JSP实习报告


动态网页设计(JSP)
实习报告
姓名:
学号:
班级:
指导教师:
安徽水利水电职业技术学院
20012年4月
JSP 网上书店设计
1.1. 设计内容
案例原型是一个网上商城,方便的向网络用户提供注册,浏览商品,查询商品,购买商品等功能。
案例原型按照功能分为:
Ø 商品展示
Ø 用户管理
Ø 购物流程
商品展示功能:
Ø 商品展示
Ø 关键字查询
用户管理部分:
Ø 用户登录
Ø 用户注册
Ø 登录修改个人信息
Ø 订单查询
购物流程:
结账:
Ø 系统登录
Ø 系统注册
Ø 地址更新
添加购物车:
Ø 更新购物车的商品
Ø 删除购物车中的商品
Ø 清空购物车
项目的开发平台和工具:
开发平台:Eclipse, MyEclipse
Web服务器:tomcat或其他web服务器
数据库服务器:MySQL
开发技术:
静态页面:HTML,CSS, JavaScript
服务器端技术:JSP,JavaBean
1.2. 设计要求
课程设计的要求应体现在课程设计的各个设计环节,学生应达到以下基本要求:
1)根据课题任务制定合理、可行的设计计划。
2)进行必要的课题任务调研、资料收集和文献阅读。
3)各课题小组的学生均应参与工程实现过程。
4)要提交工程文档。
1.3. 总体设计
1.3.1本系统开发环境
1)操作系统:win2k
2)编译器:jdk-6u3-windows-i586-p.exe
3) Web服务器:tomcat6.0.14
4)myeclipse
1.3.2项目的命名规范
1.包的命名
Java包的名字都是由小写单词组成。为了保障每个 Java包命名的唯一性,要求程序员在自己定义的包的名称之前加上唯一的前缀。由于互联网上的域名称是不会重复的,所以程序员一般采用自己在互联网上的域名称作为自己程序包的唯一前缀。
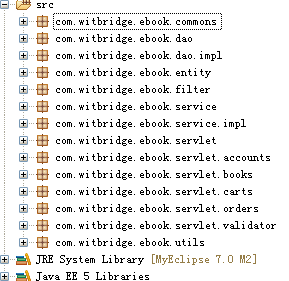
在项目中我们采用com.witbridge.ebook做为包名的前缀,entity、dao、service、servlet、utils等存放相应的类,com.witbridge.ebook.dao和com.witbridge.ebook.service存放接口,com.witbridge.ebook.dao.impl和com.witbridge.ebook.service.impl相应接口的实现类,在大量Servlet存在的情况下,我们又Servlet进行细分,com.witbridge.ebook.servlet 封装公用的Servlet,com.witbridge.ebook.servlet.accounts 封装有关账户操作的Servlet等。
2.JSP的命名
2.1本项目的JSP文件名全部小写
2.2多个单词用下划线分隔,要求能显示内容的详细信息,如_menu.jsp
2.3在本项目中各类功能的JSP文件用文件夹隔开,accounts文件夹下存放有关账户的JSP文件
1.3.3项目环境的搭建


包的分层:
1.com.witbridge.ebook.commons:封装公用的类。Constants(封装字符串常量),Page(封装分页方法),SessionContainer(封装session对象)
2.Service层:具体的业务逻辑层。
2.1com.witbridge.ebook.service 封装接口
2.2com.witbridge.ebook.service.impl 封装Service层接口的实现类
例:AccountService 封装用户具体要用的一些方法
AccountServiceImpl 调用DAO层具体实现Service层接口的方法
3.DAO层:持久层。访问数据库层,实现数据的增删改查
3.1com.witbridge.ebook.dao 封装接口
3.2com.witbridge.ebook.dao.impl 封装DAO层接口的实现类
例:AccountDao封装有关账户操作(增,改,查)的方法
AccountDaoImpl 具体实现AccountDao的方法
4.com.witbridge.ebook.entity:封装domain object
例:Account 封装账户信息的实体类
5.com.witbridge.ebook.filter:封装拦截器。
5.1CharacterEncodingFilter:封装字符集
5.2AuthenticationFilter:
5.3LoginFromCookieFilter:
6.Servlet:处理JSP传来的请求,进行视图导航
6.1com.witbridge.ebook.servlet 封装公用的Servlet。
6.1.1BaseServlet 封装其他Servlet常用的一些方法
6.1.2HomeServlet 将请求导航到首页
6.1.3HelpServlet 将请求导航到帮助页面
6.2 com.witbridge.ebook.servlet.accounts 封装有关账户操作的Servlet.
