JavaWeb实验报告
20##—20##学年第 2 学期
合肥学院数理系
实验报告
课程名称: 《Web应用系统原理与开发技术》
实验项目: JavaScript编程
实验类别: 综合性□ 设计性□ 验证性√
专业班级: 10信息与计算科学班
姓 名: 陈龙龙 学 号: 1007011033
实验地点: 校内机房
实验时间: 2013年3月
一、实验目的
掌握网页设计,了解Html基本结构,了解表单标记;
掌握JavaScript基础知识,掌握并运用JavaScript的内置对象window、document编程,掌握事件处理。
二、实验内容
1、运用Macromedia软件进行网页设计;
2、运用JavaScript脚本语言,编写客户端代码。
三、实验方案(程序设计说明)
实验步骤:
1、网页设计:
(1) 在Fireworks中绘制网页图,并对网页图进行切片,导出网页;
(2) 在Dreamweaver中按设计要求重新编辑;
(3) 设计并添加滚动字幕Marque的代码。
2、JavaScript编程:
(1) 在网页中设计动态显示的时间;
(2) 设计浏览器状态栏上移动的文字;
(3) 设计窗口打开和关闭。
(4) 表单登录时对输入数据进行客户端检验;
3、正确运行程序后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验步骤或程序(经调试后正确的源程序)
1.(3)、添加滚动字幕Marque的代码:
<marquee width=206 height=30 direction="left" scrollamount=2>
<span class="juxing">领导文集</span>
<span class="STYLE6"> LeadershipCorpus</span>
</marquee>
<marquee width=206 height=30 direction="left" scrollamount=2>
<span class="juxing">校长信箱</span>
<span class="STYLE3">PrincipalMailbox</span>
</marquee>
2.(1)
<!-- 日期与时间js代码 -->
<script language="JavaScript">
document.write("\<div id=\'time\'\\\>");
function show()
{ var week=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
var t=new Date();
nian=t.getYear()<1900?1900+t.getYear():t.getYear();
yue=t.getMonth()+1;
ri=t.getDate();
var i=t.getDay();
hh=t.getHours();
mm=t.getMinutes();
ss=t.getSeconds();
time.innerHTML=nian+"年"+yue+"月"+ri+"日 "+hh+":"+mm+":"+ss+" "+week[t.getDay()];
setTimeout("show()",1000); }
</script>
2.(2)
<!-- 状态栏移动的文本 -->
<script language="JavaScript">
var msg="欢迎来到红旗中学";
var len=msg.length;
for(i=1; i<=200-msg.length; i++)
msg=" "+msg;
function move()
{ window.status=msg;
if (msg.length>len)
msg=msg.substring(1,msg.length);
setTimeout("move()",200); }
</script>
2.(3)
<!-- 窗口的打开与关闭 -->
<script language="JavaScript">
function popwin()
{window.open("ck.htm","mypopwin","width=200,height=200");}
</script>
2.(4)
<!-- 表单数据检查 -->
<script language="JavaScript">
function validata()
{
var username=document.getElementById('txtuser').value;
var password=document.getElementById('txtpassword').value;
if (username=="")
{ alert("请输入用户名");
return false; }
if (password=="")
{ alert("请输入密码");
return false; }
return true;
}
</script>
五、程序运行结果
1.(1)、在Fireworks中绘制网页图:

1.(2)、在Dreamweaver中设计:

3.在IE中的效果图:

六、实验总结
这次的实验跟我们以前做的实验不同,因为我觉得这次我是真真正正的自己亲自去完成。所以是我觉得这次实验最深刻的。就是实验的过程全是我们学生自己动手来完成的,这样我们就必须要弄懂实验的原理。在这里我深深体会到哲学上理论对实践的指导作用,弄懂实验原理而且体会到了实验的操作能力是靠自己亲自动手,亲自开动脑筋亲自去请教别人才能得到提高的。
七、教师评语及成绩
第二篇:《JavaWeb开发技术》实验指导书


