卞辉web与数据库实习报告
淮阴工学院
《WEB与数据库项目》实习报告 系 (院): 计 算 机 工 程 学 院 专 业: 计算机科学与技术(专转本) 班 级: 计算机3123 题 目: 供求信息管理系统
课 题 组 成 员
组长姓名: 景涛涛 学号: 1121321117 组员姓名: 吴 浩 学号: 1121321119 组员姓名: 卞 辉 学号: 1121321107 组员姓名: 张国亮 学号: 1121321105 指导教师: 王红华 赵文东 学年学期: 2014 ~ 2015 学年 第 2 学期
目 次
目 次......................................................................................................................................... 1
1 引言....................................................................................................................................... 2
2 供求信息管理系统分析....................................................................................................... 2
2.1项目开发背景..................................................................................................................... 2
2.2项目开发的意义................................................................................................................. 2
2.3需求分析............................................................................................................................. 3
2.4系统功能分析..................................................................................................................... 3
2.6 可行性分析........................................................................................................................ 4
2.6.1技术可行性...................................................................................................................... 4
2.6.2工具可行性...................................................................................................................... 4
2.6.3经济可行性...................................................................................................................... 4
2.6.4操作可行性...................................................................................................................... 5
2.6.6开发工具.......................................................................................................................... 5
3 系统设计............................................................................................................................... 5
3.1.系统功能模块设计............................................................................................................. 5
3.2数据库设计与实现............................................................................................................. 6
4 系统制作............................................................................................................................... 8
4.1模块的设计与实现............................................................................................................. 8
4.2设计系统管理模块............................................................................................................. 9
4.2.1首页查询模块.................................................................................................................. 9
4.2.2普通用户模块................................................................................................................ 10
