网页设计课程设计报告
怀化学院计算机工程系
《网页设计》课程设计报告书
设计题目:中国传统文化节日
学生姓名: 尹素雪
学 号: 1206406005
专 业: 软件工程
课程名称: 网页设计与开发
指导教师: 林晶
起止日期: 2014.3.20-2014.4.25
目录
1 前言................................................ 1
1.1课题背景.................................................... 1
1.2开发工具.................................................... 1
2 课程设计题目........................................ 2
3 需求分析............................................ 2
3.1网页设计目标................................................ 2
3.2网页需求.................................................... 3
4 模块设计............................................ 3
5 网页设计方案........................................ 4
5.1 框架设计............................................................. 4
5.2 排版设计.................................................... 4
6 设计效果............................................ 5
7 设计总结............................................ 7
1 前言
1.1课题背景
中国的传统节日形式多样,内容丰富,是我们中华民族悠久的历史文化的一个组成部分。传统节日的形成过程,是一个民族或国家的历史文化长期积淀凝聚的过程,下面列举的这些节日,无一不是从远古发展过来的,从这些流传至今的节日风俗里,还可以清晰地看到古代人民社会生活的精彩画面。中国的传统节日形式多样,内容丰富,是中华民族悠久的历史文化的一个组成部分。传统节日的形成过程,是一个民族或国家的历史文化长期积淀凝聚的过程,中国传统节日无一不是从远古发展过来的,从这些流传至今的节日风俗里,还可以清晰地看到古代人民社会生活的精彩画面。中国传统节日频道将全面介绍中华传统节日,延续中国节日传值得一提的是,在漫长的历史长河中,历代的文人雅士、诗人墨客,为一个个节日谱写了许多千古名篇,这些诗文脍炙人口,被广为传颂,使我国的传统节日渗透出深厚的文化底蕴,精彩浪漫,大俗中透着大雅,雅俗共赏。这里所介绍只是汉民族的一些较大的传统节日,我国是个多民族的国家,各民族都有自己的文化习俗,众多的民族节日,是一份有待挖掘的文化宝藏。
1.2开发工具
以Dreameweaver CS4为主要制作工具,Photoshop处理相关素材。 计算机及操作系统:WindowsXP 或Windows7;运行环境: 装有Dreameweaver CS4 的系统 1.3 Dreameweaver CS4 Dreamweaver CS4即为Dreamweaver的CS4版本,Dreamweaver是美国MACROMEDIA公司开发(后被Adobe公司收购)的集网页制作和管理网站于一身的所见即所得网页编辑器,它是一套针对专业网页设计师特别是发展的视觉化网页开发工具,利用它可以轻而易举的制作出跨平台限制和跨越浏览器限制的充满动感的页面。作为突出的可视化网页编辑软件,它具有灵活编写网页的特点、可视化编辑界面、强大的web站点管理功能、具有集成特点、丰富的媒体支持能力和超强的扩展能力。
