大学毕业论文格式标准范本
附件3: 毕业论文格式标准范本
浙江广

××××专业毕业论文
论文题目: (二号黑体,居中)
学生姓名:(×××××××三号黑体)
学 号:(×××××××三号黑体)
指导教师:(×××××××三号黑体)
专 业:(×××××××三号黑体)
年 级:(×××××××三号黑体)
建 筑 工 程 学 院
浙江广厦建设职业技术学院毕业论文
浙江广厦建设职业技术学院建筑工程分院
毕业论文声明
本人郑重声明:所呈交的毕业论文,是本人在老师指导下,进行实践工作所完成的。除文中已经注明引用的内容外,本论文的成果不包含任何他人创作的、已公开发表或者没有公开发表的作品的内容。对本论文所涉及的研究工作做出贡献的其他个人和集体,均已在文中以明确方式标明。本论文声明的法律责任由本人承担。
签名:
年 月 日

第x页共x页
浙江广厦建设职业技术学院毕业论文







文探讨引起钢筋混凝土建筑材料质量和钢筋混凝土工程施工质量主要原因,建筑工程用材料及制品的生产、经销和使用上存在的问题,策????
浙江广厦建设职业技术学院毕业论文
第x页共x页

浙江广厦建设职业技术学院毕业论文
第x页共x页

浙江广厦建设职业技术学院毕业论文
第x页共x页

浙江广厦建设职业技术学院毕业论文
第x页共x页

第二篇:福州大学至诚学院毕业论文格式范本
福州大学至诚学院
本科生毕业设计(论文)
题 目:
姓 名:
学 号:
系 别:
专 业:
年 级:
指导教师:
年 月 日
独创性声明
本毕业设计(论文)是我个人在导师指导下完成的。文中引用他人研究成果的部分已在标注中说明;其他同志对本设计(论文)的启发和贡献均已在谢辞中体现;其它内容及成果为本人独立完成。特此声明。
论文作者签名: 日期:
关于论文使用授权的说明
本人完全了解福州大学至诚学院有关保留、使用学位论文的规定,即:学院有权保留送交论文的印刷本、复印件和电子版本,允许论文被查阅和借阅;学院可以公布论文的全部或部分内容,可以采用影印、缩印、数字化或其他复制手段保存论文。保密的论文在解密后应遵守此规定。
论文作者签名: 指导教师签名: 日期:
基于Ajax的Web聊天系统设计与实现
摘要
随着Internet的迅速发展,许多C/S结构的应用程序纷纷转向B/S结构的web应用程序。web版的应用程序,让用户可以利用基于浏览器的客户端轻松地使用程序,不用考虑平台之间的差异、程序可移植性好、容易部署并且维护简单。但由于B/S结构采用同步的请求/响应机制,浏览器中的页面在请求后要进行全部刷新,且在页面刷新的过程中,用户只能看着浏览器空白的界面不能做其他的事情。这严重影响了用户体验,使B/S结构的应用丧失了原有基于C/S结构的良好用户体验,一定程度上制约着web应用程序的发展。
但近来,Google公司的Google Maps、Gmail和Google Suggest等web应用却打破了这个制约,给用户带来了良好的用户体验。Google在这方面的取得巨大的成功,这催生了Ajax概念的诞生,并吸引着越来越多的人构建具有丰富客户体验的web应用。
目前常规的即时聊天工具如QQ要求要安装客户端(基于C/S模式),这种要求在一定程度上会带来某种不便,但其丰富的用户交互功能吸引着众多的用户。本课题的目的是使用Ajax开发模式设计和实现一个web版的即时聊天系统,使B/S的web应用具有像C/S模式一样的用户交互。
本文将通过介绍传统web应用的不足,引入Ajax技术,介绍什么是Ajax以及基于Ajax的web应用模型,总结Ajax在聊天系统中的应用,最后本文将通过设计和实现web版的即时聊天系统具体展示如何在web中的应用Ajax技术。
关键词:Ajax,web应用,聊天系统
I
Design and Implement of Web Chat System
Base on Ajax
Abstract
Along with the rapid development of Internet, many C/S based applications translate to B/S based web applications. ……(其它内容略)
Key Words: Ajax, Web Application, Chat System
II
目 录
第1章 绪论 ................................................ 错误!未定义书签。
1.1 研究背景 ........................................... 错误!未定义书签。
1.2 研究意义 ............................................................ 1
