Web程序设计实验手册
实验一 HTML语言的熟悉与应用
【实验目的】
通过学习和应用HTML的基本元素,了解并初步掌握静态网页的运行原理及其制作过程。
【实验内容】
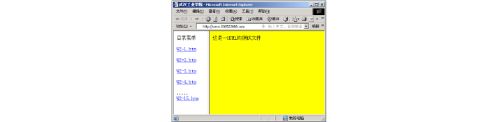
建一个左右结构的框架结构,要求如下:
(1) 左边要求建立一个目录菜单,菜单的内容为教材书上的第二章的实例
名。要求有不同的弹出方式(_top、_blank)。
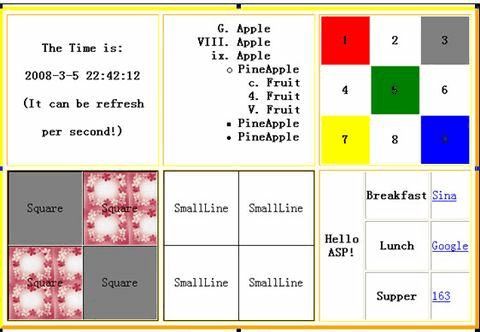
(2) 右边为单击左边菜单所显示的相应内容。其形式如下图所示。

【实验报告要求】
1. 实验目的
2. 写出框架主要代码,并分别要求用不同的弹出方式。
3. 在浏览器中观察主页运行情况并给出运行界面。
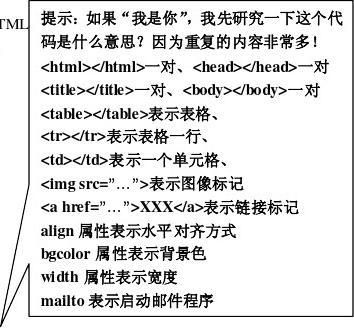
4. 切换到HTML代码下,学习掌握各标记的属性及用法,给出相应注释。
5. 实验小结,包括实验中遇到的问题及解决方法。
【小技巧】
对于一些生僻的标记属性不必强行记忆,在用到的时候翻一下语法手册,多用几次就会熟练掌握了;刚开始,可以先选择几个不错的网页形式加以模仿,完成自己的主页;看到好的网页,在浏览器的“查看”菜单中选择“源文件”,就可以看到源程序,学习别人制作网页的一些方法和技巧,有时候通过这种办法可以学到书本上没有的东西,一些新功能也可以为你所用,出现在你的主页中。
实验二 HTML语言基础—表格应用
[实验目的]
1. 使用记事本制作简单网页
2. 文本格式标记和表格标记
3. 学会使用链接标记和图像标记
[实验任务]
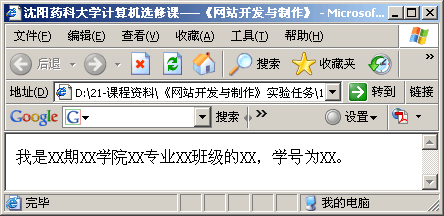
1. 在“记事本”中写入简单的HTML语言,设计一个简单网页
2. 学会使用HTML语言设计表格,显示学生寝室室友的基本情况
3. 加入链接和图像标记,显示寝室室友的照片和邮箱
[实验步骤]
一、使用“记事本”制作网页 1.在桌面上创建学生工作目录(文件夹),命名规则为“学号(8位)+

“-”+(实验序号)1”,如“20090101-1”实验文件夹的名称,如图1所示效果。
图1在桌在建立第一次实验学生工作目录
2.打开“记事本”程序,编入下图2所示的HTML语言,完成后将该文本文件命名为“1-1.htm

”,保存到上述对应工作目录中。
3.关闭文档,双击工作目录中的“1-1.htm”文件,显示效果如下图3所示。
图2 HTML代码
图3“1-1.htm”网页显示效果
二、文本格式和表格标记
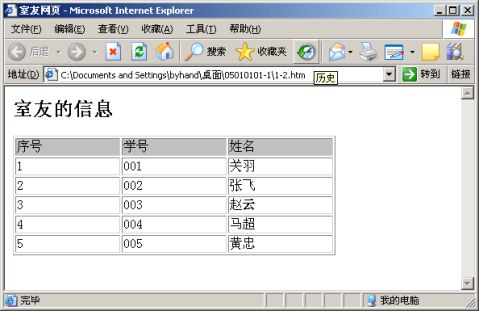
使用HTML语言文本格式标记和表格标记编写一个网页,显示学生寝室室友的学号和姓名。
1.打开“记事本”程序,根据图4样例输入网页内容,并更新其中的学生信息为本人所在寝室或者同学的信息,结束后,以“1-2.htm”保存该文件到上述学生工作目录中,关闭文档。
2.双击“1-2.htm”,效果图如图5所示。
图4 HTML代码

图5 “1-2.htm”网页显示效果
三、链接标记和图像标记 1.在学生工作目录中建立子目录images,并获取上述网页中提到的同学电子版照片,并通过PhotoShop或者Microsoft Office Picture Manager将图片尺寸编辑为150(宽)*200(高),单位为px,并按01.jpg、02.jpg的规则进行命名。
2.通过“记事本”程序编写如图6所示的网页HTML