6.2.1LoginServlet 对登录进行验证,导航到相应的页面
6.2.2 LogoutServlet 退出
6.2.3 MyServlet 根据请求将页面导航回“我的账户“
6.2.4 PasswordServlet 对密码进行修改
6.2.5 RegisterServlet 注册用户
6.2.6 RegisterSuccessServlet 判断用户是否注册成功,导航到相应的页面
6.2.7 UpdateServlet 更新用户信息
6.3 com.witbridge.ebook.servlet.books封装有关图书操作的Servlet.
6.3.1SercherServlet 对关键字搜索,将结果导航到相应的页面
6.3.2 ListServlet 对图书进行搜索,将结果导航到相应的页面
6.3.3 ShowServlet 根据图书id显示图书详细信息
6.4 com.witbridge.ebook.servlet.carts封装有关购物车操作的Servlet.
6.4.1AddBookServlet 增加图书到购物车,将结果进行导航
6.4.2 CheckoutServlet 添加购物内容到订单
6.4.3 ClearServlet 清空购物车
6.4.4 ConfirmServlet 添加收货信息到订单
6.4.5 RemoveBookServlet 删除图书
6.4.6 SetDeliveryTypeServlet 设置送货方式
6.4.7 ShowServlet 将结果导航到购物车页面
6.4.8 UpdateQuantityServlet 更新图书数量
6.5 com.witbridge.ebook.servlet.orders封装有关订单操作的Servlet.
6.5.1CreateServlet 创建订单
6.5.2 CreateSuccessServlet 判断订单是否创建成功,导航到相应页面
6.5.3 ListServlet 查询显示订单列表
6.5.4 ShowServlet 显示订单详细信息
6.6 com.witbridge.ebook.servlet.validator 封装有关验证的Servlet
6.6.1 CaptchaValidator 对验证码进行验证
6.6.2 UniqueEmailValidator 对email的唯一性进行验证
6.6.3 UniqueUsernameValidator 对用户名的唯一性进行验证
7.com.witbridge.ebook.utils:封装常用的工具类。
7.1DBUtil 实现与数据库的连接
7.2StringUtil封装字符串的常用方法,包括生成订单号
JSP页面的分层:
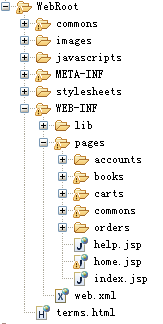
1. commons:存放公用的JSP页面
2. images:存放项目所用的图片
3. javascripts:存放JS文件
4. stylesheets:存放CSS文件
5. WEB-INF/pages 存放项目具体用到的JSP页面
5.1accounts 存放账户有关页面
5.1.1 login.jsp
5.1.2 my.jsp
5.1.3 password.jsp
5.1.4 reg_success.jsp
5.1.5 register.jsp
5.2books 存放图书有关页面
5.2.1 list.jsp
5.2.2 not_found.jsp
5.2.3 show.jsp
5.3carts 存放购物车有关页面
5.3.1 checkout.jsp
5.3.2 order_confirm.jsp
5.3.3 show.jsp
5.4orders 存放订单有关页面
5.4.1 create_success.jsp
5.4.2 detsils.jsp
5.4.3 list.jsp
5.5 commons 存放pages文件夹下JSP页面公用的部分
5.5.1 _menu.jsp
5.5.2 _notice.jsp
5.5.3 _pager.jsp
5.6index.jsp
5.7home.jsp
5.8help.jsp
1.4. 具体设计
主页代码:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@include file="/commons/taglibs.jsp" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>电子书城</title>
<link rel="shortcut icon" href="${webctx}/images/favicon.ico" >
<link rel="stylesheet" type="text/css" href="${webctx}/stylesheets/style.css" media="all" />
</head>
<body class="home">
<div id="container">
<%@include file="/commons/header.jsp"%>
<div id="ad"></div>
<div id="content">
<div id="board">
<ul>
<li><a href="javascript: void(0)">图书3折起,支持在线浏览 先看再买不后悔,任何商品免费送货</a></li>
