网站设计与开发实验报告
网站设计与开发
实验报告
班级:信 管 一 班
学号:2012218471
姓名:李 苗 苗
实验报告
一、 实验题目
设计符合特定要求的HTML文件(表单、表格)
二、 实验内容
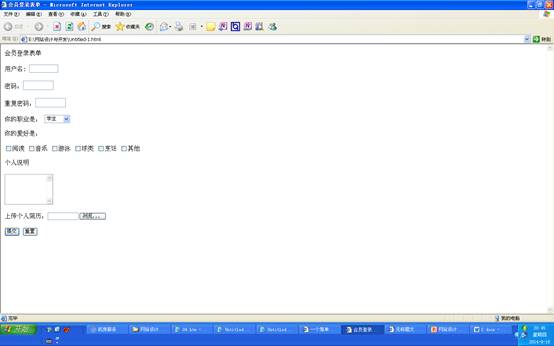
1. 用HTML语言制作一个会员登录表单,包括控件如下:
用户名:
密码:
重复密码:
职业:学生、教师、工人、公务员、军人、医生
兴趣爱好:阅读、音乐、游泳、球类、烹饪等
个人说明:
提交按钮、重置按钮
Ø 实验代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
会员登录表单
<title>会员登录表单</title>
</head>
<body>
<FORM NAME = "" METHOD = "get" ACTION = "URL" >
<p>
用户名: <INPUT TYPE = "text" NAME = "youname" VALUE ="" SIZE = "9" MAXLENGTH = "4">
<p>
密码:<INPUT TYPE = "password" NAME = "password" VALUE = "" SIZE= "9" MAXLENGTH = "10">
<p>
重复密码:<INPUT TYPE = "password" NAME = "password" VALUE = "" SIZE= "9" MAXLENGTH = "10">
<p>
你的职业是:
<select name="jobs"size="1" >
<OPTION VALUE = "student" >学生</OPTION>
<OPTION VALUE = "teacher">教师</OPTION>
<OPTION VALUE = "worker">工人</OPTION>
<OPTION VALUE = "gongwuyuan">公务员</OPTION>
<OPTION VALUE = "doctor">医生</OPTION>
</SELECT>
<P>
你的爱好是:
<p>
<INPUT TYPE = "checkbox" NAME = "box" VALUE="reading">阅读
<INPUT TYPE = "checkbox" NAME = "box" VALUE = "music" >音乐
<INPUT TYPE = "checkbox" NAME = "box" VALUE = "swimming" >游泳
<INPUT TYPE = "checkbox" NAME = "box" VALUE="balls">球类
<INPUT TYPE = "checkbox" NAME = "box" VALUE="cooking">烹饪
<INPUT TYPE = "checkbox" NAME = "box" VALUE="else">其他
<p>
个人说明
<p>
<TEXTAREA NAME = "" ROWS = "5" COLS = "15" ></TEXTAREA>
<p>
上传个人简历:<INPUT TYPE = "file" NAME = "instruction" SIZE = "10" VALUE = "">
<p>
<INPUT TYPE = "submit" NAME = "button" VALUE = "提交" >
<INPUT TYPE = "reset" NAME = "button" VALUE = "重置" >
</FORM>
</body>
</html>
Ø 实验截图

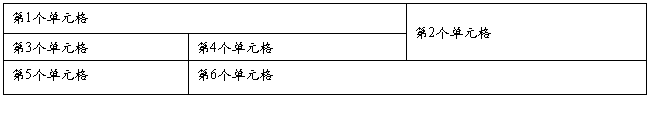
2. 设计一个如下图所示的表格

Ø 实验代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<table frame="box" cols="3" rows="3">
<tr>
<th colspan="2">第1个单元格</th>
<th rowspan="2">第2个单元格</th>
<tr>
<th >第3个单元格</th>
<th >第4个单元格</th>
</tr>
<tr>
<th>第5个单元格</th>
<th colspan="3">第6个单元格</th>
</tr>
</table>
</body>
</html>
Ø 实验截图

