web课程设计报告范例
课程设计(论文)任务书
学 院 专 业 班
一、课程设计(论文)题目
二、课程设计(论文)工作自 20xx年 6 月 22 日起至 2010 年 7 月 8 日止。
三、课程设计(论文) 地点: 创新大楼
四、课程设计(论文)内容要求:
1.本课程设计的目的
(1)加深web技术基本概念的了解;
(2)灵活使用html标记,css技术,javascript技术;
(3)巩固相关的理论知识;
(4)培养学生分析、解决问题的能力;
(5)提高学生的科技论文写作能力。
2.课程设计的任务及要求
1)基本要求:
(1)分析各功能模块的需求;
(2)要求使用HTML,CSS,JS制作静态网页;
(3)提出合理的设计方案;
(4)网页的外观要求美观;
(5)每人至少完成5~10张页面的设计。
2)创新要求:
在基本要求达到后,可进行创新设计,如使用Flash, Js框架等。
3)课程设计论文编写要求
(1)理论设计部分以课程设计论文的形式提交,格式必须按照课程设计论文标准格式进行书写和装订。
(2)课程设计报告(论文)包括目录、绪论、正文、设计小结、参考文献、附录等
4)答辩与评分标准:
(1)完成需求分析:20分;
1

(2)完成设计过程:20分;
(3)完成编码:20分;
(4)回答问题:20分。
(5)论文编写:20分。
5)参考文献:
1.《web开发技术使用教程》陈轶主编 清华大学出版社
2.JavaScript分享网 /
3. W3Cschool在线教程 .cn/
6)课程设计进度安排
内容 天数 地点
构思及收集资料 3 图书馆
编码 3 实验室
撰写论文 2 图书馆
学生签名:
2010 年 6 月22 日
课程设计(论文)评审意见
(1)完成需求分析(20分):优( )、良( )、中( )、一般( )、差( );
(2)设计分析 (20分):优( )、良( )、中( )、一般( )、差( );
(3)完成编码 (20分):优( )、良( )、中( )、一般( )、差( );
(4)回答问题 (20分):优( )、良( )、中( )、一般( )、差( );
(5)论文编写 (20分):优( )、良( )、中( )、一般( )、差( );
评阅人: 职称: 硕士
2010 年 7月 8日
2
目录
一. 绪论 ................................................................................................................................... 4
(1)网站主题 ......................................................................................................................... 4
(2)网站规划 ......................................................................................................................... 4
二. 正文 ................................................................................................................................... 5
1. 网站网页部分 ................................................................................................................... 5
(1) 主Css和JavaScript定义 ................................................................................ 5
(2) 网页实现 ........................................................................................................... 5
1小筑主页 ............................................................................................................. 5 ○
2小筑故事网页 ..................................................................................................... 7 ○
3小筑图片网页 ..................................................................................................... 7 ○
4小筑留言网页 ..................................................................................................... 8 ○
2. 论坛网页部分 ................................................................................................................... 9
(1) 主Css和JavaScript定义 ................................................................................ 9
(2) 网页实现 ........................................................................................................... 9