<li><a href="javascript: void(0)">Lonely Planet 已出版600多种旅行指南,几乎覆盖了全世界的每个角落</a></li>
<li><a href="javascript: void(0)">20##年中旅游图书畅销榜速递 中国游,世界游,旅游图书全部7折封顶</a></li>
<li><a href="javascript: void(0)">50万种图书3折,百货团购价热卖 畅销榜新书速递,促销天天有</a></li>
<li><a class="em" href="javascript: void(0)">全场免运费活动开始啦!</a></li>
</ul>
</div>
<div id="hot">
<c:forEach var="book" items="${hot_books}">
<div class="hot_book">
<a href="${webctx}/books/show?id=${book.id}">
<img src="${webctx}/images/${book.imageUrl}" alt="${book.title}" />
<div>${book.title}</div>
<div>作者: ${book.author}</div>
</a>
</div>
</c:forEach>
</div>
<div class="clear"></div>
</div>
<%@include file="/commons/footer.jsp"%>
</div>
</body>
</html>
登录页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@page import="com.witbridge.ebook.commons.Constants"%>
<%@include file="/commons/taglibs.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>电子书城</title>
<link rel="shortcut icon" href="${webctx}/images/favicon.ico" >
<link rel="stylesheet" type="text/css" href="${webctx}/stylesheets/style.css" media="all" />
<script type="text/javascript" src="${webctx}/javascripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="${webctx}/javascripts/jquery.validate.min.js"></script>
<script type="text/javascript" src="${webctx}/javascripts/application.js"></script>
<script type="text/javascript">
$(function() {
$('#username, #password').focus(function() {
$('#login_msg').html('<br>');
});
$('#login_form').validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "请输入用户名"
},
password: {
required: "请输入密码"
}
}
});
});
</script>
</head>
<body>
<%@include file="/commons/header.jsp" %>
<div id="content">
<form id="login_form" action="${webctx}/login" method="post">
<h1>个人用户登录</h1>
<div id="login_msg">
<c:choose>
<c:when test="${not empty login_msg}">
${login_msg}
</c:when>
<c:otherwise>
<br/>
</c:otherwise>
</c:choose>
</div>
<p>
<label for="username">用户名:</label>
<input id="username" type="text" name="username">
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="password" name="password">
<a href="javascript: void(0)">忘记密码?</a>
</p>
<p>
<input id="remember_me" type="checkbox" name="remember_me" value="true">
<label id="remember_me_label" for="remember_me">记住我的登录状态</label>
</p>
<p>
<input id="login_submit" type="image" src="${webctx}/images/login_button.gif">
</p>
</form>
<div id="register_note">
<h3>您还没有注册?</h3>
<p>
注册新会员,享受更优惠价格!