3. 用HTML实现如下功能:
在表单中,显示如下信息“您用什么方式购买证卷?网上交易、电话交易、 经纪人代理”,用户只能从三个选项中选择一项
Ø 实验代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<FORM NAME = "" METHOD = "get" ACTION = "URL" >
<h1>您用什么方式购买证券?
<p><INPUT TYPE = "radio" NAME = "box" VALUE = "wangshangjiaoyi" >网上交易
<INPUT TYPE = "radio" NAME = "box" VALUE = "dianhuajiaoyi" >电话交易
<INPUT TYPE = "radio" NAME = "box" VALUE = "jingjirendaili" >经纪人代理
</h1>
</FORM>
</body>
</html>
Ø 实验截图

三、 实验感想
虽然我按时按量完成了实验任务,但是在实验时发现自己还是不太熟练,我认为自己还需要加强练习。
目前只会做简单的界面,课下需要尝试设置一些效果,加深自己对HTML的掌握。
第二篇:网页设计设计报告

题 目; Dreamweaver 网页设计
系(部)院: 信息工程学院
专 业: 教育技术
作者姓名: 冯彩娟
指导教师: 马月进
完成日期: 2011年 6 月 20 日
Dreamweaver网页设计
摘 要:
Dreamweaver网页设计,简单的说就是教会你怎么制作网站。通常由个人或者专门的部门设计、开发、维护。本文给出了网站设计详细设计与开发过程,本网站是基于html语言、css、javascricp代码,在Dreamweaver 8.0环境下完成的。网站实现了向广大网络用户展示如何设计网站,如确定主题、网站规划、素材收集、风格设计、内容设计、发布维护等。网友可以在线留言给本网站,达到用户与网络管理员的互动,从而提高网站的信息面。
关键词:规划;风格;设计
目 录
第一章 引 言... 3
1.1 选题的背景和意义... 3
1.2 选题的现状... 3
1.3 选题主要工作内容... 4
第二章 开发工具简介... 4
2.1 系统开发技术简介... 4
第三章 系统设计... 4
3.1 网站总体结构... 4
3.2 网站功能模块设计... 5
3.2.1 网站总体模块功能简介... 5
3.2.2 网站不同权限模块功能简介... 6
第四章 主要功能模块的实现... 7
4.1 首页设计与实现... 7
第五章 结束语... 7
致谢... 8
参考文献... 8
第一章 引 言
1.1 选题的背景和意义
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位以及教育机构信息化建设中的重要组成部分,从而倍受人们的重视。在这个终身学习的环境中,通过互联网的在线学习更是必不可少的。
1.2 选题的现状
中国国务院新闻办公室主任王晨近今年在北京说,截至20##年底,中国网民人数达到3.84亿,比1997年增长了618倍,年均增长3,195万人,互联网普及率达到28.9%,超过世界平均水平。中国境内网站达323万个,比1997年增长了2,152倍。中国拥有IPv4地址约2.3亿个,已成为世界第二大IPv4地址拥有国。中国使用宽带上网的网民达到3.46亿人,使用手机上网的网民达到2.33亿人。中国网民上网方式已从最初以拨号上网为主,发展到以宽带和手机上网为主。中国互联网发展与普及水平居发展中国家前列。
如此看来,网络已经成为中国人民的一大精神食粮,通过网络获取信息,应经是最快速,最方便的方式。那么要让更多人了解网页设计并且自己制作网页,那么建立一个网络上的Dreamweaver学习网站是一个简单有效的方法。
1.3 选题主要工作内容
开发一个简单的Dreamweaver学习网,将详细的讲述如何设计网站的主题、风格、内容、发布维护等。
第二章 开发工具简介
2.1 开发技术简介
Dreamweaver 8.0是创建和管理网页的专业化可视编辑器。使用Dreamweaver可以轻松创建跨平台、跨浏览器的页面。Macromedia的Roundtrip HTML技术允许用户随意导入HTML文档而无需重新设置代码格式。可以为用户做到:使用动态HTML功能(例如具有动态效果的层和行为)而不用写一行代码。它甚至还可以检查用户的工作成果在所有流行的平台和浏览器中可能发生的错误。另外它还是一个可以完全自定义的应用程序。用户可以创建自己的对象和命令修改菜单和快捷键,甚至编写JavaScript代码扩展Dreamweaver的行为和属性检查器。
第三章 系统设计
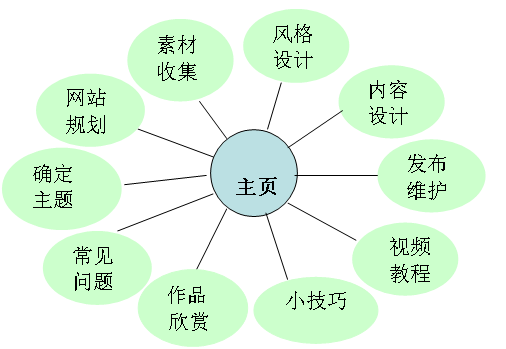
3.1. 网站总体结构
本网站的主页页面包括:网页设计步骤的各个导航、网页设计小技巧、常见问题、优秀作品欣赏等。为了使用户能快速、简捷的使用网站的各个功能,特此加强了主页的功能;用户通过对首页的浏览就能了解到怎样制作网站。


