jquery的事件总结实用篇
1、jquery监听radion被选中的事件:
页面: <td class="infradio" width="230"><input type="radio" name="infprice" checked="checked" value="134,34,23"/></td><br>
js: $(".adtradio :radio").change(function(){
console.log($("input[name='adtprice']:checked").val() );--获取到被选中的radio的值
});
2、jquery each事件跳出循环的方式为return false,采用break会报错。
3、拿到当天的日期
+ 1)
// 得到前N天或后N天的日期 function showdate(n) { var d = new Date(); var uom = new Date(d- 0 + n * 86400000); uom = uom.getFullYear() + "-" + (uom.getMonth() } return uom; + "-" + uom.getDate();
4、
function selectInsurance(obj){
var va =$(obj).find("option:selected").val();
$.each($("#passengerDiv > .passBox"), function(n, value){ $(value).find("#insuranceCodeselect").val(va); });
}
5、 jQuery获取Select选择的Text和Value:
选择一项试试看
语法解释:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkValue=$("#select_id").val(); //获取Select选择的Value
4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
jQuery设置Select选择的Text和Value:
$('input[name="test"]:checked').val();//获取checkbox值
语法解释:
1. $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
2. $("#select_id ").val(4); //设置Select的Value值为4的项选中
3. $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
jQuery添加/删除Select的Option项:
点击一次,Select将追加一个Option
点击将在Select第一个位置插入一个Option
点击将删除Select中索引值最大Option(最后一个)
语法解释:
1. $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项)
2. $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置)
3. $("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
4. $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个)
5. $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option
5. $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option
6、
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如
$("span").parent()或者$("span").parent(".class")
jQuery.parents(expr),类似于jQuery.parents(expr),但是是查找所有祖先元素,不限于父元素
jQuery.children(expr).返回所有子节点,这个方法只会返回直接的孩子节点,不会返回所有的子孙节点
jQuery.contents(),返回下面的所有内容,包括节点和文本。这个方法和children()的区别就在于,包括空白文本,也会被作为一个
jQuery对象返回,children()则只会返回节点
jQuery.prev(),返回上一个兄弟节点,不是所有的兄弟节点
jQuery.prevAll(),返回所有之前的兄弟节点
jQuery.next(),返回下一个兄弟节点,不是所有的兄弟节点
jQuery.nextAll(),返回所有之后的兄弟节点
jQuery.siblings(),返回兄弟姐妹节点,不分前后
jQuery.find(expr),跟jQuery.filter(expr)完全不一样。jQuery.filter()是从初始的jQuery对象集合中筛选出一部分,而jQuery.find()<br> //jQuery解决
var a1 = $("#dom").children();//全部子节点;
var b2 = $("#dom").parent();//父节点;
var c3 = $("#dom").next();//下一个兄弟节点
var d4 = $("#dom").prev();//上一个兄弟节点
var e5 = $("#dom").children(":first");//第一个子节点 var f6 = $("#dom").children(":last");//最后一个子节点 <br>
