html实验报告
Web教育平台开发实验报告
学号 101405619 姓名 陈芳 专业 信息技术 班级 本科班
日期 2013年3月11号

教师评语
日期: 2013 年 3月 11 日
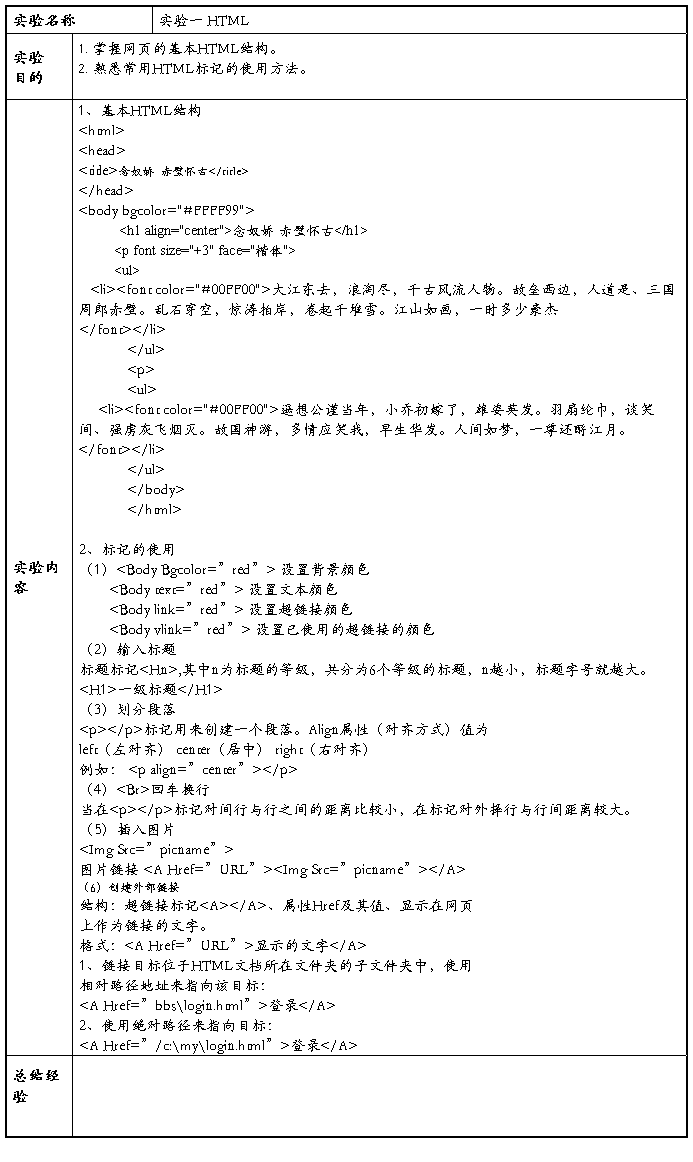
第二篇:html
兼容问题:计算一定要精确,不要让内容的宽高超出我们设置的宽高
在IE6下,padding值会撑开设置好的宽高,减去对应的padding值
在IE6,7下,元素浮动如果宽度需要内容撑开,里边的块元素都要加浮动
在IE6,7下,元素要通过浮动并在同一行,就给这行元素都加浮动
注意标签嵌套规范
IE6下最小高度问题:在IE6下,元素的高度小于19px的时候,会被当作19px处理 解决方法:给样式加 overflow:hidden;
边框点线问题:1px 点线在IE6不支持 解决方法:切背景平铺
在IE6下解决Margin传递要触发该样式的haslayout:overflow:hidden;zoom:1;
在IE6下,父级有边框的时候,子元素的margin值消失 解决方法:触发父级的haslayout: zoom:1;
IE6下双边距BUG
在IE6下,块元素有浮动横向的margin值,横向的margin会被放大成两倍
margin-right:一行右侧第一个元素有双边距
margin-left:一行左侧第一个元素有双边距
解决方法:display:inline;
在IE6,7下,li本身没浮动,但li里面的内容有浮动,li下就会产生间隙 解决方法:1.给li加浮动,同时要设宽度 2.给li接加vertical-align:top;
当IE6下,元素的高度小于19px的时候和li的间隙问题共存的时候:给li加浮动,overflow:hidden;设宽度
当一行子元素占有的宽度之和 和父级相差超过3px,或者有不满行状态的时候,最后一行子元素的下margin在IE6下就会失效
IE6下文字溢出BUG:子元素的宽度和父级的宽度相差小于3px的时候,两个浮动元素中间有注释或内嵌元素
解决方法:用div把注释或内嵌元素包起来
当浮动元素和绝对定位元素是并列关系的时候,IE6下绝对定位会消失
解决方法:给定位元素外面包DIV
在IE6,7下,子元素有相对定位的话(position:relative);父级的(overflow:auto)包不住子元素
解决方法:给父级也加相对定位(position:relative);
在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差
在IE6,7下,输入类型的表单控件一般用div包住
在IE6,7下,输入类型的表单控件上下各有1px间隙
解决方法:给input加浮动(folat:left)
在IE6,7下输入类型的表单控件加:border:none无效
解决方法:给input重置背景
在IE6,7下输入类型的表单控件输入文字的时候,背景图片跟着移动
解决方法:把背景加给父级,再把自身的背景清掉(background:none)
背景图全屏:background-size: cover
图片刚好一屏的,随着滚动条的移动:background-attachment: fixed
要<Input>标签中的文字垂直居中,要在定义input的样式中摄设置高度和行高相同
标签命名规范:p标签里不能包含块标签
给li加hover不抖动==>:li{ padding:1px;} li:hover{ padding;0}
background(url() no-repeat left(X轴) top(Y轴));一般用负数
background(url() no-repeat center top)顶部居中对齐
background(url() no-repeat center bottom)

padding: top right bootom left(上,右,下,左)
margin: top right bootom left(上,右,下,左)
居中:(margin-right:auto; margin-left:auto;)margin:0 auto;
常见文本:
font-size 文字大小(一般均为偶数)
font-family 字体(中文默认宋体)
color 文字颜色(英文、rgb、十六位进制色彩值)
line-height 行高
text-align 文本对齐方式
text-indent 首行缩进(em缩进字符)
font-weight 文字着重
font-style 文字倾斜
text-decoration 文本修饰
letter-spacing 字母间距
word-spacing 单词间距(以空格为解析单位)
font:font-style | font-weight | font-size/line-height | font-family;
a伪类
link 未访问(默认)
hover 鼠标悬停(鼠标划过)
active 链接激活(鼠标按下)
visited 访问过后(点击过后)
