网页设计课程设计报告书
河南城建学院
《网页设计》课程设计报告
题 目: 旅游河南网
一、设计目的 3
1、课程目的 3
2、背景 3
二、需求分析 4
1、河南旅游现状分析 4
2、网站所需功能 5
3、资料需求分析 5
三、功能模块分析及设计 6
1、功能模块图 6
2、功能模块设计 7
1)登录注册模块 7
2)导航栏模块 7
3)搜索模块 7
四、制作过程及要点 8
1、首页布局设计 8
2、分工设计 9
1)“更多”项的链接网页 9
2)“山水”导航栏的链接网页 11
3)“旅途光影”的链接网页 12
3、合并所有网页 13
五、系统介绍或功能展示 14
六、设计总结 16
七、参考资料 17
一、设计目的
1、课程目的
Dreamweaver CS4 网页课程设计作为独立的教学环节,是信息管理与信息系统专业集中实践性环节系列之一,是学习完《Dreamweaver CS4 多媒体教学》课程后进行的一次全面的综合练习。其目的在于加深对Dreamweaver CS4应用基础理论和基本知识的理解,掌握使用网页设计分析、设计的基本方法,提高解决实际管理问题、开发信息系统的实践能力。同时课程设计应充分体现“教师指导下的以学生为中心”的教学模式,以学生为认知主体,充分调动学生的积极性和能动性,重视学生自学能力的培养。
2、背景
快速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。不论是最新的新闻信息,新产品的出台,新游戏的发布,最新的各 种 IT 动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得。
旅游网站作为信息技术与旅游业高度结合的产物, 旅游市场营销的一个重要发展趋向就是人 本化、信息化和高效化。无疑就是这一发展趋势的集中体现。 1999 年,世界旅游组织明 确将旅游网络作为信息时代旅游市场营销的重要的战略方式和手段。 明确的信息传递是旅游 业的天性, 这就意味着因特网和网络技术在提升旅游目的地竞争力和市场营销方面的重要作 用。互联网的交互性、实时性、丰富性和便捷性等优势促使传统旅游业迅速融入网络经济的 浪潮之中。现在全球电子商务交易总额中,旅游电子商务已占到 1/5 份额,成为全球电子 商务的第一行业。