4.2.3管理员模块.................................................................................................................... 17
总 结....................................................................................................................................... 23
个人小结................................................................................................................................. 24
《WEB与数据库项目实习报告》 第 1 页 共 25 页
1 引言
在现代,高科技的飞跃发展,计算机的大量普及,使得人们生活节奏越来越快。因此对商业界的多元信息进行有效的管理工作,也成为商贸行业的重中之重。目前,商贸工作繁杂,资料众多,很容易出现供求信息的滞后导致严重的损失,虽然各类管理信息系统已进入市场,但还未普及,而对于各种供求关系管理来说,目前还没有已套完整的、统一的系统。为使供求信息的快速传播,提高交易量,所以制作了供求信息管理系统。
供求信息管理系统依据开发要求主要应用于商贸交易系统,完成对日常的供求关系信息的数字化管理。比较系统的对交易、沟通上的各项服务和信息进行管理,使数据管理更现代化、自动化、智能化、人性化。同时,减轻了从事商业交易管理人员的产品积压的损失和压力,缩小开支,提高工作效率和准确率,使其变得更具有条理性,科学性,为商业交易作出了巨大的贡献,也为今天的民营小企业在未来市场的竞争力有所提高。
供求信息管理系统适用了全新的供求管理理念,系统从完善的基础信息管理,和对创建新用户,已创建的供求数据的录入、修改、浏览、统计等功能操作,基本能够满足个大小企业的需要。
2 供求信息管理系统分析
2.1项目开发背景
在任何农村或城市,交易信息的管理都是社会生活的重要环节之一。随着生意往来人数的增加,供求信息管理的任务更加繁重,必须借助现代化的管理工具和手段提高供求信息的管理效率。供求信息管理系统广泛适用于工商管理部门的供求交易管理,其作用和功能也是商人比较熟悉和容易理解的。
2.2项目开发的意义
现在我国地方的供求信息管理水平普遍不高,有的还停留在市场的基础上,这种管理手段已经不能适应时代的发展,因为它浪费了太多的人力和物力。在当今的信息时代,这种传统的管理方法必然被计算机为基础的信息管理系统所取代。如《WEB与数据库项目实习报告》 第 2 页 共 25 页
果本系统能够被社会所采用,将会改变以往靠市场来管理交易信息的状况,可以树立良好的办学形象,提高工作效率,节省更多的人力和物力。
2.3需求分析
随着科学技术的不断提高,计算机科学技术日渐成熟,其强大的功能已为人们深刻认识,它已经进入人类社会的各个领域并发挥着悦来越重要的作用。
现在我国的教育机构对供求信息管理还普遍停留在纸质的基础上,这样的机制已经不能适应时代的发展,因为它浪费了许多人力和物力,在信息时代,这种传统的管理发发必然被计算机为基础的信息管理所取代。
2.4系统功能分析
系统功能分析阶段的任务就是确定该系统所要解决的问题及其具体要求。需要通过与用户的交流和沟通明确用户对系统的功能要求,最终列出系统可以实现的功能有用户确认。
分为三种不同的角色:
<一> 管理员
(1)对供应商户基本信息录入和存储,包括姓名、性别、出生日期、备注、地址、电话、密码(原始密码和学号一样)
(2)对已经录入的商户基本信息查询和修改,包括商户商品信息的查询但不能修改
(3)对需求方基本信息的录入和存储,包括商户姓名、性别、职称、商户所需商品信息、年龄等
(4)修改自己的密码并可以查看系统时间
<二> 供应商
(1)对已经录入的商户的基本信息的查询和修改
(2)录入供应商品的规格和数量
(3)修改自己的密码和基本信息并保存
<三> 需求方
(1)查询和修改自己的基本信息并保存加以维护
《WEB与数据库项目实习报告》 第 3 页 共 25 页
(2)可以修改自己的密码以及查询系统的时间
(3)查询供应商的基本信息以及商品信息
2.6 可行性分析
所谓可行行分析就是用最小的待机在尽可能短时间内确定问题是否能够解决,这步工作的主要是要进行一次大大压缩简化了的系统分析和设计的过程,也就是在较高层次上以比较抽象的方式进行系统分析和设计的过程,可行性研究的最根本的任务是对以后的行动方针提出建议,以避免时间、资源、人力和金钱的浪费,推荐较好的解决方案,并且为工程制定一个初步的计划。
2.6.1技术可行性
本系统采用SQL数据库进行数据的管理、操作和维护,用SQL进行设计、数据的录入、修改、删除、更新、查询、浏览等功能,由于SQL强大的数据存储功能,方便快捷的验证功能、使用的灵活,良好的可扩展性,以及广泛的试验应用、充分说明本系统在技术方面的可行性。
2.6.2工具可行性
软件方面:信息时代对于软件的应用已不是人们的难题,人们在日常办公中用的计算机操作的系统等都属于软件部分。
硬件方面:计算机普及到今天,人们对于它的拥有已不少见,它的硬件设备完全能够满足人们的需求,而价格也能被人们所接受。
2.6.3经济可行性
这是个超小型的管理系统,从投入的人力,财力与物力来将都是非常小的,只要是一台电脑,一台打印机,这个系统就可以建立起来,从节省人力方面,可以让管理人员从复杂的工作中解脱出来,做更多的工作,可以给供求信息管理提高一个层次。
《WEB与数据库项目实习报告》 第 4 页 共 25 页
2.6.4操作可行性
本系统设计清晰,有良好的用户接口,操作简介,符合供求信息管理的工作需要,并达到操作过程中的直观、方便、使用、安全等要求,因此操作方面具有可行行。
2.6.6开发工具
本系统前台和后台均采用了开发工具Visual studio 2013及其SQL数据库。 3 系统设计
3.1.系统功能模块设计
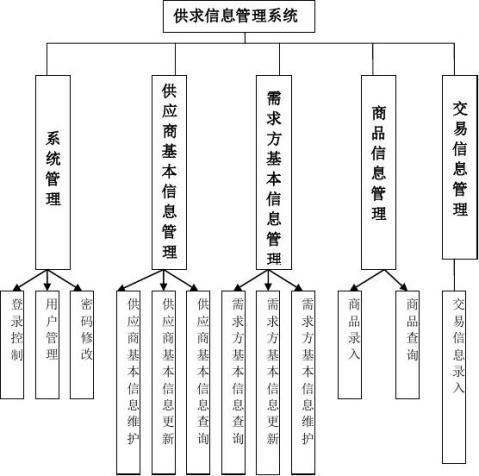
通过对上述各项功能的分析、分类、综合,按照模块化程序设计的要求,得到以下如图3-1功能模块。
《WEB与数据库项目实习报告》 第 5 页 共 25 页
图3.1系统功能模块
3.2数据库设计与实现
数据库在一个管理信息系统中占有非常重要的地位,数据库结构的好坏将直接影响到应用系统的直线效果和数据操作效率以及能否保证数据的一致性、完整性、安全性。 (1)数据库设计
(2)根据供求管理系统的功能要求,通过分析系统要涉及的相关实体以及要收集、存储和操纵的数据信息,得到如图3.2所示的系统E-R图。

《WEB与数据库项目实习报告》 第 6 页 共 25 页


图3.2系统E-R图
(3)根据E-R图得到以下关系模式
管理员表(admin-id admin-account admin-passwd admin-name admin-tel)