JavaWeb开发技术实验指导书
JavaWeb开发技术课程组编
内蒙古工业大学
信息工程学院软件工程系
2015.11
目 录
《JavaWeb开发技术》实验教学大纲... 1
实验一用户与企业信息添加... 5
实验二 用户后台登陆退出... 7
实验三 企业信息查询修改... 8
实验四 访问权限过滤与在线用户列表... 9
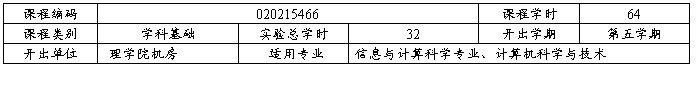
《JavaWeb开发技术》实验教学大纲
一、 基本信息

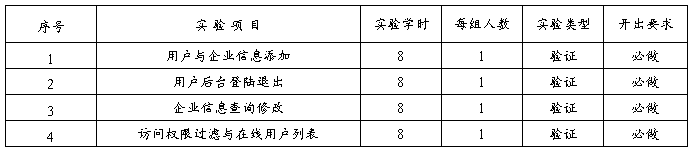
二、 实验安排

三、实验目的、内容与要求
1. 用户与企业信息添加(8学时)
(1) 实验目的
① 掌握Servlet的创建
② 掌握Servlet处理Form表单请求数据
③ 掌握Servlet响应的重定向和请求转发
④ 掌握HttpServletRequest对象获取清酒参数的中文问题
(2) 实验内容
完成锐聘网站的用户添加、企业的添加。
(3) 实验要求
① 实验前书写预习报告。
② 充分利用JSP的语法完成界面设计。
③ 用Servlet实现数据处理部分。
④ 记录程序调试中出现的问题和解决方法。
⑤ 实验后必须按照要求独立完成实验报告。
⑥ 打印源程序清单和测试结果附在实验报告的后面。
2. 用户后台登陆退出(8学时)
(1) 实验目的
① 掌握会话跟踪技术
② 掌握HttpSession对象的创建和使用
③ 掌握隐藏表单域的使用
(2) 实验内容
完成锐聘网站后台的用户登陆
完成锐聘网站后台的用户退出
完成锐聘网站登陆验证码生成和验证
(3) 实验要求
① 实验前书写预习报告。
②用JSP设计界面部分。
③用HttpSession对象的保存用户的登陆信息。
④ 记录程序调试中出现的问题和解决方法。
⑤ 实验后必须按照要求独立完成实验报告。
⑥ 打印源程序清单和测试结果附在实验报告的后面。
3. 企业信息查询修改(8学时)
(1) 实验目的
① 掌握Jsp脚本、JSp表达式
② 掌握Jsp的4中作用域
③ 掌握Page指令
④ 掌握request内置对象
(2) 实验内容
完成锐聘网站后台的企业用户列表查询及显示。
完成锐聘网站后台的企业信息修改预查询。
完成锐聘网站后台的企业信息修改。
(3) 实验要求
① 实验前书写预习报告。
② 信息的采用数据库存储。
③ 设计实体类,完成数据的整体传递。
④ 使用Sevlet进行数据验证。
⑤ 记录程序调试中出现的问题和解决方法。
⑥ 实验后必须按照要求独立完成实验报告。
⑦ 打印源程序清单和测试结果附在实验报告的后面。
4. 访问权限过滤与在线用户列表(8学时)
(1) 实验目的
① 掌握Filter接口
② 掌握FilterChain接口
③ 掌握过滤器的声明配置
(2) 实验内容
完成锐聘网站的用户登陆后的身份检查工作。
