网站开发报告
网站开发总结报告
课程名称:《JavaScript脚本语言》
系名: 计算机系 班级: 网络3班
姓名: 邓秋胜 学号: 0903010306
指导教师: 单先余
授课时间:2010-2011学年第二学期

网站开发总结报告
1.引言
1.1编写目的
运用所学的JAVA脚本语言+CSS+DIV+XHTML技术完成以自己为主题的个人网站。
1.2背景
a.本项目的名称:个人网站-七彩的生活
所开发出来的软件系统的名称:Dreamweaver CS3
b.本项目的任务发起者:单先余老师
开发者:09网络3班 邓秋胜
1.3定义
Java,是由Sun Microsystems公司于19xx年5月推出的Java程序设计语言和java平台的总称。
1.4参考资料
a.项目开发总结报告(GB856T-88)国家标准。 b. Web标准的网页设计工作流程.
c.javascrit语言精髓与编程实践。
d.css布局标准
2.项目设计开发
2.1 总体设计 2.2 开发环境配置 Dreamweaver CS3
2.3 网站配置
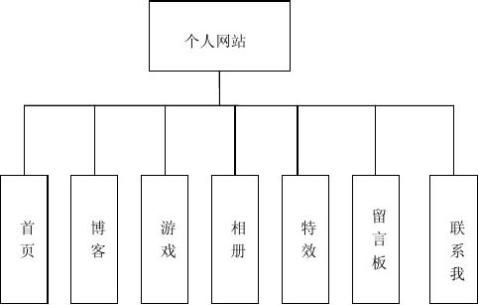
本网站包含七个页面,分别为:首页,博客,游戏,相册,特效,留言板,联系我。
2.4 编码处理
GB2312
2. 5 数据库设计
列出内容

3.项目开发结果
3.1产品
主页网站的整体内容:使用HTML和CSS对页面进行布局,以一个以七彩生
活为主题的网站制作标题的banner,一行导航栏包含七个导航按钮,一个显示各链接页面的800X600的层和一个本人制作的版权页脚。层次关系:分为main层,cmenu层 七个ccon层和foot层。
网站的整体结构运行屏幕截图如下:

a.首页index.html是一个运用Macromedia Fireworks 8+ Adobe Photoshop CS5工具制作出来的相片。相片中“我的资料”“好友列表”“好友动态”“我的炫册”“网络日记”“我的留言”等都添加了热点连接,连接跳转对应的页面。
Index.html的运行屏幕截图如下:

b.个人博客简介:boke.html页面内容:主要连接了本人的腾讯博客,里面有关自己的一些情况。层次关系:为ccon1层。
boke.html的运行屏幕截图如下:

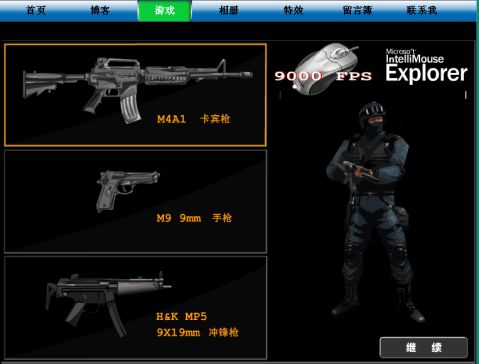
c.游戏:game.html页面 内容:一个flash小游戏。层次关系:为ccon2层。 Cs游戏.swf的运行屏幕截图如下:

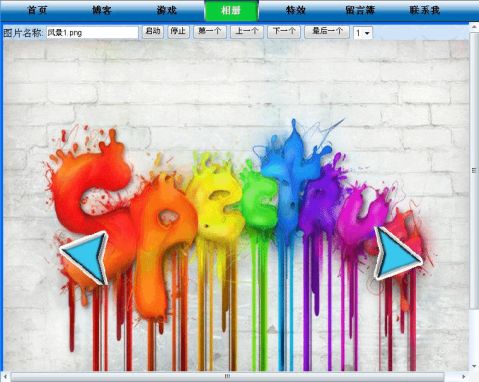
d.相册:photo.html页面 内容:用java脚本编写的一个相册。层次关系:为ccon3层。photo.html的运行屏幕截图如下:

d.特效:demo.html页面 内容:里面分别有两个用flash编写的特效。
一个是我自己的简历特效,一个是仿地铁风格的相片广告播放,用来显示图片特效的页面。层次关系:为ccon4层。
demo.html的运行屏幕截图如下

e.留言板:lyb.htm页面 内容:通过一个表单来提交你所要留言的信息。层次关系:为ccon5层。
lyb.htm的运行屏幕截图如下:

f联系:jl.html页面 内容:显示自己的联系方式。层次关系:为ccon6层。 jl.html页面的运行屏幕截图如下:

3.2主要功能和性能
首页index.html主要实现的是表达出该网站是以自己的个人网站为目的的,该项目产品达到了原定的开发目标。
个人博客boke.html主要是展示自己的个人腾讯博客的资料,该项目产品达到了原定的开发目标。
游戏game.html主要实现的是链接一个flash小游戏到本页,该项目产品达到了原定的开发目标。
相册photo.html主要是运用java脚本语言来实现相册的幻灯片浏览效果,该项目产品达到了原定的开发目标。
特效demo.html主要实现的是运用java脚本语言来实现以特殊效果浏览图片的目的,该项目产品达到了原定的开发目标。
留言板ly.html主要实现留言的功能,该项目产品达到了原定的开发目标。
联系jl.html主要展示的是本人的联系方式,该项目产品达到了原定的开发目标。
4.开发工作评价
4.1对产品质量的评价
本项目在测试中检查出来的程序编制中的错误发生率比较低,大问题基本没有, 各项目都达到了预期目的,产品质量良好。
4.2对技术方法的评价
本项目在开发中使用了Java脚本语言技术,xhtml技术,利用DreamweaverCS3对项目进行开发设计,此项目开发比较成功,但是还是存在着一些问题,造成这些问题的原因是多方面的。总的来说,此系统的功能开发还是一个比较成功的案例。
4.3出错原因分析
有些效果没有出来,原因是由于粗心把代码敲错了或者缺少某些关键代码。
5.经验与教训
这次项目的开发,尽管走过一些弯路,出现过一些错误,但是总体上来说是成功的,基本完成了预期的目的,其中还有很多地方值得让我去思考、去改进。
6.总结
a.主页html+div代码:
<script>
function checkform(){
if (form1.name.value == "") { alert("用户名不能为空。"); form1.name.focus(); return false; }
if (form1.password.value == "") { alert("密码不能为空。"); form1.password.focus(); return false; }
}
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
<script src="../Scripts/AC_RunActiveContent.js" type="text/javascript"></script>
</head>
<body style="text-align:center">
<div id="cont">
<div id="head">
<div id="login">
<form action="#" method="post" name="form1" onSubmit="return
checkform();" >
<img src="zc.gif" width="20" height="20" /> 用户名:
<input name="name" type="text" size="12" maxlength="20" id="name" /> 密码:
<input name="password" type="text" size="16" maxlength="50" id="password" />
<label>
<input type="submit" name="button" id="button" value="提交" />
</label> <a href="#" onclick="openwin();"> <span style="font-size:14px">注册</span></a></form>
</div>
<div id="fla">
<script type="text/javascript">
AC_FL_RunContent( 'codebase','/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0','width','563','height','212','src','FLSHA/110','quality','high','pluginspage','/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','wmode','transparent' ); //end AC code
</script><noscript><object
classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="563" height="212">
<param name="quality" value="high" />
<param name="wmode" value="transparent" /><param name="SRC" value="FLSHA/110.swf" />
<embed src="FLSHA/110.swf" width="563" height="212" quality="high" pluginspage="/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript></div>
<div id="menu_out">
<div id="menu">
<UL id="nav">
<li><A href="#qh_con0" onclick="javascript:change(0)" id="mynav0" class="nav_on" ><SPAN>首页</SPAN></A></li>
<li><a href="#qh_con1" onclick="javascript:change(1)" id="mynav1" class="nav_off"><span>博客</span></a></li>
<li><a href="#qh_con2" onclick="javascript:change(2)" id="mynav2" class="nav_off"><span>游戏</span></a></li>