第二篇:网站开发常用jQuery插件总结
网站开发常用jQuery插件总结(二)弹出层插件Lightbox_me
网站开发过程中,为了增加网站交互效果,我们有时需要在当前页面弹出诸如登陆、注册、设置等窗口。而这些窗口就是层,弹出的窗口就是弹出层。jQuery中弹出层插件很多,但有些在html5+css3浏览器下,支持完美。而在例如ie8一下的浏览器下显示不出应有的效果。例如jquery.avgrund插件在ie8下就无法显示。
本文介绍的插件Lightbox_me可以完美的支持chrome,firefox和ie7,ie8,ie9等主流浏览器。

1.Lightbox_me插件功能
实现弹出层操作
2.Lightbox_me官方地址
http://buckwilson.me/lightboxme/
在网页的下面有演示地址和常用属性。
3.Lightbox_me使用方法
1.首先引用jquery.js与jquery.lightbox_me.js
<script src="jquery-1.7.2.min.js"></script>
<script src="jquery.lightbox_me.js"></script>
2.使用的代码
<script type="text/javascript">
$(function() {
$('#login').click(function(e) {
$('#loginbox').lightbox_me({
centered: true,
onLoad: function() {
$('#loginbox').find('input:first').focus()
}
});
e.preventDefault();
});
$('#cancel').click(function(){
$('#loginbox').trigger('close');
//alert('aaa');
});
});
</script>
4.Lightbox_me修改样式
弹出层的样式修改非常简单,只需要会使用css就可以了。例如一下代码:
#loginbox{
width:400px;
display:none;
background:white;
border:1px solid #ccc;
}
body {
font-size:12px;
font-family:微软雅黑;
}
.loginbox-title {
background: #eef2f7;
border-bottom: 1px solid #ccc;
margin-bottom:10px;
padding:8px 0;
font-size:14px;
text-align:center;
}
.loginbox-footer{
padding:8px 0;
border-top:1px solid #ccc;
text-align:center;
background:#eef2f7;
}
table {
width:98%;
margin:0 8px;
}
th, td {
padding:8px 0;
}
th {
text-align:left;
}
.big {
padding:5px 18px;
}
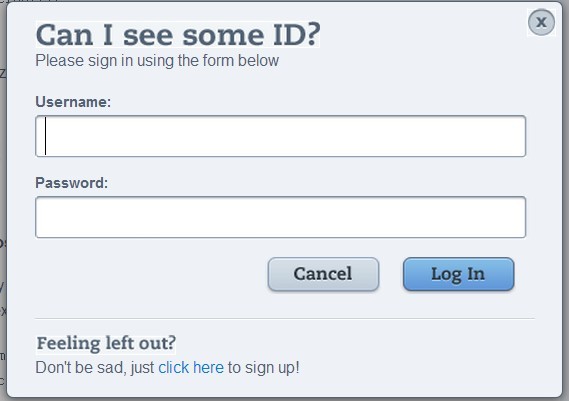
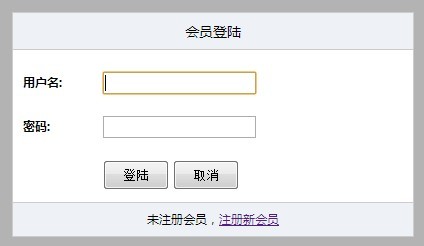
显示结果:

演示地址:
http://www.1100w.com/wp-content/uploads/2013/09/index-2.html
-
jquery快速入门总结很给力的
且确实可以很轻松地做出许多复杂的效果虽然jQuery上手简单比其他库容易学会但是要全面掌握却不轻松因为它涉及到网页开发的方方面面提…
-
jQuery学习总结
jQuery学习总结因为项目需要同时也因为兴趣在近一段时间研究和使用了jQuery它真的是太强大了代码非常的优雅和简洁好后悔现在才…
-
jquery心得、技巧、总结
Jquery开始documentreadyfunction可缩写成function选择器引号中可以有多个一起选择id要求id唯一c…
-
jquery学习总结
一选择网页元素jQuery的基本设计和主要用法就是quot选择某个网页元素然后对其进行某种操作quot这是它区别于其他函数库的根本…
-
jQuery总结与注意事项
jQuery总结与注意事项刚开始学了JQuqery众多的get等等符号早已把我搞晕了暂时就放弃了后来学习ASPNETAJAX在微软…
-
自己关于jquery的一些总结
1、$(p).html(Hello$(p).text(Hellobworld/b!);bworld/b!);Html和text的区…
-
jQuery技巧总结
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prot…
-
jquery总结学习资料JQuery总结
一简介11概述随着WEB20及ajax思想在互联网上的快速发展传播陆续出现了一些优秀的Js框架其中比较著名的有PrototypeY…
-
网站开发常用jQuery插件总结
网站开发常用jQuery插件总结二弹出层插件Lightboxme网站开发过程中为了增加网站交互效果我们有时需要在当前页面弹出诸如登…
-
jquery快速入门总结很给力的
且确实可以很轻松地做出许多复杂的效果虽然jQuery上手简单比其他库容易学会但是要全面掌握却不轻松因为它涉及到网页开发的方方面面提…
-
医疗安全不良事件总结
医疗安全(不良)事件管理分析总结——20xx年第一季度20xx年第一季度医疗安全(不良)事件上报12例,事件由五个临床科室报告。报…