篇二 :实验报告 -html实验1
HTML简单页面制作
一、实验目的:
1、 学习如何编写HTML文档;
2、 练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示格式、背景图片、图像、水平线和超链接等。
二、实验要求:
1、掌握简单页面制作,熟练使用常用标签;
2、掌握超级链接的使用;
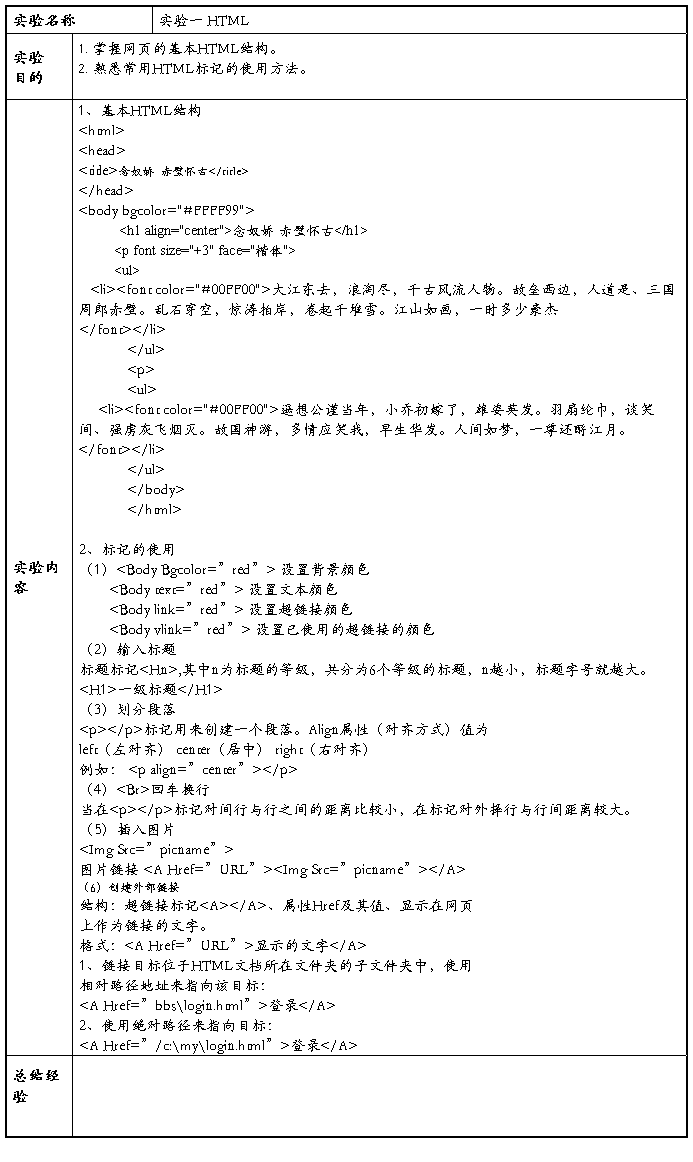
三、实验代码以及运行结果:
(1)代码
<html>
<head>
<title>且行且珍惜</title>
</head>
<body background=QQ截图20130811003549.png>
<body>
<p align="center"><font color="black" face="汉仪柏青体简" size="35">且行且珍惜</font></p>
…… …… 余下全文
篇三 :《Html+Css网站设计》实训任报告
 安徽机电职业技术学院
安徽机电职业技术学院
《Html+Css网站设计》课程实训
说 明 书
系 (部): 信息工程系
班 级: 软件3112
姓 名:
指导教师:孙宇、张婷婷、王军
2012 ~ 20##学年第一学期
摘 要
熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的 基本思路和应用开发能力,提高我们的计算机文化素质。网页是世界上最有价值的不动产之一。人们在这个不足0.1平米的空间内投资达数百万美元。我们在老师的指导下学习了有关Html的相关知识。在这次Html的实训中,我学会了有关Html的更多的知识。实训中我们用的Dreamweaver工具开发网页。在实训中了解到网页开发的时需要分析网页的实际需求,根据要求开发实际的网页。网页的开发需要涉及到不止一种的开发工具,要用到的有PS或FW和Flash工具的使用,还要用到的有IE等浏览器的调试帮助。想要设计出美观新颖的浏览器需要的不知是止识还要有创新的思想。
…… …… 余下全文
篇四 :html网页设计实验报告
HTML页面设计
一、 实验名称:静态网页制作
二、 实验目的与要求:
1.掌握Dreamweaver软件的使用。
2.掌握html语言中的表格和框架等的使用。
3.掌握web应用开发技术的基础语言-----html语言。
三、 程序设计思想
1、 基本框架的构建
整个页面先分出上中下3个部分,其中先分出上下两个部分,再将下面部分分为中与下,然后将中间位置分为左右两部分,再将左边分为左中两部分,左边再分为上下,,右边也为上下。左的上位皇马,下位巴萨,中间为最新一些消息,只是添加了链接,右边分为上下。
即为相关视频以及助攻榜。代码如下:
<frameset rows="15%,*" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="标题.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
…… …… 余下全文
篇五 :熟悉html (实验报告)
实验一 熟悉HTML语言
学号 201114004 姓名 王渝迪 专业 计算机科学与技术 成绩
【实验目的】
掌握HTML的基本内容。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML作品。
【实验步骤】
打开Dreamweaver,新建一个站点来存放自己制作的东西。新建一个HTML文件,熟悉HTML的代码。
了解HTMl语言编写的格式。<html>和</html>中是网页的主代码,<head>和</head>中放一些网页的相关信息,<title>和</title>中放网页的文字,<body>和</body>中放网页的正文部分,如文字、图片和表格等等。可以根据自己的需要在代码段中增加相应的代码来实现自己的目的,也可以直接通过直接添加,然后在代码段自动生成相应的代码,如直接插入图片,表格。
…… …… 余下全文
篇六 :html5实训

校外实习
实 习 报 告
系 部: 电子信息与电气工程系

专 业: 电子商务

班 级: 电子商务111

学 号:201101022030

姓 名: 蒋 慧

指导老师: 李繁、陈美荣

实习时间:2012.12.17-2012.12.28
一、 实习目的和任务
让我们学会用代码编写网页,最重要的是学会HTML5的基础运用,了解安卓系统方面的一些知识!有利于我们以后的网页设计学习!
二、 实习内容
…… …… 余下全文
篇七 :使用html编制网页(实验报告)
实验三 使用HTML语言编制网页
学号 201114004 姓名 王渝迪 专业 计算机科学与技术 成绩
【实验目的】
使用HTML语言编制网页。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML网页。
【实验步骤】
1, 新建一个HTML文件,插入一个的表格,按照自己的设计对表格进行合并以及尺寸的修改,如进行单元格的合并。
2, 按照自己的设计,在表格的相应位置插入图片,并根据表格的大小,适当的调整图片的比例,使图片和表格比例和谐。
3, 在代码段中插入文字,使之显示在网页中,并根据表格的大小,适当调整文字,并对文字进行设置,达到自己想要的效果。
4, 制作链接。给一张图片添加连接。
…… …… 余下全文