基于HTML语言的动态网页制作
课程设计报告
题 目: 基于HTML语言的动态网页制作
学生姓名:
学生学号:
系 别: 电气信息工程学院
专 业: 通信工程
届 别: 20XX届
指导教师:
电气信息工程学院制
20##年10月
基于HTML语言的动态网页制作
学生:
指导教师:
电气信息工程学院
1课程设计的任务与要求
1.1 课程设计的任务
创建以苏州园林风景为主题的旅游网站,展示相关风景表达的主要信息。
1.2 课程设计的要求
制作一个动态网页,主题为旅游,包括首页动画、首页导航、园林简介、风景视频、网站留言。前台用户操作:包括网页浏览,欣赏音乐、视频,游客留言等功能。
1.3 课程设计的研究基础
ASP.NET简介ASP.NET[1]是一个Web开发平台,提供了构建企业级应用所需的服务、编程模型和软件基础结构。虽然ASP.NET的语法基本上与其前辈ASP(Active Server Page)兼容,但是ASP.NET是一个全新的编程框架,旨在用于快速开发Web应用程序。作为Microsoft.NET平台的一部分,ASP.NET提供了一种基于组件的、可扩展的且易于使用的方法,用于购建、部署和运行供所有在浏览器或移动设备中使用的Web应用。同ASP[2]和其他Web[3]开发环境一样,ASP.NET也是建立在HTTP协议之上的,它利用HTTP命令和策略进行双向的、浏览器到服务器的通信和协作。真正使ASP.NET有别于其他Web开发技术的是它提供的抽象编程模型,即Web窗体模型。此外,整个ASP.NET平台是Microsoft.NET Framework的一部分。ASP.NET应用是一些已编译的代码部件,由一些可重用且可扩展的组件组成,可以用第一类语言(包括、C#、Microsoft Visual Basic.NET、Microsoft Jscript.NET和J#)创建,并且可以访问.NET Framework中整个类的层次结构。
2 动态网页方案制做
2.1 方案提出
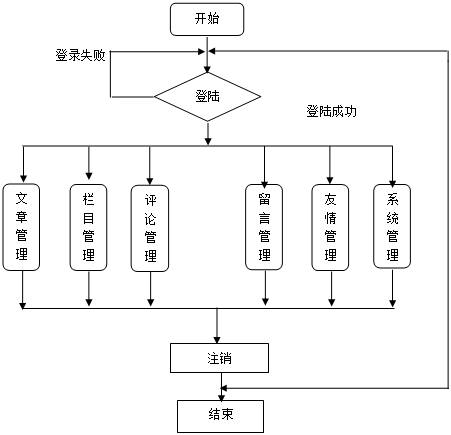
系统流程后台业务流程(管理员用户执行操作的流程)如图1所示:

图1 网站后台管理系统流程图
2.2 方案比较
方案一:制作静态网页
方案二:制作动态网页
动态网站[4]是指基于数据库开发,使用程序如:ASP、.NET等编程语言对网站进行编程开发而完成的网站。相对于静态网站而说,动态网站是程序开发而成,利用数据库功能可以把网站的数据无限增大。其实动态网站的工作方式与电话购物的流程基本相同,唯一的区别就是对象的不同,即由人变成了机器(两台或多台计算机)。我们可以简单的把动态网站的工作原理看作是两台或多台计算机的对话。动态网站其实就是这么简单,一应一答,最终完成信息的传递和网页更新,从而形成网页的动态显示效果。请注意,这里的动态效果不是网页特效,而是网页数据的更新显示。动态网站具有交互性[5],它的页面不是由传统的HTML[6]写成的,而是由服务器根据用户的请求实时生成的。动态网站的特点是更新较方便,但由程序动态生成的页面都是根据一个模板生成的,因此样式比较单一,总之,ASP文件是由HTML标记与script语言[7]组成的,其扩展名为.asp 动态网页的一般特点:(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。
2.3 方案论证
优点:
静态网页[8]:
(1)静态网页的内容相对稳定,因此容易被搜索引擎检索;
动态网页:
(1)动态网页以数据库技术为基础,可以大大减少降低网站维护的工作量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等。
缺点:
静态网页:
(1)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难。
(2)静态网页的交互性交叉,在功能方面有较大的限制。
动态网页:语言难度大,编译起来更为复杂。
2.4 方案选择
动态网页具有更大的可操作性,并且传递的信息容量更多,界面更为清晰。我们选择动态网页进行制作。
3方案设计

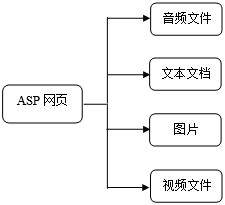
图2系统构成模块示意图
3各单元模块功能介绍
网页的构成基于HTML语言,MP3音频文件用于首页音乐播放,文本文档和图片添加和嵌入在网页中,视频文件在网页中的播放器播放。
4 网站调试
1.ASP站点构建
