网页制作实验报告

《网页设计与制作》
实验报告
院系名称: 管理学院 专业班级: 电子商务 11级3班
学生姓名: 许世谦 学 号: 201117050308

2013年 6 月 4 日
实验一:HTML语言实验
一、实验目的
1、掌握利用HTML语言编写网页的能力;
2、掌握利用HTML语言编写表格的能力;
3、掌握利用HTML语言编写表单的能力。
二、实验课时
2学时
三、实验内容
1、表格实验的结果
<html>
<head><title>实验一</title></head>
<body>
<table border align="center" height="80" width="600">
<caption><h2>试验1.1</h2></caption>
<tr>
<td rowspan="2" colspan="2" align="left" bgcolor="red">A
<td align="left" >B
<td align="center">C
<tr>
<td colspan="2" align=center>D
<tr>
<td rowspan="2" align="right">E
<td width="80" rowspan="2" align="right">F
<td rowspan="2" align="left">G
<td>H
<tr>
<td>I
</table>
</body>
</html>
2、表单实验的结果
<html>
<head><title>试验第一题</title></head>
<body>
<h2 align="center">试验1.2</h2>
<form>
<table border align="center" height="80" width="600">
<tr>
<td align="center" width="200">姓名:
<td><input>
<tr>
<td align="center" width="200">密码:
<td><input>
<tr>
<td align="center" width="200">性别:
<td><input type="radio" name="gender" value="1" checked>女
<input type="radio" name="gender" value="2">男
<tr>
<td align="center" width="200">爱好:
<td><input type="checkbox" name="check1" value="yes">篮球
<input type="checkbox" name="check2" value="yes" checked>足球
<input type="checkbox" name="check3" value="yes">乒乓球
<tr>
<td align="center" width="200">籍贯:
<td><select name="jiguan">
<option>开封<option>郑州<option>洛阳
</select>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit_button" value="提交">
<input type="reset" name="reset_button" value="重置">
</table>
</form>
</body>
</html>
四、实验小结
通过这次试验,我掌握了许许多多以前不知道的代码细节,让我对网页设计与制作有了更深层次的了解,同时我对编写代码也渐渐的熟悉了。刚开始编写的时候有点漫无目的,但是慢慢的就找到了感觉,最高兴的是最后当自己的代码在网页中显示出来的时候,自己的努力是值得的,越来越喜欢网页制作了!
实验二:FireWorks和CSS实验
一、实验目的
1、掌握为给定效果图规划切图方式的能力;
2、掌握利用FireWorks切图的能力;
3、掌握利用CSS+DIV制作网页的能力。
二、实验课时
2课时
三、实验内容
1、规划切图方式的思路
首先,将网页的布局了解清楚,然后,根据不同的模块分类,导航条分为一类,其余的各归各类,之后利用FireWorks切图。
2、利用FireWorks切图的步骤
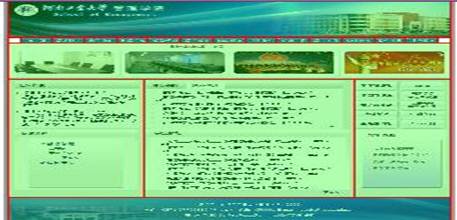
运用FireWorks将图片切为自己所需要的部分和比例,如图所示:


3、CSS+DIV制作网页的结果
<html>
<head><title>效果图.jpg</title>
<body bgcolor="#ffffff">
<style type="text/css">
body{}
.top{margin: 0px auto;border:0px;text-align: center;}
.topmain {margin: 0px auto; width: 940px;height: 25px;padding: 0px;text-align: cente;}
.topmain ul {margin: 0px;padding: 0px;list-style-type: none;text-align: center;}
.topmain ul li {width: 72px; float: left; height: 25px;text-align: center;}
.topmain ul li a {width: 72px; height: 25px;text-align: center;}
.content1 { margin: 0px auto;border:0px;text-align:center;}
.content2 { margin: 0px auto;border:0px;text-align:left;position:absolute; left:168px; top:352px;width:301px;height:533px}
.content3 { margin: 0px auto;border:0px;text-align:left;position:absolute; left:468px;top:352px;width:465px; height:533px}
.content4 { margin: 0px auto;border:0px;text-align:left;position:absolute; left:933px;top:352px;width:211px; height:529px;}
.bottom { margin: 0px auto;border:0px;position:absolute; left:168px; top:885px;width:977px; height:105px;text-align: center;}
</style>
</head>
<body>
<div class="top"><img src="images/效果图_r2_c2.jpg" border="0"></div>