admin_idadmin_passwd
746-AE7A-9619DD60527F BA12120-0F86-4BCE-95B1-D76B9Eadmin
admin_account
a051651admin
admin_name
测试浩爷admin_tel18112xxxxxxxxxxxx2
表3-1 管理员表
意见收集表(advice_id user_id advice_fiag advice_add advice_return)
《WEB与数据库项目实习报告》 第 7 页 共 25 页
advice_iduser_idadvice_fiagadvice_addadvice_returnB-4280-80A9-3997A9417DC8-9A40-4400-4837-90E2-F5DB4E77刚刚嘎嘎嘎嘎嘎嘎121212124C2-EA3B-4E31-8C4C-98512CE4669-BC96-4F2A-9A4B-FC1B84D7你是man吗告诉我1
59B-C0A9-45B1-86D6-32827F27F15-9C0F-4B90-955E-271C907D升水是短发女方的12121537-15E4-4070-9E9E-F06437FC140-8F55-4B30-9011-82DDE522不知道怎么改密码求助cxzcxzcAFC-35AF-453B-B216-550AE0A7F15-9C0F-4B90-955E-271C907D我没有钱借钱的1
表3- 2意见收集表
发布信息表inf_iduser_idint_type
4B1F-9D4F-BD38D86CAC7FBA38457-777A-4B80-9BDB-7EE9FEEB0
B76-516E-43ED-B820-20EA0408457-777A-4B80-9BDB-7EE9FEEB1int_flag电子电子烟int_price2512int_tel1517552168515175521686
表3-3发布信息表
普通用户表(user_id user_account user_name user_tel user_addr
user_passwd user_shop)
user_iduser_acountuser_name
71-7ACD-4778-BA32-FE3BDD71030李大茂
56-ECA1-426D-8EB8-B1334E71036李茂
BD-3CE4-4C17-B19F-AA307371629沈逸文
1C-8AE6-4397-8DC2-FAFE2F70712赵二毛
57-777A-4B80-9BDB-7EE9FE70824顾斌
E3-EE09-4BC0-9D29-AE866A71502贡恺熠
B9-4486-4AF4-9F31-91E3A770910孙儿子
user_tel15173532256151735302561526478954215173521685151755216851561584568015125521685user_addr四川省四川省江苏省南京市江苏省南京市江苏省扬州市江苏省淮安市江西省南昌市user_passwd11xxxxxxxxxxxx1111111111111
表3-4发布信息表
完成数据库和表的创建后,可以在数据库画板中项数据库输入部分数据。
4 系统制作
4.1模块的设计与实现
本系统包括登陆模块,系统查询模块,系统查询模块,发布信息模块,系统设
置。其中,登陆模块实现用户管理,系统查询模块需求方查询商品信息以及浏览功
能,系统管理模块实现录入、修改、删除成绩管理等功能,系统设置模块实现修改
密码功能。
《WEB与数据库项目实习报告》 第 8 页 共 25 页
4.2设计系统管理模块
本模块实现首页查询、用户登录控制,用户自己的密码修改和用户管理,其中用户管理包括修改用户信息、添加新用户、删除用户,只有管理员级用户有此权限。
4.2.1首页查询模块
(1)功能:根据用户的需求查询发布的信息,浏览网页现有的资源,了解当前的供求信息。
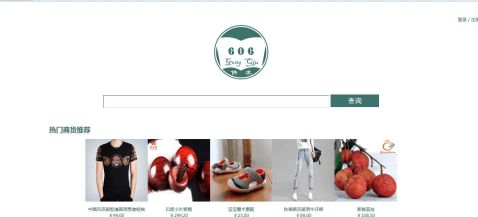
(2)首页模块展示

图4.1首页模块展示
(3)主要程序代码
【1】数据准备
function ready_inf_query() {
args = { "query_word": query_word, "time": new Date, "choice": "5" }; $.post("gongqiu_lib.ashx", args, function (data) {
inf = data.split("|");
num = inf[0];
page_query_last = Math.floor(num / 10) + 1;
});
}
【2】数据显示
function display_inf_query(page) {
var max;
if (page_query_now == page_query_last) {
《WEB与数据库项目实习报告》 第 9 页 共 25 页
max = 6 * num;
}
else {
max = page * 54;
}
$("#show_query_resule").empty();
if (num != 0) {
for (var i = (page - 1) * 54 + 1; i < max; i = i + 6) {
var query_inf_type;
if (inf[i + 2] == 0) {
query_inf_type = "出售";
}
else {
query_inf_type = "收购";
}
$("#show_query_resule").append('<div style="margin-top: 20px"><div class="goods_title" onclick="display_more(' + i + ')">'
+ inf[i + 1] + '</div><div class="goods_price" style="margin-top: 5px"> 商品价格: ' + inf[i + 3] + '元_______________\商品状态:'
+ query_inf_type + '</div><div style="margin-top: 10px">' + inf[i + 5] + '</div></div>'); }
}
else {
$("#show_query_resule").append('<div style="margin-top: 20px; color:red">无相关记录</div>');
}
}
4.2.2普通用户模块
(1)功能:实现用户的登录和注册功能以及个人信息的修改和供求信息的发布已经资料密码的修改查看其它用户的信息。
(2)用户模块展示
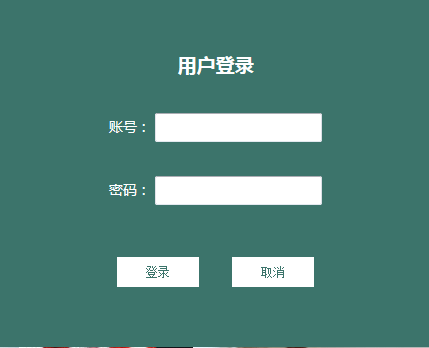
【1】登录界面

《WEB与数据库项目实习报告》 第 10 页 共 25 页
图4.2登录界面展示
【2】注册界面

