虚拟现实实验报告2

《虚拟现实技术》
课内实验报告
(2)虚拟现实技术硬件设备
20##-20##学年 第 2 学期

2013.4.16 4:25-6:10
实验2:虚拟现实技术硬件设备
一、实验目的和要求
1.通过Internet网络了解虚拟现实技术的硬件
2.通过Internet网络了解虚拟现实技术硬件的相关应用
二、实验设备:
计算机
三、实验内容:
1、 在Internet网络上查找相关虚拟现实技术的硬件网站,了解相关硬件设备。重点要求访问http://www.vrealities.com/,在其中找了一个设备,译成中文,写入实验报告中(含英文原始资料与中文译文,并加图)。
2、在Internet网络上查找有关虚拟现实会议相关情况。
3、在Internet网络上查找相关全景技术应用网站。如www.jietusoft.com
四、实验步骤
1、在Internet网络上查找虚拟现实技术的硬件网站。
(1)www.pcvr.com

北京黎明视景公司是一家国际领先的虚拟现实(Virtual Reality 简称VR)和三维可视化技术整体解决方案供应商,专门致力于基于PC平台的虚拟现实(VR)和视景仿真(Simulation)技术研究、计算机图形软硬件开发研制、视景仿真和虚拟现实系统集成及虚拟现实产品销售。
(2)http://www.gdi.com.cn/

曼恒数字(Graphic Design Information Co.,Ltd )是国内领先的虚拟仿真技术研发机构和供应商、上海市高新技术企业和市科委重点支持的挂牌软件企业,由虚拟仿真技术领域专家周清会先生与风险投资专家夏晓辉先生于20##年创立。公司先后获得科技部创新基金、上海市科学与艺术创新奖、最具活力科技企业等多项荣誉称号。除上海外,还在北京,成都设立了分公司。
曼恒数字专注于研发三维图形设计、虚拟和仿真技术的产品与服务,以“三维技术,创造虚拟世界 ”为发展理念,不断推动三维虚拟技术的创新发展。公司始终坚持不懈地进行自主产品的研发与技术创新,依托上海丰富的IT人才资源和专家智慧,经过多年发展,打造了IT实践、研发经验丰富的专业团队,建立了规模超过百人的三维技术研发中心——曼恒三维图形技术研究院。
(3)


北京易用视点动漫科技有限公司位于石景山路22号长城大厦,隶属于中关村科技园石景山园。公司采用的 是美国 EON 虚拟现实系统技术,是 EON Reality 虚拟现实全球顶尖技术在中国的推广应用和维护的窗口。
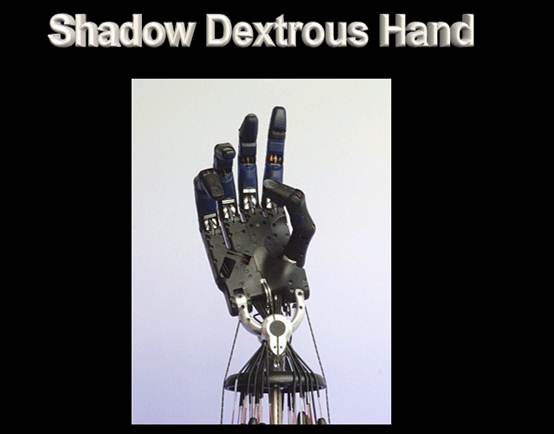
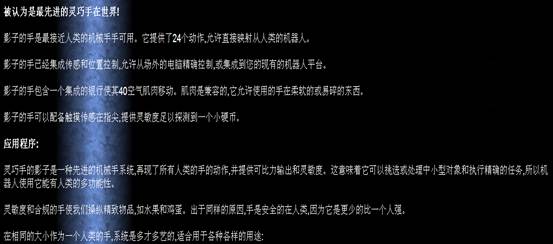
(4)www.vrealities.com