(3) 实验要求
① 实验前书写预习报告。
②使用Filter对用户登陆后的身份检查。
③用户的全部数据使用数据库存储
④记录程序调试中出现的问题和解决方法。
⑤ 实验后必须按照要求独立完成实验报告。
⑥ 打印源程序清单和测试结果附在实验报告的后面。
四、考核方式
根据实验预习、实验能力、实验效果和实验报告的完成情况确定最终的实验成绩。实验成绩占课程总成绩的20%。
五、建议教材与教学参考书
1. 建议教材
[1]QST青软实训.JavaWeb技术与应用.第一版.北京:清华大学出版社,2015
2. 教学参考书
[1] 卢翰 JSP项目开发案例全程实录第二版 清华大学出版社,2011
[2] 青软实训 在实战中成长—JSP开发之路 电子工业出版社, 2009
[3] 封超,晁阳 Tomcat 与Java Web开发祥解 清华大学出版社,2008
[4] 白广元 Java Web整合开发完全自学手册 机械工业学出版社,2008
六、编制说明
编制者:赵锦明 组长:
执笔人:赵锦明 编制时间:20##年11月
实验一用户与企业信息添加
1. 实验目的
1) 掌握Servlet的创建
2) 掌握Servlet处理Form表单请求数据
3) 掌握Servlet响应的重定向和请求转发
4) 掌握HttpServletRequest对象获取清酒参数的中文问题
2. 实验设备与环境
硬件:安装有Windows XP/7/8系统的微机一台。
软件:JDK1.6以上、Eclipse 。
3. 实验内容
完成锐聘网站的用户添加、企业的添加
4. 实验要求
① 实验前书写预习报告。
② 充分利用JSP的语法完成界面设计。
③ 用Servlet实现数据处理部分。
④ 记录程序调试中出现的问题和解决方法。
⑤ 实验后必须按照要求独立完成实验报告。
⑥ 打印源程序清单和测试结果附在实验报告的后面。
5. 实验提示
(1) 创建webproject项目,项目名称自定。
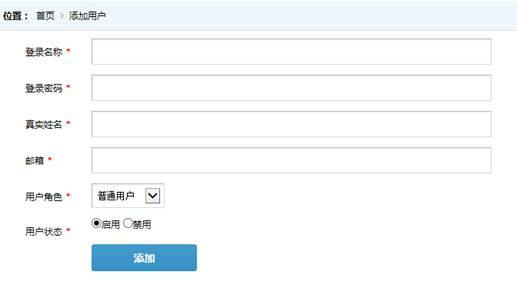
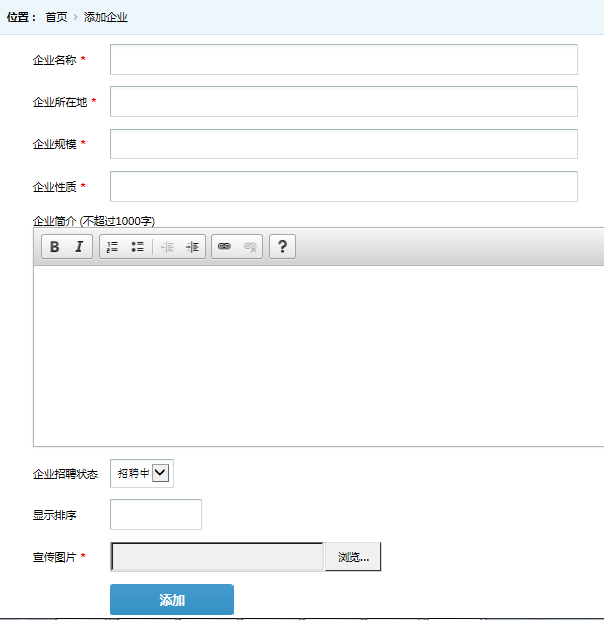
(2) 设计界面如下:
用户添加界面如下:

企业添加页面如下:

实验二 用户后台登陆退出
(1) 实验目的
① 掌握会话跟踪技术
② 掌握HttpSession对象的创建和使用
③ 掌握隐藏表单域的使用
(2) 实验内容
完成锐聘网站后台的用户登陆
完成锐聘网站后台的用户退出
完成锐聘网站登陆验证码生成和验证
(3) 实验要求
① 实验前书写预习报告。
②用JSP设计界面部分。
③用HttpSession对象的保存用户的登陆信息。
④ 记录程序调试中出现的问题和解决方法。
⑥ 实验后必须按照要求独立完成实验报告。
⑦ 打印源程序清单和测试结果附在实验报告的后面。
(4) 实验提示
在实验一的项目上完成本次项目,界面如下

