ps加深减淡工具

photoshop基础教程-加深减淡工具
出处:ps教程网时间:2012-04-06人气:17006我来评论
教程贴士:photoshop是平面设计工具,但也能制作出很多带有立体感的作品,其中就时常用到加深与减淡工具,本教程就为大家介绍photoshop加深减淡工具使用方法。
photoshop是平面设计工具,但也能制作出很多带有立体感的作品,其中就时常用到加深与减淡工具,因为我们人眼看物体对明暗容易产生立体错觉,所以掌握加深与减淡工具的使用也是必备技能之一。
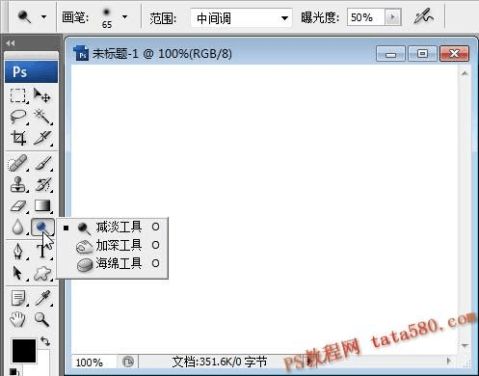
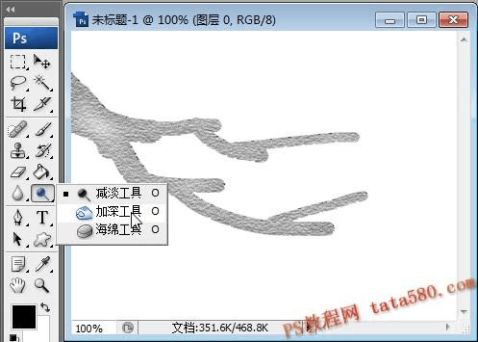
1、在photoshop中新建一个400*300的空白文档,单击并按住减淡工具可弹出相应菜单,如下图所示:
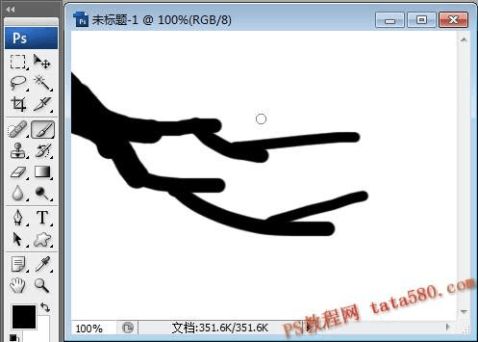
2、新建一个图层,单击选择画笔工具,将前景设为黑色,在新图层上画出如下图形:


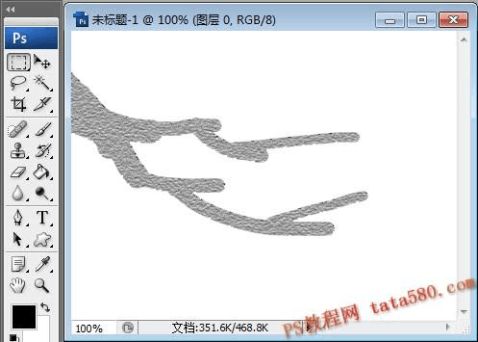
3、选择菜单“滤镜->素描->便条纸”,将参数值设置为“38、8、11”,效果如下图所示:
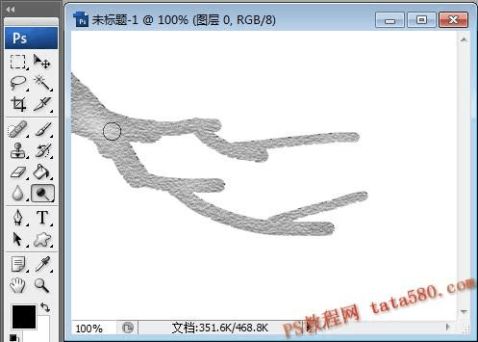
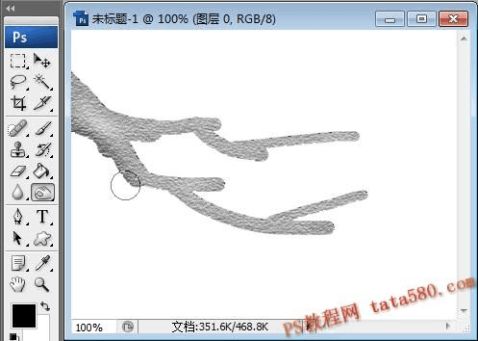
4、单击选择减淡工具,在枝干的中间部分进行涂抹,如下图所示:


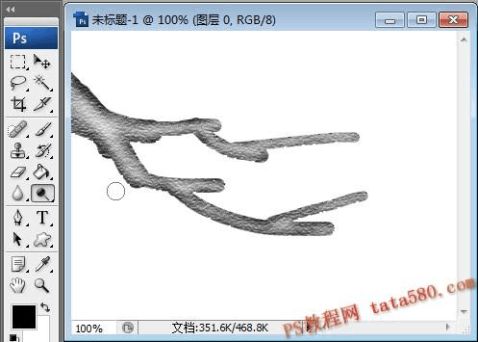
5、之后再选择加深工具,如下图所示:
6、在枝干的两边进行涂抹上,如下图所示:


7、经过多次反复的加深、减淡的涂抹,就可以形成较强的立体感,原因很简单,就是利用了人眼对明暗的错觉产生的,加深和减淡可以应用在很多的场合。
第二篇:用PS加深减淡工具制作立体图案的技巧
PS知识
“减淡”与“加深”技术最早出现在暗房时期,那时照片的亮度值只能在底片曝光期间来控制。尽管已有许多文章介绍过这个技术,我们还是打算给大家再讲一点,尤其是那些后期教程中很少讲的内容。
维基百科:“减淡”与“加深”是非数码时代的术语,这个技术用于底片某个特定选取区域的曝光调节,令该区域与底片其余部分的曝光不同。
我今天主要介绍的是怎么把学习这项技术与实际应用相结合,这是很多教程常常没讲到的。
因此,在这一部分学习中,我将带上你们踏上初学者的旅途,我们将一起探究是什么让图片中二维的物体看起来既有平面感,又有立体感。第二部分学习中,我与修图的小伙伴-Alexey Dovgulya、Lulie Talmor一起介绍“减淡”、“加深”在Photoshop中应用的众多具体细节。
让我们在开始之前,先要说明:任何的后期修饰只是一项技巧而已,如果你不懂得光的特点及人的构造,后期修图是不会让你本身变得更好。如果你想让“减淡”、“加深”技术得到成功应用,你就要自己去学习关于光影的基本知识、人脸与身体的轮廓结构,以及非常细心的观察画面中以及现实世界里的人脸。
在二维的画布上创造三维的主体
有了“减淡”与“加深”,你不仅可以得到主体表面均匀的光照(例如:美女摄影、时尚摄影里人物脸部或皮肤,或者产品摄影中物体的表面),而且你还可以勾勒出主体的轮廓感,使得照片更具备冲击力。
若是操作技术娴熟,你甚至可以通过调节暗部与亮部来改
变身体、脸的外型特点,好吧,让我们来看看“减淡”、“加深”为何如此有用。
首先,我在Photoshop中画一个球。什么?它看起来不像球体?完全正确,它一点都不像是三维的,就像一个灰色的圆。 但是,如果我用白色和黑色的软画画笔加入一些高光和阴影,它马上就变得像个三维的球体了。其实还是之前的圆,但现在确实看上去像个球了:区别就在于画笔描绘的地方(我加了灰色的背景,这样你就能更好的看到高光了)。
那么我是如何让它在二维的画面上看起来像个三维的球体呢?我在画的过程中遵循光的物理特性。