</p>
<p>
千种图书,供你挑选!注册即享受丰富折扣和优惠,便宜有好货!超过万本图书任您选。
</p>
<p>
超人气社区!精彩活动每一天。买卖更安心!支付宝交易超安全。
</p>
<a href="${webctx}/accounts/register">注册新会员</a>
</div>
</div>
<%@include file="/commons/footer.jsp" %>
</body>
</html>
<%
session.removeAttribute(Constants.LOGIN_MSG_KEY);
%>
注册页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@include file="/commons/taglibs.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>电子书城</title>
<link rel="shortcut icon" href="${webctx}/images/favicon.ico" >
<link rel="stylesheet" type="text/css" href="${webctx}/stylesheets/style.css" media="all" />
<script type="text/javascript" src="${webctx}/javascripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="${webctx}/javascripts/jquery.validate.min.js"></script>
<script type="text/javascript" src="${webctx}/javascripts/application.js"></script>
<script type="text/javascript">
$(function() {
$('#captcha_img').next().click(function() {
$(this).prev().attr('src', '${webctx}/captcha.jpg?' + new Date().getTime());
return false;
});
$('#register_form').validate({
rules: {
username: {
required: true,
rangelength: [3, 20],
remote: {
url: "${webctx}/validate/unique/username"
}
},
password: {
required: true,
rangelength: [6, 20]
},
password_confirm: {
required: true,
equalTo: "#password"
},
email: {
required: true,
email: true,
remote: {
url: "${webctx}/validate/unique/email"
}
},
mobile: {
required: true
},
address: {
required: true
},
zipcode: {
required: true
},
question: {
required: true
},
answer: {
required: true
},
captcha: {
required: true,
remote: {
url: "${webctx}/validate/captcha"
}
}
},
messages: {
username: {
required: "请输入用户名",
rangelength: "用户名长度为3至20个字符",
remote: "用户名已经存在"
},
password: {
required: "请输入密码",
rangelength: "密码长度为6至20个字符"
},
password_confirm: {
required: "请输入确认密码",
equalTo: "两次输入的密码不一致"
},
email: {
required: "请输入邮箱",
email: "邮箱无效",
remote: "邮箱已经存在"
},
mobile: {
required: "请输入电话"
},
address: {
required: "请输入送货地址"
},
zipcode: {
required: "请输入邮编"
},
question: {
required: "请选择密码保护问题"
},
answer: {
required: "请输入密码保护问题答案"
},
captcha: {
required: "请输入验证码",
remote: "验证码错误"
}
}
});
});
</script>
</head>
<body>
<%@include file="/commons/header.jsp" %>
<div id="content">
<form id="register_form" action="${webctx}/accounts/register" method="post">
<h1>新用户注册</h1>
<p id="note">
<span class="required">*</span>为必填项
</p>
<fieldset>
<legend>基本注册信息</legend>
<p>
<label for="username"><span class="required">*</span>用户名:</label>
<input id="username" type="text" name="username">
<span class="tips">3-20个字符,不能包含字符@和空格且全站唯一</span>
</p>
<p>
<label for="password"><span class="required">*</span>密码:</label>
<input id="password" type="password" name="password">
<span class="tips">6-20个字符</span>
</p>
<p>
<label for="password_confirm"><span class="required">*</span>密码确认:</label>
<input id="password_confirm" type="password" name="password_confirm">
</p>
<p>