2 课程设计题目
中国传统文化节日
用现代语言把中国传统文化的内涵表达出来,使人们真正的理解中国传统文化,这并不是我有什么能耐,而是中国传统文化中本来就包涵的本质。再者,这也是人类历史发展到今天的必然的产物,因为大家都有文化了,语言也表述能力也加强了;第三、科学已经很发达了,我可以借助科学上的发现和科学语言,对其理论体系进行系统细致地表述,这样就更有说服力与感染力。
3 需求分析
随着互联网的飞速发展,人类正进入一个前所未有的信息化社会。互联网已经成为世界上覆盖面最广、规模最大、信息资源最丰富的计算机信息网络,它不仅给人们提供了一个全新的获取信息的手段,正在逐步改变我们的生活、学习和工作方式。作为互联网的主要组成部分,网页和网站得到了极为广泛的应用,企业、公司和机构通过网站能够宣传自己的技术和产品,个人通过主页展示自己的风采,我们可以从不同的网站获取需求的信息,掌握网页制作和网站建设技术成为了我们的需求。因此由于我国文化节日众多,我们学习制作了有关于中国传统文化节日的这个网站,以期可以使更多的人可以进一步了解我国的节日文化。
3.1网页设计目标
网页设计满足以下原则:
(1)实用性原则;能够真正的为网民提供一个比较全面的介绍中国传统文化节日,更进一步的了解我国的传统节日。
(2)多样性原则;制作的网页不仅包涵一些介绍,还应有相应的多媒体元素让网民更直观的全面的了解。
(3)简洁性原则;制作的网页要层次分明,不能有太多冗余内容,各网页之间要添加相应的链接。
3.2网页需求
根据现在我国传统节日渐渐的受到外国的节日冲击,尤其是对年轻的一代影响更大,为了我国年轻一代对传统节日比较有个全面的了解,网页设计中概述了我国一些传统节日的起源、习俗、故事、养生、诗歌等内容。
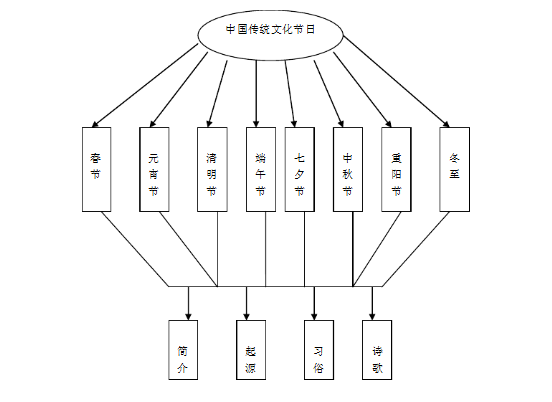
4 模块设计
网页设计主要网页划分

网站有一个中国传统节日的主页,共有八个页面不同节日的分页面构成,春节网页、元宵节网页、清明节网页、端午节网页、七夕节网页、中秋节网页、重阳节网页、冬至网页以及其他的一些子网页构成。
5 网页设计方案
5.1 框架设计
1.草图的设计,浏览了各大环保网站后,我已在心中确定了我的环保网站的大体布局,并成功的建立网站草图。
2.布局的规划,第一步新建“HTML” 在新建的空白网页的”工具栏”选项卡中选中”布局”由于在网页中”层”不好固定位置,所以我选用表格布局,进入布局模式选用”绘制布局单元格”在空白网页中根据先前设计的个人网站草图绘出网页的框架. 根据个人网站显示的需要更改表格布局的属性值, 最后成功完成了网站主页的布局设计,并根据需要调整好页面的布局表格属性值。
5.2 排版设计
一个好的网页,首先要有一个好看的主页,给人良好的第一印象,所以要精心设计自己网页的这一“门面”。主页的设计首先涉及到的是页面的版面编排问题(一般有表格、框架、样式表等)。主页作为一种版面,既有文字,又有图片。文字有大有小,还有标题和正文之分;图片也有大小,而且有横有竖之别。图片和文字都需要同时展示给观众,总不能简单地罗列在一个页面上,这样往往会搞得杂乱无章。因此必须根据内容的需要,将这些图片和文字按照一定的次序进行合理的编排和布局,使它们组成一个有机的整体。若抛去是图还是文字的问题,画面上的所有元素可以统一作为画面的基本构成要素点、线、面来进行处理。在一幅成功的作品里,是需要点、线、面的共同组合与搭配来构造整个页面的。 通常我们可以使用的组合手法有秩序、比例、均衡、对称、连续、间隔、重叠、反复、节奏、韵律、归纳、变异、特写、反射等等,它们都有各自的特点。在设计中应根据具体情况,选择最适合的表现手法,这样有利于主题的表现。通过点、线、面的组合,可以突出页面上的重要元素,突出设计的主题,增强美感,让观者在感受美的过程中领会设计的主题,从而实现设计的任务。 造型的巧妙运用不仅能带来极大的美感,而且能较好地突出企业形象,而且能将网页上的各种元素有机的组织起来,它甚至还可以引导观者的视线。
