网页设计实训报告
河 南 工 程 学 院
实 习 报 告
专业 信息管理
班级 1032班
姓名 王美娟
年 月 日
实习(训)报告评语
等 级:
评阅人: 职称 :
年 月 日
河 南 工 程 学 院
实习(训)报告
实习目的(内容): 网页设计与制作--个人网站
实习时间: 自 12 月 26 日 至 12月 30日共 5 天
实习地点: C507
实习单位: 河南工程学院
指导老师: 于海鹏 系主任:曲宏山
一、实训意义
通过校内的实际训练,使自己掌握在Windows环境下Dreamweaver CS5的基本操作和使用技能的基本方法,掌握相关理论知识;培养了自己设计网页的技能,提高自己学习课程的积极性,为今后学习其它有关网页设计与制作打下一个良好的基础。
二、实训目的
1、通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能;
(1) 掌握规划网站的内容结构,目录结构,链接结构的方法;
(2) 熟练掌握网页制作软件Dreamweaver CS5的基本操作和使用技能;
(3) 掌握页面的整体控制和头部内容设置的方法;
(4) 熟练掌握网页页面布局的各种方法;
(5) 熟练掌握在网页中输入,设置标题和正文文字的方法。
(6) 熟练掌握在网页中插入图像、flash动画和背景音乐的方法;
(7) 熟练建立各种形式的超级链接的方法;
(8) 掌握表单网页制作方法;
(9) 掌握网页特效制作方法;
(10)掌握网站测试的方法。
2、训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等;
3、培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;
4、培养学生理论联系实际的工作作风,严肃认真的科学态度以及独立工作的能力,树立自信心。
三、实训步骤
Ø 站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
Ø 进行主页设计。构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
Ø 网页设计。除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。包括版面设计和图形设计、内容录入等。
Ø 动画设计。主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
Ø 综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)
Ø 网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
1、网站主题
我的网站的主旨在于从各个方面全面的介绍木头羊,展示木头羊的想法,包括资料、相片。同时,网站里的每一个网页都有统一的风格,每一个网页的主题色彩都是浅红色,用以展示木头羊性格的效果。最重要的是做出自己的风格,给浏览者好的欣赏感受。
2、网站材料
主要在网站上搜集所要的网页信息,包括图片、文字、相关的新闻。同时,查询相关的书籍、百度和素材光盘等方式收集所需的文字资料,图象资料,flash动画和网页特效等,用以得来更加具有说服力的页面。要想做好自己的网站,能够给浏览者好的欣赏感受,就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。精选自己收集的材料,作为自己制作网页的素材,这样就可以做好一个好的网站。
3、网站规划
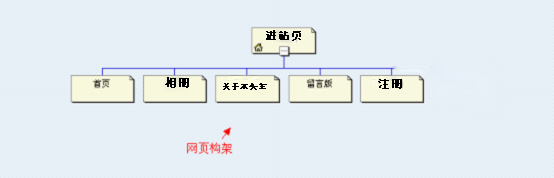
我的网站共有7个主页面:进站页、首页、注册、关于木头羊、留言版和两个相册页面。每个页面都贴近网站本身的风格。
我是用“勇敢一点”命名网站名,用以方便存储和转发。网站整体色调为浅红色,然后点缀其他不同的颜色相配,突出主题,颜色没有过多,过杂,用以避免给人一种杂乱的感觉。版面设计十分灵活,根据各部分内容的不同适当的自由设计。网页布局主要用框架和表格,用框架定位内容的大体结构,再用表格具体定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是用css设计一个样式,以保证随时、准确的调用。另外,为了网页布局的协调,我加入了适当的flash透明动态图片,用以达到更好的浏览效果。
4、网站的制作工具
做网页时主要使用的是Deamweaver。另外,为了处理网页中的其他元素,还使用了Photoshop、Flash等软件。
5、制作网站的网页
素材、风格、模板都设计好以后,下一步就是具体的制作网页。制作网站时,首先要做的就是站点的规划,建立一个本地站点“个人网站”,建立的各个页面都应该放在本地站点中,在网页制作时所需的各个元素都进行了统一的管理,建立统一的文件夹放同一类型的文件,我在制作时建立了“wo”文件夹来存放图片。同时,由于“相册”页面中的信息太多,于是建立了一个专门的文件夹存放相册信息,网页中的css 样式文件也应统一管理,做到有条不紊,我设计的网站的进站页面如下图:

部分代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>进站页</title>
<link href="CSS/ys.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<td width="340" height="250" class="y1"><p> 我们阅读太多孤独的文字,却并未真正尝到孤独的滋味; 我们未被停留在孤独的操场,也未被直接抛进社会的洪流 , 在短暂的时间里,我们依然留存在青春期的尾巴上,不按时起床,每天什么都不做,糟蹋时光,任性伤感,毫不惋惜。</p></td>