3.2.1 网站总体模块功能简介
正如前节所述,网站整体上结构上可以划分成以下几个模块:
1 确定主题
要制作网站首先我们要明确我们要做一个关于什么的网站,选择一个自己感兴趣的主题。网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要 找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
2 网站规划
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
3 素材收集
明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。常见的一些素材网站如:站酷、素材中国、站长素材、昵图网、中国素材网、素材资源网、联盟素材、懒人图库、红动图爸、素材艺库等。
4 风格设计
一个人拥有自己独特的风格,是一般人所没有的就会让人注意到那个人的特别,若那个人的风格是正面的,甚至就会引起别人的羡慕与注意,或是赞赏。
5 内容设计
页面内容要新颖页内容的选择要不落俗套,要重点突出一个“新”字,这个原则要求我们在设计网站内容时不能照抄别人的内容,要结合自身的实际情况创作出一个独一无二的网站。
6 发布维护
网页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些 FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。另一方面要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者。
7 网页设计小技巧
这个模块专门介绍了一些网页设计技巧。
8 这部分介绍了一些网页设计中常见的问题,以便我们设计时参考。
9 视频教程
单一的文字介绍给人带来视觉疲劳,那么我们在这里制作了关于Dreamweaver网页设计的视频教程,可以更加详细的介绍如何设计网页。
3.2.2 网站不同权限模块功能简介
通过对网站系统需求的分析,确定网站系统应该对不同的用户提供不同的功能。网站主要用于共享信息,收集互用的意见。经过分析,确定本网站的用户主要分为两种:管理用户和普通用户。因此,本网站主要分为两大模块:普通用户、管理员。
第四章 主要功能模块的实现
4.1 首页设计与实现
登录到网站后首先进入首页。如图4-1首页显示页面。

