网页设计综合实验报告格式
华北科技学院计算机学院综合性实验
实 验 报 告
课程名称 网页制作A
实验学期 20## 至 2013 学年 第 一 学期
学生所在系部 计算机学院
年级 20##级 专业班级 计科B103
学生姓名 韩海艳 学号 201007014331
任课教师 邵铁君
实验成绩
计算机学院制
《网页制作A》课程综合性实验报告
开课实验室:信息楼基础六实验室 20##年 11月20日

第二篇:HTML标记的综合应用网页设计实验报告

学生实验报告
学 院: 软件与通信工程学院
课程名称: 网页设计基础
专业班级: 08软件与通信工程学院4班
姓 名: 陈贝贝
学 号: 0088225
学生实验报告

一、实验综述
1、实验目的及要求
实验目的:
通过用HTML语言进行编辑,使学生了解网站的制作流程;了解HTML表单标记的应用;了解HTML表格标记的应用;掌握HTML的基本概念、文档的基本结构;掌握HTML文档的结构、HTML设计文字排版;掌握HTML插入多媒体;掌握HTML基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。熟练掌握HTML中的常用标记的名称及用途。熟练掌握对HTML语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:
以个人独立完成的方式,完成一个用HTML语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件
带IE浏览器的计算机,Windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)
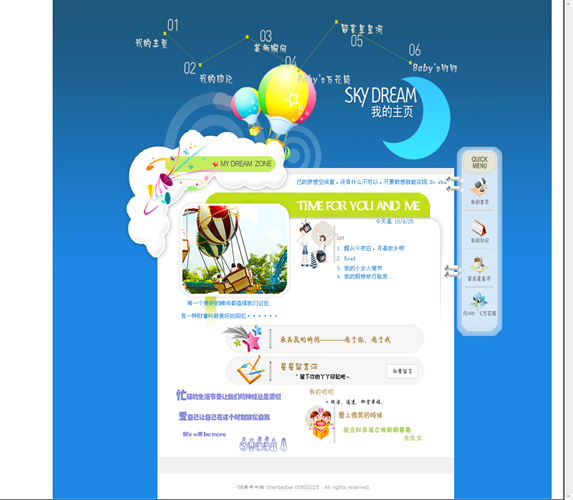
Step1:设计网站LOGO,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。LOGO是sky dream,寓意是我的梦游园。色彩主页是以蓝色为主,强调梦感。栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。Flash是自己修改的,花了一些力气。

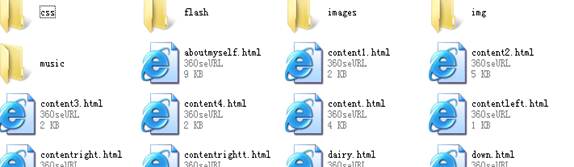
这里强调一下目录下文件夹的分类,不能出现中文,不然会无法显示。如图:

主页面index.html,然后依次建立分页面。
Step2:对网页设计框架,进行布局。
利用表格和框架。主页这里的布局,我主要是使用的表格布局,嵌套使用了div+css样式。
在日志列表下面,因为主要框架相同,就可以避免重复。部分演示如下:

每个部分的框架,要设计好,不然很容易出现混乱的状况。



Step3:使网站更加美观和多元化,使用了一些媒体元素和特效:
l 插入了音乐<embed src="music/Norah Jones - New York City.mp3" hidden="true"></embed>;
l 插入flash导航,使用<object classid="c" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="837" height="312">
<param name="movie" value="flash/flash.swf">
<param name="quality" value="high">
<embed src="flash/flash.swf" quality="high"pluginspage=" http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="837" height="312"></embed>
</object>
l 使用文字特效和图片滚动。利用的<MARQUEE behavior =“value” bgcolor =“color” direction =“value” height =“value” width =“value” loop =“value ” scrollamount =“value ” scrolldelay =“value” hspace=“value” vspace=“value”>滚动文字</MARQUEE>。
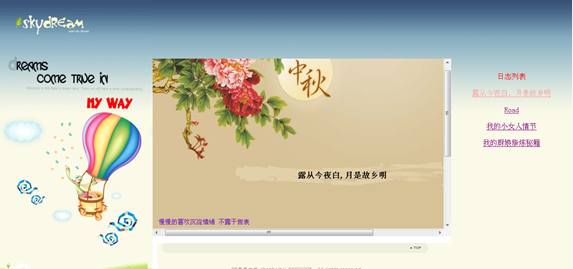
子页面效果预览
1. 留言板:运用了表单,按钮等元素。