<td width="345" height="250"> <img src="wo/回家的路.gif" width="345" height="241" /></td>
</tr>
<tr>
<td height="55" colspan="3"><div align="center"><a href="2.html"><img src="wo/Enter.jpg" width="150" height="50" /></a></div></td>
</tr>
</table>
<p align="center" class="y2">C0pyright:1303419015@qq.com </p>
<p align="center" class="y2">安静的位置</p>
首页面如下:
以导航栏为界,底部flash动画,用以给浏览者好的视觉享受。左下方有邮箱登和相关链接。插入相关链接的菜单栏,一方面为了布局合理,弥补左下角的空缺,另一方面给浏览者提供放表的导航,点击其中任意一个都会连接到其他网页。
部分代码如下:
<bgsound src="sound/永恒之地 - 大唐豪侠.mp3" loop="true" >
<link href="CSS/37.css" rel="stylesheet" type="text/css" />
<link href="CSS/home_normal.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div align="right">
<table width="96%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" align="right" class="background1"><p> </p>
<p> </p>
<p><span class="y3">勇 敢 一 点</span></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></td>
</tr>
<tr class="background2">
<td width="15%"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#66FF99"><form id="form1" name="form1" method="post" action="">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50" bgcolor="#FF99FF" class="y1">安静的位置</td>
</tr>
<tr>
<td height="50"><span class="y2">注册邮箱:
</span>
<input name="1" type="text" class="y2" id="1" size="26" /></td>
</tr>
<tr>
<td height="50"><span class="y2">密 </span> 码:
<label for="2"></label>
<input name="2" type="password" class="y2" id="2" size="26" /></td>
</tr>
<tr>
<td height="50"><p>
<input type="submit" name="登陆" id="登陆" value="登陆" />
<input type="submit" name="button" id="button" value="提交" />
</p></td>
</tr>
</table>
</form></td>
</tr>
<tr>
<td bgcolor="#FFCCFF" class="y1">友情链接</td>
</tr>
<tr>
<td height="30" bgcolor="#66FF99" class="y4"><a href="http://218.28.36.154/">河 南 工 程 学 院</a></td>
</tr>
<tr>
<td height="30" bgcolor="#66FF99" class="y4"><a href="http://www.baidu.com/">百 度 一 下</a></td>
</tr>
<tr>
<td height="30" bgcolor="#66FF99" class="y4"><p><a href="http://user.qzone.qq.com/1303419015/">木 头 羊</a></p></td>
</tr>
<tr>
<td height="30" bgcolor="#66FF99" class="y4"><a href="http://www.360buy.com">京 东 商 城</a></td>
</tr>
</table></td>
<td width="85%" valign="bottom"><table width="96%" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="18" valign="top" class="t1"><a href="#">首 页</a></td>
<td valign="top" class="t1"><a href="3.html">相 册</a></td>
<td valign="top" class="t1"><a href="6.html">你 说</a></td>
<td valign="top" class="t1"><a href="5.html">注 册</a></td>
<td valign="top" class="t1"><a href="4.html">关 于 木头羊</a></td>