1、主次分明,中心突出。在一个页面上,必然考虑视觉的中心,这个中心一般在屏幕的中央,或者在中间偏上的部位。因此,一些重要的文章和图片一般可以安排在这个部位,在视觉中心以外的地方就可以安排那些稍微次要的内容,这样在页面上就突出了重点,做到了主次有别。
2、大小搭配,相互呼应。较长的文章或标题,不要编排在一起,要有一定的距离,同样,较短的文章,也不能编排在一起。对待图片的安排也是这样,要互相错开,造成大小之间有一定的间隔,这样可以使页面错落有致,避免重心的偏离。
3、图文并茂,相得益彰。可以选择一幅适合表现主题的好图片作为主页背景,以增强吸引力。文字和图片具有一种相互补充的视觉关系,页面上文字太多,就显得沉闷,缺乏生气。页面上图片太多,缺少文字,必然就会减少页面的信息容量。因此,最理想的效果是文字与图片的密切配合,互为衬托,既能活跃页面,又使主页有丰富的内容。还可以在自己的主页设计主题词——简短的几句“广告宣传语”,可以是自我介绍,也可以是网页主题说明,还可以是一首抒情小诗??可以随意设计。
6 设计效果
首页面
首页面在整个设计中起主线作用,以后的各个子模块都是对这个模块中的内容的详细介绍,这个模块主要用表格布局,色彩以绿色调为主,给你人以明了的感觉。
中秋节网页
里面添加了flash动画效果
七夕节网页
冬至网页 
7 设计总结
我主要做了春节、元宵节、清明节、端午节、七夕节、中秋节、重阳节和冬至节的网页以及里面的子网页部分,共四十个页面。这次课程设计是我第一次做网页,很多方面做的不是很专业,还有好多要学习的地方。通过这次网页设计,明白了一些内容。坚持原创:刚开始学做主页时,适当模仿别人的优秀设计是可取的,但模仿绝不等同于抄袭,一定要把握好其中的尺度。设计是这样,内容的选取也是如此,多一些原创的内容,主页才会带有更多的个性色彩。先为站点定义好统一的外部CSS,内部页面都调用这个CSS,这样不但可以让的网页在浏览器改变设置时不变形,还有助于保持整个站点的风格统一,并且方便修改。网页课程设计它不仅为学习者提供了丰富的学习资源,还为学习者提供了功能强大的协作平台和专题研讨区,为学习者开展协作学习、交流和探讨相关问题、展示自己的学习成果提供了良好的舞台,通过教学实践分析可得出“中国传统文化节日”专题网站教学对能力提高,知识获取,合作情况、学习态度,任务完成,环保知识、环保意识,环保行为等方面都取得了良好的效果。信息技术与课程整合中“整合”的实质与落脚点是变革传统的教学结构,创建新型的、既能发挥教师主导作用又能充分体现学生主体地位的以“自主、探究、合作”为特征的教与学方式,落实创新精神与实践能力培养的目标。
第二篇:网页设计课程设计报告(1)
网页设计与制作
(20XX/20XX学年第一学期)
课程名称 网页设计与制作
设计题目 我的独白
课程性质 公共选修课
学生专业 10级中文系新闻学专业
学生姓名 ***
学生姓名 ***
授课教师 ***
邵阳学院
20**年 10月20日
目录
(一)网站设计目的和任务
(二)网站主题
(三)网站规划思想
(四)网站页面链接总结
(五)综合知识的运用情况
(六)课程设计心得与体会
一、 网站设计目的和任务
一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。
此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。