这应当是画家在学习进阶的绘画技巧前所应该了解的基本知识,对于后期修图的人来说,也是一个道理。
光与影渲染三步骤
一、高光出现在光线直射主体表面的地方。它常出现在离光源最近的地方,也通常是被光源照的最明亮的地方。
任何离光源更远的地方是不可能比高光区域更亮的,除非被照亮的物体表面具有不同的反射率。举个例子:人脸的高光区域可能是眼睛(眼神光,眼球湿润的表面)、额头、鼻子(离光源最近)以及嘴唇(高反射的嘴唇光泽)。
二、过渡光或中间调,附着在主体上,离光源越远,呈逐渐变暗。
过渡光变化程度取决于受光表面与光源之间的角度,当然,还有观察者的位臵。因此,直面光源的平面上,光的投射是最明显的。投射路径是最短的,也是最明显的,把平面稍微移开些,还是有部分在曝光之下。
我相信,对于修图的人来说,理解光影的特性,特别是中间调是尤为重要的,因为我们要做的“减淡”、“加深”主要是
在中间调上进行。
中间调的第一条物理属性,也是常常被初学修图人员忘记的就是:在同一个直射光源下(相同色温),在中间调的表面区域上,离光源远的区域不可能比离光源近的区域要明亮。 表面越平滑柔和,中间调从亮变暗的渐变过程就越循序渐进。
不然表面看上去就会凹凸不平,也就是为什么我们会认为凹凸不平的表面的亮度是不一致的。这些区域接受光,并留下阴影。因此,通过将表面不均匀的亮度变得平均,就能使表面看上去变得平滑。
这就是我们在后期修饰中把“减淡”、“加深”技术应用于一些局部区域的作用,例如人的皮肤或者产品的表面。
三、投影,主体挡住了光线,使得主体后面的背景或物体出现阴影。如果一个场景中,有多个光源,则会出现多个投影。 通过观察投影边缘软硬的程度,我们可以看出场景中所使用的光源类型以及它与主体的距离。我们就是通过这一原理来阅读摄影中的光影的。如果你们感兴趣,也可以阅读我的文章“如何阅读摄影的光线”第一部分与第二部分。
投影一般离主体越近,则越暗,越远则逐渐变亮(被其他表面的反射光所照亮)。
如果主体表面的颜色各式各样,则投影可能会有不同的颜色。我常用有色彩的凝胶和上述的特性来使得投影有色彩。
四、阴影中心(Core Shadow)是最黑暗的部分,它没有受到任何光(包括反射光)的照射,它是主体表面最暗的,不可能比过渡光亮。

表面反射回来造成的。
我认为反射光是绘画或摄影中重要的光,它可以使主体变得有立体感,但常常被初学者忽视。反射光比阴影中心以及投影都要亮。
如何联系把上述所讲的与“减淡”、“加深”联系在一起? 现在,让我们记住上面所讲的内容,然后看看“减淡”、“加深”是如何帮助我们把一个看起来不怎么平滑的物体变成我们希望的那般平滑。
我要介绍用六次“减淡”、“加深”操作把这个凹凸不平的表面逐渐变得均匀、平滑的过程。在一开始的几步操作中,我主要是关注一些小的不平整的局部区域(局部“减淡”与“加深”),然后我再从全局的角度加强光影效果,使得全局的球状效果更加完美。
一、路径选择工具的优化(CC+)
本条是针对PSCC及以上版本的技巧【在PSCC发布之初本是没有这个功能的,后续的更新中才加上】,第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——尼玛怎么什么都能选。
事情是酱紫的,在CC中,Adobe将路径工具的级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能。
如上图,这回应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工
具的自动选择。
通过这一设臵,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明。
二、创建副本
快捷键:Ctrl+J 拓展快捷键:Ctrl+Shift+J,【C】+J相信大家都已经知道,在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:
那么它的拓展呢?看下面:
依然很好理解,相当于在原功能基础上增加了剪切;那么问题来了!我们能用它来作甚?