</tr>
</table>
<p> </p>
<table width="96%" height="319" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="wo/加油.gif" width="240" height="320" /></td>
<td bgcolor="#99CCFF"><p class="y4"><span class="y2"><span class="y3"><span class="y1">不管世界多么热闹,热闹永远只占据世界的一小部分,热闹之外的世界无边无际,那里有我的位置,一个干净的位置。</span></span></span></p>
<p>一定有些什么</p>
<p>是我所不能了解的</p>
<p>一定有些什么</p>
<p>是我所无能为力的</p>
<p>一定有些什么</p>
<p>在叶落之后</p>
<p>是我所必须放弃的</p></td>
</tr>
</table>
<p> </p></td>
</tr>
<tr>
<td colspan="2"><object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="1020" height="100">
<param name="movie" value="wo/6-2.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<param name="SCALE" value="exactfit" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="wo/6-2.swf" width="1020" height="100">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<param name="SCALE" value="exactfit" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object></td>
</tr>
<tr>
<td colspan="2" class="y2"><p>@20##—2012 1303419015@qq.com</p>
<p>安静的位置</p></td>
</tr>
</table>
</div>
<p> </p>
<p class="y3"> </p>
<script type="text/javascript">
swfobject.registerObject("FlashID");
</script>
“关于木头羊”页面:

部分代码:
<img src="wo/木头羊.jpg" width="200" height="300" /> <!-- InstanceEndEditable --></td>
<td width="85%" valign="bottom"><!-- InstanceBeginEditable name="EditRegion1" -->
<table width="96%" border="1" align="center" cellpadding="0" cellspacing="0">
<tr class="background3">
<td height="18" valign="top" class="t1"><a href="2.html">首 页</a><a href="#"></a></td>
<td valign="top" class="t1"><a href="3.html">相 册</a></td>
<td valign="top" class="t1"><a href="6.html">你 说</a></td>
<td valign="top" class="t1"><a href="5.html">注 册</a></td>
<td valign="top" class="t1"><a href="#">关 于 木头羊</a><a href="4.html"></a></td>
</tr>
</table>
<p> </p>
<table width="96%" height="319" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#FFFFCC"><span class="y4">木头羊可以孤单的很安静,很暴躁,很健康,很忧伤或者很粗糙</span> <p class="y4"> </p></td>
<td rowspan="2" bgcolor="#FFFFCC"><object id="FlashID2" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="320" height="320">
<param name="movie" value="wo/时钟.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="9.0.45.0" />
<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="wo/时钟.swf" width="320" height="320">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="9.0.45.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
<div>
<h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4
<p><a