1.3 研究内容 ............................................................ 1
1.4 论文组织 ............................................................ 1
第2章 技术背景介绍 ......................................................... 2
第3章 Web版聊天系统的设计 ................................................. 3
3.1 功能设计 ............................................................ 3
3.2 概要设计 ............................................................ 3
3.3详细设计 ............................................................. 3
3.3.1用户界面逻辑设计 .............................. 错误!未定义书签。
3.3.2 数据库的设计 ................................................... 4
3.3.3 基于Ajax的web应用的交互逻辑 .................................. 5
3.4 本章小结 ............................................................ 5
第4章 Web版聊天系统的实现 ................................................. 6 结论 ....................................................... 错误!未定义书签。 参考文献 ................................................... 错误!未定义书签。 谢辞 ....................................................... 错误!未定义书签。 附录一 部分关键源码及解释 .................................. 错误!未定义书签。
III
基于Ajax的Web聊天系统设计与实现
第1章 绪论
1.1 研究背景
随着Internet的迅速发展,基于B/S的应用程序越来越受欢迎。在B/S结构程序中,用户可以利用基于浏览器的客户端轻松地使用程序;程序可以运行在不同的平台上,不用考虑平台之间的差异;只需部署服务器,客户端可以直接运行在浏览器上,部署简单且便于维护。B/S的诸多优点使众多软件商将Web作为首选平台,促使许多C/S结构的程序纷纷转向B/S结构。但由于互联网是一个同步的请求/响应系统,浏览器需要在请求后刷新整个页面。在页面刷新的过程中,用户只能看着浏览器空白的界面不能做其他的事情,这严重影响了用户体验,也制约着B/S结构程序的发展。
同步请求和全部刷新,本质上是B/S请求响应机制所采用的HTTP协议决定的。这似乎是web理所当然的缺陷,但Google公司的Google Maps、Gmail和Google Suggest等web应用却打破了同步请求和全部刷新的制约,给用户带来了良好的用户体验[1]。Google在这方面的取得巨大的成功催生了Ajax概念的诞生,并吸引着越来越多的人构建具有丰富客户体验的web应用。
传统的即时聊天系统是基于C/S结构的桌面应用程序,它的即时通讯功能和提供给用户的良好体验吸引着众多的用户。但基于C/S结构的聊天系统,要求用户一定要安装特定的客户端。这个要求在一定的程度上会带来种种不便,不能适应于不同操作系统平台;既要部署服务器,也要安装特定的客户端,部署不方便;系统升级时既要升级服务器也要升级客户端,升级和维护都及其不便[2]。
1.2 研究意义
(内容略)
1.3 研究内容
(内容略)
1.4 论文组织
(内容略)
1
福州大学至诚学院本科生毕业设计(论文)
第2章 技术背景介绍
(内容略)
2
基于Ajax的Web聊天系统设计与实现
第3章 Web版聊天系统的设计
3.1 功能设计
(内容略)
3.2 概要设计
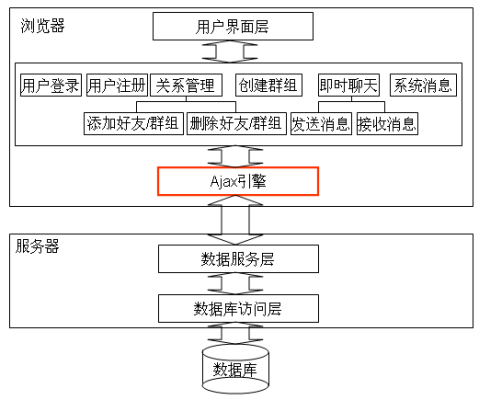
基于Ajax的web即时聊天系统的概要设计如图3-1所示。
图3-1 系统概要设计图
(其它内容略)
3.3详细设计
3.3.1用户界面逻辑设计
(内容略)