二、需求分析
1、河南旅游现状分析
河南,是中华民族最为重要的发祥地和发源地、华夏历史文明传承创新区。从夏代到北宋,先后有20个朝代建都或迁都于此,长期是全国政治、经济、文化中心。从中国历史上第一个王朝夏朝在商丘建都起,河南又孕育了洛阳、开封、安阳、郑州等闻名海内外的古都,中国八大古都中河南占其四。全省有全国重点文物保护单位189处,地下文物和馆藏文物均居全国首位。河南是姓氏的重要发源地,中国300个大姓中根在河南的有171个,有“陈林半天下,黄郑排满街”之称的海外四大姓氏均起源于河南。2011年河南省接待海内外游客3.07亿人次,其中入境游客168.29万人次,旅游总收入2802亿元。共有4A级以上景区84处。
当然,河南旅游业也存在不少问题。 首先,旅游服务体系结构不合理。河南省旅游服务体系基本完善,但由于全 省旅游经济发展不平衡,各地市旅游服务体系发展也参差不齐,在基础设施、弹 性要素、外部保障体系等方面与资源及其河南在全国的地位不相吻合。 其次,旅游专业人才匮乏。21 世纪企业竞争主要体现在人才的竞争,河南 省旅游业的发展很大程度上受人才短缺、管理水平低下的制约。旅游资源开发与 规划管理、人力资源管理、企业管理、景观设计、市场营销等方面的高素质人才 严重短缺, 这些都极大地制约了河南旅游的高层次地发展。
其次,河南省目前还缺少一个公益性的旅游信息网络宣传平台。近日,河南省旅游局联合河南省旅100游信息化工作领导小 组办公室对省辖市旅游局网站进行了首次试行综合评估。 此次评估结果显示,各省辖市旅游局网站建设整体尚处于发展阶段。多数市旅游局重视旅游信息化建设,不断完善旅游门户网站建设,以电子政务创新旅游管理,有力提升了旅游信息化水平,但普遍还存在政府信息公开、交流互动、旅游管理系统应用上的 欠缺,网站技术建设和网络安全还有待进一步加强。
2、网站所需功能
本网站旨在免费为广大国内游客提供丰富的河南省内旅游信息,及时更新各种旅游资讯,为旅客提供吃、食、住、行等各方面信息,并为游客提供旅游图片交流区,是一个公益宣传为主,交流互动为辅的现代旅游网站平台。
3、资料需求分析