1论坛主页 ............................................................................................................. 9 ○
2游戏区 ................................................................................................................. 9 ○
3留言板 ............................................................................................................... 10 ○
三.设计小结 .................................................................................................................................... 11
(1)设计中遇到的问题及解决 ........................................................................................... 11
(2)心得体会 ....................................................................................................................... 11
四.参考文献 .................................................................................................................................... 12
3
一. 绪论
(1)网站主题
本网站致力于构建一个大学生展示寝室风采的平台,我们每个大学生都有的自己在学校里面的小小家,那就是我们的寝室。所以网站的名字“象牙小筑”顾名思义,就是我们寝室,我们的寝室的联盟。网站作为在校大学生在校交流的平台,立足于寝室文化,力求通过以寝室为单位的交流共享达到丰富学生课余生活的目的。
(2)网站规划
网站共有5个板块,分别为小筑主页,小筑故事,小筑图片,小筑论坛和小筑留言。共19个网页,分为两大模块,主要使用了两套css,其中窝窝论坛共9张网页,共用一套css,而其他包括窝窝主页在内的10张网页公用一套css,在其他个别网页还加入了一些css元素。
JavaScript在本网站的应用主要包括两个方面,一是编写了调用文件的方法,二是网站的特效,特效部分主要通过游戏区的几个js小游戏来实现,随鼠标浮动的文字来实现的。
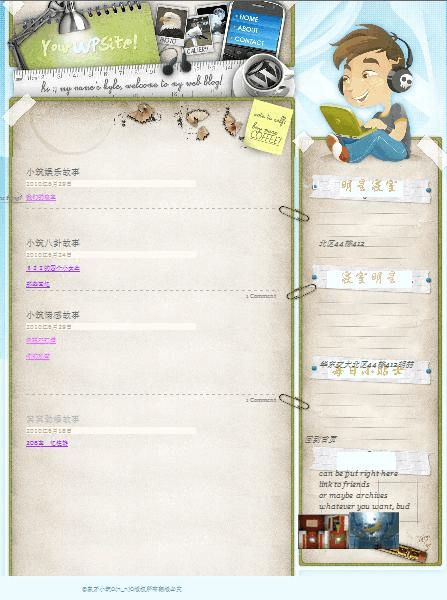
小筑主页的风格以褐色和绿色为主色调,符合现代大学生青春动感的特点。包括简介区,菜单区,和链接区三大部分。分别对应相关页面。并加入背景音乐,没当回到主页,则播放背景音乐。
小筑故事在主css中加入了自己的一套css元素,凸显的是一种淡雅轻松的气氛。共分为五个板块,分别是小筑娱乐故事,小筑八卦故事,小筑情感故事,小筑劲爆故事以及一个展示区。 小筑留言本与刚才的网页同样适用的是一套css,主要是利用table标签来实现的简单留言的功能。
小筑图片网页一套为单独的一套css。
小筑论坛是网站的另一大模块,共包括9个页面。以黑白色为基准色,凸显一种自由和谐的氛围。该网页主要分为三大板块:链接区,简介区和消息区。链接区分别实现对游戏区,讨论区和
4
留言板的链接;简介区主要是以简介游戏区和讨论区为主,也包括对这两个区域的链接;消息区主要是提供最近发生的热点消息以及寝室的美图。
在游戏区网页上面主要是实现JavaScript功能,包括js小游戏和页面特效。在留言板上面同样实现的是留言的功能,只不过它使用的是与小筑论坛相同风格的css效果而不是第一套css,另外两大板块公用一张注册页面。
二. 正文
1. 网站网页部分
(1) 主Css和JavaScript定义
○1网站通过css文件定义了一些基本标签的样式
○2该部分的JavaScript作用主要为对调入文件的控制
(2)网页实现
1小筑主页 ○
小筑主页分为三个部分,分别为简介区,链接区和菜单区。全部是通过定义css的id来实现相应区域的划分。其中:
菜单区的css主要定义的一些标签的大小和排版,方便利用div标签直接布局。
简介区的css主要包括对一些文本和图像显示方式的定义。 链接区主要包括了一些对于相关链接的显示方式和排列方式。
利用id和类则可轻松利用div标签对上述各区域做相关的设置,同时也有利于网页的修改和扩展。
5
设置右边公告栏里的文字向上连续滚动,时间间隔为400ms,且当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动:
behavior="scroll" scrollamount="3" scrolldelay="150" direction="up" scrolldelay="400ms" onmouseover="this.stop()"onmouseout="this.start()">
另外还在主页上面加入了背景音乐的播放,其html代码如下:
< <embed src="the show.mp3" hidden="True" loop="True"> </embed> loop表示音乐的循环次数。
效果图

6
2窝窝故事 ○
窝窝故事主要分为两大模块一个是菜单区,一个是展示区,同样是利用对主css类的扩展来实现的。
菜单区主要是利用了css中的类定义了包括头文件,故事链接,文本区等条目的样式,因而可利用div标签轻松布局。 展示区主要是定义了包括图片的调用以及文字的显示方式 效果图

3窝窝图片网页 ○