再者,这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。
二、 网站主题
本网站以个人从小到现在的大概情况介绍为主题,阐述喜好,表现本人的性格特点。从而更好的进行自我剖析、自我反省、自我思考。为以后的学习工作做更好的准备,促进自身不断的进步和发展。达到学以致用的目的,发挥活到老学到老的精神。
三、 网站规划思想
当今社会,靠什么成功?很多成功人士都说过这样一句话:“成功来自百分之八十的人际关系和百分之二十的自身天分和努力。”据此可以发现,扩大人际关系网是十分重要的一项活动,因此就需要一条联系两方的桥梁,这条桥梁是满载信息的大流量的通道,在这信息时代,于是网络成为了这当之无愧的桥梁。我设计这个网站的思路就来源于此。
怎样让更多人了解你?怎么使别人更了解你?怎样扩大自己的接触面?当代是繁忙的一代也是讲究高效率的一代,当今面对这些问题,这时候的内敛不会被认为是好的,最好的解决办法我认为是把自己推销出去,我想通过网络把自己的概况晾晒,方便别人更快捷更省事地得到相关信息,通过这种方式,也可以交到志同道合的朋友,可以一起研究探讨,相互促进,达到共赢。
既然这样,那么网站的风格自然是温和、高雅、柔美的,这样才能达到更高的亲和力效果,同时也应该具有喜悦性、创新性、活泼开朗性,展现个人品格及魅力。最重要的是要呈现一个真诚的自我在大家面前,树立可信性、诚实性,消除虚拟因素,获得大家的真诚对待和好感。
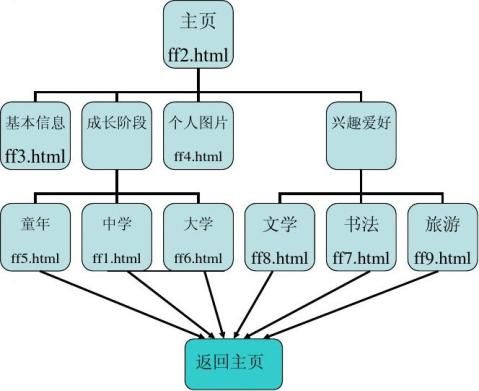
在内容和结构上,具体如下:
整个网站分为九个页面,分别为:主页面、基本信息、个人照片、成长阶段概况(童年、中学、大学)、兴趣爱好(文学、书法、旅游)。各个页面间都是相互连接的,方便读者更快捷地找到想了解的信息。
用表格表示如下:

网站的目录结构如下:
=Flyfish ------网站根目录
==Css ------存放外置CSS文件
==Flash ------存放Flash动画
==Images ------存放图片文件
===Bt ------存放所有标题或栏目标题的图片文件
===Content ------存放所有与网页内容相关的图片文件
===Design ------存放所有与网页界面设计相关图片文件
===Menux ------存放所有与导航下拉菜单相关图片
===Navigation ------存放导航栏目图片文件
===Sight ------存放景点图片
== Linkpages ------存放图像或文本超链接的文件
==Music ------存放背景音乐
==Nagvipages ------存放导航下拉菜单连接的网页
==Js ------存放外置JS图片
==Text ------存放文本文件
==Video ------存放视频文件
四、 网站页面链接总图

五、 综合知识的运用情况
1、层的使用
在这次网页设计过程中,使用了大量层,因为它灵活好用,可以随便拖动,变大变小都很方便,而框架虽然也能达到这个效果,但是,它不够灵活,不利于我所需要表达的效果的呈现,也许是不习惯的原因吧,觉得太死板了,当然一些地方仍然要用到它,体现清晰的结构。
2、运用Photoshop工具
图片的插入和设置背景图像是两个不同的概念,当然可以达到相同的效果,这是很基本的知识运用,也用了很多次,但是当图像较小时在层中插入更方便些,因为作为背景时图片会重复出现造成混乱的局面,但图片过小时,用层将之拉宽大就会使图片变模糊、严重变形,不但没能美化页面反而带来了负面影响,此时最好借助Photoshop工具来编辑图片。文本的插入在层内或框架内完成较好,但不能设置为艺术字体,因此需要运用Photoshop工具来辅助完成,其实很多地方都可以用到Photoshop工具特别是一些要表现自己独特的思想和设计画面。
