………………………………………………………………4
前期准备…………………………………………………………………………4
客户需求分析……………………………………………………………………4
网站风格定位……………………………………………………………………5
色彩………………………………………………………………………………5
排版………………………………………………………………………………5
特效……………………………………………………………………………....6
网站建设方案……………………………………………………………………6
网页风格创意设计………………………………………………………………7
网站栏目划分……………………………………………………………………7
栏目内容介绍……………………………………………………………………8
网站拓扑图………………………………………………………………………9
实训目的…………………………………………………………………………10
实训任务…………………………………………………………………………10
实训项目…………………………………………………………………………11
网站基本介绍……………………………………………………………………11
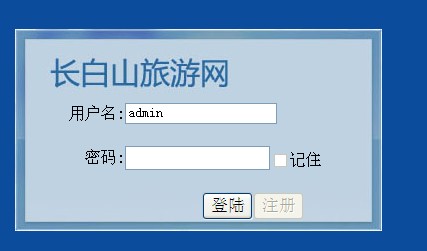
登录界面…………………………………………………………………………12
保存的文件位置…………………………………………………………………12
首页展示效果图…………………………………………………………………13
导航条展示效果图………………………………………………………………14
表格布局…………………………………………………………………………14
“精品路线l推荐“图…………………………………………………………..14
“景点简介”链接的效果图……………………………………………………15
景点介绍效果图:………………………………………………………………16
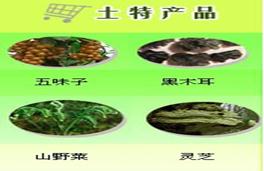
土特产品介绍图…………………………………………………………………16
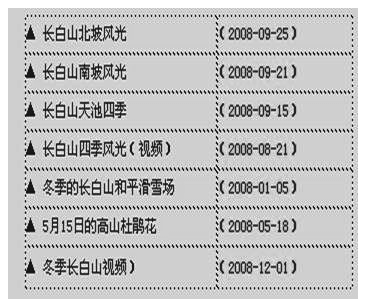
“长白山之行“的链接效果展示图……………………………………………17
网站底部导航栏的效果展示图:………………………………………………18
网站版权的展示图………………………………………………………………18
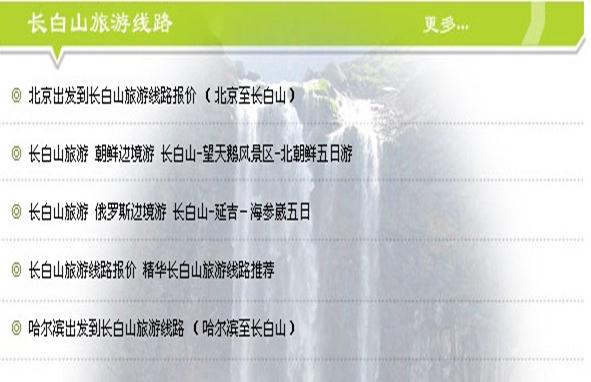
长白山旅游线路图:……………………………………………………………18
“招商项目“展示图……………………………………………………………19
实训中的问题和解决办法………………………………………………………19
实训体会…………………………………………………………………………20
一、开发背景
长白山旅游网一直致力于面向全球华人提供最专业、最丰富、最详实的旅游咨询和户外资讯,力求将长白山旅游网打造成一个东北旅游的互动乐园。
二、前期准备
本网站是以旅游休闲类为主体设计的,系统的介绍了长白山的风土人情。
三、客户需求分析
客户需求是指客户创建本网站的目的和对网站建设提出来的特定的要求。
了解客户的需求,是建好旅游网站的前提。旅游网站通过互联网可以更好的开展信息交流和网上预订等活动。这样可以提高旅游服务的水平和旅游业务的来源。客户对其拟建的长白山旅游网站提出的主要要求有以下几点:
1、宣传长白山的锦绣景区、民俗风情、土特产品等,提高吉林省旅游业务在国内的知名度。
2、适时地发布长白山的精品旅游路线、酒店推荐等信息,为旅游者提供最佳服务。
3、在网上发布招商项目,引进国内外的商家来长白山投资,为吉林省的经济发展做出一份微薄之力。
4、 网站上要设有旅游论坛栏目或子页,用户可以对旅游路线等进行评论,也可以谈谈旅游的感受。这对于网站的改进和更新很有帮助。
四、网站风格定位
网站风格是指网站的整体形象给浏览者的综合感受。这个整体形象包括站点的logo、标志、色彩、字体、标语、版面布局、浏览方式、交互性、文字、内容价值等诸多元素。可以从三个方面对长白山旅游网进行定位。
1、色彩
网站的色彩是浏览者整体的视觉感官,如果网站的色彩具有一致性,会使网站看起来美观,使浏览者不容易对内容混淆,增加了浏览的简洁与方便。从而更能衬托网站的主题,若色彩能与主题合理搭配,将会增加网站的易读性。