利用网上模板的资源,只需将相应的CSS文件和Javascript文件添加到指定的文件夹中即可实现相册中图片风格的统一以及相册的翻阅功能等:
<link href="css/photo.css" rel="stylesheet" type="text/css"> <script src="js/photo.js" language="javascript"></script>
7
效果图

4窝窝留言 ○
该部分因为较为简单所以并没有在添加css的类和id,只是利用了table和ul来做相应的布局。

8
2. 论坛网页部分
(1) 主Css和JavaScript定义
网站通过css文件定义了一些基本标签的样式,主JavaScript文件是与上一部分的相同的,同样是实现对文件的保存和调用功能。
(2) 网页实现
1论坛主页 ○
论坛采用是一种简约的风格,简单的定义了菜单区的头文件,链接的css样式,通过div实现布局
效果图

2游戏区 ○
游戏区的css样式与上页相同,并没有加入新的布局,只是在页面进入时加入了如下JavaScript代码,以实现文字随鼠标浮动的效果。其代码如下:
<script>
<!--
/*******************************Copyleft*********************
9
*********************
Arkys Web Builder Toys :: Dreamweaver3 :: Flying fonts follow your mouse
Coder by Arky; data:2000-1-21;
mailto:arky@21cn.com; icq:17119978
for more tools, please visit
*********************************************************************************/
另外在游戏区还加入了五个JavaScript小游戏,每个小游戏各对应一个网页。
效果图

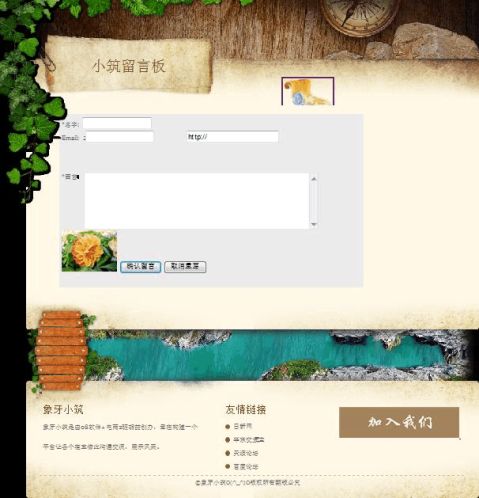
3留言板 ○
该部分也依然延续了主css文件中的布局,只是在html文件中加入了一个table标签,因为还没有连接数据库所以现在其实还无法实现留言的功能,但可以完整的显示界面。
效果图

10
三.设计小结
(1)设计中遇到的问题及解决
通过JavaScript文件编写一些特效,但通过网页调用时发现有些JavaScript文件无法将其添加到html的onload事件中,也就是网页在加载的时候并不调用该JavaScript。虽然通过将其改为id的形式在div标签中调用可以实现,但是目前还不知道有些js程序无法随html的onload加载的原因。
一开始并没有写过多的css方法,css也只是将基本的标签加以定义,而网页的各部分都是通过talbe标签来实现的,后来发现如果一个网页有多个衍生的网页,这样不但要反复的定义table而且如果发现错误,一点一点的修改也过于麻烦,因而采用了再css里定义各种区域的类和id的方法,结果是编译变的简单很多。 由于写了过多的css文件,所以在调用的时候发现会有覆盖的现象出现,因此将各部分网页以及相应的css保存在同一个文件中,结果显示正常。
(2)心得体会
本次课设虽然做了19个网页,但是由于时间关系,还是有许多想要实现的功能没有实现,同时还有许多问题没有解决。比如有些文字的排版还不够整齐,而且背景音乐只加载到了主页还没有加载到其他分页面。同时还希望能够通过IIS假设站点能够使其变为真正的网站,是诸如注册和留言页面能够连接到数据库。
此次课程设计加深了我对css和javascript的认识。之前我也只是在课本上知道两者的主要特点和大致内容,但是这次实践之后,我更清楚了所谓的页面风格和函数功能的体现。特别是相册的制作,它并非直接用CSS实现,而是很灵活地利用div将相应的代码作为一个块来实现切换图片的功能,所以,并不是一种功能只能由一种技术来实现,我们应该学会用更简
11
单明了的技术实现更为复杂的功能,我认为,这才是技术发展的最终目标。
通过本次课设我加深了对web编程的理解,能够比原来更为清晰的认识到网页的制作。提高自己的编程技术,也为今后的jsp学习打下了基础。
四.参考文献
1.《web开发技术使用教程》陈轶主编 清华大学出版社
2.JavaScript分享网 /
3. W3Cschool在线教程 .cn/
五.附录
主Css和JavaScript定义
Css
body
{
background:url(images/bg.jpg) no-repeat center top #000000;
padding:0;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:12px;
margin:0px auto auto auto;
color:#696767;
}
p{
padding:0px 0 20px 0;
text-align:justify;
margin:0px;
line-height:17px;
}
12
p.tips{
padding:0px 0 7px 0;
text-align:justify;
margin:0px;
line-height:17px;
border-bottom:1px #cebf91 dashed; }
h1{
color:#7e5025;
padding:5px 0 10px 0;
margin:0px;
font-size:19px;
font-weight:normal;
}
h2{
color:#2d7513;
padding:0px 0 5px 0;
margin:0px;
font-size:12px;
font-weight:bold;
}
#marquee_content{
width:288px;
height:201px;
border:solid thin #CCC; }
#ul_side{
margin:0px;
padding-top:20px; padding-left:40px; list-style:none;
