电子商务网站设计实验报告
《网站设计》实验报告
班级: 电子商务09-1班
姓名: 沈光辉
学号: 20095392
指导老师: 李老师
2011年4月26日
实验一配置web服务器、建立网站
一、实验目的
了解电子商务网站的种类,如何配置web服务器和发布网站
二、实验要求
总结归纳电子商务网站的种类,配置一个WEB服务器并且发布一个网站
三、实验内容
1)针对基本型商务网站、宣传型商务网站、客户型商务网站、完全电子商务运作型网站的特点,分别找出代表性网站各一个。
2)安装相应的服务器软件,配置并发布web网站
四、实验步骤(附流程图)
实验内容一方法:
在网络上搜索电子商务网站,并根据商务网站的特点,将搜集到的网站进行分类。
实验内容二方法及步骤:
配置服务器IIS
(a)安装IIS
依次打开“控制面板”、“添加或删除程序”、“添加或删除windows组件”,选择“Internet信息服务(IIS)”,根据相关提示进行安装。
(b)使用IE浏览器浏览默认的发布网站(在IE中打开本地服务器http://localhost)
五、实验结果
实验内容一:
宣传类电子商务网站:中国酒类商务网;客户型商务网站:慧聪商务网站、完全电子商务运作型网站:淘宝网。
实验内容二:
安装配置好的IIS输入http://localhost,
六、实验体会及思考题讨论
通过这个实验,我了解了一些关于配置服务器的知识,开始对网站的发布运营充满兴趣。
七、附件
安装IIS:


安装好后调试成功界面如下:

实验二 阳光书屋 功能模块设计、数据库设计
一、实验目的
通过设计一个电子商务网站,掌握设计网站的方法
二、实验要求
综合使用学习过的技术,开发一个简单的电子商务网站,要求能够实现电子商务网站的基本功能。
三、实验内容
开发一个简单的电子商务网站,具备以下功能:
(1)在个人PC上可以发布浏览。
(2)能够连接后台数据库
(3)能够发布简单的信息
(4)能够查询相关的产品和服务信息
四、实验步骤(附流程图)
实验方法:使用Dreamweaver、ASP编程语言、ACCESS数据库系统,运用所学过的知识,开发一个简单的电子商务网站。
(1)确立名称:阳光书屋;设计首页
(2)设计首页功能,如简单的导航,站内搜索等。
(3)设计数据库。用Access数据库,建立一个简单的书本信息表。
(4)其他页面设计。
五、实验结果
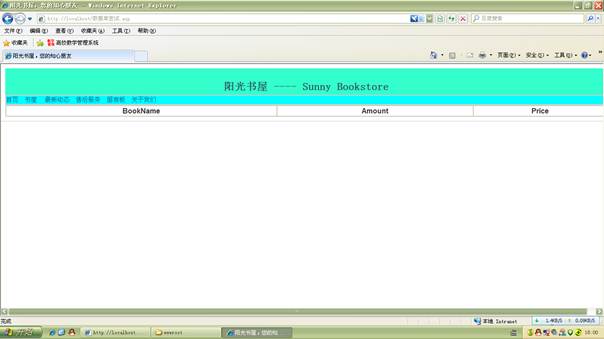
(1)主页截图如下:

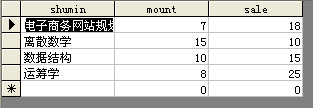
(2)数据库设计:

六、实验体会及思考题讨论
书本上的知识只有经过实践才能化为能力,虽然很多不会的,但是通过实验可以很好的发现问题,然后学会去解决。
七、附件
无。
实验三 阳光书屋 首页设计
一、实验目的
通过对网站内容和页面的优化,了解和熟悉设计电子商务网站的技巧。
二、实验要求
要求在电子商务网站中体现出设计技巧
三、实验内容
完善设计的电子商务网站
四、实验步骤(附流程图)
实验方法:使用Dreamweaver和fireworks、photoshop等设计软件,整理自己站点的logo、banner等图片素材,并创意设计和规划站点的版式、色系、栏目,选择合适的内容。
实验内容:
在实验二的基础上运用一定的设计技巧(如:颜色的选择、版面的排列、特殊效果的使用、logo的设计)等完善自己的站点。
五、实验结果
主页截图如下:

六、实验体会及思考题讨论
Div排版比表格灵活,但是细节比较难以控制,尤其当应用的层的相关知识时。页面的设计要美观大方,还要考虑打开速度,尤其是首页,打开过慢往往会让浏览者失去耐心。色彩的布置也需要斟酌,良好的色彩搭配可以使网站让人看起来更舒服。
七、附件
主页的源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!-- DW6 -->
<head>
<!-- Copyright 20## Macromedia, Inc. All rights reserved. -->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>阳光书屋,您的知心朋友</title>
<link rel="stylesheet" href="3col_leftNav.css" type="text/css" />
<style>
#tittle{
margin:0px;
background-color:#33FFCC;
font-size:24px;
font-color:blue;
height:60px;
font-family:"宋体";
font-weight:bold;
}
</style>
</head>
<body>
<div id="masthead">
<h1 id="tittle" align="center"><br>阳光书屋 ---- Sunny Bookstore</h1>
<div id="globalNav"> <a href="#">首页</a> <a href="#">书屋</a> <a href="#"></a> <a href="#">最新动态</a> <a href="#">售后服务</a> <a href="#">留言板</a> <a href="#">关于我们</a> </div>
<p id="pageName"><br>注册|登录</p>
</div>
<div id="navBar">
<div id="search">
<form action="数据库尝试.asp" method="post">
<label>站内搜索</label>
<input name="searchFor" type="text" size="10" />
<input name="goButton" type="submit" value="Go" />
</form>
</div>
<div id="sectionLinks">
<h3>分类</h3>
<ul>
<li><a href="#">文学</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">科学</a></li>
<li><a href="#">小说</a></li>
<li><a href="#">传记</a></li>
</ul>
</div>
</div>
<!--end navBar div -->
<div id="headlines">
<h3>最新消息</h3>
<p>《哈里波特8》近日到货</p>
<p> 《马克思主义哲学基本原理》</p>
<p> 《毛概》销量突破百万</p>
</div>
<!--end headlines -->
<div id="content">
<div class="feature"> <img src="图片/26.jpg" alt="" width="302" height="213" />
<h3>书屋简介</h3>
<p>你的笑容如风,你的身影如云,风里云里是你给予眼中的不变风景. 你没有固定的姿态,你没有确定的面容,你就如风一样时刻将我围绕,你就如云一样永远飘浮在头顶. 风从远方吹来,吹皱梦里春水的平静,你从高高的天空就倒映在清清的水中. 你的气息从最青翠的那片林子里传来,带着新晨雨露的清香,让我陶醉其中,仿佛提起翠色的裙裾,仿佛踩踏了厚厚的青苔,仿佛那悠然的潮湿也朦胧了淡淡的心情. 想你在此时,嘴角就溢满了微微的笑容,仿佛远远地远远地看着你走来的相拥.风吹动了黑发,发梢的飞扬中便有你耳语的声音;风吹动了脸颊,脸颊上就溢满了想你的红晕. 风是一位使者,于千里万里牵动情丝一根,悠悠的山不再高,奔腾的水不再深,昨日的相逢如一朵不败的花儿永远使人心动. 夜阑人静,明月清风,抬起头,如水的月光就洒落一身,痴痴凝望,竟有你清晰的面孔.上前拉住了你温热的手,看天边风儿掀动云层,风云迭起是你追赶我欢乐的歌声.望风听月,诗赋迷沉,是你给了我花前月下的美丽,是你让我品尝着这稀世佳肴的风情.于是,想在古筝的弦乐上为你独舞,想在月下清荷旁为你玉立亭亭,想在女子最娓婉的等候里与你相视而笑,想在断桥的残存里延续伞下的温情...... 云儿淡了,风儿停了,伫足的驿站桃花粉红,又是一年春来早,你青色的衣衫了无踪影.花儿从开放到落下,也是它匆忙的一生,独自站立,落英缤纷难掩我落莫的沧然,开放时的欣喜已经枯萎,你暗然的离去让我何去何从? </p>
</div>
<div class="story">
<h3> </h3>
</div>
</div>
<!--end content -->
<div id="siteInfo" align="center"><a href="#">About Us</a> | <a href="#">Site Map</a> | <a href="#">Privacy Policy</a> | <a href="#">Contact Us</a> | ©2011 Sunny Bookstore </div>
<br />
</body>
</html>
搜索页面源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!-- DW6 -->
<head>
<!-- Copyright 20## Macromedia, Inc. All rights reserved. -->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>阳光书屋,您的知心朋友</title>
<link rel="stylesheet" href="3col_leftNav.css" type="text/css" />
<style>
#tittle{
margin:0px;
background-color:#33FFCC;
font-size:24px;
font-color:blue;
height:60px;
font-family:"宋体";
font-weight:bold;
}
</style>
</head>
<body>
<div id="masthead">
<h1 id="tittle" align="center"><br>阳光书屋 ---- Sunny Bookstore</h1>
<div id="globalNav"> <a href="自定义.html">首页</a> <a href="#">书屋</a> <a href="#"></a> <a href="#">最新动态</a> <a href="#">售后服务</a> <a href="#">留言板</a> <a href="#">关于我们</a> </div>
<%
set conn=Server.CreateObject("ADODB.Connection")
conn.Provider="Microsoft.Jet.OLEDB.4.0"
conn.Open "C:\Inetpub\wwwroot\myworkplace\database\firstdb.mdb"
set rs=Server.CreateObject("ADODB.Recordset")
country=request.form("searchFor")
if country<>"" then
sql="SELECT * FROM sbxx WHERE shumin='" & country & "'"
rs.Open sql,conn
%>
<table width="100%" cellspacing="0" cellpadding="2" border="1">
<tr>
<th>BookName</th>
<th>Amount</th>
<th>Price</th>
</tr>
<%
do until rs.EOF
response.write("<tr>")
response.write("<td>" & rs.fields("shumin") & "</td>")
response.write("<td>" & rs.fields("mount") & "</td>")
response.write("<td>" & rs.fields("sale") & "</td>")
response.write("</tr>")
rs.MoveNext
loop
rs.close
conn.Close
set rs=Nothing
set conn=Nothing%>
</table>
<% end if %>
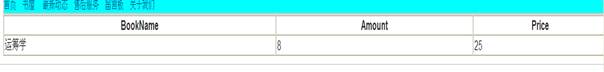
截图如下:

实验四 阳光书屋 图书搜索功能设计(或用户登录注册设计)
一、实验目的
了解网站测试、维护的方法,掌握使用工具上传网页的方法
二、实验要求
测试自己设计的网站,并将设计好的网站上传到教师机的ftp服务器上。
三、实验内容
测试和上传网页。
四、实验步骤(附流程图)
(1)本地页面连接测试
(2)本地功能性测试
(3)安装cuteftp软件,配置并运行
(4)通过此软件上传到教师机的ftp服务器
(5)添加本机的第二默认dns为教师机的dns服务器的ip地址,用IE浏览器浏览教师机上你上传的页面文件。
五、实验结果
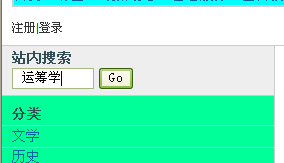
本地测试结果,输入http://localhost,出现主页,在搜索栏中输入“运筹学”
点击“Go”,转入搜索页面,得到结果:




六、实验体会及思考题讨论
完成了网站的开发工作,在把网站投入到真正的使用之前,必须对网站从系统性能,网页的有效性等方面进行全面的测试,找出其中的问题与不足并解决完善。
七、附件
无。
-
电子商务网站建设实验报告
电子商务网站建设期末设计报告班级3170802第一作者杨秋旋08690238姓名学号第二作者杨庆08690204姓名学号指导教师代…
-
电子商务网站设计实验报告书
西安邮电大学电子商务网站设计上机报告书系部名称学生姓名专业名称班级时间电子商务系李鹏电子商务商务100120xx960西安邮电大学…
-
电子商务网站建设实验报告一
一实验名称HTML静态网页设计二实验目的及要求1熟练掌握HTML常用标记2掌握表格表单及框架的设计三实验环境操作系统windows…
-
电子商务网站设计实验报告
实验三网站规划书撰写一、实验目的1、了解网站规划的主要内容2、掌握网站规划的要点3、能够撰写专业的网站规划书二、实验内容网站规划是…
-
电子商务网站建设实验报告模版
实验报告20xx20xx学年第二学期课程名称实验名称实验时间指导单位电子商务网站建设与管理网站规划与设计综合实验20xx年5月27…
-
电子商务网站设计实验报告
实验三网站规划书撰写一、实验目的1、了解网站规划的主要内容2、掌握网站规划的要点3、能够撰写专业的网站规划书二、实验内容网站规划是…
-
电子商务网站建设实习报告
电子商务网站建设实习报告一、实习目的:电子商务网站建设课程实习是电子商务专业的重要实践环节。通过实习使学生能够更进一步的领会电子商…
-
电子商务网站个人课程设计报告
电子商务网站设计与管理课程设计个人报告第一部分工作日记20xx-12-21星期一今天是星期一,是课程设计的动员大会,接下来是为期两…
-
电子商务专业网页制作实验报告sdh
网页设计与制作实验报告院系名称管理学院专业班级电子商务10级02班学生姓名学号20xx年5月11日实验三JavaScript实验一…
-
电子商务网站建设实验报告
电子商务网站建设期末设计报告班级3170802第一作者杨秋旋08690238姓名学号第二作者杨庆08690204姓名学号指导教师代…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…