web实验报告模板

实习报告
学期:20##-2012(1)
学院:计算机与软件学院
专业: 09计科
年级:2009(1)
教师:田伟
南京信息工程大学 实验(实习)报告
实验(实习)名称HTML控件和WEB控件的使用 实验(实习)日期 得分 指导教师 田伟
姓名 何进 学号 20091308018
一、实验目的
1.熟悉HTML服务器控件及其应用;
2. 掌握WEB服务器控件及其应用;
3掌握验证控件及其应用;
二、实验内容
步骤如下。
1.创建一个ASP.NET的Web应用项目。
2.在窗体中用HTML控件进行界面设计。
【实验题】学习验证控件的使用方法,实验中我们使用了五个验证控件,其中有四个验证控件各对应一个TextBox控件。在实验中根据不同的验证控件显示出了不同的结果。
三、实验步骤
1,(1)打开“视图”—“工具箱”选项,从“工具箱”的“HTML”选项卡中选取各种不同的控件。
(2)打开“视图”—“属性”选项,在“属性”窗口中设置控件的相应属性。
(3)通过快捷菜单中的“作为服务器控件运行”菜单项将HTML标记转换为HTML Server控件。
(4)编写代码和事件过程。
(5)保存文件,按F5执行程序,查看执行结果。
3.在窗体中用Web Server控件进行界面设计。
(1)打开“视图”—“工具箱”选项,从“工具箱”的“Web控件”选项卡中选取各种不同的控件。
(2)打开“视图”—“属性”选项,在“属性”窗口中设置控件的相应属性。
(3)编写代码和事件过程。
(4)保存文件,按F5执行程序,查看执行结果。
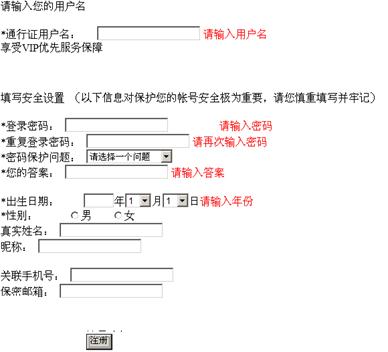
2,1. 在Web窗体上拖放五个TextBox控件、一个Button控件、五个label控件、一个RequireFieldValidator控件、一个CompareValidator控件、一个RangeValidator控件、一个RegularExpressionValidator控件、一个CustomValidator控件及一个ValidationSummary控件。
2. 在TextBox控件中输入相关信息。让每个验证控件对应一个TextBox控件(ValidationSummary除外)。
3. 分别设置各个验证控件的ErrorMessage属性的值。
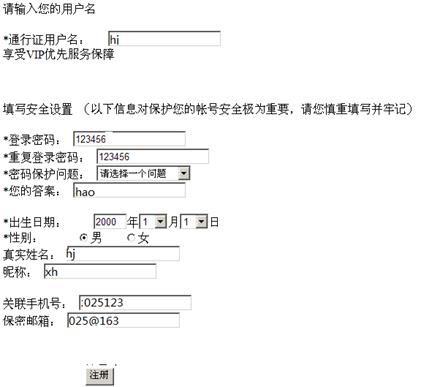
4. 保存并关闭文件,在浏览器中打开该Web页面,并在该页面的各个文本框中输入数据,
四、实验结果及运行情况



五、实验结果分析及总结
根据实验提示,参照书上控件的使用,实验完成,要熟练运用控件
第二篇:Web开发技术--实验报告模板
浙江树人大学 信息科技 学院
实 验 报 告

-
Web实验报告
课题:网页设计与制作专业:通信工程班级:学号:一.实验任务:设计制作一个《网页设计与制作》精品课程网站二.实验要求:(1)站点目录…
-
web网站设计实验报告
课程设计报告书20**/20**学年第1学期设计题目:Web网页制作实验报告年级专业:08级市场营销姓名学号:指导老师:经济管理系…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
web前端技术实验报告1
Web前端技术实验报告课程名称Web前端技术实验名称html网页设计系别班级计科系1302班学生姓名余洲杰学生学号20xx1002…
-
web实验报告
一,相关技术为实现注册和登录功能,首先采用JSP和HTML分别设计regist和login页面,再采用servlet技术实现这两项…