ASP动态网站[9]就是在Windows NT/2000 Server网络操作系统[7]下创建Internet的Web服务,这需要安装Windows组件IIS,即Internet信息服务器,它是微软公司主推的服务器。
2.安装IIS
在Windows XP环境下安装IIS[10]的操作步骤如下:
(1)打开“控制面板”,双击“添加/删除程序”图标,单击“添加/删除Windows组件”按钮,在弹出“Windows组件向导”对话框中选中“Internet信息服务(IIS)”复选框,如图4所示。

图4 添加windows插件

图5 完成插件安装
(2)单击“下一步”按钮,按向导提示(如图5)插入Windows XP光盘,单击“确定”按钮,完成对IIS的安装。
(3)安装完成后,在“控制面板”的“管理工具”选项组中即会出现“Internet信息服务”组件。

图6 IIS组建完成
4.2 系统仿真实现

图7 首页动画

图8导航首页
4.3 系统测试
初次调试,首页动画出现问题,网页无法成功打开如图9:

图9 无法显示网页
经过检查,首页的ASP文件一部分代码出现格式上的错误,导致网页无法打开。经过调试,成功进入网站可以成功浏览相关信息,文字图片都可以完整展示,达到预期效果。
4.4 数据分析
经过数次校调,特别是在添加首页音频、视频,达到网站设计预期效果。
5 总结
5.1 设计小结
我通过这次课程设计,充分复习了以前学过的知识,深刻的认识到了学习ASP的重要性,理解了ASP程序的开发步骤,提高了自己理论联系实际的能力,充分的锻炼了自己,也提高了分析问题的能力,为以后的学习和工作打下了基础 在页面设计上,时间紧,任务重,所以只能从网络上下载了一套美观的前台页面,页面不能保证唯一性,但是代码方面是绝对唯一的,这次课设也让我理解到学习页面设计的重要性。
5.2 收获体会
这次网页设计实战篇——动态网站设计完成后,我收获了很多,感触也很深。首先毕业课程设计的完成,感谢我的指导老师—陈帅老师。他一丝不苟地对我们的报告进行检查,付出了很多的汗水,而我也很敬佩他个人在学术上的执着和坚韧,这正是我们当代大学生所缺少的也是要学习的。在完成报告过程,我发现了个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,但现在真的验证了“看花容易绣花难” 这句话,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很多问题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,但我下定决心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。当然,我们在学习过程中一定要及时巩固、练习,掌握了也不一定熟悉,熟能生巧啊!我们应该吸取这个教训,否则即使我们最终达到了目的,但我们走了很多弯路,而不是事半功倍的结果了。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
5.3 展望
21世纪是信息高速发达的时代,网络作为当今最流行最方便快捷的媒介也越来越被人们接受,并且融入我们的生活。而作为新世纪的大学生更应该具备一定的网络知识,来充实和武装自己。网络这个知识海洋是没有人舍得放弃的,再加之现在社会的竞争是十分激烈的,而大学生面临的就业问题也日趋严重。大学生具备一定的网络知识是很重要的,不管是对于在校的学习,娱乐还有毕业以后面临的就业,都是能够影响到他个人的发展的。这次网站的建设,首先能丰富学生自己的文化知识,在建设网站的过程中能学到实际的网络知识。其次网站建设好过程中,与同学合作,每个人各抒己见,扩展了自己的思路,他们提出自己的看法,让自己的成果更加完整。相信这次课程设计会给我以后人生的道路中有很大的指导作用。
6参考文献
[1] 唐建平. ASP动态网页设计程序设计与制作实训教程[M]. 机械工业出版社,2006.
[2] 吴素芹等. ASP动态网页制作教程[M]. 人民邮电出版社,2008.
[3] 张翔.网页制作与网站建设技术大全[M]. 清华大学出版社,2012.
[4] 袁娜等.中文版Dreamweaver CS5 网页制作高级案例教程[M].中航出版传媒有限公司,2012.
[5] 龙飞.中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通[M].上海科学普及出版社,2012.
[6] 张春晓.网页制作与网站建设宝典[M].电子工业出版社,2012.
[7] 李军等.ASP动态网页制作教程[M].人民邮电出版社,2012.