为了实现站内含有丰富的河南省内旅游信息,并及时更新各种旅游资讯,为旅客提供吃食、住、行等各方面信息,可在站内实现旅游搜索,且为游客提供旅游图片交流区,经过我们小组成员对关于本网站方面的调查分析,现初步需要收集整理以下资料:
1)全省各市的旅游景点介绍,包括:图片、历史、位置、门票、交通等信息
2)各景区的即时资讯
3)一些关于河南的视频及音乐文件
4)适合作为网站内插图的个性图片等其他资料
5)建立一个关于用户数据库系统,包含用户名及密码
6)一些优秀的互联网网站链接
三、功能模块分析及设计
1、功能模块图
经过对本网站的基本需求分析,网站首页可设计出登录注册模块、导航栏模块、搜索模块、旅游资讯模块、旅游链接模块、图片模块共计6大模块,用户可以根据自己的需要在这些模块上进行不同的操作,实现自己的需求。其功能模块操作流程图如图3-1:

图3-1
2、功能模块设计
1)登录注册模块
用户通过该模块注册登陆,从而能实现本站会员所特有的功能。
2)导航栏模块
用户通过点击导航栏中的不同地市链接位置,可以进入相应的地市专题子网页中,进而浏览更多更全面的关于当地的旅游信息。
3)搜索模块
在搜索框中输入查询的关键字查询,可以再在站内搜索出相关内容。
4)旅游资讯模块
本模块为即时热点旅游资讯,通过点击“旅游资讯”标题,进入到旅旅游资讯子网页中,可以浏览更多资讯;点击各资讯标题,则进入到相应的资讯中。
5)旅游链接模块
用户通过点击导航栏中的不同链接位置,可以进入相应的专题子网页中;点击更多,进入到相应的子网页中,进而浏览更多更全面的旅游信息。
6)图片模块
用户可以在首页“旅途光影”中简单浏览一些图片,单击图片,进入到相应的专题网页中浏览更多图片;单击“旅途光影”,进入到图片专题网页中,可以浏览更多图片,还可以注册登录后上传图片。
四、制作过程及要点
1、首页布局设计
在做好网站需求分析和模块分析设计后,我们小组成员一起对首页布局进行了分析讨论,并画出了简要的大概布局图,如图4-1:

图4-1
2、分工设计
完成网站首页基本布局后,我们对小组工作进行了个人分工,我主要负责各地市导航栏中的“更多”项的链接网页及该网页的其他链接网页的制作、城市导航栏中的“更多”项的链接网页及该网页的其他链接网页的制作、山水导航栏所链接的网页制作、旅途光影栏所链接的网页制作。
