《《网页设计与配色 经典案例解析》 旭日东升》书中链接
《《网页设计与配色 经典案例解析》 旭日东升》书中链接
简单分类如下:
禅意花园网址
令人拍案叫绝的创意
?????? _ ??? ???? ??? ?????.
?????? 浙江透秀服饰有限公司
??? ? ?, ?? 雀巢咖啡中文网站
?iiCoke??.tw
?? 曼蝶莉
艾迪耐斯(ADDNICE)官方网站 伊利优酸乳我晒我滋味 古美整合营销_古美互动 互动营销整合服务商
飞科集团-FLYCO飞科
_______简单日子,如烟花般绽放_________ ????
Flash--绚 观唐云鼎官方网站 电影《画皮》官方网站
采丝妮 生而优雅 _
大公司的“范” 雀巢咖啡中文网站
来自索尼的Xperia?智能手机 - 索尼XPERIA智能手机(中国)
伊利优酸乳我晒我滋味
诺基亚官网 - 诺基亚官网提供诺基亚手机大全,诺基亚手机参数查询, 软件下载等服务 - 诺基亚 - 中国
? ?? ??, ????? ?????!
飞科集团-FLYCO飞科
中国三星电子 - 做中国人民喜爱的企业,贡献于中国社会的企业
音悦台高清MV
革新的显卡、处理器和多媒体解决方案全球供应商 _ AMD公司
超极本、笔记本、台式机、服务器、智能手机及嵌入式技术——英特尔?中国 微软中国官方网站:软件,云计算,安全,信息化,培训,下载 中国航空集团公司
人民日报-人民网
中国移动通信
???? ????? ????? ??? – ???? ????- ??? ??? ? ? ???? – ???? ???? - Motorola Republic of Korea ソニーモバイルコミュニケーションズ/Sony Mobile Communications
?????-??(IDEM)
自然堂官网_ 你本来就很美 ???
???.
配色
诺基亚官网 - 诺基亚官网提供诺基亚手机大全,诺基亚手机参数查询, 软件下载等服务 - 诺基亚 - 中国
?????(KIA Motors) ?? ??? 冇乜独立视觉
??????
诺基亚_Nokia_国外网站大全_你好网 雀巢咖啡中文网站
?? ????| ???_ ??? ???! ??!
来自索尼的Xperia?智能手机 - 索尼XPERIA智能手机(中国)
??????
????? ??
采丝妮 生而优雅 _ 北京网势广告有限公司
古谷惠(香港)时装公司--首页
?? ?? ??? ?? ????(Zyloric)
古美整合营销_古美互动 互动营销整合服务商
????? ???? - ??? ??? ?????
? ?? ??, ????? ?????!
?? ??? ????
时佳实业有限公司
????
布局 ?????? _ ??&?? ?? _ ??? E-BOOK ??????
ニッセイみらいフ?クトリー _ みんなのみらいを、みんなで創造し、みんなで共有する解放区! ????????? 好工作上智联招聘 雀巢咖啡中文网站
???? ?????
来自索尼的Xperia?智能手机 - 索尼XPERIA智能手机(中国)
???? ????? ?? T world 沙宣官网
领城互动-成都做网站建网站公司_成都网站建设_成都网页制作设计.找成都网络公司,认准领城互动
温州市咏唐盛世网络科技有限公司--温州网络公司,温州网站设计公司,温州网页制作公司,温州网站建设公司,温州网页设计公司,温州专业网站制作公司,温州专业网站设计公司 ??????? ????
????? G-CARD
《《网页设计与配色 经典案例解析》 旭日东升》网页
?????? _ ????? ???
??????
月(坨)岛欢迎您
???? ???? ??? ?????.
?????? _ ??&?? ?? _ ??? E-BOOK
害獣駆除の基礎知識 30代から始める資格!
本色酒吧_TrueCOLOR
さ行|Hongluohuドットコム
?????(?) - ??? ??? ??? ???????
必胜客中国#!handler_home.ashx_&tagid=&proid=
???? ????? ?? T world
??? ??? ???? NAAMCLINIC(???????)???. 重要☆マンションリフォームの注意点 安徽麦堡食品工业有限公司 千龙新闻网
古古翡翠 灵气凝聚 天意琢成 厦门经济特区房地产开发集团有限公司
???? ??? ?????. 上上城
イト
【免费扎金花平台】 扎金花洗牌发牌讲解 扎金花打牌技巧
?? ?????
????? 深圳市多门数字科技有限公司
天鹅堡- 一克拉钻石批发;一克拉GIA钻石订制
?????-???, ???? ???? ???, ?????? ? 4? ??+500? ??, ??? ???? ???? ??!
??????-???
? ????? ?? ?? ?????. ?
第二篇:网页设计配色应用实例剖析——灰色系
网页设计配色应用实例剖析——灰色系
灰色介于灰色和白色之间,中性色、中等明度、无色彩、极低色彩的颜色。灰色能够吸收其他色彩的活力,削弱色彩的对立面,而制造出融合的作用。
灰色是一种中立色,具有中庸、平凡、温和、谦让、中立和高雅的心理感受,也被称为高级灰,是经久不衰、最经看的颜色。
任何色彩加入灰色都能显得含蓄而柔和。但是灰色在给人高品味、含蓄、精致、雅致耐人寻味的同时,也容易给人颓废、苍凉、消极、沮丧、沉闷的感受,如果搭配不好页面容易显得灰暗、脏。
从色彩学上来说,灰色调又泛指所有含灰色度的复合色,而复合色又是三种以上颜色的调和色。色彩可以有红灰、黄灰、蓝灰等上万种彩色灰,这都是灰色调,而并不单指纯正的灰色。
下面我们根据灰色搭配不同的颜色所表现出的视觉特性,做一些不同的举例分析。
→ 灰色网页(明度浅灰色)例图:

灰色系分析:(明度浅灰色)
从页面所呈现的明度色调来看,整个页面偏浅灰色调,柔美高雅的灰调子。
主色调及背景色是接近于明度白色且非常浅的灰调,辅色调的灰调子明度上较主色调稍深些,另一辅色调为白色。
RGB模式显示点睛色红色R217及G9来看不是正红色,在如此灰调子的页面来看,如果不参考RGB模式肉眼几乎看不出来。如果没有点睛色的加入整个页面呈毫无生气的灰色系,略有些脏的感觉,平淡且乏味,没能使大家对它产生过多的印象。红色的特性把以上的这些平淡的感受打破了,让人愿意细品灰色所带来的悠长韵味。
HSB模式的B也能看出浅灰色在明度上较高,部分渐变的深灰色在页面上所占用的面积也不少,另一点睛色黑色的作用就是使明度色阶跨度加深、明确,整个页面呈现灰蒙蒙的感觉得以减弱。
结论:
该页面整个看起来也可以说只有两种色彩搭配,即非色彩系黑白灰和色彩系红色,页面显得非常简洁而含蓄。点睛色的加入减少了非色调浅灰色有可能产生的单调感觉。 灰色网页(同类灰色系:灰色+橙色)例图:

灰色系分析:(同类灰色系:灰色+橙色)
该页面主要以大面积的灰色系列为主,主色调为背景色非常明确。部分灰色只在明度上加深了,增强灰色的空间感。
从RGB所呈现的均衡数值及HSB模式的HS都为零来看,主色调的浅灰色属于非常
纯净的非色彩,没有掺杂其他色系进去。而辅色调的两个模式上就有些差异,HSB模式的H显示180度色相上偏青蓝色,有及其微弱的饱和度,明度也较低。点睛色壬獺SB显示为正桔红色且饱和度和明度都为100%,应该是及其耀眼的颜色,然而在大面积背景主色调下,此种耀眼的颜色得到缓解,这正是与灰色的配色后显示出灰色最强烈的特性--削弱缓和刺激耀眼的颜色。
点睛色橙色和白色点缀下打破了平面平淡的配色格局,眼前顿时一亮的感觉。
结论:
灰色调非色彩所构成的页面颇具有独特的魅力,整个页面呈现出平稳缓和的气质。两个点睛色橙色和白色起到调动配色页面的作用。
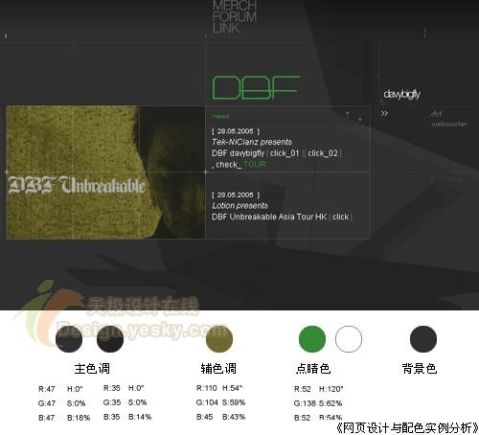
灰色应用(同类灰色+多种颜色)网页例图:

灰色系分析:(同类灰色+多种颜色)
这是一个灰色阶变化较多的页面,形成较有节奏块面分明的韵律美感。这一变化改善了灰色容易形成的呆板单调特性。
从HSB模式数值来看,主色调辅色调都是非色彩的正灰色,没有掺杂其他色彩进去。点睛色黄色、绿色H数值上显示有些色相偏移都略向暖色色环靠拢,这两颜色的特性是属于较显眼的颜色。另外两点睛色粉红和粉蓝色在色相上已经较接近于正色系,明度较高饱和度降低。这四种颜色尽管所使用的面积非常少,但结合了面积上相对使用较多的非色彩白色,让整个页面配色雅致的同时不乏生动活跃。
结论:
不同灰色背景的变化,前景使用面积较少的纯净色点缀,这几种颜色还同样出现在右上角产生平衡色彩的呼应作用,整个页面产生雅致和谐的视觉美感。
灰色配色(灰色+对比色)网页例图:

灰色系分析:(灰色+对比色)
从RGB和HSB模式上可看出主色调不是纯正的非色系,里面掺杂了其他色彩,肉眼识别及H色相为32范围上都能看出含有微弱的黄色调在里面,S13%B46%分别显示该种颜色含浓重的灰色,有少量的黄色加入结合整个页面的配色是比较调和的搭配。辅色调则是运用了比较正的浅灰色。
点睛色主要是一组橙色、蓝色对比色构成,从双方的H色相上也能看出来。RGB模式上看到这两种颜色都或多或少的掺杂了其他的颜色在里面,所以明度纯度上呈灰色阶倾向。另一点睛色浅黄色相上呈现正黄色,但由于明度非常高因此色彩呈不饱和状态,尽管如此在主色调灰色的背景下还是比较突出的。
结论:
该页面依旧以灰色为主导位置,虽然主色调灰色少量掺杂了黄色,与页面其他黄色色彩元素较统一调和。点睛色主要是以两对比色做主导,相对其他颜色饱和度较高且面积使用得不少,较响亮和突出产品目的。在主色调灰黄色特性掌控下却也到达醒目又和谐的目的。 灰色配色(灰色+青蓝色)应用网页例图:

灰色系分析:(灰色+青蓝色)
肉眼看上去已经能识别到了深灰色主色调有青蓝色倾向,从HSB模式上能够看到色相为180度,该深灰色饱和度和明度都比较低。
点睛色是浅青蓝色,HSB模式H色相所呈现的色相与主色调的数值一致,属高明度低饱和度色系。
主色调是明度较低的深灰色,是属于较沉闷的颜色;而点睛色是浅青蓝色,在深灰色的背景下略呈现有些暗淡,并没有改善和带来明快的感觉,辅助色是白色大面积的介入而因此使得整个页面得到一定的透亮缓解,这是该页面至关重要的一色。
结论:
该页面用色不多,深灰、浅青蓝、白,但合理的运用这三种颜色的配色角色,能使页面焕发与众不同的气质魅力。
灰色配色(灰色+棕黄色)应用网页例图:http://