源代码。
图3.双击“1-3.htm”,效果如图7

图7 “1-3.htm”显示效果图
[实验结论]
利用HTML语言设计网页的代码书写是非常麻烦的,通过此练习使学生们可以了解HTML语言的语法特点及基本语句。
表格深度实验:
请按如下结果制作网页

实验三 CSS样式表
【实验目的】
了解和掌握CSS样式的语法规则;熟练掌握CSS样式的对于页面显示控制的作用,通过CSS+DIV实现主页的显示
【实验内容】
通过CSS+DIV定制一个主页。主页页面的形式自定,但要求有以下内容:
(1) 浮动的广告图片
(2) TAB方式按钮
(3) 两测有滚动广告图片(类似新浪)
【实验报告要求】
1. 实验目的
2. 程序流程图
3. 部分关键代码
实验四 Javascript语法
【实验目的】
了解和掌握Javascript的语法规则;熟练掌握Javascript语言的流程控制语句、过程控制和函数的语法及具体的使用方法。
【实验内容】
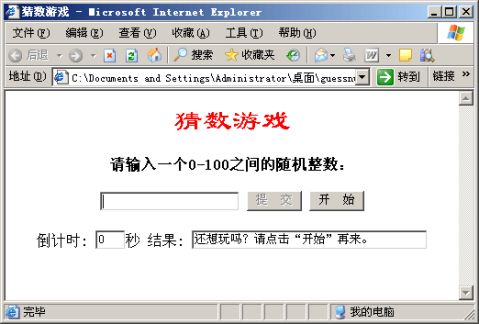
(1)实现定时猜数游戏。要求如下:
随机给出一个0至99(包括0和99)之间的数字,然后让用户在规定的时间内猜出什么数字。你可以随便猜一个数字,游戏会提示太大还是太小,从而缩小结果范围,最终得出正确结果。界面设计参考如下图所示。

提示:
(1) 定时函数:setTimeout(“时间到使用函数”,毫秒数)
(2) 按钮的使能属性:disable属性值为true该按钮不可能使用;当其值为
false时,该按钮可以接受使用。
【实验报告要求】
1. 实验目的
2. 程序流程图
3. 部分关键代码
4. 实验小结,包括实验中遇到的问题及解决方法,以及说明Windows方式、Web方式完成该程序的差别是什么。
实验五 Windows窗体控件的使用(一)
【实验目的】
熟悉掌握Windows窗体的文本控件、标签的控件、命令按钮控件、列表控件等控件的属性及使用方法。
【实验内容】
电影院售票窗体界面的设计与实现。
基本要求:
1、电影票种类有二,包厢类票单价50 RMB,普座票单价35 RMB。使用RadioButton控件进行电影票种类的选择,根据选择情况在一个Label控件上显示该类票的单价。
2、购票数量在TextBox控件中输入。
3、点击确定按钮,应付金额显示在另一Label控件中。
【实验报告要求】
1. 实验目的
2. 程序流程
3. 界面操作说明
4. 实验小结,包括实验中遇到的问题及解决方法
实验六 Windows窗体的使用(二)
【实验目的】
熟练掌握Windows窗体控件的属性及使用方法。
【实验内容】
简单计算器的实现。
基本要求:
具备简单计算器的基本按键,包括10个数字键、加减乘除键、sqrt键、1/x键、=键、Backspace键、Clear键,CE键(Clear Entry局部清除键),利用Button控件完成,布局合理美观。
【实验报告要求】
1. 实验目的
2. 程序流程
3. 部分代码
4. 实验小结,包括实验中遇到的问题及解决方法
实验七 ASP.NET服务器控件的使用
【实验目的】
了解和掌握几种ASP.NET服务器控件的使用,尤其是服务器验证控件的特点及其应用,现时掌握数据库的连接方式。
【实验内容】
制作一个免费邮箱的登录页面,页面布局自定,登录成功后给出一个登录成功页面。另外,如果用户没有注册名时,允许用户进行注册,注册时不允许出现重复的用户名,注册要求用户填写下列资料,使用恰当的服务器验证控件完成输入信息的验证工作:
1. 用户名,只能由字母、数字和下划线组成,且首字符不能为数字;
2. 密码,要求在6到15位之间;
3. 确认密码,必须和密码一致;
4. 查询密码问题,可任意;
5. 查询密码答案,必须8位以上;
6. 电话按要求的格式输入。例如:02787654321或者(027)87654321或者
027-87654321
当用户输入与要求不符时,用Label控件给出必要提示。
【实验报告要求】
1. 实验目的
2. 程序流程图
3. 部分代码
4. 实验小结,包括实验中遇到的问题及解决方法
实验八、九、十 基于ASP.NET的电子通信录系统的设计与实现
【实验目的】
通过制作一个电子通信录系统来掌握使用ADO.NET访问与操纵数据库的方法。
【实验内容】
一、电子通信录包括三部分信息:
1. 用户登录注册信息
2. 通信组信息
3. 联系人信息
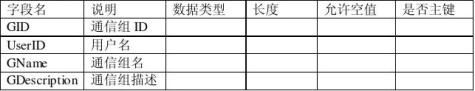
数据结构描述:数据库名-Correspondence