实验三 企业信息查询修改
(1) 实验目的
① 掌握Jsp脚本、JSp表达式
② 掌握Jsp的4中作用域
③ 掌握Page指令
④ 掌握request内置对象
(2) 实验内容
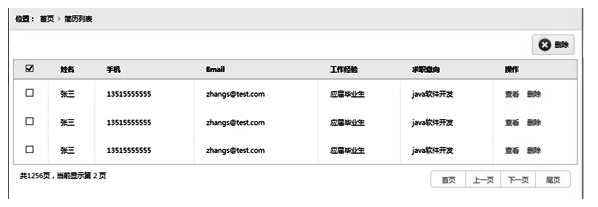
完成锐聘网站后台的企业用户列表查询及显示。
完成锐聘网站后台的企业信息修改预查询。
完成锐聘网站后台的企业信息修改。
(3) 实验要求
① 实验前书写预习报告。
② 信息的采用数据库存储。
③ 设计实体类,完成数据的整体传递。
④ 使用Sevlet进行数据验证。
⑤ 记录程序调试中出现的问题和解决方法。
⑥ 实验后必须按照要求独立完成实验报告。
⑦ 打印源程序清单和测试结果附在实验报告的后面。
(4) 实验建议:
请参考下列界面设计:
 实验四 访问权限过滤与在线用户列表
实验四 访问权限过滤与在线用户列表
(1) 实验目的
① 掌握Filter接口
② 掌握FilterChain接口
③ 掌握过滤器的声明配置
(2) 实验内容
完成锐聘网站的用户登陆后的身份检查工作。
(3) 实验要求
① 实验前书写预习报告。
②使用Filter对用户登陆后的身份检查。
③ 用户的全部数据使用数据库存储
④ 记录程序调试中出现的问题和解决方法。
⑤ 实验后必须按照要求独立完成实验报告。
⑥ 打印源程序清单和测试结果附在实验报告的后面。
(4) 实验建议:
请参考下列界面设计:

-
JavaEE基础实验报告
JavaEE基础实验报告2实验名称Servlet的开发应用实验目的1掌握Servlet的一般开发过程2掌握servlet的配置3掌…
-
javaee实验报告
Javaee开发技术实验报告辅导员意见:实验名称:STRUTS框架技术及应用计算机科学与工程系计算机科学与技术专业班第实验小组作者…
-
javaEE太原理工大学实验报告
JavaEE学院软件学院班级学号姓名指导教师时间20xx年5月实验报告课程名称实验项目实验地点专业班级学生姓名指导教师本科实验报告…
-
JavaEE实验报告
延安大学计算机学院实验报告附页延安大学计算机学院实验报告附页延安大学计算机学院实验报告附页延安大学计算机学院实验报告附页延安大学计…
-
JavaEE实验报告
院系计算机科学学院专业计算机科学与技术专业年级09级课程名称JavaEE编程技术学号09061059姓名蓝潇莹指导教师徐胜舟20x…
-
JavaWeb实习报告
JavaWeb实习报告一、实习目的与任务为了锻炼我们的实践动手能力,提高我们分析问题、解决问题的能力,培养我们的工作意识和团队合作…
-
Java web实训报告
娄底职业技术学院JavaWeb课程设计报告娄底职业技术学院LOUDIVOCATIONALANDTECHNICALCOLLEGEJA…
-
实习题目(javaweb)
一实习时间20xx年1月10日1430到1月13日1430二实习环境数据库访问配置ippiscnvicpccport1521sid…
-
Java Web项目实验报告
Servlet应用开发课程设计项目实验报告项目名称娱乐无限下载中心指导老师黄铭时间班级WEB11307第二组地点J1B401小组成…
-
javaweb 实训报告
1实习题目java软件开发2实习目的本人由于在达内实训时各项成绩优异被北京木联能科技有限公司录用为java软件开发实习生作为即将步…
- Java Web 实验报告