考虑到分工后我们要在各自的电脑上分别建立站点,为避免以后所有网页合后出现文件链接不正确等问题,我们就统一规定站点建立在F盘名为“旅游河南”的文件夹中,图片则放在其子文件夹“images”中。
1)“更多”项的链接网页
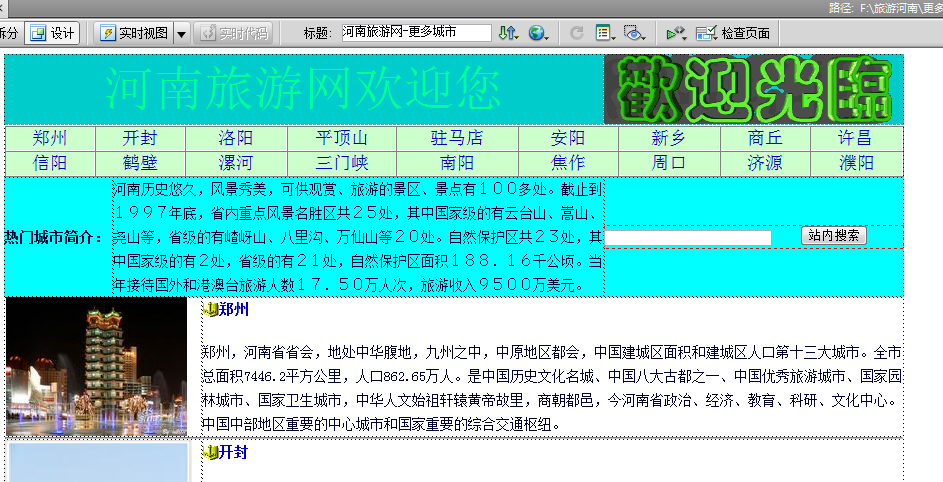
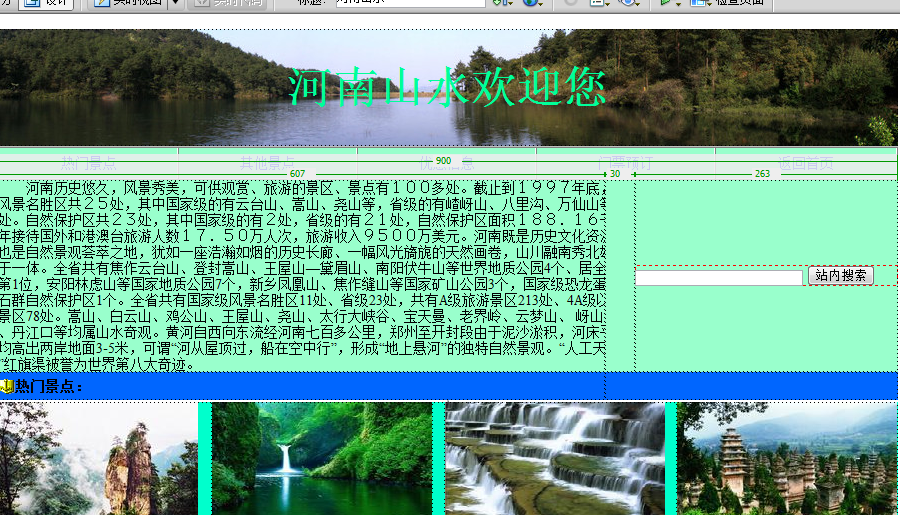
首先,我上网查询了一下全省共有18个地级市,并了解了各市的基本信息及旅游景点,然后又收集了一些各地的热门景点的文字及图片信息,然后分析汇总,并下载了一些个性图片用于网页布局,然后制作出了“河南旅游网—更多城市”主页面,如下图4-2:

图4-2
搜索框左边的河南历史文字部分为走马灯效果,代码为:
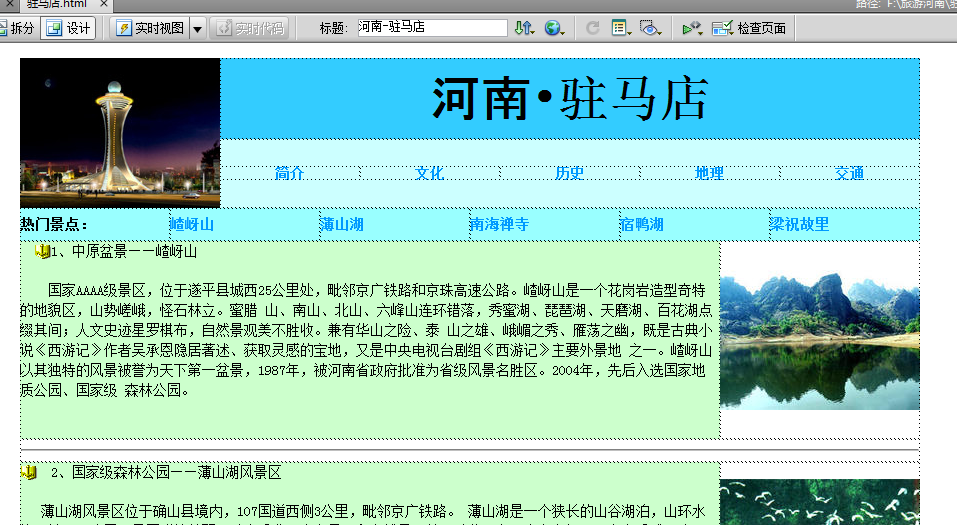
其次,该页面完成后,我又对其中的一些地市建立了超链接,如我的家乡驻马店,其链接页面如下图4-3:

图4-3
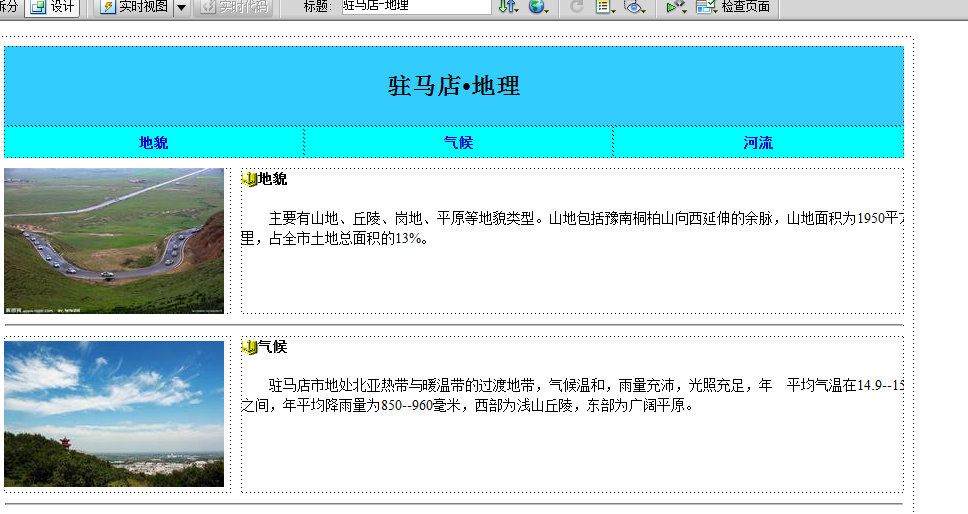
最后,我又对各地市的页面中建立了链接页面,如驻马店页面中的“地理”,其页面如下图4-4:

图4-4
2)“山水”导航栏的链接网页
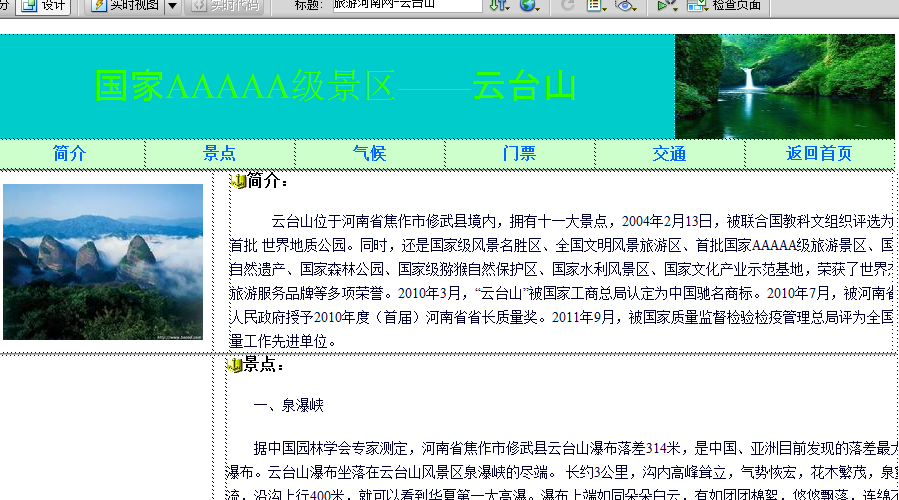
我先对网站首页“山水”导航栏的几个景区建立了超链接网页,如云台山,其页面如下图4-5:

图4-5
然后又对“山水”导航栏的“更多”项建立了超链接网页,其页面如下图4-6:

图4-6
3)“旅途光影”的链接网页
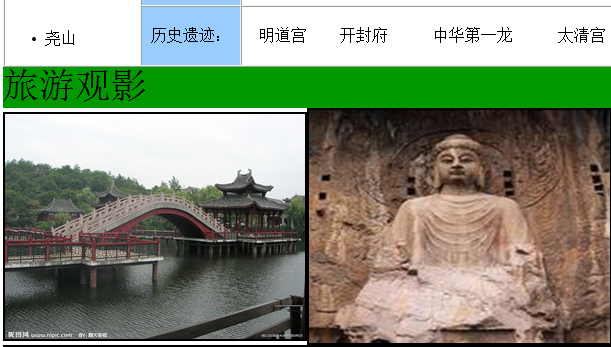
在制作“旅途光影”的链接网页时,我采用了上方固定,左侧嵌套的框架结构,根据左侧页面内的链接,左侧主界面可显示出相应的页面,如下图4-7:

图4-7
3、合并所有网页
1)小组成员都完成各自分工后,开始合并各自站点内的文件到一台电脑的站点中,所有图片应放到“images”文件夹中,其他文件直接放在“旅游河南”文件夹的根目录里,如下图4-8:

图4-8
2)然后对子网页中有返回首页的,建立超链接至首页。所有链接建立后,从首页开始浏览,依次点开击各超链接,检查各页面是否正确出效果。确保各项页面信息显示均正常后,则本静态网站设计圆满结束!