<li><a href="#qh_con3" onclick="javascript:change(3)" id="mynav3" class="nav_off"><span>相册</span></a></li>
<li><a href="#qh_con4" onclick="javascript:change(4)" id="mynav4" class="nav_off"><span>特效</span></a></li>
<li><a href="#qh_con5" onclick="javascript:change(5)" id="mynav5" class="nav_off"><span>留言簿</span></a></li>
<li><a href="#qh_con6" onclick="javascript:change(6)" id="mynav6" class="nav_off"><span>联系我</span></a></li>
</UL>
</div>
</div>
</div>
<div id="main">
<div id="menu_con">
<div id="qh_con0" style="DISPLAY: block"><img src="IMG/0123.jpg" border="0" usemap="#Map">
<map name="Map" id="Map"><area shape="rect" coords="301,51,734,299" href="#" onclick="MM_openBrWindow('photo/风景
1.png','','width=800,height=600')" />
<area shape="rect" coords="68,61,112,94" href="#" onclick="MM_openBrWindow('intro/jl.htm','','scrollbars=yes')" />
<area shape="rect" coords="179,60,225,95" href="#" /><area shape="rect" coords="310,313,354,345" href="#" onclick="MM_openBrWindow('FLSHA/0.swf','','width=800,height=250')" /> <area shape="rect" coords="177,406,224,439" href="#" /><area shape="rect" coords="311,457,352,490" href="#" /><area shape="rect" coords="308,535,353,566" href="#" onclick="MM_openBrWindow('book/lyb.htm','','width=800,height=600')"
/><area shape="rect" coords="70,118,143,211" href="#" onclick="MM_openBrWindow('FLSHA/0.swf','','width=800,height=250')" /> </map> </div>
<div id="qh_con1" style="DISPLAY: none"><IFRAME src="boke/boke.html" width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
<div id="qh_con2" style="DISPLAY: none"><IFRAME src="game/dmt1.html""
width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
<div id="qh_con3" style="DISPLAY: none"><IFRAME src="photo/photo.html" width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
<div id="qh_con4" style="DISPLAY: none"><IFRAME src="tx/demo.html" width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
<div id="qh_con5" style="DISPLAY: none"><IFRAME src="book/lyb.htm" width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
<div id="qh_con6" style="DISPLAY: none"><IFRAME src="intro/jl.html" width="800px" height="600px" marginwidth="0" marginheight="0" frameborder="0" > </IFRAME></div>
</div>
</div>
<div id="foot" onclick="MM_openBrWindow('intro/jl.html','','scrollbars=yes')">
<p align="center"><img src="IMG/02.jpg" width="578" height="85" border="0" usemap="#Map2" /></p>
<div align="left"></div>
<table width="511" border="0">
<tr>
<td width="526"><span class="STYLE2">友情连接</span><img src="IMG/3.gif" width="88" height="31" lowsrc="拖动到一个文件以选取它" /><img src="IMG/2.gif" width="88" height="31" /><img src="IMG/4.gif" width="88" height="31" /><img src="IMG/5.gif" width="88" height="31" /><img src="IMG/1.gif" width="88" height="31" /></td>
</tr>
</table>
<p>09网络(3)班 邓秋胜 期末作品 《七彩的生活》</p>
</div>
</div>
</body>
</html>
<!--0903010306 邓秋胜 期末网站作品--!>