图4.3注册界面展示
【3】发布信息界面

图4.4发布信息界面
【4】商户资料的修改
《WEB与数据库项目实习报告》 第 11 页 共 25 页
图4.5发布信息界面
【5】发布记录的查看

图4.6发布记录的查看
(3)主要程序代码
【1】登录界面
function login() {
if (login_check()) {
var account = $("#login_id").val();
var passwd = $("#login_passwd").val().toString(); if (account.substring(0, 1) == 'a') {
《WEB与数据库项目实习报告》 第 12 页 共 25 页

var args = { "account": account, "passwd": passwd, "time": new Date, "choice": "3" };
$.post("gongqiu_lib.ashx", args, function (data) {
var inf = data.split("|");
if (inf[0] == 1) {
$("#enter").empty();
flag_id = inf[2];
$("#enter").append('<a>欢迎登陆,' + inf[1] + '|</a><a
href="adminManage.aspx?userid=' + inf[2] + '">后台管理平台|</a><a onclick="logout()">注销</a>');
window.location.href = "Default.aspx?userid=" + inf[2]; login_cancel();
}
else { alert("用户名或密码不正确!") }
});
}
else {
var args = { "account": account, "passwd": passwd, "time": new Date, "choice": "1" };
$.post("gongqiu_lib.ashx", args, function (data) {
var info = data.split('|');
if (info[0] == 1) {
$("#enter").empty();
flag_id = info[2];
$("#enter").append('<a>欢迎登陆,' + info[1] + '|</a><a onclick="toZone()">供求管理平台|</a><a onclick="logout()">注销</a>');
window.location.href = "Default.aspx?userid=" + info[2]; login_cancel();
} else { alert("用户名或密码不正确!") }
});
}
}
}
function login_check() {
if ($("#login_id").val() == "") {
alert("账户名不能为空!");
}
else if ($("#login_passwd").val() == "") {
alert("密码不能为空!");
}
else {
return true;
}
}
【2】注册界面的主要代码
function user_signUp() {
if (user_signUp_check()) {
《WEB与数据库项目实习报告》 第 13 页 共 25 页
var name = $("#signUp_user_name").val();
var type = $("#signUp_user_type").val();
var tel = $("#signUp_user_tel").val();
var addr = $("#signUp_user_addr").val();
var passwd = $("#signUp_user_passwd").val();
var args = { "name": name, "type": type, "tel": tel, "addr": addr, "passwd": passwd, "time": new Date, "choice": "0" };
$.post("gongqiu_lib.ashx", args, function (data) {
alert(data);
window.location.href = "Default.aspx";
});
}
}
function user_signUp_check() {
if ($("#signUp_user_name").val() == "") {
alert("真实姓名不得为空!");
}
else if ($("#signUp_user_type").val() == "") {
alert("主营类目不得为空!");
}
else if ($("#signUp_user_tel").val() == "") {
alert("联系电话不得为空!");
}
else if ($("#signUp_user_addr").val() == "") {
alert("寄送地址不得为空!");
}
else if ($("#signUp_user_passwd").val() == "") {
alert("密码不得为空!");
}
else if ($("#signUp_user_passwd_checked").val() == "") {
alert("确认密码不得为空!");
}
else if ($("#signUp_user_passwd").val() != $("#signUp_user_passwd_checked").val()) {
alert("两次输入的密码不一致!");
}
else if ($("#signUp_user_agree").attr("checked") != "checked") {
alert("请仔细阅读注册协议,并勾选!");
}
else {
return true;
}
}
SQL语句:
string account = DateTime.Now.ToString("hhmmss");
string name = context.Request.Params["name"].ToString();
string type = context.Request.Params["type"].ToString();
string tel = context.Request.Params["tel"].ToString();
string addr = context.Request.Params["addr"].ToString();
string passwd = context.Request.Params["passwd"].ToString(); 《WEB与数据库项目实习报告》 第 14 页 共 25 页