<label for="email"><span class="required">*</span>邮箱:</label>
<input id="email" type="text" name="email">
<span class="tips">全站唯一</span>
</p>
</fieldset>
<fieldset>
<legend>个人信息</legend>
<p>
<label for="name">真实姓名:</label>
<input id="name" type="text" name="truename">
</p>
<p>
<label>性别:</label>
<input id="male" type="radio" name="sex" value="M" checked>
<label class="sex" for="male">男</label>
<input id="female" type="radio" name="sex" value="F">
<label class="sex" for="female">女</label>
</p>
<p>
<label for="mobile"><span class="required">*</span>电话:</label>
<input id="mobile" type="text" name="mobile">
</p>
<p>
<label for="address"><span class="required">*</span>送货地址:</label>
<input id="address" type="text" name="address">
</p>
<p>
<label for="zipcode"><span class="required">*</span>邮政编码:</label>
<input id="zipcode" type="text" name="zipcode">
</p>
<p>
<label for="question"><span class="required">*</span>密码保护问题:</label>
<select name="question">
<option value="">--选择一个问题--</option>
<option value="您的宠物的名字?">您的宠物的名字?</option>
<option value="您就读的第一所学校的名称?">您就读的第一所学校的名称?</option>
<option value="少年时代心目中的英雄是谁?">少年时代心目中的英雄是谁?</option>
<option value="您最喜欢的休闲运动是什么?">您最喜欢的休闲运动是什么?</option>
<option value="您最喜欢哪支运动队?">您最喜欢哪支 队?</option>
<option value="您最喜欢的运动员是谁?">您最喜欢的运动员是谁?</option>
<option value="您的第一辆汽车或自行车是什么牌子的?">您的第一辆汽车或自行车是什么牌子的?</option>
</select>
<span class="tips">用于取回密码以及处理其他帐户问题</span>
</p>
<p>
<label for="answer"><span class="required">*</span>答案:</label>
<input id="answer" type="text" name="answer">
</p>
</fieldset>
<fieldset class="last">
<p>
<label for="captcha"><span class="required">*</span>验证码:</label>
<img id="captcha_img" src="${webctx}/captcha.jpg"/>
<a href="#">看不清楚?</a>
<input id="captcha" type="text" name="captcha">
</p>
<p>
<a class="terms" href="${webctx}/terms.html" target="_blank">服务条款</a>
<input type="submit" class="register_submit" value="同意条款并注册">
<span class="cancel">or <a href="${webctx}">Cancel</a></span>
</p>
</fieldset>
</form>
</div>
<%@include file="/commons/footer.jsp" %>
</body>
</html>
实训心得
自己之前随便找一篇改改内容就OK了
-
实习报告心得体会范文
【实习心得体会范文】(六篇)[1]总之,这次实习是有收获的,自己也有许多心得体会。首先,感受颇深的一点是,理论学习是业务实战的基础…
-
万能实习报告
实习报告第一次参加实习,我明白中学生实习是引导我们学生走出校门,走向社会,接触社会,了解社会,投身到社会的良好形式;是培养锻炼才干…
-
实习报告总结
有一名话叫做:不经过风雨,怎么见彩虹?我想改一下:不真正进入社会,怎能了解社会呢?在这次实习中,给我收获最大的是我觉得很多工作需要…
-
5000字实习报告
实习报告我是一名商务英语专业的学生在即将面临毕业的这半年里听从学校的安排开始寻找一个合适的工作单位实习到目前为止我的实习工作算是告…
-
公司实习报告
实习总结报告实习性质:专业实习实习单位:院、系名称:班级:学生姓名:学号成绩:20xx年x月实习是大学学习中的一个关键环节,是我们…
-
八年级思想品德教学工作总结
八年级思想品德上册教学工作总结本学期,本人担任初二年级4个班的思想品德政治教学任务。在这一学期,本人自始自终以认真、严谨的治学态度…
-
20xx年履职工作总结
20xx年体育教师履职工作总结仁德第一小学体育教研组张世华体育教研组在学校领导的关心支持下以及全体教师的协调配合下,认真贯彻党的教…
-
中心学校教研工作总结20xx.12
中心学校20xx年教研工作总结20xx-1-420xx年,我乡各中小学在县教育局的正确领导和大力支持下,在社会各界的关心和帮助下,…
-
处方点评工作总结 2
处方点评工作小结为规范我院处方点评工作,提高处方质量,促进合理用药,保障医疗安全,根据《合理使用抗菌药物》、《处方管理办法》、《x…
-
八年级思想品德教学工作总结
郧西县店子镇初级中学祝东斌本学期我担任八年级两个班思想品德的教学任务。一学期来,我以认真,严谨的治学态度,勤恳,坚持不懈的精神从事…