长白山旅游网站选定的主题色是绿色。因为绿色介于冷暖色的中间,能给人和睦、宁静、健康、安全的感觉,很适合旅游休闲类的网站。通过调整主色调的饱和度和透明度,产生不同视觉效果的绿色,
以及对这些不同的绿色进行渐变处理,形成页面的整体色彩。这样的页面看起来色彩统一,有层次感。
网站中除了采用绿色系外,还和黄色、白色搭配,使网站产生一种优雅、舒适的气氛。使人可以长时间驻留其间,也不会觉得疲劳。
2、排版
网页是网站构成的基本元素。当浏览者轻点鼠标,在网站中漫游时,一幅幅精彩的网页会呈现在面前。那么,决定网页精彩元素是什么?色彩的搭配、文字的变化、图片的处理等式不可忽略的因素,除了这些外,还有一个非常重要的元素——网页排版。
长白山旅游网站采用的是“同字型”排版形式。最上面是网站的站标以及横幅广告。接下来是网站的主要内容:左右分列两小条内容,中间是主要内容,与左右一起罗列到底。
最下面的是网站的一种基本信息、联系方式、版权声明等。这种版式的优点是网页结构清晰,主次分明,信息量大,但弱点是规矩呆板。针对这个弱点,该网站在细节上做了一些处理。例如,在中间主要部分采用了柔美的曲线造型,使整个页面显得更加生动活泼。
3、特效
网站的特效就是让网页看起来生动活泼的各种应用,如Flash、JavaScript等。采用了VBScript脚本制作的滚动字幕。
五、网站建设方案
在旅游服务网站的建设中,前期准备至关重要的,要有明确的做网站的根本目的。该旅游网站通过对长白山的锦绣景区、民俗风情、土特产品信息的宣传,大大的提高了吉林省旅游业的国内外知名度。由于旅游也作为一个整体的商业生态链,涉及旅游服务机构、酒店、交通、旅游区招商项目等内容,因此旅游服务网站可以将这些环节连成一个整体,进而可以大大的提高服务水平和业务的来源,从而推动吉林省经济的进一部发展。为了充分发挥旅游服务网站的作用,就需要对网站的内容进行系统规划。
六、网页风格创意设计
该网站页面颜色采用绿色为主,黄色为辅。在此色调的基础上对绿色进行有机搭配,同时还要适当的辅以黄色。通过颜色传达了新鲜、和睦、热情、幸福、宁静、健康、安全等元素,从而使网站产生了一种优雅、舒适的气氛。
七、网站栏目划分
1、景点介绍 2、路线推荐 3、保护区建
4、民俗风情 5、土特产品 6、长白山之行
7、旅行社 8、旅游论坛 9、徒步长白山
10、寻梦长白山 12、自驾车旅 13、旅游须知
14、休闲娱乐 15、旅游交通 16、旅游信息
17、旅游图片
八、栏目内容介绍
1、景点介绍:本栏目中介绍长白山旅游区的主要景点,并对这些旅游景点的历史、地理、文化渊源进行详细的介绍。
2、旅游图片:本栏目主要向旅客展示长白山的锦绣景区,使浏览者有身临其境的感觉。
3、路线推荐:该栏目具体放置长白山各条旅游线路,使浏览者在该栏目中可以随时了解到每条旅游线路的详细内容。
4、旅游交通:该栏目具体介绍去长白山的各种交通路线,使浏览者在该栏目可查询到公交、铁路、航班的具体信息。
5、保护区建设:该栏目主要介绍长白山旅游区近几年的规划信息。以及旅游区的一些对外开发项目。
6、土特产品:该栏目提供了长白山的一些名贵野生资源信息,为旅游者旅行购物提供了便利。
民俗风情:该栏目主要介绍了长白山地区的饮食风俗、长白山冬俗、抽冰猴、打冰嘎等民俗风情。
7、寻梦长白山:该栏目运用了大篇幅的文字信息介绍长白的文物古迹和文化艺术,让旅客不但对今日的长白山风光依依不舍,同时也对昔日的长白山有所了解。
8、徒步长白山:该栏目提供详细的长白山徒步路线和几条经典的登山路线。
9、自驾车游:该栏目主要向游客推荐一些合适的自驾车二日、三日游的游玩路线,同时对各景区需要做什么进行了详细的说明。
长白山之行:通过该栏目的具体介绍,使浏览者能及时的获得更多的长白山旅游线路、自驾车游线路等信息。
10、休闲娱乐:该栏目主要介绍旅游区的一些休闲茶楼、健身房、棋牌室、休闲咖啡和量版KTV等娱乐场所。
11、旅游信息:该栏目向浏览者介绍大量的最新旅游信息。
12、旅游须知:该栏目向浏览者介绍旅游健康、旅游法规、旅游锦囊、野外旅游和出入境等方面的信息。
13、旅游论坛:该栏目主要用来让旅客对旅游线路、旅游服务等方面在网上进行评论,或者在网上谈自己的旅游感受,与大家一起分享。
14、旅行社:该栏目是向浏览者推荐一些好的旅行社及旅行社服务事项。
九、网站拓扑图


