网页设计实训报告书
计算机技术系
实训项目报告书
20## — 20## 学年第 1 学期
实训项目名称: 个人博客网页设计
姓 名:
学 号:
所在专业: 计算机技术系
所在班级: 11网络班
任务起至日期: 20##-12-10至20##-12-14
指导教师:
成 绩:
目 录
第一章 引言.............................................................................................................. 2
1.1 实训项目开发背景及意义............................................................................ 2
1.2 项目开发环境简介....................................................................................... 3
第二章 实训项目设计基本思路及创新点.................................................................. 3
2.1实训项目设计的基本思路............................................................................. 3
2.2项目设计创新点........................................................................................... 4
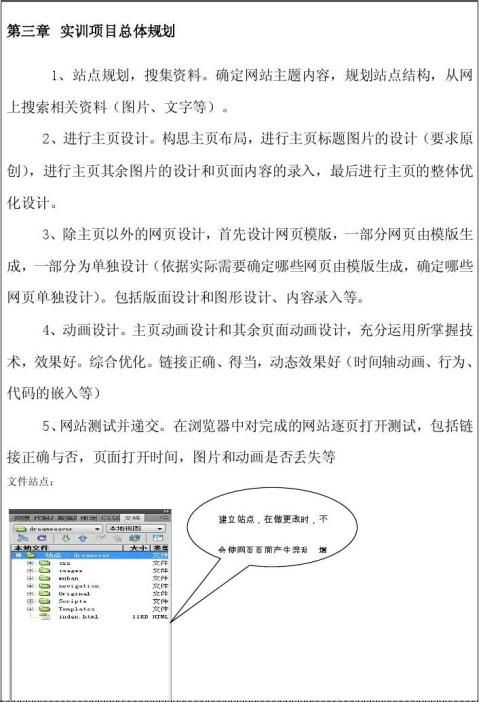
第三章 实训项目总体规划......................................................................................... 5
第四章 典型网页设计过程及样例.............................................................................. 7
第五章 小结............................................................................................................ 13
参考文献................................................................................................................. 16
实 训 项 目 报 告 书










实 训 项 目 报 告 书




第二篇:网页设计实验报告书
管 理 学 院 实 验 报 告 书


实验报告具体内容一般应包括:一、实验目的和要求;二、主要仪器设备(软件);三、实验内容及实验数据记录;四、问题与建议
实验名称 个人网站设计
一. 实验目的和要求
个人网站建设的目的:
让学生了解网站规划的内容,熟悉网站的建立过程,学会对网站进行测试和维护。
个人网站建设要求:
(1)在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料。
(2)风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
(3)色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
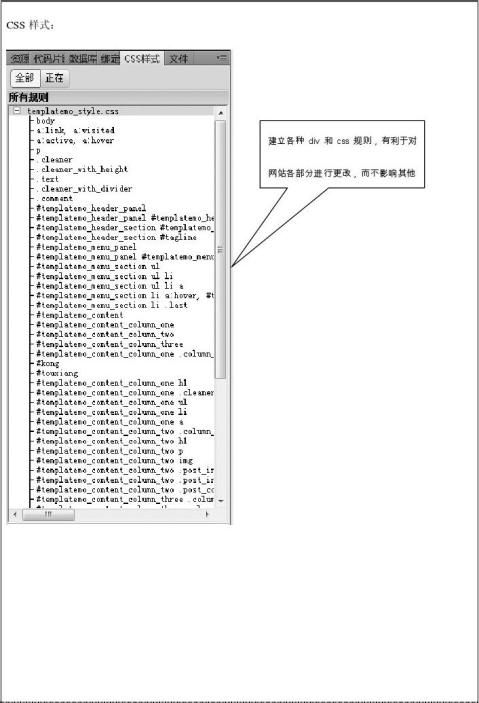
(4)统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改。
二.主要仪器设备(软件)
实验软件:Windows XP 操作系统 或者 Windows 2000,Windows 2003操作系统;Dreamweaver、Fireworks、Flash。
三.实验内容及数据记录
实验内容
1.创建网站,用Dreamwear 生成一个网站。
2.规划网站,通过对网站的整体规划,和对风格的分析,总体规划网站的功能和特色。
3.素材收集,通过PHOTOSHOP或者FLASH,作好网页图片等的准备。
4.栏目设置
(1)基本概况 :主要从地理位置和行政划分两个方面简要介绍一下兴义。
(2)历史;介绍兴义及其周边的七个县的历史沿革。
(3)经济发展:从供电供水、开发前景、通信交通和招商引资几个方面介绍兴义的经济情况。
(4)自然资源:主要介绍了兴义的矿产、能源和生物。
(5)兴义名人:介绍了一些兴义的名人,如张之洞等。
5.网页设计,通过用Dreamwear8工具,开发各个栏目设置中的网页。
6.网站测试,通过IE来测试网站的完整性,正确性和兼容性。
7.网站发布,发布网站到指定的空间,可以申请免费的空间和域名,也可以把它发布到本机的IIS或其他WEB服务器上。
实验数据记录
第一步 用Dreamweaver 生成一个网站。
1.在计算机D盘上新建一个文件夹,命名为“安逸的兴义”。
2.在该文件夹中新建6个文件夹,分别命名为images(图像)、jibengaikuang(基本概况)、media(媒体)、jingjifazhan(经济发展)、ziranziyuan(自然资源)、xingyimingren(兴义名人)、lishi(历史)。
3.启动Dreamweaver.选择“站点”-“新建站点”命令,打开新建站点对话框。
4.选择“高级”选项卡,在分类栏本地信息中的站点名称文本框中输入安逸的兴义。
5.单击本地根文件夹按钮,定位到新建立的“安逸的兴义”文件夹。
6.单击默认图像文件夹按钮,0定位到新建立的images文件夹,保持其他默认选项,单击“确定”按钮。
第二步 规划网站,通过对网站的整体规划,和对风格的分析,总体规划网站的功能和特色。
1、网站目标:宣传我的家乡-兴义。
2、用户分析与市场需求:用户对的家乡有一定的兴趣。期望能够轻松简便地方问到有关兴义的信息。为此目的,一方面精选用户最关心的信息,还需以容易访问的方式展示给用户。
3、网站风格:简明,大方得体。
4、技术因素;使用网站较小,保证下载速度。浏览器以IE8为主,兼顾IE9和Firefox。页面设计时的分辨率为10248*768,兼顾800*600和1280*1024。
第三步 素材收集,通过PHOTOSHOP或者FLASH,作好网页图片等的准备。
1. 通过Fireworks制作网站的Logo。