五、系统介绍或功能展示
1、用户通过登录注册模块注册登陆,从而能实现本站会员所特有的功能。
2、用户通过点击导航栏中的不同的链接位置,可以进入相应的地市专题子网页中,进而浏览更多更全面的关于当地的旅游信息。如点首页导航栏中的“更多”进入到更多城市的介绍页面,然后再点击“平顶山”进入到平顶山的专题网页,其效果依次如下图5-1:





图5-1
3、在搜索框中输入查询的关键字查询,可以再在站内搜索出相关内容。
4、旅游资讯模块为即时热点旅游资讯,通过点击“旅游资讯”标题,进入到旅旅游资讯子网页中,可以浏览更多资讯;点击各资讯标题,则进入到相应的资讯中。
5、首页中插入了一段视频,并且在页面其他部分对一些图片采用走马灯的形式出现,或是添加了一些动态图片,增加了页面的美观。
6、用户可以在首页“旅途光影”中简单浏览一些图片,单击图片,进入到相应的专题网页中浏览更多图片;单击“旅途光影”,进入到图片专题网页中,可以浏览更多图片,还可以注册登录后上传图片。如下图5-2:





图5-2
六、设计总结
不知不觉,三天的的《网页设计》的课程设计已经过去,回顾这几天的日子,真的令我体会很深,也学会很多东西,懂得很多以前不懂的东西,也明白了一些事情。
自从第一天接触《网页设计》课程,我以下定决心要把网页这门课学好,做出一个优秀的网站。所以我时刻没有错过任何学习的机会,无论在课堂上,还是在课外上。回顾这次的课程设计,我觉得我过得很充实,很有意义,因为我可以诚实的说在这几天里我每时每刻都在设计网站,还记得晚上做网站做到一、二点,可能有人会说我傻,但正因为这个傻的行动,令我学会很多东西,学会别人不懂的东西,做出一个令自己满意的网站,可能跟别人比还需要继续完善,但我不会因为课程设计结束,就把网页设计抛到九霄云外,我会继续学习网页设计技术,把它变为自己的一项特长。
作为网页设计的初学者,我对网页设计非常感兴趣,想设计出一个美观、实用、内容 丰富的个人网页。我通过自己动手、动脑,通过网络资源和老师的指导,在不断发现问题和 解决问题的过程中学到了很多知识,增强了我的创作能力和动手能力,在网页设计过程中, 从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于 使用网页制作软件方面的知识。在这个过程中,我通过上网搜集资料自学了 Dreamweaver 网页软件的应用,学会了简单地使用 Dreamweaver。在设计过程中也出现了很多的问题,但上网查找、小组讨论等方式,不断地学习、提高,设计出的网页也在不断的进步。可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。 在这个制作过程中,我学会了面对困难和挑战,但我十分享受这一过程,这是一个能令 人感觉到收获的过程, 这次的网页制作使我产生很强的成就感。 制作网页开始的时候还是兴 致勃勃,充满激情的。但是学习内容越来越多,就逐渐感觉有点思维混乱,开始烦躁,失去 了当初的那种兴奋的感觉,原来在自己看来是一种乐趣的事情,现在却成了一种负担。但我坚持一步步做下来,到看到成品时,内心得到了强烈的满足感,从中使我感悟到:学习网页制作需要耐心,如果你没有耐心,你就学不会,因为当你碰到问题时,如果不能立刻得到问 题的答案,你就可能做不下去了。学习网页制作需要坚持,坚持不断地学习,才能作出理想 的作品,才能更加充实自己。