IE6下最小高度
在IE6下高度小于19px的元素,高度会被当做19px来处理
解决方法:font-size
字体都有4个像素的偏差,有关设高的地方要减去4
浮动:
能不用浮动和margin出现的尽量不要用,用padding代替
清浮动:
1、 给父级也加浮动(不推荐)
2、 给父级加display:inline-block
3、 在浮动元素下加<div class=”clear”></div>
.clear{ height:0px; font-size:0; clear:both;}
4、 在浮动元素下加<br clear=”all”/>
在IE6,7下浮动元素的父级有宽度就不用清浮动
Haslayout 根据元素内容的大小,或者父级的父级的大小来重新计算元素的宽高
display:inline-block
height:(任何值除了auto)
float:(left或right)
width:(任何值除了auto)
zoom:(除了normal外任意值)
5、 给浮动元素的父类加上样式:
.clear:after{ content:""; display:block; clear:both;}
.clear{zoom:1;} ======>IE6,7下
6、 给浮动元素的父级加Overflow 溢出 {Overflow :auto; zoom:1;}
auto 溢出显示滚动条
scroll 默认就显示滚动条
hidden 溢出隐藏
在IE6,7下,元素浮动要并在同一行的元素都要加浮动
IE6下双边距BUG
IE6下块元素有浮动,和横向的margin值会被放大两倍
解决办法:
转成内嵌:display:inline;
IE6,7下li下几px的间隙问题
在IE6,7下li本身没浮动,但是内容浮动了li下就会多出来几个像素
解决方法:
1. 给li加浮动
2. 给li加vertical-align:top
Body>html>
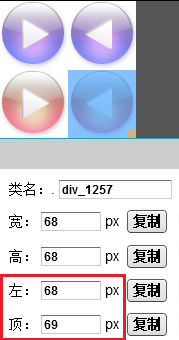
定位:
Position:relative:相对定位top/bottom/left/right控值,可以是负数(沿着原来的位置移动)
1. 不影响元素本身的特性
2. 不使元素脱离文档流
3. 如果没有定位偏移量,对元素本身没有任何影响
Position:absolute;绝对定位
1. 使元素完全脱离文档流
2. 使内嵌支持宽高
3. 块属性标签内容撑开宽度
4. 如果有定位父级相对于定位父级发生偏移,没有定位父级相对于整个文档发生偏移
5. 相对定位(当绝对定位元素的父级)一般都是配合绝对定位元素使用
不透明度:opacity:0~1
IE下:filter:(alpha=0~10)
Ie6下父级的overflow:hidden;是包不住子级的相对定位的
在IE6下定位元素的父级宽高都为基数,那么在IE6下定位元素的right和bottom都有1像素的偏差,(一般把父级的宽高设成偶数)
-
html实验报告
教育信息技术与传媒学院InstituteofEducationalInformationTechnologyandCommunic…
-
实验报告 -html实验1
HTML简单页面制作一实验目的1学习如何编写HTML文档2练习使用HTML中最基本的一些标签如定义标题段落及标记文字的显示格式背景…
-
html网页设计实验报告
HTML页面设计一实验名称静态网页制作二实验目的与要求1掌握Dreamweaver软件的使用2掌握html语言中的表格和框架等的使…
-
使用html编制网页(实验报告)
实验三使用HTML语言编制网页学号20xx14004姓名王渝迪专业计算机科学与技术成绩实验目的使用HTML语言编制网页实验内容1熟…
-
熟悉html (实验报告)
实验一熟悉HTML语言学号20xx14004姓名王渝迪专业计算机科学与技术成绩实验目的掌握HTML的基本内容实验内容1熟悉Drea…
-
实验报告 -html实验1
HTML简单页面制作一实验目的1学习如何编写HTML文档2练习使用HTML中最基本的一些标签如定义标题段落及标记文字的显示格式背景…
-
使用html编制网页(实验报告)
实验三使用HTML语言编制网页学号20xx14004姓名王渝迪专业计算机科学与技术成绩实验目的使用HTML语言编制网页实验内容1熟…
-
熟悉html (实验报告)
实验一熟悉HTML语言学号20xx14004姓名王渝迪专业计算机科学与技术成绩实验目的掌握HTML的基本内容实验内容1熟悉Drea…
-
html5实训
校外实习实习报告系部电子信息与电气工程系专业电子商务班级电子商务111学号20xx010220xx姓名蒋慧指导老师李繁陈美荣实习时…
-
html网页设计实验报告
HTML页面设计一实验名称静态网页制作二实验目的与要求1掌握Dreamweaver软件的使用2掌握html语言中的表格和框架等的使…
-
Html实验报告
Html实验报告实验主题运用html语言编写一个网站或游戏小组成员软件1106班孙高飞20xx2250软件1106班钟伟20xx2…