sql = string.Format("insert into gongxiao_user
values(newid(),'{0}','{1}','{2}','{3}','{4}','{5}')", account, name, tel, addr, passwd, type); if (DAL.ExecuteSql(sql) == -1)
{
result = "注册失败!重新注册";
}
else
{
result = "注册成功,下次登录的账户名为" + account; }
【3】信息发布界面的主要代码
function inf_user_submit() {
var url = location.href;
var userid = url.substring(url.valueOf("?") + 1, url.length).split("=");
var flag = $("#goods_flag").val();
var name = $("#goods_name").val();
var price = $("#goods_price").val();
var tel = $("#goods_tel").val();
var add = $("#goods_add").val();
if (flag != "" && name != "" && price != "" && tel != "" && add != "") {
var args = { "userid": userid[1], "type": inf_type, "flag": flag, "name": name, "price": price, "tel": tel, "add": add, "time": new Date, "choice": "24" };
$.post("gongqiu_lib.ashx", args, function (data) {
alert(data);
ready_message_all();
});
}
else {
alert("信息不完整,请填写完整后发布");
}
}
SQL语句:
string userid = context.Request.Params["userid"].ToString();
string type = context.Request.Params["type"].ToString();
string flag = context.Request.Params["flag"].ToString();
string price = context.Request.Params["price"].ToString();
string tel = context.Request.Params["tel"].ToString();
string add = context.Request.Params["add"].ToString();
string name = context.Request.Params["name"].ToString(); sql = string.Format("insert into gongqiu_inf
values(newid(),'{0}','{1}','{2}','{3}','{4}','{5}','{6}','0')", userid, type, flag, price, tel, add, name); if (DAL.ExecuteSql(sql) == -1)
{
result = "发布失败,请重新发布";
}
else
{
result = "发布成功";
}
《WEB与数据库项目实习报告》 第 15 页 共 25 页
break;
}
【4】商户修改资料代码
function change_user_inf() {
var url = location.href;
var userid = url.substring(url.valueOf("?") + 1, url.length).split("=");
var NName = $("#tb_user_name").val();
var NTel = $("#tb_user_tel").val();
var NAddr = $("#tb_user_addr").val();
var args = { "userid": userid[1], "NName": NName, "NTel": NTel, "NAddr": NAddr, "time": new Date, "choice": "21" };
$.post("gongqiu_lib.ashx", args, function (data) {
if (data == "1") {
$("#inf_change_warn").text("操作成功");
}
else {
$("#inf_change_warn").text("操作失败");
}
});
}
SQL语句:
{
string userid = context.Request.Params["userid"].ToString(); string NName = context.Request.Params["NName"].ToString(); string NTel = context.Request.Params["NTel"].ToString();
string NAddr = context.Request.Params["NAddr"].ToString(); sql = "update gongxiao_user set user_name ='" + NName +
"',user_tel='" + NTel + "',user_addr='" + NAddr + "' where user_id = '" + userid + "'";
result = DAL.ExecuteSql(sql).ToString();
break;
}
【5】发布记录的查看代码
function ready_message_all() {
var url = location.href;
var userid = url.substring(url.valueOf("?") + 1, url.length).split("=");
var args = { "userid": userid[1], "time": new Date, "choice": "26" };
$.post("gongqiu_lib.ashx", args, function (data) {
res = data.split("|");
});
function display_message_all(page)
{
var url = location.href;
var userid = url.substring(url.valueOf("?") + 1, url.length).split("=");