[8] 文杰书院.Dreamweaver CS5网页设计与制作基础教程[M].清华大学出版社,2012.
[9] 陈学平等.ASP动态网页制作教程[M].人民邮电出版社,2012.
[10] 郑宇.ASP动态网页制作技术[M].高等教育出版社,2006.
7附录
器件清单
计算机、Windows NT/2000 Server软件
网站首页源程序
<html><!-- #BeginTemplate "/Templates/mymb.dwt" -->
<head>
<!-- #BeginEditable "doctitle" -->
<title>无标题文档</title>
<!-- #EndEditable -->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script>
a=":::::::::珍惜祖先的智慧,用生命去呵护::::::::当前页面:首页::::::::"
function b()
{
document.title=a
a=a+a.substring(0,1)
a=a.substring(1,a.length)
day=new Date()
y=day.getYear()
mo=day.getMonth()+1
d=day.getDate()
h=day.getHours()
m=day.getMinutes()
s=day.getSeconds()
if (h<=9) h="0"+h
if (m<=9) m="0"+m
if (s<=9) s="0"+s
bb=" 当前时间是:"+y+"年"+mo+"月"+d+"日"+h+":"+m+":"+s
window.status=bb
setTimeout("b()",500)
}
b()
</script>
<link rel="stylesheet" href="../other/mycss.css" type="text/css">
</head>
<body bgcolor="#FFFFFF" text="#000000" leftmargin="00" topmargin="0" marginwidth="0" marginheight="0">
<div align="center">
<table width="778" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="778" height="78">
<param name=movie value="../other/banner.swf">
<param name=quality value=high>
<embed src="../other/banner.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="778" height="78">
</embed>
</object></td>
</tr>
</table>
<table width="778" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="4"></td>
</tr>
</table>
<table width="778" border="0" cellspacing="0" cellpadding="0" background="../images/tback.jpg">
<tr>
<td height="28" valign="top">
<table width="778" border="0" cellspacing="0" cellpadding="0" height="20">
<tr>
<td width="82">
<div align="center"class="wz">
<script language="JavaScript" >
day=new Date()
hr=day.getHours()
if (hr<=7) {document.write("早上好!")}
else if (hr<=11) {document.write("上午好!")}
else if (hr<=13) {document.write("中午好!")}
else if (hr<=18) {document.write("下午好!")}
else if (hr<=22) {document.write("晚上好!")}
else {document.write("很晚了,睡吧!")}
</script>
</div>
</td>
<td width="90">
<div align="center"><a href="../index.htm">首页动画</a></div>
</td>
<td width="88">
<div align="center"><a href="indexa.htm">导航首页</a></div>
</td>
<td width="88">
<div align="center"><a href="indexb.htm">拙政园</a></div>
</td>
<td width="86">
<div align="center"><a href="indexc.htm">留 园</a></div>
</td>
<td width="92">
<div align="center"><a href="indexd.htm">网师园</a></div>
</td>
<td width="90">
<div align="center"><a href="indexe.htm">环秀山庄</a></div>
</td>
<td width="90">
<div align="center"><a href="indexf.htm">热门视频</a></div>
</td>
<td width="72">
<div align="center"><a href="mailto:webmaster@szgarden.com">网站留言</a></div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="778" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><!-- #BeginEditable "aa" -->
<table width="778" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="179" valign="top" height="493">
<div align="center">
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="4"></td>
</tr>
</table>
<table width="179" border="0" cellspacing="0" cellpadding="0" background="../images/lback.jpg" height="607">
<tr>
<td valign="top" height="606">
<div align="center">
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="39" valign="bottom">
<div align="center"><font color="a00068" class="wz">☆
<font color="#FF6600">狮 子 林 </font>☆</font></div>
</td>
</tr>
<tr>
<td height="155" valign="top"><font color="#FF6600"><span class="text"><font color="#FF3300"> <br>
</font></span></font><span class="text"> 狮子林为苏州四大名园之一,至今已有650多年的历史。元代至正二年(公元1342年),元末名僧天如禅师维则的弟子“相率出资,买地结屋,以居其师。”
<a href="indexf.htm">...more </a></span></td>
</tr>
</table>
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="39" valign="bottom">
<div align="center"><font color="a00068" class="wz">☆
<font color="#FF6600">文化论坛 </font>☆</font></div>
</td>
</tr>
<tr>
<td height="155" valign="top" class="text"> <br>