font-size:14px;
}
#ul_side li{
color:#F30;
list-style-type:disc; }
13
a.read_more{
display:block;
color:#855f35;
float:right;
font-style:italic; margin:5px 0 0 0; text-decoration:none; font-size:12px; }
a:hover.read_more{
text-decoration:underline; }
img.left_icon{
float:left;
padding:0px 15px 0px 0px; }
img.right_icon{ float:right;
padding:0px 0px 0px 15px; }
.clear{
clear:both;
}
a{
text-decoration:underline; }
#main_container{ width:960px;
height:auto;
margin:auto;
padding:0px;
position:relative; }
.top_leafs{
position:absolute; top:0px;
14
left:11px;
z-index:200;
}
#header{
width:960px;
height:196px;
margin:0px;
padding:0px;
background:url(images/header_bg.jpg) no-repeat top center; }
.logo{
width:290px;
text-align:center;
font-size:28px;
color:#7e5025;
float:left;
padding:110px 0 0 112px;
}
.logo a{
color:#7e5025;
text-decoration:none;
}
/*---------------- menu tab----------------------*/
.menu{
width:470px;
float:left;
padding:145px 0 0 40px;
}
.menu ul{
list-style:none;
padding:0px;
margin:0px;
}
.menu ul li{
display:inline;
}
.menu ul li a{
15
float:left;
border:none;
margin:0 10px 0 10px;
_margin:0 7px 0 7px;
text-decoration:none;
color:#754928;
font-size:14px;
font-weight:bold;
}
.menu ul li a:hover{
color:#754928;
border-bottom:3px #bc8d46 solid; }
.menu ul li.selected a{
float:left;
border:none;
margin:0 10px 0 10px;
text-decoration:none;
color:#754928;
font-size:14px;
font-weight:bold;
border-bottom:3px #bc8d46 solid; }
/*-------------center_content-------------*/ #center_content{
width:819px;
margin:auto auto 20px auto; height:auto;
background-color:#fef8e6;
}
.left_content{
width:410px;
float:left;
padding:15px 10px 10px 60px; }
16
.right_content{
width:290px;
float:left;
padding:0 10px 10px 20px;
}
.bottom_content{
width:819px;
height:369px;
clear:both;
margin:auto;
background:url(images/bottom_bg.jpg) no-repeat top center; }
.photos_block{
padding:10px 0 10px 0;
}
.photo_box{
width:114px;
height:111px;
float:left;
display:block;
text-align:center;
margin:0 18px 0 0;
position:relative;
background:url(images/photo_bg.gif) no-repeat center; }
img.photo{
padding:6px 0 0 0;
}
a.view{
float:right;
padding:4px 6px 0 0;
text-decoration:none;
color:#706443;
}
.tip_box{
clear:both;
float:left;
17
width:290px;
padding:0 0 15px 0;
}
.news_box{
clear:both;
float:left;
width:290px;
padding:5px 0 5px 0;
}
.date_box{
width:47px;
height:49px;
float:left;
text-align:center;
line-height:25px;
font-weight:bold;
background:url(images/date_bg.gif) no-repeat center; }
span.day{
color:#855f35;
}
span.month{
color:#fef8e5;
}
.news_content{
width:230px;
float:left;
padding:0 0 0 10px;
}
.about_text{
width:300px;
