flash制作实验报告
iPhone4动画广告制作实验报告
一、 设计目的:
1、通过本课程的学习,掌握利用Flash工具箱的各种工具绘制动画的素材。
2、在理论与实践相结合的学习中,充分掌握各种类型的Flash动画制作方法和技巧。
3、在应用分析中能应用所学知识进行动画的分析、设计与制作。
二、设计思路:
FLASH视频广告以其展示内容丰富、全面、形象,广受欢迎。这则关于苹果iPhone4手机的广告,以FLASH视频广告的形式展示IPhone4的主要功能,能对iPhone4起到很好的广告宣传作用。我的设计思路如下: 第一步,构思动画内容及效果实现方式,确定制作一则关于苹果iPhone4的短片广告,主要采用本学期所学的关键帧动画、逐帧动画、补间动画、遮罩动画、影片剪辑、图片元件、插入音频、按钮以及简单的代码实现动画效果。
第二步,网上收集关于iPhone4的文字、图片和影音资料,并使用硕思闪客精灵、QQ影音播放器、Photoshop等工具对搜集到的资料进行图片、音频的提取与整理。
三、主要步骤:
1、打开FLASH软件设置舞台大小为451×370像素、背景颜色为白色;
2、使用翻转帧功能制作电视形象的动画显示;
3、使用新建影片剪辑和补间动画命令新建了苹果标志旋转的影片剪辑;
4、使用任意变形工具缩放图片大小,并使用补间动画命令使手机正面图片渐变切入场景;
5、使用移动、任意变形工具旋转图片、补间动画命令使展示手机拍照功能的图片渐变切入切出场景;
6、使用任意变形工具旋转缩放图片、补间动画命令使展示手机剪辑功能的图片渐变切入切出场景;
7、通过改变图片的Alpha值、插入补间动画使图片渐变显示和消失在场景中;
8、使用移动和插入补间动画命令切入切出展示手机信息更新功能的图片;
9、任意变形旋转缩放、新建影片剪辑创建元件7;
10、使用遮罩层动画功能实现展示手机下载、读功能的图片切换显示;
11、使用任意变形缩放命令切入切出展示显示功能的图片;
12、使用移动、插入补间动画命令切入切出后面的展示图片;
13、制作有滚动效果的影片剪辑元件9,并放置舞台最低层,使舞台背景具有科技的动感;
14、导入使用QQ影音提取的声音素材和使用PS处理的文字照片,按照已制作好的图片展示顺序在舞台中合理配置声音和文字图片素材;
15、使用插入按钮元件制作元件11,并使用滤镜功能对按钮中的文字进行
效果处理,新建代码图层图层40在第246帧处插入关键帧,将按钮元件拖放到舞台合适的位置,选中关键帧按F9打开代码编辑窗口写入STOP();命令,使动画播放完后停留在该帧;选中按钮按F9打开代码编辑窗口写入on (press) {gotoAndPlay(1);}命令,使动画从第一帧重新开始播放;
16、检查调整制作中不合理的地方,按Ctrl+Enter键预览动画效果,效果满意发布动画。
四、实验总结:
在视频制作中采用了本学期所学的FLASH制作的大部分技术内容:关键帧动画、逐帧动画、补间动画、遮罩动画、影片剪辑、图片元件、插入音频、按钮以及简单的代码运用。
在制作过程中采用百度等互联网工具进行材料的收集,并使用硕思
闪客精灵、QQ影音播放器、Photoshop等工具进行图片、音频的提取与整理。
教科院教育技术学7班
杨秀琴
2011/12/21
第二篇:flash制作实验报告
Flash制作实验报告
姓名:张锦辉 班级:通信3班 学号:20101613310085
一、实验目的
用flash制作一只扇动翅膀并沿着预设引导线飞行的小鸟
二、实验步骤
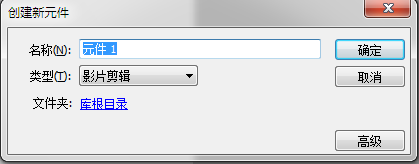
1、打开flash新建一个fla文件,并按Ctrl+F8键创建新元件,类型为影片剪辑;

2、将素材(小鸟)拖入到舞台中央,使小鸟中心点与舞台中心重合(每个状态小鸟都应与舞台中心重合);

3、在图层1时间轴面板上第2帧处插入关键帧,并在舞台中清除第一状态的小鸟,拖入第二状态的小鸟;
4、然后依次如步骤3重复操作,直到把四个状态小鸟添加完毕;

5、回到场景1,将元件1拖入舞台中适当位置,并在时间轴面板第30帧处插入关键帧;
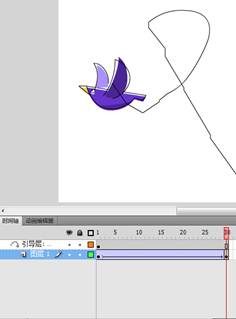
6、在时间轴上“图层1”左端,单击鼠标右键,在打开的快捷菜单中选择“添加传统运动引导层”命令。

7、使用铅笔工具在舞台中绘制运动的预轨迹,在第1帧处移动小鸟使小鸟中心与预轨迹一段重合,再点击第30帧处,使小鸟中心与轨迹另一端重合;


8、单击图层1,在1~30之间任意一帧点鼠标右键创建补间动画,然后按Ctrl+Enter键测试影片。
三、实验体会
心里有一个明确的实验步骤,条分理析的实验效果会更好。
-
Flash制作简单动画实验报告
实验二秋水孤鹜的制作一实验目的1了解动画基本概念和原理2了解Flash软件界面3了解全部工具掌握工具的使用4熟练运用Flash制作…
- flash实验报告模板
-
flash实验报告FLASH动画制作
xxxxxx多媒体技术基础实验报告姓名xxx学号1105022xx专业信息管理与信息系统班级指导教师xxFLASH动画制作传统动画…
-
《Flash动画制作》 实验报告
Flash动画制作实验教学指导1目录实验一Flash动画欣赏熟悉软件环境3实验二图形对象的绘制与对象的编辑处理4实验三制作形状渐变…
-
flash制作实验报告
iPhone4动画广告制作实验报告一设计目的1通过本课程的学习掌握利用Flash工具箱的各种工具绘制动画的素材2在理论与实践相结合…
-
flash实验报告
多媒体技术设计实验报告专业:__网络工程_________________年级:___09级___________________…
-
flash动画制作实训报告
商丘职业技术学院20xx级电子商务专业学生实训报告Photoshop学生学号学生姓名指导教师实训地点二0一二年三月二十五日实验实训…
-
flash实训报告
一设计题目太阳系动画设计二系统环境硬件环境软件环境1硬件环境开发多媒体课件时需要处理大量的多媒体文件且其最终制作容量较大在制作时采…
-
实训报告-flash
苏州市职业大学实习实训报告名称20xx年12月29日至20xx年1月12日共2周院系计算机工程系班级11动漫设计与制作2班姓名学号…
-
Flash-实训报告
写字动画一项目实训名称写字动画实训时间9月13日9月13日二项目实训学时数本实训项目预计实训学时数为2课时三项目实训目标了解Fla…
-
Flash课件实验报告模板
丽水学院计算机实验报告1附页共页第页丽水学院计算机实验报告一实验目的和要求1通过本实验达到对前面所学的课件素材处理技术的综合运用和…