这几天有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF。
1、最好选用路径选择工具中的【选择所有图层(CC+)】
2、选中图层,切换至路径选择工具
3、点选所需形状/路径,【C】+【S】+J
4、重复步骤3,直到拆分结束
很简单不是嘛,原理也很好理解,【恕我能力有限,在不使用插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知】,当然这一技并不仅仅局限于拆分,更多的用法等待着你去发现。
三、编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到一个对齐技巧,在文中有说过—— 选区这个东西无论是选择还是对齐,其优先级都是凌驾于
图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
我们画A、B、C三个图层并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为在Photoshop中,形状图层的边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了。
四、反向图层
快捷键:无
比较隐秘的一个技巧,不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?有的同学可能要说,一定有类似的插件或者动作的,其实PS里一直都有这一功能的。
图层——排列——反向(选中多个图层才能使用)
那么来看下效果(为了演示效果,此处我设臵了快捷键): N个图层反向排列
快速替换内容
五、非线性历史记录
又是一个比较生僻的功能,不是很好描述,先看图吧: 上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说 无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭。新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
六、渐变窗口拉伸
不算冷,常玩PS的人应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
七、显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
八、钢笔橡皮带
一个很有意思的功能,下面两张对照图:
看到钢笔指针后面的小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数。
开启方法不能再简单:
上面这里,勾上橡皮带即可。一、路径选择工具的优化(CC+)
本条是针对PSCC及以上版本的技巧【在PSCC发布之初本是没有这个功能的,后续的更新中才加上】,第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——尼玛怎么什么都能选。
事情是酱紫的,在CC中,Adobe将路径工具的级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能。
如上图,这回应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工具的自动选择。
通过这一设臵,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明。
二、创建副本
快捷键:Ctrl+J 拓展快捷键:Ctrl+Shift+J,【C】+J相信大家都已经知道,在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:
那么它的拓展呢?看下面:
依然很好理解,相当于在原功能基础上增加了剪切;那么问题来了!我们能用它来作甚?