3、使用Flash工具
只要是动态效果都可以用Flash工具,音乐、闪动图片等。
4、使用链接
为方便读者的查阅,在各页面底部都设置了页面链接。
5、插入跳转菜单
为了使读者能快捷的回到自己感兴趣的页面,于是在各个页面都插入了跳转菜单。
6、插入滚动文字
7、设置交替图像,鼠标放置停止图片切换
8、制作在整个页面浮动的图片
9、设置垂直循环滚动的图片
10、使用弹出信息行为
11、框架的使用
12、背景图像的固定,让文本在图像上滚动
13、插入音乐文件
14、插入Flash按钮
15、动态效果的使用:
1)每个页面都设置了链接,有链接的地方就设置了鼠标放置时的颜色变化,还插入了Flash按钮;
2)首页有上下滚动的图片,插入了背景音乐;
3)基本信息页面使用了交替图像插入了音乐文件;
4)书法页面使用了浮动的图片;
5)旅游页面使用了上下滚动的图片;
6)文学页面运用了滚动字幕;
7)童年页面插入了Flash动画。
六、 课程设计心得与体会
第一:我非常感谢学校给了我这次制作网页的机会,通过这次实训,我学到了很多有价值的东西。我独立的完成了网站设计的全过程,把设计中散乱的网页链接成框架体系,使平时学到的知识点有了很高的提高,并且合理的在试验中进行了实践。
第二:在这次实验的过程中,我搜集了大量的素材和网页设计的技术技巧方面的书,扩大了知识面,给我在以后的设计过程中能博采众长,制作出好的网页打下了基础。
第三:我现在已经掌握文档排版标记的使用熟练使用及其属性设置、特殊符号;
第四:我现在已经熟练使用超级链接,合理使用列表;第五:我现在已经掌握图片标记及相关属性的使用、了解表格标记制作表格的方法。最后,我感受最深的是:要想做好一个网站,素材和技能都十分重要。好的素材需要多方查找资料,可以从图书、网站和新闻上查找。好的技能需要不断的实践,经常锻炼做网页。如果拥有好的素材和精湛的技能就可以做出精湛的网页。
-
网站设计课程设计报告
一设计内容与设计要求1课程设计目的全面熟悉掌握信息资源管理基本知识把信息资源管理的概念理论知识与技术融入到实践当中从而加深对该课程…
-
网页设计课程设计报告
网页设计课程设计报告系别:计算机科学系班级:09级计师二班学号:***成绩:日期:20xx年5月网页设计课程设计报告一、网站设计目…
-
网页设计课程设计报告书
河南城建学院《网页设计》课程设计报告题目:旅游河南网一、设计目的31、课程目的32、背景3二、需求分析41、河南旅游现状分析42、…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校邵阳学院课题制作邵阳学院之旅网站专业班级电气工程及其自动化姓名吴鹏辉学号104120xx14指导教师…
-
网页制作课程设计报告总结
一引言课程设计是一块试金石是加深对自我能力认识的重要途径大学的学习基本上都是理论的接受而缺少能力的熟练与加强我们缺少的并不是知识的…
-
网站课程设计报告模板
课程设计报告课程设计名称:制作网站系别:计算机班级:2班学号:****成绩:开课时间:8月29日9月9日课程设计题目一、功能描述1…
-
网页设计课程实验报告
浙江传媒学院网站设计课程实验报告课程设计名称网页设计与编程实训设计题目中小企业个体商业网站系部电子信息学院专业信息管理与信息系统学…
-
网页设计课程报告
网页设计课程报告设计主题青花瓷展览指导老师张老师所在专业09信息管理所在班级二班姓名林勇设计时间20xx年12月1日1目录一前言3…
-
网页设计与制作课程设计
一设计目的通过一个月的网页设计学习设计一个简单的网站来检测自己的学习成果看看哪些东西还没有掌握需要进一步的去巩固网页的设计区别于实…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…