姓 名:
<input type="text" name="textfield" size="13" value="系统更新..." class="bda">
<br>
<br>
密 码:
<input type="text" name="textfield2" size="13" class="bda">
<br>
<br>
<br>
<input type="submit" name="Submit" value="确定" class="bdb">
<input type="submit" name="Submit2" value="注册" class="bdb">
<input type="submit" name="Submit22" value="过客" class="bdb">
<br>
</td>
</tr>
</table>
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="39" valign="bottom">
<div align="center"><font color="a00068" class="wz">☆
<font color="#FF6600">友情链接 </font>☆</font></div>
</td>
</tr>
<tr>
<td height="155" valign="top">
<div align="center" class="text"><br>
<a href="http://www.163.com">163--网易</a><br>
<a href="http://www.sohu.com">sohu--搜狐</a><br>
<a href="http://www.chinaren.com">chinaren--中国人</a><br>
<a href="http://www.yimeng.org">yimeng--蚁盟</a><br>
<a href="http://www.china.com">china--中华网</a><br>
<a href="http://www.newhua.com">newhua--华军软件</a></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
</td>
<td width="2" valign="top" height="493"> </td>
<td width="416" valign="top" height="493">
<div align="center">
<table width="100" border="0" cellspacing="0" cellpadding="0" height="2">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="390" border="0" cellspacing="0" cellpadding="0" background="../images/ctback.jpg" height="150">
<tr>
<td height="205" valign="top">
<div align="center">
<table width="378" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" width="103">
<div align="center" class="wz">拙政园</div>
</td>
<td height="30" width="275"> </td>
</tr>
<tr valign="top">
<td height="171" colspan="2" class="text"> <font color="#FF6600"><img src="../images/z3.jpg" width="145" height="100" align="right">拙政园</font><br>
拙政园始建于明正德四年(1509),为明代弘治进士、御史王献臣弃官回乡后,在唐代陆龟蒙宅地和元代大弘寺旧址处拓建而成。取晋代文学家潘岳《闲居赋》中“筑室种树,逍遥自得……灌园鬻蔬,以供朝夕之膳,……此亦拙者之为政也”句意,将此园命名为拙政园。<br>
<a href="indexb.htm">...more </a></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<table width="390" border="0" cellspacing="0" cellpadding="0" background="../images/ctback.jpg" height="205">
<tr>
<td height="206" valign="top">
<div align="center">
<table width="378" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" width="103">
<div align="center" class="wz">留 园</div>
</td>
<td height="30" width="275"> </td>
</tr>
<tr valign="top">
<td height="160" colspan="2" class="text"> <font color="#FF6600">留
园</font><br>
<img src="../images/lx3.jpg" width="145" height="100" align="right">留园位于苏州阊门外,原是明嘉靖年间太仆寺卿徐泰时的东园。园巾假山为叠石名家周秉忠(时臣)所作。清嘉庆年间,刘恕以故园改筑,名寒碧山庄,又称刘园。园中聚太湖石十二峰,蔚为奇观。咸宁年间,苏州诸园颇多毁损,而此园独存。光绪初年为盛康所得,修葺拓建,易名留园。
<a href="indexc.htm"> ...more </a><br>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<table width="390" border="0" cellspacing="0" cellpadding="0" background="../images/ctback.jpg" height="205">
<tr>
<td height="206" valign="top">
<div align="center">
<table width="378" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" width="103">
<div align="center" class="wz">环秀山庄</div>
</td>
<td height="30" width="275"> </td>
</tr>
<tr valign="top">
<td height="160" colspan="2" class="text"> <font color="#FF6600"><img src="../images/hx3.jpg" width="145" height="100" align="left">环秀山庄</font><br>
环秀山庄,位于苏州城中景德路,面积仅为3亩,1988年被列为全国重点文物保护单位,1997年底被联合国教科文组织遗产委员会列为世界文化遗产。
环秀山庄占地不大,但其内湖石假山为中国之最。据载,此山为清代叠山大师戈裕良,虽由人作,有如天开,尽得造化之妙,堪称假山之珍。环秀山庄亦因此而驰名。
<a href="indexe.htm">...more </a></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
</td>
<td width="2" valign="top" height="493"> </td>
<td valign="top" width="179" height="493">
<div align="center">
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="4"></td>
</tr>
</table>
<table width="179" border="0" cellspacing="0" cellpadding="0" background="../images/lbacka.jpg" height="150">
<tr>
<td height="149" valign="top">
<div align="center"> <font color="#FFFFFF" size="2">站点公告</font>