三、结论
1.实验结果
实验结果:能在浏览器中运行,看到自己做的网站。
HTML标记的应用很重要,是构建页面的基本元素。
2.分析与讨论
A.有关于框架的,还在琢磨中。在日志快,除了内容不同,其余板式完全一致。但是框架出来的效果让人大跌眼镜,是我的技术比较生疏,效果不理想,框架一块有待提高;
B. 常见的问题总结
1、不要将所有文件都存放在根目录下,会造成文件管理混乱
常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,影响工作效率。另外,上传速度慢。服务器一般都会为根目录建立一个文件索引。当您将所有文件都放在根目录下,那么即使你只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。很明显,文件量越大,等待的时间也将越长。所以,尽可能减少根目录的文件存放数。
2、按栏目内容建立子目录
子目录的建立,首先按主菜单栏目建立。例如:企业站点可以按公司简介,产品介绍,价格,在线定单,反馈联系等建立相应目录。其他的次要栏目,类似what's new,友情连接内容较多,需要经常更新的可以建立独立的子目录。而一些相关性强,不需要经常更新的栏目,例如:关于本站,关于站长,站点经历等可以合并放在一个统一目录下。所有程序一般都存放在特定目录。例如:CGI程序放在cgi-bin目录。所有需要下载的内容也最好放在一个目录下。
3、在每个主栏目目录下都建立独立的images目录
为每个主栏目建立一个独立的images目录是最方便管理的。而根目录下的images目录只是用来放首页和一些次要栏目的图片。
4、目录的层次不要太深
目录的层次建议不要超过3层,维护管理方便。
5、不要使用中文目录
6、不要使用过长的目录
C、确定网站的链接结构
网站的链接结构是指页面之间相互链接的拓扑结构。它建立在目录结构基础之上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树状链接结构
类似DOS的目录结构,首页链接指向一级页面,一级页面链接指向二级页面。这样的链接结构浏览时,一级级进入,一级级退出。优点是条理清晰,访问者明确知道自己在什么位置,不会"迷"路。缺点是浏览效率低,一个栏目下的子页面到另一个栏目下的子页面,必须绕经首页。
2、星状链接结构
类似网络服务器的链接,每个页面相互之间都建立有链接。这种链接结构的优点是浏览方便,随时可以到达自己喜欢的页面。缺点是链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
四、指导教师评语及成绩:
成绩: 指导教师签名:
批阅日期:
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…
-
网页设计课程实验报告
浙江传媒学院网站设计课程实验报告课程设计名称网页设计与编程实训设计题目中小企业个体商业网站系部电子信息学院专业信息管理与信息系统学…
-
网页制作实验报告
华北科技学院计算机系综合性实验实验报告课程名称网页制作A实验学期20xx至20xx学年第1学期学生所在系部计算机系年级大三专业班级…
-
网页设计实验报告
河南城建学院《网页制作》课程设计报告学号:专业:姓名:题目:指导教师:设计时间:计算机科学与工程系20##年6月目录一设计目的..…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页设计实验报告书_范文
北京信息科技大学网页美术设计实验报告学院/系人文社科系学生姓名代俊丽专业行政管理学号20xx012299班级行政1001实验教师李…
-
网页设计实习报告范文
网页设计实习报告范文利用asp设计网的实习报告今年x月,我在超想电脑公司实习,本次实习主要是参加超想电脑公司给一个地税的办公自动化…
-
网页设计1-2实习报告
一、实习目的1.2.3.4.5.6.7.8.了解HTML文档结构;初步掌握基本标记的使用;能够运用文本编辑器制作简单网页。熟悉Fr…
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页制作实训报告
目录摘要1概述2主题介绍2制作目的及其方法2网站规划及其实现过程3系统结构图4网站制作的具体内容5主页的制作5分页的制作6背景音乐…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…