$("#show_message_all").empty();
var num = res[0];
page_last = Math.floor(num / 9) + 1;
var max;
if (page == page_last) {
max = num * 7;
《WEB与数据库项目实习报告》 第 16 页 共 25 页
}
else {
max = 7 * 8 * page;
}
var j = 1;
var color_flag = "#3C746B";
for (var i = (page - 1) * 56 + 1; i < max; i = i + 7) {
if (res[i + 6] == "0") {
color_flag = "orange";
}
else if (res[i + 6] == "-1") {
color_flag = "red";
}
else {
color_flag = "#3C746B";
}
$("#show_message_all").append('<div style="margin-top: 5px; float: left; height: 20px; width: 100%; color:' + color_flag + '"><div style="float: left; width: 20%">' + j + '</div><div style="float: left; width: 30%">'
+ res[i] + '</div><div style="float: left; width: 30%">' + res[i + 1].substring(0, 10) + '……</div><div style="float: left; width: 20%"><a id="a_look_more" onclick="look_more(' + j + ')">查看</a></div></div>');
j++;
}
}
SQL语句:
{
string userid = context.Request.Params["userid"].ToString();
sql = string.Format("select count(*) from gongqiu_inf where
user_id='{0}'", userid);
int num = DAL.GetNumber(sql);
result = num.ToString();
sql = string.Format("select * from gongqiu_inf where user_id='{0}'", userid);
DataSet ds = DAL.Query(sql);
for (int i = 0; i < num; i++)
{
result += "|" + ds.Tables[0].Rows[i]["inf_flag"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_add"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_id"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_type"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_price"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_tel"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_ischecked"].ToString(); }
break;
}
4.2.3管理员模块
(1)功能:实现对系统的后台管理具体有商户信息的审核、对商户意见的回复、对商户信息的增、删、改、查以及增添辅助管理员用户。
(2)管理员模块展示
《WEB与数据库项目实习报告》 第 17 页 共 25 页
【1】商户信息的管理
图4.7商户信息的管理
【2】增添辅助管理员
图4.8增添辅助管理员
【3】商户发布信息的审核

《WEB与数据库项目实习报告》 第 18 页 共 25 页

图4.9商户发布信息的审核
【4】商户意见回复
图4.10商户意见回复
(3)主要程序代码
【1】商户信息的管理程序
var inf_user_del;
var num_user_del;
function ready_show_lookfor_user_del() {
args = { "time": new Date, "choice": "31" };
$.post("gongqiu_lib.ashx", args, function (data) {
inf_user_del = data.split("|");
num_user_del = inf_user_del[0];
page_lookfor_user_del_last = Math.floor(num_user_del / 10) + 1;
$("#warn_inf_change").text("检索到所有商户信息,共" + num_user_del + "条"); });
}
var page_lookfor_user_del_now;
var page_lookfor_user_del_last;
function show_show_lookfor_user_del(page) {
$("#show_lookfor_user_del").empty();
var max;
if (page_lookfor_user_del_last == page_lookfor_user_del_now) {
max = 5 * num_user_del;
}
else {
max = 5 * 9 * page;
}
for (var i = (page - 1) * 45 + 1; i < max; i = i + 5) {
$("#show_lookfor_user_del").append('<div style=" margin-top:10px"><div style=" width:35%; float:left">'

+ inf_user_del[i] + '</div><div style=" width:20%; float:left">' 《WEB与数据库项目实习报告》 第 19 页 共 25 页
+ inf_user_del[i + 1] + '</div><div style=" width:20%; float:left" onclick = "look_more_user_del(' + i + ')">修改</div><div onclick = "del_inf_user_fast(' + i + ')" style=" width:20%; float:left">删除</div></div>');
}
}