<table width="160" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="67" valign="top"><span class="text"><marquee direction=up scrollamount=1 height="110" onmouseover=stop() onmouseout=start()> 我们伟大的祖国有着悠久的历史,华夏5000年前人给我们留了成千上万的宝贵遗产,苏州园林就是其中一个,本站将深入地介绍其中的一些园林。</marquee></span></td>
</tr>
</table>
</div>
<div align="left"></div>
</td>
</tr>
</table>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="179" border="0" cellspacing="0" cellpadding="0" background="../images/lbackb.jpg" height="149">
<tr>
<td height="144" valign="top">
<div align="center">
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22">
<div align="center" class="wz"> <font color="a00068">☆</font>
网站留言 <font color="a00068">☆</font></div>
</td>
</tr>
<tr>
<td height="108" valign="top"> <span class="text">我用自己的生活与心灵创作网页,但创作是无止境的,如果您的什么想告诉我请您给网站留言:<a href="mailto:webmaster@szgarden.com">webmaster@szgarden.com</a></span></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="179" border="0" cellspacing="0" cellpadding="0" background="../images/lbackb.jpg" height="149">
<tr>
<td height="144" valign="top">
<div align="center">
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22">
<div align="center" class="wz"><font color="a00068">☆</font>网
狮 园<font color="a00068">☆</font> </div>
</td>
</tr>
<tr>
<td height="108" valign="top">
<div class="text"> 网师园,地处苏州古城东南隅阔家头巷,被誉为苏州园林之“小园极则”,堪称中国园林以少胜多的典范。
<a href="indexd.htm">...more </a></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="100" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2"></td>
</tr>
</table>
<table width="179" border="0" cellspacing="0" cellpadding="0" background="../images/lbackb.jpg" height="149">
<tr>
<td height="144" valign="top">
<div align="center">
<table width="168" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22">
<div align="center" class="wz"> <font color="a00068">☆</font>
本站Logo <font color="a00068">☆</font></div>
</td>
</tr>
<tr>
<td height="108" valign="top">
<div align="center"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="88" height="31">
<param name=movie value="../other/logo.swf">
<param name=quality value=high>
<embed src="../other/logo.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="88" height="31">
</embed>
</object> <br>
<br>
<span class="text">本站Logo 点击<br>
返回动画首页</span></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<!-- #EndEditable --></td>
</tr>
</table>
<table width="778" border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" width="97" valign="top"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="120" height="30">
<param name=movie value="../other/bottom.swf">
<param name=quality value=high>
<embed src="../other/bottom.swf" quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="120" height="30">
</embed>
</object></td>
<td width="681" height="15">
<div align="center" class="wz">版权所有:淮南师范学院09通信工程 请勿转载 CopyRight Chinese
</div>
</td>
</tr>
<tr>
<td width="681" height="15" bgcolor="#006699"></td>
</tr>
</table>
</div>
</body>
<!-- #EndTemplate --></html>
-
英语节俭名言
英语节俭名言1Industryisthesoulofbusinessandthekeystoneofprosperity勤劳是事业…
-
语言的名言
思想是不出声的语言中国现代作家文学研究家钱钟书围城辞达则止不贵多言南宋哲学家教育家诗人朱熹时间是大公无私的语言俄罗斯作家尤邦达列夫…
-
简单英语名言警句
英语名言警句1Wherethereisawillthereisaway有志者事竟成2Wellbegunishalfdone好的开端…
-
英语谚语名言English Sayings
英语谚语名言Success成功篇一与成功有关的英语谚语1Successistheabilitytoliveyourlifethew…
-
英语名言
关于学习的英语名言1Thewaytolearnalanguageistopracticespeakingitasoftenaspo…
-
脚本语言与动态网页设计实训
目录1网站开发背景111背景分析112可行性分析42系统设计521总体设计522功能模块设计53详细设计与实现631页面模板设计6…
-
存储过程中执行动态Sql语句
MSSQL为我们提供了两种动态执行SQL语句的命令分别是EXEC和spexecutesql通常spexecutesql则更具有优势…
-
存储过程中执行动态Sql语句
存储过程中执行动态Sql语句MSSQL为我们提供了两种动态执行SQL语句的命令分别是EXEC和spexecutesql通常spex…
-
课题_存储过程中执行动态Sql语句
MSSQL为我们提供了两种动态执行SQL语句的命令分别是EXEC和spexecutesql通常spexecutesql则更具有优势…
-
20xx年最动感话语
1血染江山的画怎敌你眉间一点朱砂覆了天下也罢始终不过一场繁华2风过天地肃杀容华谢后君临天下登上九重宝塔看一夜流星飒沓3回到那一刹那…