这几天有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF。
1、最好选用路径选择工具中的【选择所有图层(CC+)】
2、选中图层,切换至路径选择工具
3、点选所需形状/路径,【C】+【S】+J
4、重复步骤3,直到拆分结束
很简单不是嘛,原理也很好理解,【恕我能力有限,在不使用插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知】,当然这一技并不仅仅局限于拆分,更多的用法等待着你去发现。
三、编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到一个对齐技巧,在文中有说过—— 选区这个东西无论是选择还是对齐,其优先级都是凌驾于图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
我们画A、B、C三个图层并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为在Photoshop中,形状图层的边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了。
四、反向图层
快捷键:无
比较隐秘的一个技巧,不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?有的同学可能要说,一定有类似的插件或者动作的,其实PS里一直都有这一功能的。
图层——排列——反向(选中多个图层才能使用)
那么来看下效果(为了演示效果,此处我设臵了快捷键): N个图层反向排列
快速替换内容
五、非线性历史记录
又是一个比较生僻的功能,不是很好描述,先看图吧: 上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说 无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭。新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
六、渐变窗口拉伸
不算冷,常玩PS的人应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
七、显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
八、钢笔橡皮带
一个很有意思的功能,下面两张对照图:
看到钢笔指针后面的小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数。
开启方法不能再简单:
上面这里,勾上橡皮带即可。
一、路径选择工具的优化(CC+)
本条是针对PSCC及以上版本的技巧【在PSCC发布之初本是没有这个功能的,后续的更新中才加上】,第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——尼玛怎么什么都能选。
事情是酱紫的,在CC中,Adobe将路径工具的级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习
惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能。
如上图,这回应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工具的自动选择。
通过这一设臵,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明。
二、创建副本
快捷键:Ctrl+J 拓展快捷键:Ctrl+Shift+J,【C】+J相信大家都已经知道,在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:
那么它的拓展呢?看下面:
依然很好理解,相当于在原功能基础上增加了剪切;那么问题来了!我们能用它来作甚?
这几天有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF。
1、最好选用路径选择工具中的【选择所有图层(CC+)】
2、选中图层,切换至路径选择工具
3、点选所需形状/路径,【C】+【S】+J
4、重复步骤3,直到拆分结束
很简单不是嘛,原理也很好理解,【恕我能力有限,在不使用插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知】,当然这一技并不仅仅局限于
拆分,更多的用法等待着你去发现。
三、编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到一个对齐技巧,在文中有说过—— 选区这个东西无论是选择还是对齐,其优先级都是凌驾于图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
我们画A、B、C三个图层并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为在Photoshop中,形状图层的边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了。
四、反向图层
快捷键:无
比较隐秘的一个技巧,不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?有的同学可能要说,一定有类似
的插件或者动作的,其实PS里一直都有这一功能的。
图层——排列——反向(选中多个图层才能使用)
那么来看下效果(为了演示效果,此处我设臵了快捷键): N个图层反向排列
快速替换内容
五、非线性历史记录
又是一个比较生僻的功能,不是很好描述,先看图吧: 上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说 无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭。新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
六、渐变窗口拉伸
不算冷,常玩PS的人应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
七、显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
八、钢笔橡皮带
一个很有意思的功能,下面两张对照图:
看到钢笔指针后面的小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数。
开启方法不能再简单:
上面这里,勾上橡皮带即可。
一、路径选择工具的优化(CC+)
本条是针对PSCC及以上版本的技巧【在PSCC发布之初本是没有这个功能的,后续的更新中才加上】,第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——尼玛怎么什么都能选。
事情是酱紫的,在CC中,Adobe将路径工具的级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能。
如上图,这回应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工具的自动选择。
通过这一设臵,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明。
二、创建副本
快捷键:Ctrl+J 拓展快捷键:Ctrl+Shift+J,【C】+J相信大家都已经知道,在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:
那么它的拓展呢?看下面:
依然很好理解,相当于在原功能基础上增加了剪切;那么问题来了!我们能用它来作甚?