十、实训目的
1. 进一步熟悉和掌握网站建设的基本流程和技术规范;
2. 巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的知识;
3. 巩固运用Fireworks图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;
4. 巩固综合运用Dreamweaver、Fireworks、Flash、Photoshops四个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;
5. 具备独立撰写实训报告等科技文件的基本能力;
6. 在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识。
十一、 实训任务
1. 站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2. 进行主页设计。构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3. 网页设计。除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。包括版面设计和图形设计、内容录入等。
4. 动画设计。主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
5. 综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)
6. 网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
十二、实训项目
1、网站基本介绍
网站的主题是:游览天下行,快乐共分享。背景图片均为国内外知名旅游地图片,体现网站主题。图片和文字部分采用浮动形式,让网站看起来更生动,更有吸引力;导航栏采用超链接,链接到相关网站,同时插入表单,设置了登陆界面和主页的链接。还插入了音乐,轻柔舒缓,仿佛置身于游览圣地中。
2、登录界面:设置了用户登录名和密码

3、保存的文件位置:

4、首页展示效果图:


5、导航条展示效果图:


6 、表格布局:
7、“精品路线推荐“图:

8、“景点简介链接的“效果图:


9、景点介绍效果图:

10、土特产品介绍图:

11、“长白山之行“的链接效果展示图:


12、网站底部导航栏的效果展示图:

13、网站版权的展示图:

14、长白山旅游线路图:

15、“招商项目“展示图

十三、 实训中的问题和解决办法
1、图片太大,链接上就影响整个网页的效果,将图片修饰裁剪后在链接进去。
2、不能出现完整的站点地图。讲html另存为index.html,并设成首页,其他导航栏要依次链接并设成首页。
3、按照设置浮动文字的形式插入浮动的图片。请教同学后,用命令<marquee direction=up scrollamount=1 width=147 height=152 id=u onmouseover=u.stop() onmouseout=u.start()>
4.插入音乐的代码:
<EMBED src="mp3/安妮的仙境.mp3" autostart="bool" loop="true" width="m" height="k" starttime="00:20" volume=100 >
5.用360的浏览器不能显示所有的效果图,只能用IE浏览器才可以完全显示里面所有效果图
实训体会
一直很羡慕会作网站的人,是那样的神奇,自己做了,才知道其中的技术含量。首先要掌握基本的操作,还要找各种资料,查找数据,一切并不像想象的那样简单,但做好后很有成就感,想要做一个漂亮的网站,不知光想就能做好的,平时上课开一点小差,有些东西就做不起了。。。。。唉,以后上课一定要认真听讲啊,网页制作是我们的专业课,面临现在的就业形势,大学生毕业就失业已成普遍现象,但如果你真的有过硬的专业只是和实践能力有何愁找不到工作呢。
信息的传播,在当今社会以不可阻挡的势头迅猛发展着!在现代的信息时代中,多种交易都是通过网络实现的,于是,对于掌握这方面的知识越来越重要了!所以,我们要啊抓紧一切机会学习,不断的充实自己,在这个信息爆炸的时代,计算机技术的更新周期不断缩短,紧紧掌握所学的知识是不行的,还要不断扩展新的知识,再次实训中,有的同学作出很漂亮的网站,还插入了自己做的视频,而我是会插入简单的图片和音乐,当时的触动很大,所以,现在的我们要有危险意识了,毕业后我们的路该怎样走就看现在的学习了,不是抱怨学校和专业的时候了,没有用的,再好的学校,再好的专业,自己不好好学,将来走进社会还是一无所成的!以后我会认真上每一堂课,认识完成每一次作业,每一次实习,将来的路是自己走出来的!!
-
web前端实习经验
经验20xx年7月11日1120自我介绍时千万不要忘记介绍名字代码1标记为done表示已经调试好完全测试过了2代码规范phpstr…
-
百度实习生web前端开发工程师面试经历
想不到自己这么快就开始写面经了这次的面试谈不上失败也谈不上成功也就写出来给大家一个参考和教训吧我这次是通过一个学长内推到百度的商务…
-
阿里巴巴20xxweb前端实习生笔试
1HTML题实现下面的表格代码lttableborder1cellspacing0gtborder边框cellspacing单元格…
-
web前端技术实验报告1
Web前端技术实验报告课程名称Web前端技术实验名称html网页设计系别班级计科系1302班学生姓名余洲杰学生学号20xx1002…
-
Web前端技术实训任务书
学院重庆航天职业技术学院专业计算机信息管理学号20xx1523姓名熊婵娟Web前端技术实训任务书一实训课题名称3旅游休闲类网站的设…
-
j2ee岗前实训总结报告
承德石油高等专科学校计算机与信息工程系岗前实训总结报告实训方向J2EE所属班级软件0803班学号36号姓名梁彦华主训教师张署军实训…
-
web前端实习经验
经验20xx年7月11日1120自我介绍时千万不要忘记介绍名字代码1标记为done表示已经调试好完全测试过了2代码规范phpstr…
-
百度实习生web前端开发工程师面试经历
想不到自己这么快就开始写面经了这次的面试谈不上失败也谈不上成功也就写出来给大家一个参考和教训吧我这次是通过一个学长内推到百度的商务…
-
阿里巴巴20xxweb前端实习生笔试
1HTML题实现下面的表格代码lttableborder1cellspacing0gtborder边框cellspacing单元格…
-
web前端技术实验报告1
Web前端技术实验报告课程名称Web前端技术实验名称html网页设计系别班级计科系1302班学生姓名余洲杰学生学号20xx1002…