<div class=topmain>
<ul>
<li><a id=aa2 href="#"><img src="images/效果图_r4_c3.jpg" border="0"></a></li>
<li><a id=aa3 href="#"><img src="images/效果图_r4_c4.jpg" border="0"></a></li>
<li><a id=aa4 href="#"><img src="images/效果图_r4_c5.jpg" border="0"></a></li>
<li><a id=aa5 href="#"><img src="images/效果图_r4_c6.jpg" border="0"></a></li>
<li><a id=aa6 href="#"><img src="images/效果图_r4_c8.jpg" border="0"></a></li>
<li><a id=aa7 href="#"><img src="images/效果图_r4_c9.jpg" border="0"></a></li>
<li><a id=aa8 href="#"><img src="images/效果图_r4_c10.jpg" border="0"></a></li>
<li><a id=aa9 href="#"><img src="images/效果图_r4_c11.jpg" border="0"></a></li>
<li><a id=aa10 href="#"><img src="images/效果图_r4_c12.jpg" border="0"></a></li>
<li><a id=aa11 href="#"><img src="images/效果图_r4_c13.jpg" border="0"></a></li>
<li><a id=aa12 href="#"><img src="images/效果图_r4_c14.jpg" border="0"></a></li>
<li><a id=aa13 href="#"><img src="images/效果图_r4_c16.jpg" border="0"></a></li>
<li><a id=aa14 href="#"><img src="images/效果图_r4_c17.jpg" border="0"></a></li>
</ul>
</div>
<div class="content1"><img src="images/效果图_r5_c2.jpg" border="0"></div>
<div class="content2"><img src="images/效果图_r6_c2.jpg" border="0"></div>
<div class="content3"><img src="images/效果图_r6_c7.jpg" border="0"></div>
<div class="content4"><img src="images/效果图_r6_c15.jpg" border="0"></div>
<div class="bottom"><img src="images/效果图_r7_c2.jpg" border="0"></div>
</body>
</html>
四、实验小结
通过这次试验,让我懂得了如何利用软件工具来实现网页的编制,通过对图的切割和组合,经过了多次的失败,但最总通过不懈的坚持终于小获成功,体验到成功的快乐。也对网页制作加深了认识和兴趣。
实验三: JavaScript实验
一、实验目的
1、掌握利用JavaScript编写网页动态效果的能力;
2、掌握在网页中使用JavaScript脚本的两种方法。
二、实验课时
2课时
三、实验内容
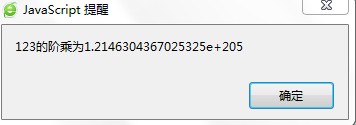
1、计算整数阶乘实验的结果
<html>
<head>
<title>JavaScript实验1</title>
<script language="javascript" type="text/javascript">
<!--
function jieCheng()
{var num=document.getElementById("shuzi").value;
if(num=="")
{ alert("请输入数据"); }
else
var fac=1;
for(var i=1;i<=num;i++)
{ fac*=i; }
alert(num+"的阶乘为"+fac);}}
//-->
</script>
</head>
<body>
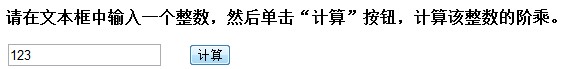
<p><b>请在文本框中输入一个整数,然后单击“计算”按钮,计算该整数的阶乘。</b></p>
<p><input type="text" id=shuzi> <input type="button" onClick="jieCheng();" value="计算"></p>
</body>
</html>


2、下拉菜单实验的结果
<html>
<head>
<title>实现下拉菜单效果</title>
<style type="text/css">
#sddm{margin: 0px auto;border:0px;text-align: center;margin: 0px auto; width: 940px;height: 35px;padding: 0px;text-align: center;}
#sddm li{width: 72px; float: left; height: 25px;text-align: center;}
#sddm li a{width: 72px; height: 25px;text-align: center;}
#sddm li a:hover{background: #49A3FF}
#sddm div{position: absolute;
visibility: hidden;
margin: 0;
padding: 0;
background: #EAEBD8;
border: 1px solid #5970B2}
#sddm div a{position: relative;
display: block;
margin: 0;
padding: 5px 10px;
width: auto;
white-space: nowrap;
text-align: left;
text-decoration: none;
background: #EAEBD8;
color: #2875DE;
font: 12px arial}
#sddm div a:hover{background: #49A3FF;
color: #FFF}
</style>
<script type="text/javascript">
<!--
var timeout=500;
var closetimer=0;
var ddmenuitem=0;