2、查找国际或国内在20##年召开的国际国内有关虚拟现实技术的学术会议,了解其相关内容。
⑴

⑵


⑶


3、在Internet网络上查找相关全景技术应用网站。如www.jietusoft.com

造景师是一款行业领先的专业三维全景拼接软件,让您仅需花费2-5分钟即可轻松拼合一幅高质量的360度全景图。另外您也可以发布一个Flash全景展示或者是html5全景展示观看。软件支持鱼眼照片和普通照片的全景拼合,另外支持批量拼合、HDR、全景图像明暗自动融合等功能。 软件主要用于房产楼盘展示、旅游景点展示、宾馆酒店展示、校园风光展示等专业三维全景展示制作。
第二篇:虚拟现实技术实验报告二
华北水利水电学院 虚拟现实技术 实验报告
~学年 第 学期 级 专业
班级: 学号: 姓名:
实验二 创建VRML复杂组合形体
一、 实验目的:
掌握创建复杂组合形体的方法与步骤、素材的调用,纹理贴图的使用方法等
二、试验内容:
创建一个三维虚拟现实场景,场景中包括的元素有:上海东方明珠,树木,道路,楼房、椅子,自然景观(树木)。其中上海东方明珠的造型如下图所示。

要求:场景中要有草地,草地贴图可参考所给素材,道路用大理石或其他素材贴图。
三、试验步骤:
#VRML V2.0 utf8
Background {
groundAngle[1.309,1.571]
groundColor[0 0.4 0,0 0.2 0,0 0 0]
skyAngle[1.309,1.571]
skyColor [0.2 0.3 1.0 ]
}
NavigationInfo
{
headlight TRUE
}
Viewpoint {
position 16.3 1.4 12
#fieldOfView 0.9
#orientation 0 1 0 1.57
}
Transform {
translation 0 0 0
children [
Shape {
appearance Appearance {
texture ImageTexture {
url "grass.gif"
}
}
geometry Box {
size 100 0.1 100
}
}
]
}
Transform {
translation 0 0 0
children [
Shape {
appearance Appearance {
texture ImageTexture {
url "2.jpg"
}
}
geometry Box {
size 100 0.2 20
}
}
]
}
Transform{
translation -50 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation -45 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation -40 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform {
translation 0 20 -25
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "test2/dfmz.wrl"}
}
Transform{
translation -35 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation -30 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation -20 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation 0 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform{
translation -15 0 20
rotation 0 0 0 0.0
children Inline {url "tree.wrl"}
}
Transform {
translation -10 0 20
rotation 0 0 0 0.0
scale 0.1 0.1 0.1
children Inline {url "tree.wrl"}
}
Transform {
translation -5 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 0 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 5 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 10 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 15 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 20 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 25 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation 30 0 20
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree.wrl"}
}
Transform {
translation -30 0 30
rotation 0 1 0 1.571
scale 0.1 0.1 0.1
children Inline {url "yi zi.wrl"}
}
Transform {
translation 20 0 25
rotation 0 1 0 -1.571
scale 0.1 0.1 0.1
children Inline {url "yi zi.wrl"}
}
Transform {
translation -35 10 -45
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree2.wrl"}
}
Transform {
translation -20 10 -45
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree2.wrl"}
}
Transform {
translation 25 10 -45
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree2.wrl"}
}
Transform {
translation 40 10 -45
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "tree2.wrl"}
}
Transform {
translation 25 0 -25
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "hualang/test4.wrl"}
}
Transform {
translation -45 0 -25
rotation 0 0 0 0.0
scale 1 1 1
children Inline {url "hualang/test4.wrl"}
}
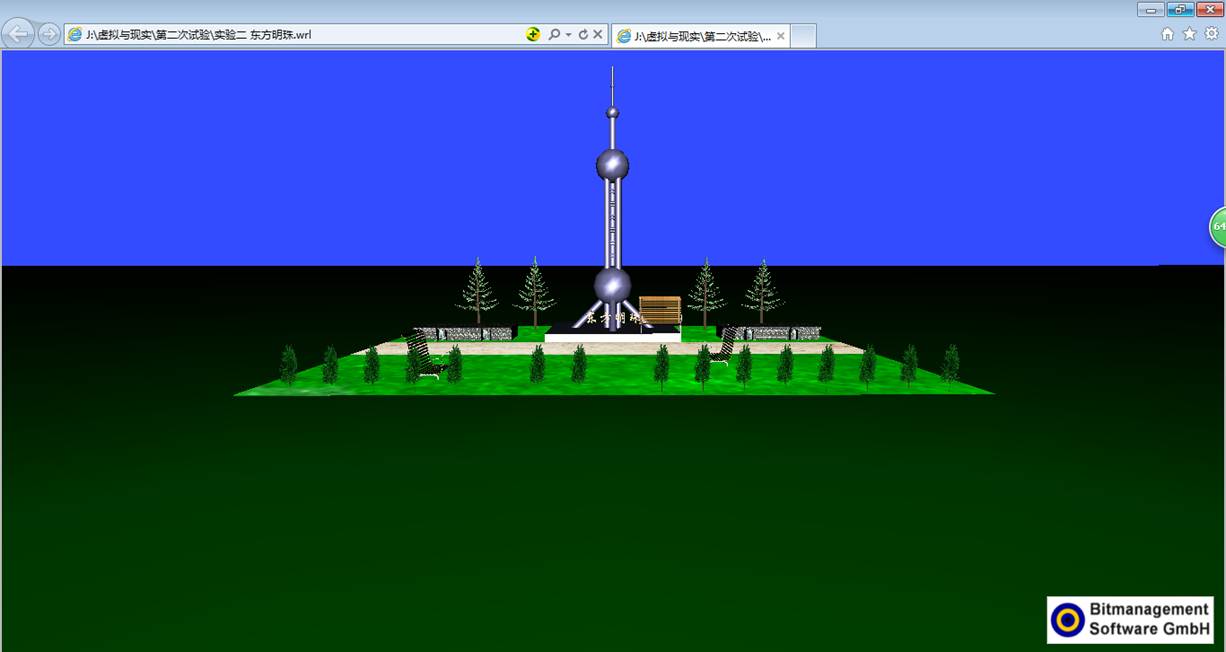
四、试验结果:

五、小结(包括收获、心得体会、存在的问题及解决问题的方法、建议等)
注:内容一律使用宋体五号字,单倍行间距。
在实验过程中我认真复习了PPT上的内容以及老师所讲的知识,也认真看了别人的作品,通过本次的学习过程让我对学习的内容印象更加深刻了。通过本次实验掌握了创建虚拟现实复杂形体的方法与步骤,也掌握了虚拟现实背景环境、光照、纹理贴图、视点的创建与使用。能够正确计算造型在VRML中的显示位置,使结果显示地更美观且给人真实感。此次实验不仅实现了实验预定目标,而且也达到了我的预期目标。对VRML操作更加熟练,也对各造型节点语法结构掌握地更加熟练,收益很多。以后会更加努力,以达到更高的水平。
-
虚拟机实验报告
实验名称虚拟机的安装调试实验目的学会安装虚拟机熟练在虚拟机上运行软件及实现虚拟机与主机之间的通讯实验内容1在计算机上学习安装虚拟机…
-
虚拟现实实验报告2
虚拟现实技术课内实验报告2虚拟现实技术硬件设备20xx20xx学年第2学期专业班级学号姓名20xx416425610实验2虚拟现实…
-
虚拟现实实验报告
实验一造型定位和旋转缩放一实验内容1熟悉VrmlPad编辑器的安装和使用2熟悉Cortonaplayer浏览器的安装和使用3掌握虚…
-
虚拟存储器实验报告
佛山科学技术学院实验报告课程名称操作系统原理实验实验项目虚拟存储器专业班级姓名学号指导教师成绩日期一实验目的1了解虚拟存储器的基本…
-
虚拟仪器实验报告
虚拟仪器的基础和应用实验目的1了解虚拟仪器及图形化编程语言LabVIEW2学习用LabVIEW设计简单的温度计3独立完成用LabV…
-
虚拟现实实验报告
1基本概念虚拟现实VirtualReality简称VR是一种基于可计算信息的沉浸式交互环境具体地说就是采用以计算机技术为核心的现代…
-
虚拟现实技术实验报告1
华北水利水电大学虚拟现实技术实验报告第学期级专业姓名崔鹏学号20xx20xx8实验一创建VRML基本形体一实验目的熟悉虚拟现实建模…
-
国家重点扶持项目-虚拟现实(VR)装置项目可行性研究报告
国家重点扶持项目虚拟现实VR装置项目可行性研究报告编制单位北京智博睿投资咨询有限公司为了追求更丰富的影音体验虚拟现实VRVirtu…
-
虚拟现实调查报告
虚拟现实调查报告虚拟现实行业的认识人才需求的分析包括掌握的技能要求具体如建模工具虚拟现实平台等虚拟现实在各个行业中的应用1虚拟现实…
-
新兴重大工程-虚拟现实项目可行性研究报告
新兴重大工程虚拟现实项目可行性研究报告编制单位北京智博睿投资咨询有限公司0本报告是针对行业投资可行性研究咨询服务的专项研究报告此报…
-
虚拟现实实验报告
实验一造型定位和旋转缩放一实验内容1熟悉VrmlPad编辑器的安装和使用2熟悉Cortonaplayer浏览器的安装和使用3掌握虚…