网页设计与制作课程设计报告
网页设计与制作
课程设计报告
学校:
课题:
专业班级:
姓名:
学号:
指导教师:
目录
1设计目的 ………………………………......1
2设计思想…………………………………..1
3网页详细设计分析………………………..2
3.1建立站点………………………...……2
3.2建立布局…………………….………..3
3.3网页中的图像………………………...4
4结论…………………………….………….8
1.设计目的
阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。
2.设计思想
阐述网站的整体设计思想,包括:
①网站整体结构规划思想
要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。
②主页设计思想
要求对主页的布局思路进行阐述和分析。
③子页的设计思想
要求对子页的设计以及网页对象的选取思路进行阐述和分析。
3.网页详细设计分析
要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4.结论
对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。
一、设计目的
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。我本次主要是设计的以“邵阳学院之旅”为主题的网页,针对邵阳学院的风景做了介绍。
二、设计思想
利用Dreamweaver cs3制作一个关于“邵阳学院之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
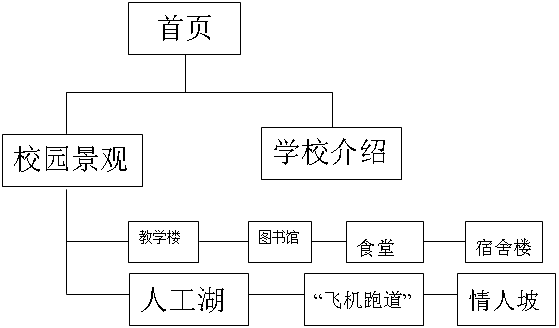
本网站以邵阳学院旅游为素材,主要讲解了与邵阳学院景关相关的内容。首页设校园景观和学校介绍两个栏目。校园景观设7个栏目,风景欣赏只含一个页面。具体结构如下图所示:

三、网页详细设计分析
3.1建立站点
⑴打开站点管理→新建→站点→输入名称“邵阳学院之旅” →下一步
⑵单击“下一步”
⑶选好存储位置→单击“下一步”
⑷选好服务器文件夹→单击“下一步”
⑸单击“下一步”
⑹单击“完成”
如下图:






3.2建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
3.3网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡
①设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
②设置图像环绕方式:
一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:a、左环绕:图像在左边,文本在图像的右边进行环绕。b、右环绕:图像在右边,文本在图像的左边进行环绕。在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
③编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
④设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1、选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2、在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在Photoshop cs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。
首页欣赏:

四、结论
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。
第二篇:电子商务网页设计与制作课程设计
浙江商业职业技术学院信息技术系计算机多媒体技术专业课程设计计划
《电子商务网页设计与制作》课程设计
课程名称:《电子商务网页设计与制作》课程设计
授课对象:电子商务0405、0406、0407班
一、教学目的:
1. 学习掌握INTERNET基础知识,掌握网页设计语言(HTML)基础
2. 熟练运用设计CSS控制网页风格,学习网页版面设计。
3. 初步掌握动态网页设计基础,熟练掌握至少一种专业的可视化网页(站)设计软件 (如
DREAMWEAVER)。
4. 了解后台网络数据库基础知识,具有设计制作网页和构架网站的基本技能。
二、设计内容与要求:
1. 每个课程设计小组设计制作一个浙江商业职业技术学院招生就业宣传网站,制作网站所需的相
关文字资料、图片资料等可以到各个系的系网和学院网上进行采集或自行采集。
2. 要求:根据上面指定的网站开发项目内容进行开发设计,网站栏目设置、网站要表达的具体内
容和网站的风格根据小组确定的课题进行设计;要求根据网站设计规范和常用网制作页技术进行设计;设计的网站要求结构合理,版面美观大方,颜色合理,风格一致,并运用适当的动态网页技术进行修饰;
三、设计组织形式
以小组为单位进行网站开发。网站开发是以个人独立完成网站小组栏目中网页设计的多人协作项目。每小组人数最多4名,先以自由组合方式成组,并自行选出负责的小组长。每小组设组长一名,负责小组统筹规划,并进行组员的日常工作管理。未能组合成组的同学由指导教师统一安排。组员应服从组长的安排,并积极完成规定的开发任务。组长有义务对组员进行工作的安排和调度,并单独进行考评,作为教师对组员最后评分的参考依据之一。对不服从分配工作和管理的组员,组长可以向指导教师反映,由教师另行单独安排相应内容,独立完成其他指定的网页内容设计,并单独考核其成绩。小组网站能否按期完成,组员间能否协同工作将作为组长的综合成绩考评依据之一。 1
浙江商业职业技术学院信息技术系计算机多媒体技术专业课程设计计划
四、设计纪律与注意事项
在开发网站期间,一般上午由教师巡回辅导答疑,下午或晚上由学生自行独立设计。组长应每天记录相应的开发情况,以供教师参考。小组还应该不定期的进行讨论并纪录相应问题,并及时提出和解决。在设计期间,除了必要的资料收集、讨论等活动,白天的其余时间必须在学校机房进行设计。无故不到者,按旷课计,并扣除相应成绩。
网站开发的过程主要在调查分析的基础上,主动收集相关资料和素材,安排时间和计划开展相应的调研活动,应制定出相应的开发计划并组织实施。小组长及时记录每天的开发进度,确保按时完成。最后完成网站设计后,要组织测试工作,并整理相应文档。全部完成后以小组为单位,提交网站磁盘。文档最终以磁盘稿和打印文稿的形式上交到指导教师处,该文档也将作为小组网站评分的一个重要依据。
五、评分内容与标准
评分标准主要根据以下几方面综合评定:
工作量:组员有没有完成指定网页设计的工作量,组长有没有完成小组的领导组织好开发工作。组长分数的评定将比普通组员有更高的要求,同时在其他工作量相同的情况下也可能有更高的分数。
设计质量:每个组员设计的网页都将从整体效果进行主观评判,主要包括整体构思与布局、颜色、文字、图画、动画、多媒体、超级链接的正确与否等内容。网站的整体设计也将影响小组每一位成员的成绩。
工作态度:组员是否积极主动完成指定的工作,是否积极提问并协同解决问题。组长是否能积极组织安排网站各项开发工作,协调各项工作,督促组员完成任务等。在规定时间内有无故不到者或不听从组长和指导教师的工作安排者将根据情况酌情扣分。
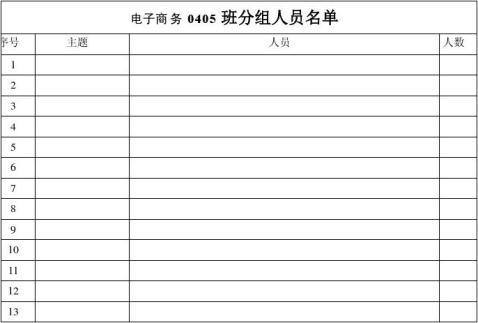
网站规划说明文档:网站内容、栏目简介、成员分工情况(交打印稿)。
六、设计时间表
时间:
电子商务0407班20xx年6月20日――6月24日 机房6 下午
电子商务0406班20xx年6月27日――7月1日 机房3 下午
电子商务0405班20xx年6月27日――7月1日 机房3 上午
地点:三楼多媒体机房
辅导教师安排看信息技术系课程设计与专业实训一览表
计算机多媒体技术教研室
2005.6.7
2
浙江商业职业技术学院信息技术系计算机多媒体技术专业课程设计计划


3
浙江商业职业技术学院信息技术系计算机多媒体技术专业课程设计计划

4
-
网页设计与制作课程设计
一设计目的通过一个月的网页设计学习设计一个简单的网站来检测自己的学习成果看看哪些东西还没有掌握需要进一步的去巩固网页的设计区别于实…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校课题专业班级姓名学号指导教师邵阳学院电气工程系吴鹏辉网页设计与制作目录1设计目的12设计思想13网页…
-
《网页设计与制作》课程设计报告模板
网页设计与制作课程设计报告书题目专业班级学号姓名山西大学商务学院学院信息学院1目录1概述32功能需求分析33网站设计331网站总体…
-
网页设计与制作课程设计(论文)
辽宁工业大学网页设计与制作课程设计论文题目漂流岛儿童网站设计院系管理学院专业班级电子商务091学号09012345666学生姓名打…
-
网页设计与制作课程设计报告
20xx20xx学年第一学期网页设计与制作课程设计报告题目维影影视公司网页设计专业数字媒体技术班级121班姓名指导教师成绩计算机与…
-
《网页设计与制作》学习心得
说实话,短短三个星期能将《网页设计与制作》这本书粗略的学完,简直有点不敢相信。不过能懂得基本的框架和思路,这一点在以后的学习过程中…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计与制作实验过程及报告
网页制作过程及报告网页设计与制作的一般实验步骤:1、确定网站主题网站里的每一个网页都要有统一的风格,以加强渲染自己性格的效果。最重…
- 网页设计与制作实验报告
- 网页设计实验报告