通过这次课程设计,我也认识到,学习网页制作不能一蹴而就,它是一个循序渐进的积累过程。想要更快更好地学习网页 制作,除需要勤奋努力外,还需要培养自己的审美能力以及美术基础。在学习制作网页前应对网页制作的各类软件进行一些了解,以便选择适合自己使用的 软件。网页制作的学习应遵循由易到难的规则,先从简单的入手,再慢慢提升制作难度,以达到逐步提高网页制作能力的目的。在学习过程中,不能一味地去学习理论知识,应将书本知识与实际操作相结合。这样既能加深对知识点的印象,也能提高学习的兴趣。在学习时除了按书中提供的实例进行练习外,还应在该实例的基础上有自己的创意。网页制作不能千篇一律地按一种固定的模式进行操作,应有独特的风格,这样才能体现出与众不同的魅力,以吸引浏览者。
当然,通过这次课程设计,我也认识到了自己的许多不足。我还需要不断学习,因为目前动态网页构成的网站才是主流的网站。学习的路还很漫长,今后要不断的努力完善自己,用知识武装自己。只有适应社会发展的需求,适应时代发展的需求,才能在竞争日益激烈的社会中立足。 总体来说,通过对网页设计的学习,有收获也有遗憾、不足的地方,我利用了学习之余的 一切可利用的剩余时间投入到网页世界, 去不断的学习和探索, 同时去不断的充实与完善自我。我想我已经迈入了网页设计的大门,只要我再认真努力的去学习和提高,我将来设计出 的网页会更加专业和完善。
七、参考资料
马永强,胡柳,卢坚等. Dreamweaver CS4 多媒体教学.清华大学出版社,北京交通大学出版社,2009
第二篇:网页设计——课程设计文档模板
沈阳航空工业学院北方科技学院
课程设计说明书
课程名称 Internet网页设计
学 生 姓 名
专 业 信息管理与信息系统
班 级
学 号
指 导 教 师
成 绩
沈航北方科技学院
课程设计任务书
教 学 部 经管部 专业 信息管理与信息系统(电子商务)
课程设计题目
班级 学号 姓名
课程设计时间: 2008 年 12 月 22 日至 2009 年 1 月 2 日
课程设计的内容及要求:
(一)主要内容
本次课程设计根据拟定或自选题目设计完整的网站静态页面,学生通过对题目的分析,在策划好网站基本结构的基础上通过网页制作软件及相关图片处理、动画制作软件开发完整的网站页面。
(二)基本要求
1) 熟练使用常用网页制作工具设计网页
2) 熟练掌握HTML语言
3) 熟练掌握CSS
4) 能正确使用JavaScript
5) 合理的使用静态网页设计的新技术
6) 网站美观大方得体
7) *网站中可以适当运用新技术*
(三)主要参考书
(四)评语
(五)成绩
指导教师 年 月 日
负责教师 年 月 日
摘 要
这是摘要文字,不少于400字
关键词:网页设计,Dreamweaver
目 录
1、系统需求分析(这是一级标题) 1
1.1 系统概述 (这是二级标题) 1
1.1.1 这是三级标题 1
1.1.2 这是三级标题(二) 1
1.2 系统运行环境 1
1.3 功能需求描述 1
2、系统总体设计 2
2.1 开发与设计的总体思想 2
2.2 系统功能结构图 3
3、系统详细设计 5
3.1 主页(页面一) 5
3.1.1对页面的描述说明。例如用到什么技术 如何制作 5