function mopen(id)
{
mcancelclosetime();
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
ddmenuitem=document.getElementById(id);
ddmenuitem.style.visibility='visible';
}
function mclose()
{
if(ddmenuitem)
ddmenuitem.style.visibility='hidden';
}
function mclosetime()
{
closetimer=window.setTimeout(mclose, timeout);
}
function mcancelclosetime()
{
if(closetimer)
{
window.clearTimeout(closetimer);
closetimer=null;
}
}
document.onclick=mclose;
// -->
</script>
</head>
<body style="text-align:center">
<ul id="sddm">
<li><a href="#" onMouseOver="mopen('m1')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c4.jpg" border="0"></a>
<div id="m1" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">最新更新</a>
<a href="#">职业培训</a>
<a href="#">科学研究</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m2')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c4.jpg" border="0"></a>
<div id="m2" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">学生工作</a>
<a href="#">继续教育</a>
<a href="#">党建工作</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m3')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c5.jpg" border="0"></a>
<div id="m3" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">招生就业</a>
<a href="#">社会服务</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m4')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c6.jpg" border="0"></a>
<div id="m4" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">社会服务</a>
<a href="#">在线阅读</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m5')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c8.jpg" border="0"></a>
<div id="m5" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m6')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c9.jpg" border="0"></a>
<div id="m6" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m7')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c10.jpg" border="0"></a>
<div id="m7" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m8')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c11.jpg" border="0"></a>
<div id="m8" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m9')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c12.jpg" border="0"></a>
<div id="m9" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m10')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c13.jpg" border="0"></a>
<div id="m10" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m11')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c14.jpg" border="0"></a>
<div id="m11" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m12')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c16.jpg" border="0"></a>
<div id="m12" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('m13')" onMouseOut="mclosetime()"><img src="images/效果图_r4_c17.jpg" border="0"></a>
<div id="m13" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#">教务系统</a>
<a href="#">学历教育</a>
<a href="#">学历咨询</a>
</div>
</li>
</ul>
</body>
</html>
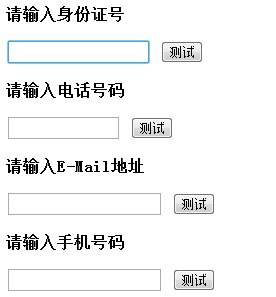
3、表单验证实验的结果
<html>
<head>
<title>验证身份证号</title>S