padding:195px 0 0 30px;
float:left;
}
.friends_list{
width:180px;
18
float:left;
padding:195px 0 0 30px;
}
/*----------------------list-------------------------*/
ul.list{
list-style:none;padding:0px;margin:0px;
}
ul.list li{
list-style:none;width: auto;height: auto;padding:0 0 8px 0; margin:0px; }
ul.list li a{
width: auto; padding:0 0 0 15px; margin:0;color:#696767;text-align:left; display:block;
text-decoration:none;background:url(images/footer_bullet.gif) no-repeat left; }
ul.list li a:hover{
text-decoration:underline;
}
.bottom_right{
width:240px;
float:left;
text-align:center;
padding:195px 0 0 15px;
}
.bottom_right a{
padding:10px 0 10px 0;
display:block;
}
.footer{
clear:both;
width:770px;
margin:auto;
text-align:center;
padding:5px 0 0 0;
font-size:11px;
border-top:1px #cebf91 dashed;
19
}
JavaScript
var clear="images/clear.gif" //path to clear.gif
pngfix=function()
{
var els=document.getElementsByTagName('*');var i_p=/\.png/i;var i=els.length;
while (i-- >0){var el=els[i];
var es=el.style;
if(el.src&&el.src.match(i_p)&&es.filter=='')
{
el.height = el.height;el.width = el.width;es.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+el.src+"',sizingMethod='crop')"; el.src = clear;
}
else
{
var elb=el.currentStyle.backgroundImage;
if(elb.match(i_p))
{
var path=elb.split('"');var rep=(el.currentStyle.backgroundRepeat=='no-repeat')?'crop':'scale';es.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+path[1]+"',sizingMethod='"+rep+"')";es.height=el.clientHeight+'px';es.backgroundImage="none";
}
}
if (el.currentStyle.position!='absolute' && !es.filter && !el.tagName.match(/(body|html|script)/gi))
es.position="relative";
if (es.filter&&el.currentStyle.position=="relative") es.position="static";
}
}
window.attachEvent('onload',pngfix);
20
-
web简单网页课程设计报告
设计内容及要求lt1gt使用各种HTML标记CSS各种常用样式及简单的JavaScript技术完成的网页没有错误lt2gt首页设置…
-
《Web程序设计课程设计》报告
洛阳理工学院课程设计报告课程名称Web程序设计课程设计设计题目学生成绩管理系统专业计算机科学与技术班级学号姓名完成日期20xx62…
-
Web课程设计报告模板
课程设计报告学院系专业名称课程设计科目题目学号姓名指导教师完成时间计算机科学与技术系20xx计算机软件工程网络工程Web程序设计企…
-
web程序设计课程报告
MyPetShop商城系统分析报告1课程作业概述11课程实习的目的WEB开发技术是一门实用性综合性较强的课程学生在学完本门课程后不…
-
web课程设计报告
重庆邮电大学移通学院Web程序设计课程设计报告学生学号班级专业重庆邮电大学移通学院20xx年5月重庆邮电大学移通学院目录的设计与实…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
留言板—Web课程设计报告
Web程序设计课程设计目录1系统应用背景22系统需求分析33系统技术分析431技术分析4311ASPNET简介4312SQLSev…
-
web简单网页课程设计报告
设计内容及要求lt1gt使用各种HTML标记CSS各种常用样式及简单的JavaScript技术完成的网页没有错误lt2gt首页设置…
-
Web课程设计报告模板
课程设计报告学院系专业名称课程设计科目题目学号姓名指导教师完成时间计算机科学与技术系20xx计算机软件工程网络工程Web程序设计企…
-
web程序设计课程报告
MyPetShop商城系统分析报告1课程作业概述11课程实习的目的WEB开发技术是一门实用性综合性较强的课程学生在学完本门课程后不…
-
JAVAWEB课程设计实验报告
JAVAWEB课程设计实验报告目录第一章概述..........................................3…