b. 视觉设计:使用CSS并配合美工设计元素,完成由设计方法到网页的转化。
以下是CSS代码
<style type="text/css">
body{}
div,form,ul,li,span{margin:0;padding:0; list-style-type:none;}
body {
font-family:"宋体";
font-size:16px;
background-color: #0099FF;
background-image: url(IMG/df-main.gif);
}
img {border:0px; font-size:14px}
a,a:Link,a:visited{font-size:16px;color:#444; text-decoration:none} a:hover{color:#FF3300; text-decoration:underline;}
/*容器*/
#cont{ width:800px; height:930px; margin:0 auto; padding:0; border:1px solid #3399FF}
/*页眉*/
#head{ height:260px;background-image: url(IMG/123.jpg); background-repeat:no-repeat }
/*登录注册表*/
#login{ width:500px; height:26px; margin:3px 0 0 290px ; color:#006699; font-size:14px ; font-weight:bold}
#name,#password{ border-bottom:1px solid #006699; border-left:0; border-right:0; border-top:0; background-color:transparent; }
/*透明动画*/
#fla{ width:600px; height:220px; margin:0px }
/*主导航菜单*/
#menu_out{width:800px;height:100px;overflow:hidden; padding:0; margin:0; }
#menu ul{ width:800px; margin:0; padding:0; border:0; list-style:none; line-height:38px;float:left; background:url(btbl.png) top repeat-x;} #nav li{ float:left; height:38px; margin:0 5px;}
#nav li a{float:left; display:block; padding-left:6px; height:38px; cursor:pointer; text-decoration:none; text-align:center; }
#nav li a span{ float:left; width:92px; text-align:center; line-height:38px;
font-size:16px; font-weight:bold;color:#000; text-decoration:none; cursor:pointer;}
#nav li .nav_on{background-position:left 100%;} /*鼠标经过时变换背景,方便JS获取样式*/
#nav li .nav_on span{ background-position:right 100%; color:#fff;text-decoration:none;width:92px;background:url(home-bl.png) no-repeat;}/*鼠标经过时变换背景,方便JS获取样式*/
#main{ width:800px; height:600px; background-color:#0099FF; margin:-63px auto auto auto; padding:0}
#menu_con{width:800px; height:600px; background-color:#00ffFF}
#foot{
width:800px;
height:150px;
background-color: #FFFFFF;
padding-top:15px;
text-align:center;
font-size:20px;
font-weight:bold;
border-top:2PX solid #00FFFF
}
.STYLE2 {font-size: 15px}
</style>
-
网站开发设计报告
第一部分网站设计说明1网站主题本网站是一个个人博客包括了个人的相册日志留言板等相关模块2网站系统结构21网站系统结构如下图所示网站…
-
网站开发报告
网站开发总结报告课程名称JavaScript脚本语言系名计算机系班级网络3班姓名邓秋胜学号0903010306指导教师单先余授课时…
-
网站设计报告
课程设计说明书题目系部专业班级组长组员设计时间网站设计吃喝玩乐网信息管理系信息管理与信息系统0901班20xx年5月1前言随着互联…
-
网站开发项目报告书
项目报告书web项目开发学号姓名软件10301班一项目概要1引言现在网站功能越来越多但很多的网站都需要用户是网站的会员通过会员登录…
-
客户端网站开发报告
客户端网站开发报告1目录1客户端开发说明11课程目的12课程要求13开发工具2网站设计21网站主题22网站内容23网站结构3网站制…
-
动态网站实训报告
动态网站开发实训报告前言随着计算机技术和互联网技术的不断发展,人们对网络的要求越来越高。传统的静态网页技术已不能满足广大用户的需求…
-
毕业论文开题报告范文(ASP网站开发)
开题报告填写要求1.开题报告作为毕业设计(论文)答辩委员会对学生答辩资格审查的依据材料之一。此报告应在指导教师指导下,由学生在毕业…
-
网站建设总结报告
目录设计思想2三层结构2网站前台设计5窗体与类之间的调用关系5用户登录5用户注册6后台商品显示6后台商品管理6用户管理7商品选购商…
-
网站设计项目总结报告
国家软件人才国际培训西安基地lt项目名称gt项目总结报告编写华祥约校对李丽君指导教师贺光辉项目名称项目总结报告目录一简介311目的…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…
-
网站开发总结
我在海南伊索的日子暑假,我在海南伊索科技公司实习,这一段实习让我成长了不少。让我体会到了企业和学校的区别!在学校里学的都是一些基础…