2. 通过Fireworks制作导航条。






第四步 栏目设置
1、基本概况 :主要从地理位置和行政划分两个方面简要介绍一下兴义。
2、历史;介绍兴义及其周边的七个县的历史沿革。
3、经济房展:从供电供水、开发前景、通信交通和招商引资几个方面介绍兴义的经济情况。
4、自然资源:主要介绍了兴义的矿产、能源和生物。
5、兴义名人:介绍了一些兴义的名人,如张之洞等。
第五步 网页设计,通过用Dreamwear工具,开发第四步栏目设置
中的各个栏目的若干网页。
1、制作首页

2、制作模板

3、用模板进行批量生产


第六步 网站测试,通过IE来测试网站的完整性,正确性和兼容性。
1、选择“窗口”-“结果”命令,打开结果面板。
2、单击“链接检查器”标签,在线式列表中选择“断掉的链接”,单击左边的三角板按钮,选择“检查整个当前站点的链接”选项,检查的结果会在结果面板中显示。
3、单击“站点报告”
4、单击左上方的三角按钮,打开“报告”对话框在“报告在”列表中选择“整个当前站点”,在选择报告框选择“HTML报告”-无标题报告,然后单击“运行”按钮。
第七步 网站发布,发布网站到指定的空间,可以申请免费的空间和域名,也可以把它发布到本机的IIS或其他WEB服务器上。
1、再次反复测试网站。
2、申请网站空间,获得相应的用户名,域名和密码。
3、建立一个网站的发布版本,也就是将其中所有鼓励文件都删除的一个都删除的上传版本。
4、在 Dreamweaver中设置远程站点。
5、上传网站。
四.问题及建议
-
网页设计实习报告范文
网页设计实习报告范文利用asp设计网的实习报告今年x月,我在超想电脑公司实习,本次实习主要是参加超想电脑公司给一个地税的办公自动化…
-
web网站设计实训报告(范文)1
附录1设计报告封面湖南娄底职业技术学院web网站设计课程设计报告设计题目个人网站系部电子信息工程息专业学生姓名黄永凤学号起迄日期年…
-
网页制作实训报告
目录摘要1概述2主题介绍2制作目的及其方法2网站规划及其实现过程3系统结构图4网站制作的具体内容5主页的制作5分页的制作6背景音乐…
-
网页设计与制作实训报告
网页设计与制作实训报告班级:姓名:**学号:47指导老师:***实训时间:5.95.22甘肃机电职业技术学院20**年5月20日一…
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计实训报告
《网页设计与制作》课程设计报告书设计题目:JQDM西餐厅网站设计与实现班级:信管13姓名:***学号:**起始时间:20XX.12…
-
网页设计实训报告
电子商务网页设计与制作实训报告班级电商1302班姓名张涛学号080413023920xx年1月7日目录一网站基础识31网站与网页的…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…