3
福州大学至诚学院本科生毕业设计(论文)
3.3.2 数据库的设计
(1) item表、user_appended表和group_appended表
这三个表主要用来存储用户和群组信息。其中类型为用户的item表项和user_appended共同表示用户信息,类型为群组的item表项和group_appended共同表示群组信息。各表的字段设计如表3-1、表3-2、表3-3所示。
表3-1 item表

表3-2 group_appended表
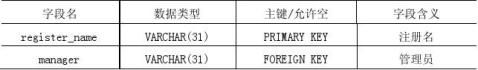
表3-3 user_appended表


从用户和群组中提取出共同的信息组成item表,是考虑了如下的原因:
○1 在主窗口中,需要显示好友列表和群组列表,都需要获取好友列表或群组列表的注册名、显示名及图标,而不需要其它的具体信息。这样在显示好友或群组列表时,服务只需查询item表,并返回相应的内容。
○2 方便统一表达朋友关系和组员-组关系,进一步方便了消息(message)表的设计,具体好处将在设计message表时说明。
4
基于Ajax的Web聊天系统设计与实现
因为每个用户(或群组)信息都由类型为用户(或群组)的item表项及user_appended(或group_appended)表的相应表项共同表示。user_appended表和group_appended表中每个表项关键字的值应该唯一对应于item表某个表项关键字的值。
(2) relationship表
(其它表内容略)
3.3.3 基于Ajax的web应用的交互逻辑
(内容略)
3.4 本章小结
(内容略)
5
福州大学至诚学院本科生毕业设计(论文)
第4章 Web版聊天系统的实现
(内容略)
6
基于Ajax的Web聊天系统设计与实现
结论
本文通过web版的即时聊天系统的设计和实现具体论述了什么是Ajax,为什么要在web中使用Ajax及如何在web中应用Ajax技术。做的具体工作如下:
(1) 通过实践详细探究什么是Ajax,为什么要在web中使用Ajax,对这项新的技术或者说是新的开发模式做出比较直观的分析和展现;
(2) 通过设计和实现基于Ajax的web即时聊天系统,比较直观地展现Ajax在web中的应用及如何实现这些应用,为其它的基于Ajax的web应用的设计和实现提供参考;
(3) 设计和实现即时数据验证、二级联动下拉框、动态提示和自动更新等模块,尽可能地保留原有的基于C/S的良好用户体验,将原属于桌面应用的即时聊天系统移植到web中,为今后将桌面应用程序迁移成web版应用提供些许借鉴。
通过这次的设计和实现基于Ajax的即时聊天系统,我深深地体会到了Ajax所带来的是web开发模式的变革,它使基于B/S结构的web应用的开发更像C/S结构的应用程序的开发——浏览器端引入了Ajax引擎,有了一定的处理能力,浏览器中的内容可以看成是一个应用,这地位类似于C/S中的客户端。
由于时间仓促及能力有限,在研究基于Ajax的web应用时没有对安全问题进行研究。因此,本课题研究的下一步工作展望是,考虑Ajax的安全问题,研究更具健壮性的基于Ajax的实现框架。针对实现的web版即时聊天系统,增加聊天信息加密之类的功能。
7
福州大学至诚学院本科生毕业设计(论文)
参考文献
[1] 李智毅.新一代Web应用开发技术AJAX[C]//孙立峰.第二届和谐人机环境联合学术会议论文集. 北京:清华大学出版社,2007.31-34
[2] 王培,冯曼菲.Web 2.0开发技术详解[M].北京:人民邮电出版社,2006.389-403,495-520.
[3] Garrett J J. Ajax:A New Approach to Web Applications[EB/OL]. /publications/essays/archives/000385.php,2005-2-18
[4] [美]Ryan Asleson , Nathaniel T.Schutta.Ajax 基础教程,金灵等译.北京:人民邮电出版社,2006.
[5] 徐驰. Ajax模式在异步交互Web环境中的应用[J]. 计算机技术与发展,2006,16(11):229-233.
[6] 姚国新.基于Ajax的WEB应用技术的研究与实现[D]:[硕士学位论文].陕西:西北大学信息科学与技术学院,2006.
[7] (内容略)
[8] (内容略)
[9] (内容略)
[10] (内容略)
[11] (内容略)
[12] (内容略)
[13] (内容略)
[14] (内容略)
[15] (内容略)
8
基于Ajax的Web聊天系统设计与实现
谢辞
在本文即将结束之际,我要由衷地感谢……(其它内容略)
9
福州大学至诚学院本科生毕业设计(论文)
附录1 部分关键源码及解释
在这部分,将结合具体的源代码具体说明系统的执行流程和逻辑。 (内容略)
10
-
毕业论文标准格式及范文
标准论文格式一1题目应能概括整个论文最重要的内容言简意赅引人注目一般不宜超过20个字论文摘要和关键词2论文摘要应阐述学位论文的主要…
-
论文标准格式范文
试论现代信息技术条件下高校两课教师角色的转变(辽宁大学外国语学院辽阳111000)内容提要:深化两课改革必须解决两课教学方法的科学…
-
标准论文格式+要求+范文(超全)
标准论文格式一1题目应能概括整个论文最重要的内容言简意赅引人注目一般不宜超过20个字论文摘要和关键词2论文摘要应阐述学位论文的主要…
-
标准论文格式范文
标准论文格式范文目录摘要21引言311问题提出312相关概念4121校际协作学习4122支持工具42文献综述43研究设计731研究…
-
本科毕业论文格式范文标准格式
XX大学本科生毕业论文题目学生姓名指导老师学院专业班级完成时间XXXXX方面探析XXXXXXXXX学院20xx年6月XX大学毕业论…
-
大学本科毕业论文格式要求
本科生毕业论文(设计)格式的统一要求学位论文是表明作者具有开创性研究成果,或在研究工作中具有新的见解,并据此为内容撰写而成,作为提…
-
山东师范大学毕业论文格式要求
山东师范大学毕业论文(设计)格式要求一、毕业论文(设计)的编辑格式本科生毕业论文(设计)应一律采用打印的形式,使用学校统一的封面格…
-
20xx大学毕业论文格式模板_免费下载(新)
大学毕业设计论文页面设置论文版心大小为155mm245mm页边距上26cm下26cm左25cm右2cm行间距20磅装订线位置左装订…
-
大学生毕业论文范文大全
图书分类号密级毕业论文企业财务风险分析与防范班级学号学生姓名学院名称专业名称指导教师08财务管理1班陶禹竹管理学院财务管理李佰阳2…
-
大学毕业论文格式模板 免费下载
大学毕业设计论文页面设置论文版心大小为155mm245mm页边距上26cm下26cm左25cm右2cm行间距20磅装订线位置左装订…
-
毕业论文提纲优秀范本
桂林电子科技大学职业技术学院姓名:詹晓琴学号:091253206专业:电子商务论文选题方向为:中小企业的国际贸易与电子商务题目:论…