<script language="javascript" type="text/javascript">
<!--
function checkidcard()
{
var idcard=document.getElementById("shenfen");
var str=idcard.value;
if(str==null||str=="")
{
alert("请输入身份证号");
idcard.focus();
}
else
{
var regExp=/\d{6}([12]\d{3})([01]\d)([0123]\d)(\d{4}|\d{3}[xX])/;
var arr=regExp.test(str);
if(arr!=true)
{
alert("身份证号错误");
idcard.focus();
}
}
}
//-->
</script>
</head>
<body>
<p><b>请输入身份证号</b></p>
<p><input type="text" size="18" id="shenfen"> <input type="button" value="测试" onClick="checkidcard();"></p>
</body>
<html>
<head>
<title>验证固定电话</title>
<script language="javascript" type="text/javascript">
<!--
function checktelnum()
{
var telnum=document.getElementById("guhua");
var str=telnum.value;
if(str==null||str=="")
{
alert("请输入电话号码");
telnum.focus();
}
else
{
var regExp=/^((\d{3}-)?\d{8})$|^((\d{4}-)?\d{7,8})$/;
if(regExp.test(str)!=true)
{
alert("电话号码错误");
telnum.focus();
}
}
}
//-->
</script>
</head>
<body>
<p><b>请输入电话号码</b></p>
<p><input type="text" size="13" id="guhua"> <input type="button" value="测试" onClick="checktelnum();"></p>
</body>
</html>
<html>
<head>
<title>验证E-mail是否正确</title>
<script language="javascript" type="text/javascript">
<!--
function checkemail()
{
var email=document.getElementById("dianyou");
var str=email.value;
if(str==null||str=="")
{
alert("请输入电子邮件");
email.focus();
}
else
{
//var regExp=/\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
var regExp=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var arr=regExp.test(str);
if(arr==false)
{
alert("电子邮件错误");
email.focus();
}
}
}
-->
</script>
</head>
<body>
<p><b>请输入E-Mail地址</b></p>
<p><input type="text" id="dianyou"> <input type="button" value="测试" onClick="checkemail();"></p>
</body>
</html>
<html>
<head>
<title>验证手机号码是否正确</title>
<script language="javascript" type="text/javascript">
<!--
function checkmobnum()
{
var mobnum=document.getElementById("shouji");
var str=mobnum.value;
if(str==null||str=="")
{
alert("请输入手机号码");
mobnum.focus();
}
else
{
varregExp=/^(86)?((13\d{9})|(15[0,1,2,3,5,6,7,8,9]\d{8})|(18[0,5,6,7,8,9]\d{8}))$/;
if(!regExp.test(str))
{
alert("手机号码错误");
mobnum.focus();
}
}
}
-->
</script>
</head>
<body>
<p><b>请输入手机号码</b></p>
<p><input type="text" id="shouji"> <input type="button" value="测试" onClick="checkmobnum();"></p>
</body>
</html>

四、实验小结
通过这次试验我对JavaScript语言有了更加深刻的认识,在课堂上总以为这种编程语言很简单,可是自己到了实验室亲自操作起来并不容易。在编写的过程中也遇到了许许多多的麻烦,通过不断地调试和修改,终于将任务完成了,当然我自己也收获了许多。
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…
-
网页制作实验报告
华北科技学院计算机系综合性实验实验报告课程名称网页制作A实验学期20xx至20xx学年第1学期学生所在系部计算机系年级大三专业班级…
-
网页制作大作业+网页制作实验报告
华北科技学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第一学期学生所在系部计算机系年级08级专业班级…
-
网页设计实验报告
河南城建学院《网页制作》课程设计报告学号:专业:姓名:题目:指导教师:设计时间:计算机科学与工程系20##年6月目录一设计目的..…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计与制作实验过程及报告
网页制作过程及报告网页设计与制作的一般实验步骤:1、确定网站主题网站里的每一个网页都要有统一的风格,以加强渲染自己性格的效果。最重…
- 网页设计实验报告
-
网页制作实验报告
巢湖学院实验报告实验课程名称教育资源的开发与利用指导教师开课实验室专业英语年级班级学生姓名WENDY学号开课时间至学年第学期
-
网站设计与制作个人总结报告
taiyuangongyexueyuan近一个星期的实训将要结束了,顶着考研考试的巨大压力我们小组还是如期的完成了老师的要求,其中…