SQL语句:
sql = "select count(*) from gongxiao_user";
int num = DAL.GetNumber(sql);
result = num.ToString();
sql = "select * from gongxiao_user";
DataSet ds = DAL.Query(sql);
for (int i = 0; i < num; i++)
{
result += "|" + ds.Tables[0].Rows[i]["user_id"].ToString() + "|" + ds.Tables[0].Rows[i]["user_name"].ToString() + "|" + ds.Tables[0].Rows[i]["user_tel"].ToString() + "|" + ds.Tables[0].Rows[i]["user_addr"].ToString() + "|" +
ds.Tables[0].Rows[i]["user_shop"].ToString();
}
break;
【2】增添辅助管理员程序
function admin_account_create() {
if (admin_account_check()) {
var admin_name = $("#admin_account_name").val();
var admin_tel = $("#admin_account_tel").val();
var admin_passwd = $("#admin_account_passwd").val();
var args = { "admin_name": admin_name, "admin_tel": admin_tel, "admin_passwd": admin_passwd, "time": new Date, "choice": "32" };
$.post("gongqiu_lib.ashx", args, function (data) {
$("#state_create_admin").text(data);
});
}
}
SQL语句:
{
string admin_account = "a" + DateTime.Now.ToString("hhmmss");
string admin_name =
context.Request.Params["admin_name"].ToString();
string admin_tel = context.Request.Params["admin_tel"].ToString(); string admin_passwd =
context.Request.Params["admin_passwd"].ToString();
sql = string.Format("insert into gongqiu_admin
values(newid(),'{0}','{1}','{2}','{3}')", admin_passwd, admin_account, admin_name, admin_tel); if (DAL.ExecuteSql(sql) == -1)
{
result = "创建失败,请重试";
}
else
{
result = "创建成功,分配的子管理账号为:" + admin_account; }
break;
《WEB与数据库项目实习报告》 第 20 页 共 25 页
}
【3】信息审核程序
function ready_show_lookfor_inf_del() {
args = { "time": new Date, "choice": "42" };
$.post("gongqiu_lib.ashx", args, function (data) {
inf_inf_del = data.split("|");
num_inf_del = inf_inf_del[0];
page_lookfor_inf_del_last = Math.floor(num_inf_del / 10) + 1;
$("#warn_inf_change").text("检索到所有信息,共" + num_inf_del + "条");
});
}
SQL语句:
{
sql = "select count(*) from gongqiu_inf";
int num = DAL.GetNumber(sql);
result = num.ToString();
sql = "select * from gongqiu_inf";
DataSet ds = DAL.Query(sql);
for (int i = 0; i < num; i++)
{
result += "|" + ds.Tables[0].Rows[i]["inf_id"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_type"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_flag"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_price"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_tel"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_add"].ToString() + "|" + ds.Tables[0].Rows[i]["inf_name"].ToString(); }
break;
}
【4】商户意见回复
var page_lookfor_inf_del_now;
function show_show_lookfor_inf_del(page) {
$("#show_inf_del_div").empty();
var max;
if (page_lookfor_inf_del_now == page_lookfor_inf_del_last) {
max = 7 * num_inf_del;
}
else {
max = 7 * 9 * page;
}
for (var i = (page - 1) * 63 + 1; i < max; i = i + 7) {
$("#show_inf_del_div").append('<div style=" margin-top:10px"><div style=" width:35%; float:left">'
+ inf_inf_del[i] + '</div><div style=" width:20%; float:left">' + inf_inf_del[i + 2] + '</div><div style=" width:20%; float:left"