3.1.2部分功能模块及代 5
3.1.3页面的 html 标签 5
3.2 页面二 6
3.2.1对页面的描述说明。例如用到什么技术 如何制作 6
3.2.2部分功能模块及代 6
3.2.3页面的 html 标签 6
3.3 页面三 6
3.4 页面四 6
总 结 7
1、系统需求分析(这是一级标题)
1.1 系统概述 (这是二级标题)
(正文部分小4号宋体,1.5倍)收集整理有关当前市场信息,了解市场上供应商的信息,如规模、实力、市场分额、产品品种、价格(进价和销售价)、付款条件、供货能力等等,从中筛选出候选的供应商以便进一步联系。如果该供应商已经实现网上信息发布或电子商务,则业务员根据系统储存的供应商主页地址登录到供应商的主页了解其最新信息。
1.1.1 这是三级标题
1.1.2 这是三级标题(二)
1.2 系统运行环境
有了候选的供应商后,业务员输入必要的信息如采购数量、品种、批次等,由系统自动生成询价单。业务员将询价单以传真或电子邮件形式发往供应商处以了解其供货意向,进行业务交易。
1.3 功能需求描述
将询价结果处理后可以由系统自动生成或手工录入生成采购计划。采购计划通过工作流方式传递到本级公司主管做初步审核,并汇总采购计划报上级公司平衡。然后根据上级公司确定的总量指标调整、确定采购计划。
2、系统总体设计
2.1 开发与设计的总体思想
1. 根据库存情况确定采购需求。
2. 根据采购需求,通过收集和整理供应商信息,向供应商的询价和方案对比,进行初步洽谈。
3. 根据采购要求,采购员草拟采购合同,报运营副总审批;超过一定合同金额的特别重大的采购合同报总经理审核;
4. 对于普通材料的采购按此程序办理。对于难度较大的采购任务,可以报告运营副总协助制定采购计划。
5. 入库的检验由质量部完成,严格按照研发部制定的材料入库标准,避免执行标准不严或者不一致现象。
6. 对存在问题的原材料处理方法由质量部协同研发部拿出意见。并形成报告,报总工程师审核后执行。对不符合要求的材料可以与对方协商降价、退换货、或者索赔。
7. 仓库按手续办理入原材料库。
8. 研发部须制定原材料入库检验标准。质量部须制定原材料质量问题处理办法。采购部须制定采购管理办法,退货管理办法和供应商管理办法。
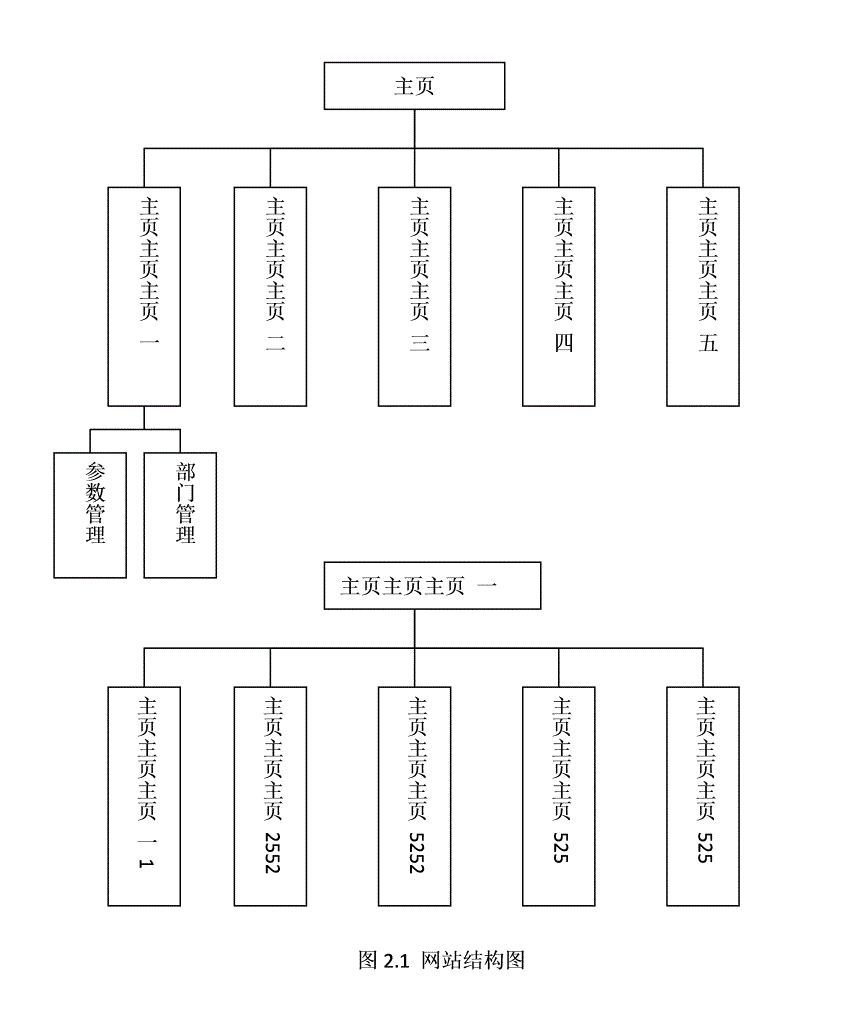
2.2 系统功能结构图

描述:
描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分描述部分
3、系统详细设计
3.1 主页(页面一)

图 3-1 主页页面演示图
3.1.1对页面的描述说明。例如用到什么技术 如何制作
对页面的描述说明。例如用到什么技术 如何制作 主要功能等
3.1.2部分功能模块及代
(正文部分小4号宋体,1.5倍)主要写页面中的一些重点模块代码的实现不份。
3.1.3页面的 html 标签
3.2 页面二
3.2.1对页面的描述说明。例如用到什么技术 如何制作
(正文部分小4号宋体,1.5倍)对页面的描述说明。例如用到什么技术 如何制作 主要功能等(正文部分小4号宋体,1.5倍)
3.2.2部分功能模块及代
(正文部分小4号宋体,1.5倍)主要写页面中的一些重点模块代码的实现不份。
3.2.3页面的 html 标签