href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object></td>
</tr>
<tr>
<td bgcolor="#FFFFCC" class="y4"><p>木头羊,一只木头做的羊。</p>
<p>不是充满智慧的喜羊羊;不是让人头疼的懒羊羊;不是魅力四射的美羊羊,也不是坚强滑稽的灰太狼.......</p>
<p>只是简简单单的一只木头做的羊,很木讷也很自我。无论寂寞,无论忧伤,无论什么木头羊都默默承受。只要开心就好。</p></td>
</tr>
设计特色
我觉得我的网页设计的最大特点就是色彩淡雅,布局协调,结构清晰。观之,给人以清丽,纯朴的感觉。另外,设计过程中使用了大量的网页特效,如:上下滚动字幕和时钟等。
四、实训中遇到的问题和解决方法
² 路径问题
现象:预览时文件不能显示预览效果。
解决方法:在文件夹或文件存放过程中,应注意存放和命名的规范,要明白绝对路径和相对路径的区别。
² 表格的布局问题
现象:预览时表格被衬大或缩小、显示页面混乱。
解决方法:在运用表格布局的过程中,应注意合理的插入表格、设置表格的属性,关键是要懂得合理运用表格中的百分比与像素。
² Style样式运用的问题
现象:背景运用CSS样式时,在预览中不能显示。
解决方法:在一个网站站点中,通常都使用相对的链接路径,在CSS样式表中,如果在其
中一个CSS样式表中设置了“背景图像”,一定要注意检查背景图像所链接的相对路径的正确与否。
² 超链接运用的问题
现象:对文本或图片设置链接后,在预览效果中依然不能有效进行链接。
解决方法:超链接样式表只有应用于超链接标签<a>内才会对超链接的文本起作用。如果样式表应用在其它的位置,如<td>、<span>等,将不会对超链接文本起到任何作用。
² 模板运用的问题
现象:网页不能在IE浏览器中预览以及在模板文件下新建的页面不能进行更改。
解决方法:在运用模板时应注意不能直接在模板文件中进行编辑;打开模板文件,在模板中进行需要的修改,然后再更新到其它文件。
² 边框编辑的问题
现象:给边框在属性中设置最小值还是不能满足需要
解决方法:在样式面板中,添加自己定义的样式,在自己定义的过程中可将边框的值定义得更小,以达到自己的目的。
² Div层的运用问题
现象:在预览效果中,有一部分文本不能显示出来
解决方法:在该层的属性面板的中,在“益出”下拉列表中选择“hidden”,问题即可解决。
五、心得体会
通过本次的实训,在老师的指导下,我不仅在知识上有了很大的提升而且在心得上也是收获颇多。
本次实训的目的旨在检验我们在平常学习中所学知识、将上课所学的理论知识在实践中巩固掌握以及进一步熟悉和掌握网页设计与网页制作的基本流程。
回顾这次课程设计,至今我仍感慨颇多,的确,从选题到开始制作,从理论到实践,在5天实训的日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。通过这次课程设计使我懂得了理论与实际相结合是很重要的,只有理论知识是远远不够的,只有把所学的理论知识与实践相结合起来,从理论中得出结论,才能真正为掌握技术,从而提高自己的实际动手能力和独立思考的能力。
在设计的过程中遇到问题,可以说得是困难重重,这毕竟是第一次独自设计网站、制作网站,难免会遇到过各种各样的问题,同时在设计的过程中发现了自己的不足之处,对以前所学过的知识理解得不够深刻,掌握得不够牢固,比如说拖动层的设置,时间轴与层的显示与隐藏的综合应用,在CSS的具体应用还不是和很熟练,没有能完全达到自己预期的效果,通过这次网页设计与制作实训,一定把以前所学过的知识重新温故。此次实训中我发现了在网页设计与制作的过程中存在许多的细节问题,也从中学到了很多课本上没有的知识。关键是从自己单独设计与制作网页的过程中,培养了自己主动学习、敢干动手与自己发现问题、解决问题的能力,这为以后进一步的学习网页制作与网站开发打下了一个良好的基础,也给以后的工作作了一个良好的铺垫。
本次实训自己设计的室内设计网网站实现了布局清晰、有条理,视觉效果较好,涉及的知识点较全面等目标,但是在连接数据库等方面还是存在一些问题,这是开发动态网站的重要基础,我认为自己以后应该在静态网页到动态网页的转变方面多钻研、多努力,使自己在静态、动态网站开发上的水平有一个质的提升。
希望通过对本网站的建设,可以提升自己以后在网站建设方面的一部分能力,我相信,现在在努力是为自己以后打下一个坚实的基础。
实训人:王美娟
20##年12月30号
-
网页设计实习报告范文
网页设计实习报告范文利用asp设计网的实习报告今年x月,我在超想电脑公司实习,本次实习主要是参加超想电脑公司给一个地税的办公自动化…
-
web网站设计实训报告(范文)1
附录1设计报告封面湖南娄底职业技术学院web网站设计课程设计报告设计题目个人网站系部电子信息工程息专业学生姓名黄永凤学号起迄日期年…
-
网页制作实训报告
目录摘要1概述2主题介绍2制作目的及其方法2网站规划及其实现过程3系统结构图4网站制作的具体内容5主页的制作5分页的制作6背景音乐…
-
网页设计与制作实训报告
网页设计与制作实训报告班级:姓名:**学号:47指导老师:***实训时间:5.95.22甘肃机电职业技术学院20**年5月20日一…
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计实训报告
《网页设计与制作》课程设计报告书设计题目:JQDM西餐厅网站设计与实现班级:信管13姓名:***学号:**起始时间:20XX.12…
-
网页设计实训报告
电子商务网页设计与制作实训报告班级电商1302班姓名张涛学号080413023920xx年1月7日目录一网站基础识31网站与网页的…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…