通信组数据表结构 (TableGroup)


二、电子通信录系统应至少包括下列功能页面(页面布局自定):
1. 用户首先要进行注册,注册成功后,还要允许用户进行密码修改。
2. 通信组的创建 AddGroup.aspx
3. 通信组的显示与维护AltGroup.aspx(包括通信组信息的删除和修改)
通信组是根据联系人之间的关系建立不同性质的Group,以上页面主要访问数据库中的TableGroup数据表。页面主要功能分别为:组的创建和维护。比如,可以建立亲友通信组、工作通信组、同学通信组以及其他类型通信组等。
4. 联系人信息的添加 AddPerson.aspx
5. 联系人信息的显示与维护AltPerson.aspx(包括联系人信息的删除和修改)
根据联系人与通信组的关系,对联系人进行分类添加和维护,以上页面涉及到对TableUser数据表的操作,同时需要考虑与TableGroup数据表之间的关系。
6. 查找通信录 Find.aspx
设置查找条件,用户可以直接输入查询关键字,也可以先选择通信组,再输入查询关键字,系统返回查询结果,可以绑定DataGrid控件来显示查询结果。
扩展要求:如果时间允许,可制作管理员登录页面,被授权的用户才有资格创建和维护信息,普通用户只可进行信息查询。
小提示:页面中可适当加入一些ASP.NET的验证控件,帮助检查用户输入的有效性。
【设计文档】
按照软件工程思想规范整个系统的开发流程,并反映在设计文档中,主要包括下列步骤:
1. 需求分析
2. 系统框架
3. 模块设计
4. 编码实现
5. 系统测试和发布等
第二篇:Web程序设计实验⑤报告



实
验
报
告
课 程 班 级 学 号 姓 名 实验项目数
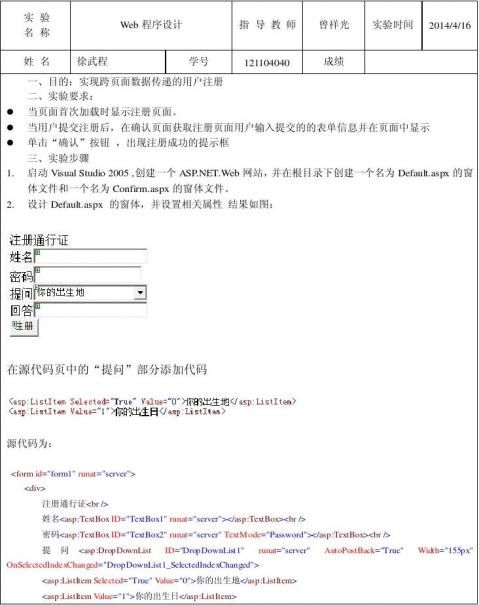
2014/4/16
实验 一 (实验项目序号)
Web程序设计 课程实验报告 实验地点: 2教504




-
WEB程序设计实验报告
WEB程序设计实验报告院系名称:管理学院专业班级:电子商务0901班学生姓名:**学号:***20**年6月一、实验目的1、通过本…
-
软件学院《Web程序设计》实验报告
软件学院实验报告课程名称专业计算机网络技术班级网络10306学号姓名20xx年6月5日1一实验课题综合利用Web应用程序的客户端开…
-
《Web程序设计》第一次实验报告
Web程序设计实验报告专业班级10级2班学号姓名成绩苏州大学计算机科学与技术学院二O一一年三月1上机实验3实验一31用JavaSc…
-
太原理工大学实验报告Web 程序设计基础
本科实验报告课程名称实验项目实验地点专业班级软件工程学生姓名指导教师Web程序设计基础实验一HTML语言迎西校区4506机房学号2…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
Web程序设计实验手册20xx1216
武汉工业学院网站开发工具实验指导书适用专业计算机科学与技术专业制定人蒋丽华教研室计算机科学与技术教研室数学与计算机学院20xx年1…
-
WEB程序设计实验报告
WEB程序设计实验报告院系名称:管理学院专业班级:电子商务0901班学生姓名:**学号:***20**年6月一、实验目的1、通过本…
-
java web课程设计报告.用户注册界面设计
课程设计Javaweb开发课程设计论坛系统用户注册界面的设计目录设计目的设计内容及目标定义CSS样式也就是网页样式4利用HTML语…
-
《Web程序设计课程设计》报告
洛阳理工学院课程设计报告课程名称Web程序设计课程设计设计题目学生成绩管理系统专业计算机科学与技术班级学号姓名完成日期20xx62…
-
留言板—Web课程设计报告
Web程序设计课程设计目录1系统应用背景22系统需求分析33系统技术分析431技术分析4311ASPNET简介4312SQLSev…