这几天有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF。
1、最好选用路径选择工具中的【选择所有图层(CC+)】
2、选中图层,切换至路径选择工具
3、点选所需形状/路径,【C】+【S】+J
4、重复步骤3,直到拆分结束
很简单不是嘛,原理也很好理解,【恕我能力有限,在不使用插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知】,当然这一技并不仅仅局限于拆分,更多的用法等待着你去发现。
三、编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到一个对齐技巧,在文中有说过—— 选区这个东西无论是选择还是对齐,其优先级都是凌驾于图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
我们画A、B、C三个图层并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为在Photoshop中,形状图层的边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了。
四、反向图层
快捷键:无
比较隐秘的一个技巧,不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?有的同学可能要说,一定有类似的插件或者动作的,其实PS里一直都有这一功能的。
图层——排列——反向(选中多个图层才能使用)
那么来看下效果(为了演示效果,此处我设臵了快捷键): N个图层反向排列
快速替换内容
五、非线性历史记录
又是一个比较生僻的功能,不是很好描述,先看图吧: 上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说 无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后
历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭。新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
六、渐变窗口拉伸
不算冷,常玩PS的人应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
七、显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
八、钢笔橡皮带
一个很有意思的功能,下面两张对照图:
看到钢笔指针后面的小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数。
开启方法不能再简单:
上面这里,勾上橡皮带即可。
一、路径选择工具的优化(CC+)
本条是针对PSCC及以上版本的技巧【在PSCC发布之初本是没有这个功能的,后续的更新中才加上】,第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——尼玛怎么什么都能选。
事情是酱紫的,在CC中,Adobe将路径工具的级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能。
如上图,这回应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工具的自动选择。
通过这一设臵,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明。
二、创建副本
快捷键:Ctrl+J 拓展快捷键:Ctrl+Shift+J,【C】+J相信大家都已经知道,在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:
那么它的拓展呢?看下面:
依然很好理解,相当于在原功能基础上增加了剪切;那么问题来了!我们能用它来作甚?
这几天有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF。
1、最好选用路径选择工具中的【选择所有图层(CC+)】
2、选中图层,切换至路径选择工具
3、点选所需形状/路径,【C】+【S】+J
4、重复步骤3,直到拆分结束
很简单不是嘛,原理也很好理解,【恕我能力有限,在不使用插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知】,当然这一技并不仅仅局限于拆分,更多的用法等待着你去发现。
三、编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到一个对齐技巧,在文中有说过—— 选区这个东西无论是选择还是对齐,其优先级都是凌驾于图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
我们画A、B、C三个图层并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为在Photoshop中,形状图层的边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了。
四、反向图层
快捷键:无
比较隐秘的一个技巧,不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?有的同学可能要说,一定有类似的插件或者动作的,其实PS里一直都有这一功能的。
图层——排列——反向(选中多个图层才能使用)
那么来看下效果(为了演示效果,此处我设臵了快捷键): N个图层反向排列
快速替换内容
五、非线性历史记录
又是一个比较生僻的功能,不是很好描述,先看图吧: 上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说 无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭。新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
六、渐变窗口拉伸
不算冷,常玩PS的人应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
七、显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
八、钢笔橡皮带
一个很有意思的功能,下面两张对照图:
看到钢笔指针后面的小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数。
开启方法不能再简单:
上面这里,勾上橡皮带即可。
-
日语专业PS
FormanyyearsIhavefoundmyselffascinatedwiththedevelopmentandprogressionoflan…
-
航天工程PS英文版
航天工程aeronauticalengineeringAE1,SinceIwasyoungIhavealwayshadakeeni…
-
PS个人自述写作要点总结(本科)
PS写作要点美国大学申请,有些学校要求写几篇命题Essay,而有些学校则直接要求提供一篇PS。PS的要求也没有做出特别明确的规定,…
-
PS设计要求
课程设计任务书一、课程设计的目的及概述在该课程设计中,学生不仅要熟悉图形图像的数字格式,以及各个格式的异同点外,还要求对色彩理论在…
-
ps学习总结
快捷键:新建文件:Ctrl+N打开文件:ctrl+O填充前景色:Alt+delete填充背景色:Ctrl+delete前/背景色为…
-
PS选修课作业:学习photoshop心得
学习photoshop心得体会在没有学习这门课之前我一直都喜欢Photoshop,因为它是款非常强大的软件,能把平白无奇的画面变成…
-
怎么写好你的ps
一步步教你怎么写PS一PS是PersonalStatement的简称是我们申请美国研究生院的重要材料之一一份完美的PS有可能使你申…
-
优秀的出国留学ps范文样本
一篇优秀的出国留学ps范文英文2994下面是一篇全英文的出国留学ps范文是一篇优秀的展示真我型ARevealingLookatth…
-
ps范文及写法
FromaveryyoungageIhadaspirationsofbecominganengineerbecauseIwantedtobuildma…
-
一篇优秀的出国留学ps范文
一篇优秀的出国留学ps范文英文美利坚果壳20xx0407115143原文链接2994下面是一篇全英文的出国留学ps范文是一篇优秀的…