onclick = "look_more_inf_del(' + i + ')">修改</div><div onclick = "del_inf_inf_fast(' + i + ')" style=" width:20%; float:left">删除</div></div>');
}
}
《WEB与数据库项目实习报告》 第 21 页 共 25 页
SQL语句:
{
sql = "select count(*) from gongqiu_advice where advice_return =''"; int num = DAL.GetNumber(sql);
result = num.ToString();
if (num != 0)
{
sql = "select * from gongqiu_advice where advice_return =''"; DataSet ds = DAL.Query(sql);
result += "|" + ds.Tables[0].Rows[0]["advice_id"].ToString() + "|" + ds.Tables[0].Rows[0]["user_id"].ToString() + "|" + ds.Tables[0].Rows[0]["advice_flag"].ToString() + "|" + ds.Tables[0].Rows[0]["advice_add"].ToString() + "|" +
ds.Tables[0].Rows[0]["advice_return"].ToString();
}
break;
}
《WEB与数据库项目实习报告》 第 22 页 共 25 页
总 结
组长姓名: 景涛涛 学号: 1121321105 主要承担任务: 后台设计与规划
本学期的第十七、十八周,我们班进行了网页与数据库设计与制作的实训课程,从中学到了很多,也懂得了更多有关这门课程的专业知识及运用。培养我们学生综合运用本学期所学知识来发现、提出、分析和解决实际问题,锻炼实践能力是对我们学生实际工作能力的具体训练和考察过程。课程设计是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,锻炼实践能力的重要环节,是对学生实际工作能力的具体训练和考察过程.随着科学技术发展的日新日异,网页设计制作已经成为当今计算机应用中空前活跃的领域,在生活中可以说得是无处不在。因此作为二十一世纪的大学来说掌握网页和数据库的设计制作的技术能力是十分重要的。这次实训老师要求我们每组提交两份作业,一份是实训报告,另一份是运用所学知识建立一个电子商务供求的网站。在选择好题目和网站的风格之后,我就开始了实训项目的进程,按照实训方案的规定,先是将网站的总体策划以书面的形式展现出来,通过老师审核之后,在相应的时间段找相关的素材,搜集与主题相关的文字、配色、需求、数据等。再是设计网站的内容结构、目录结构和链接结构,设计首页及其页面的版式结构。然后创建本地网站,建立网站的目录结构。制作首页、二级子页、内容页,创建超级链接。最后就是测试与浏览网页。在这两周实训的日子里,我不仅巩固了课本上的知识,而且切身体会到了理论与实际相结合的重要性。从理论中得出结论,才能真正为掌握技术,从而提高自己的实际动手能力和独立思考的能力。通过这次的实训,我从中发现了自己的不足之处,并且积极努力改正。一份耕耘,一份收获,你课堂上学到了多少,你就会在建网站的时候多运用几分。
生命不是一场赛跑,而是一次旅行。比赛在乎终点,而旅行在乎沿途风景。我会记住这次实训过程中的点点滴滴,珍惜学习的机会。瞩目远方,你才会加快步伐;观赏风景,你才会步履轻盈;结伴同行,你才能欢歌笑语;风雨兼程,你才能成功登顶。
《WEB与数据库项目实习报告》 第 23 页 共 25 页
个人小结
组员姓名: 卞辉 学号: 1121321107 主要承担任务: web页面设计实施
这次web综合课程设计是我们这学期对此课程的一次综合性检测。通过这次做综合设计,我明白了让理论联系上实际并不是一件简单的事。我们平时很少动手操作,这也使我们知道了很多以前没有涉及到的方面,让我们知道了更多的知识,增强了我们动手操作能力,实践能力,去发现问题,解决问题的能力,为以后的学习、生活、工作积累了经验,打了一定基础。在这段时间的上机学习,我了解了关于web编程的简单基础知识和web程序开发环境,还有一些web数据库应用程序的一些知识,在学习过程中,我遇到了不少问题,在建立数据库的过程中时有小问题发生,我们同学之间都会互相帮助,体现了大家的团结精神。当然,在学习过程中遇到的不少困难,大多是老师为我们耐心的讲解,我们还需要多到图书馆去借阅相关书籍,读一些课外资料,使我们在有充分理论知识的前提下去增强动手能力,我想效果会更好。我们所具备的知识是远远不够的,需要在课下多和老师交流交流。总之,我们在这方面还有待提高,需要自身去努力。这次的学生成绩管理系统还存在着一定问题,希望在以后的时间里能提高自己,做得越来越好。
《WEB与数据库项目实习报告》 第 24 页 共 25 页
-
数据库实习实习报告
中原工学院经济管理学院数据库应用实习实习报告专业:信息管理与信息系统目录一、前言3二、实习目的与要求3三、实习内容与过程41、需求…
-
数据库实习报告
数据库实习报告目录1前言2实习时间3实习内容及过程A主要写实习过程中遇到的问题及解决的过程B内容和过程应该是具体的是你具体做了些什…
-
数据库实习报告
***********大学本科生实习报告书教学单位****学院专业***********班级***********学生姓名学号指导…
-
数据库实习报告模板
数据库系统及应用实训报告设计题目学生姓名系别专业班级学号指导教师年日月目录一概述11项目背景312课程设计目的313题目名称314…
-
数据库实训报告
数据库实训报告专业计算机科学与技术班级计091姓名xxx任课教师20xx年11月5日1目录第一章概述311引言312摘要3第二章需…
-
广交会信息录入员实习报告
第108届广交会实习报告一,实习目的参加第108届的广交会实习,主要是为了更深入了解广交会,参与到广交会的社会实践中去,提高英语各…
-
数据库实习报告模板
数据库系统及应用实训报告设计题目学生姓名系别专业班级学号指导教师年日月目录一概述11项目背景312课程设计目的313题目名称314…
-
数据库实习报告
数据库技术与WEB应用课程实习学院信息科学与技术学院专业计算机科学与技术年级2008级班级信080班姓名学号200日期20xx年9…
-
实习报告数据库
东北农业大学实习报告书课题名称就业实训课程编号19xx0427s学生姓名学号班级微机1001专业计算机科学与技术20xx年12月3…
-
数据录入实习报告
西安航空学院计算机工程系毕业设计论文(实践报告)题目:数据录入实习报告学号:姓名:专业:软件技术班级:软件1307指导教师:XX设…
-
数据库实训总结
SQLServer数据库管理课实训报告这个星期是我们SQLServer数据库管理课的实训,经过一个星期的实训,让我将书本上的理论与…