第一步 在属性面板中添加绿色渐变背景图片。
第二步 插入图片。
第三步 用表格布局,建一个一列六行的表格。
第四步 在第一行中用marquee设计滚动字幕“Dreamweaver网页设计”,然后在选择图片填充表格背景。
第五步 在第二行中添加表格背景,然后输入文字,用空格定位。
第六步 将光标定位到第三行中拆分单元格分成3列,每一列中添加适当内容。
第七步 在第四行中输入“优秀作品欣赏”并设计表格背景。
第九步 将光标定位在第五行中,切换到代码窗口用滚动图片代码换掉“ ”然后刷新。
第十步 在最后一行中设计版权,及表格背景。
第十一步 保存,然后预览。
第十二步 链接导航,然后保存。
第十三步 确保无误后另存为其他网页。
第十四步 打开其他网页进行编辑,换掉不同的部分,留下相同的部分,这样一个新的网页就做好了。
第十五步 用同样的办法做好其他网页。
第五章 结束语
经过了这一段时间的学习、制作过程;在老师、同学的耐心帮助下,最终完成了一个简单的Dreamweaver网页设计网站。
刚开始做的时候找了很多相关的资料,不管是需求分析时,还是编码的过程中,到最后写论文的过程中总会遇到各种各样的问题。因为有了网络,找到了很多解决问题的方法,这为我们带来了很多的方便,也让我们学习了更多知识。经过不断的学习最后完成了。整个过程中感觉到困难是无处不在的,最重要的就是我们有没有去解决它的信心和实际的行动,只要我们去做了,就是算没做出来,或都是做的不好,我们都会学到很多的新的东西。这也是一种进步,一种收获。
当然本网站中还有很多不足的地方,由于时间和能力的原因本网站中也还有许多未能实现的功能,有些地方设计的不是很仔细,希望各位老师给我更多的建议,以便我在将来设计中做的更好。
致谢
这个设计是我在这学期所学知识的一个总结和检验的过程,在这个过程中可以体验到自己去尝试的快乐,也有功能实现不了的困惑,老师,同学的宝贵意见都给了我很多的帮助,在此我十分感谢他们。通过设计自己动手可以增加事件能力,而且对网站开发设计有了一个比较清楚的了解,知道了应该怎么样去分析解决问题,收获了更多的知识。使我体会到一个系统的开发需要合理的进度安排和很好的逻辑协调能力,这种解决问题的能力锻炼和思考问题的模式都使我受益匪浅,所有这些都构成了我不能忘怀这一段时间之旅的原因。
本网站在制作过程中遇到了不少困难,感谢我的同学以及我的指导老师马老师从论文设计到实现对我论文的辅导与帮助。感谢老师在实现过程中对我的方法和思路做出了及时的正确知道,在刚刚开始的时候我的想法太简单、甚至有误区,老师给予了相关指正,谢谢她这几个月来在我遇到困难和挫折时耐心、热情地给予我帮助。在此我向老师表示衷心的感谢!
在整个论文设计中,我用到了许多的知识,有课堂上学到的和生活中学到的,感谢所有教过我和关心我的老师及领导,也感谢我身边一直支持我、鼓励我的亲爱的朋友和同学们!
参考文献
[1] DreamweaverCS3中文版入门必练 清华大学出版社 吴东伟 高孝峰
[2] 中文版DreamweaverCS4完全自学教程 机械工业出版社 姜卉 杨纪梅
[3] http://www.jscode.cn/arthtml/art8130.htm
[4] http://zhidao.baidu.com/question/2583520.html
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…
-
网页设计报告
河南城建学院网页设计课程设计报告学号专业信息管理与信息系统姓名田伟涛题目军事网站指导老师张妍琰田慧吴孝利设计时间计算机科学与工程系…
-
网页制作设计报告
成绩:《网页制作》课程期末考查设计报告题目:个人主页网站的设计与实现系部:数学与应用数学系专业:信息与计算科学姓名:学号:班级:信…
-
网站设计报告
课程设计说明书题目系部专业班级组长组员设计时间网站设计吃喝玩乐网信息管理系信息管理与信息系统0901班20xx年5月1前言随着互联…
-
网页设计报告模板
成都理工大学工程技术学院网页设计实训报告实训内容网页设计与制作指导老师XXX专业班级200X级计算机通信X班姓名XXX设计时间20…
-
网站开发实训心得
姓名:隋颖学号:0904020xx8专业:电子商务班级:09电子商务20xx年x月x日实训心得伴随着商品经济和网络技术的不断发展,…
-
商业网站开发技术实训报告
商业网站开发技术实训报告一.实训目的随着网络的不断发展,人们越来越多的通过网络来了解所需的信息,而且现今计算机软件也越发的成熟,为…
-
20xx网站建设实训报告
网站建设实训报告专业:电子商务姓名:XXX学号:XXX指导老师:XXX一、实训目的本次实训主要是为了是我们能够充分的把所学的理论知…
-
网站设计实训报告
网站设计实训报告题目个人网站实训报告学号姓名指导老师院系专业实训时间一实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环…
-
网站设计实训报告
宁波职业技术学院浙江宁波职业技术学院网页设计实训报告设计题目乐玩旅游班级网络3112班姓名凯赛尔阿巴斯学号指导老师电子信息工程系2…
-
网站开发实习总结
网站开发实习个人实习总结实习类型实践教学实习单位````学院指导教师`````所在院(系)信息技术系班级````班姓名````学号…