3.3 页面三
3.4 页面四
总 结
(正文部分小4号宋体,1.5倍)在本次课程设计的完成过程中,我们收获颇多。总结起来,主要有以下几方面:
首先,明白了明白了明白了明白了明白了的重要性。
在完成本次课设的过程中,在完成本次课设的过程中,在完成本次课设的过程中,在完成本次课设的过程中,在完成本次课设的过程中,在完成本次课设的过程中,在完成本次课设的过程中,,但是到最后,还是合作的力量,团结的力量,让我们又重新组合到一块,顺利完成了本次课程设计。
其次,通过本次课程设计,我们对生产企业原材料采购管理的整个业务流程及企业的整个运转流程有了更进一步的了解,对我们将来走上社会及选择工作有很大的帮助。
再次,本次课设中我们使用了Visual Foxpro语言来实现系统功能,它使我们对Visual Foxpro语言的掌握程度有了更进一步的提高。
最后,要感谢一下以下几位老师:他们能在百忙中,放下手头的工作,对我们遇
注:一定要看
如果有图表的时候一定要注意,首先编号是以一章为单位,比如第二章里的图就2.1 2.2 2.3 2.4…下来 表也是 不要出现2.1.1这样,表也这么编号。如果是图要在图的下方写文字,如 图2.1 网站结构图 如果是表 要在表的上方写如 表2.1 ****,且文字要用五号的。
-
网站设计课程设计报告
一设计内容与设计要求1课程设计目的全面熟悉掌握信息资源管理基本知识把信息资源管理的概念理论知识与技术融入到实践当中从而加深对该课程…
-
网页设计课程设计报告
网页设计课程设计报告系别:计算机科学系班级:09级计师二班学号:***成绩:日期:20xx年5月网页设计课程设计报告一、网站设计目…
-
网页设计课程设计报告书
河南城建学院《网页设计》课程设计报告题目:旅游河南网一、设计目的31、课程目的32、背景3二、需求分析41、河南旅游现状分析42、…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校邵阳学院课题制作邵阳学院之旅网站专业班级电气工程及其自动化姓名吴鹏辉学号104120xx14指导教师…
-
网页制作课程设计报告总结
一引言课程设计是一块试金石是加深对自我能力认识的重要途径大学的学习基本上都是理论的接受而缺少能力的熟练与加强我们缺少的并不是知识的…
-
网站课程设计报告模板
课程设计报告课程设计名称:制作网站系别:计算机班级:2班学号:****成绩:开课时间:8月29日9月9日课程设计题目一、功能描述1…
-
网页设计课程实验报告
浙江传媒学院网站设计课程实验报告课程设计名称网页设计与编程实训设计题目中小企业个体商业网站系部电子信息学院专业信息管理与信息系统学…
-
网页设计课程报告
网页设计课程报告设计主题青花瓷展览指导老师张老师所在专业09信息管理所在班级二班姓名林勇设计时间20xx年12月1日1目录一前言3…
-
网页设计与制作课程设计
一设计目的通过一个月的网页设计学习设计一个简单的网站来检测自己的学习成果看看哪些东西还没有掌握需要进一步的去巩固网页的设计区别于实…
-
学习网页设计课程心得
HTML(HyperTextMark-upLanguage)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,…