灰色系分析:(灰色+棕黄色)
主色调是由两种明度较接近的灰色构成。从RGB和HSB模式上能看到这两种灰色属于纯正的非色彩,没有其他的颜色掺杂进去。
辅助色为复色,我们知道复色是由两种间色或者原色和间色混合产生,通常所混合产生的颜色色相不明显,当某种颜色所占的比重大时,该颜色的色相才相较突出。从H色相上看颜色稍偏黄色,由于混合其他颜色且明度较低,因此呈棕黄色。复色棕黄色在背景深灰的衬托下低调不张扬,能很好的与之融为一体。
点睛色H显示120度是正绿色。该绿色选择了明度适中纯度不高的配色,既表达了主题又能与整个页面灰调子很好的调和一起。另一点睛色白色让所有的颜色的特性都得以很好的发挥并起到拉开色阶层次的作用。
结论:
深灰色具有谦虚、平凡、沉默、中庸、寂寞、忧郁、消极的心理感受。
主色调主要集中在背景的运用和变化上,增强页面的空间感,视觉元素颇有时尚现代的气息,与前景的色彩明度纯度稍有变化又在视觉上达到风格统一。
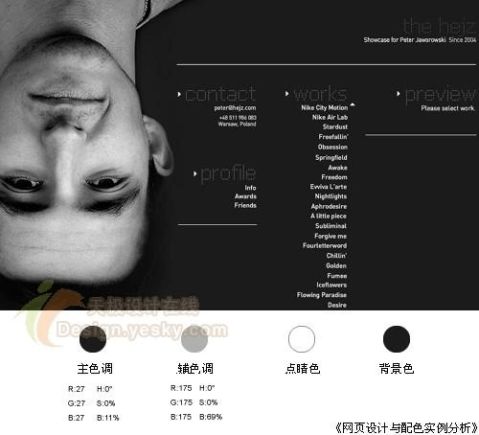
灰色配色(无彩色搭配)应用网页例图:

灰色系分析:(无彩色搭配)
就像回到了古老的黑白照年代。初看该页面容易把背景的深灰色误认为是黑色,再仔细观看就感觉到了此种深灰色不凡的作用,假如背景色使用了黑色,页面的主体人物和空间感的相互作用就变得僵硬且呆板。
从RGB和HSB模式上可知主色调深灰色为纯正的非色彩,明度很低。但与人物的毛发对比下就能看出它们明度之间的差异。
辅助色这里取的是照片的肤色,也是纯正的浅灰色,该人物占据了该页面三分之一的面积,主次鲜明。
尽管点睛色是明度最高的白色,但是由于只在小文字上的小面积使用,因此只起到了点缀一下页面细节突显主次关系的作用。
结论:
根据前面最初讲的网页应用部分的第一节色调,主色调、辅色调、点睛色所使用的面积比例来看,该页的例子得到了很好的诠释。
由于该页面是非色彩黑白灰构成,页面配色分析就变得简单化了不少,因此在其他页面实例里出现的主色调、辅色调、点睛色不同的色彩内敛与张扬的特性在这里也就涉及不到了。
本部分小节:
● 灰色谦和内敛的特性决定了不同明度的灰色扮演的是辅佐陪衬的角色。
● 非色彩就是没有彩度的颜色,而灰色相对黑色、白色要多些变化,因为它能的通过
明度来表达不同的性格特征。
● 灰色与其他彩度色彩搭配时能降低张扬耀眼的颜色,调和色彩的方法之一。两种或两种以上的色彩混合,如能配上灰色,这两个色调本身必能相互调和。
● 以上的例子中不难看出,都是非色彩系灰色为主色调点缀极少面积的色彩系,色彩运用的面积反差越大,页面所呈现的独特魅力也就越强烈。灰色的特性在于能把刺激耀眼的颜色柔和化,这将是调和多个页面配色的利器,但要也要注意不同明度灰色所起到的配色作用,不同明度的灰色搭配不同的彩度颜色时,所得到的结果差别是很大,根据整体页面配色应在灰色明度上要反复的调整。
● 无彩度的黑白灰不同面积的使用,相对彩度色系来说是比较容易的颜色搭配,且能包容所有的彩度颜色。
-
网页设计计划书 08
网页设计计划书班级:11级国本四班姓名:党**学号:110****0408一、网站题目飞跃电子产品公司二、网站主题风格网站主要以蓝…
-
我的网页设计策划书
ltlt网页设计与制作gtgt实践作业网站设计策划书文学与传播学院新闻0901网站设计策划书一网站定位A内容决定形式因为我要做的网…
-
网页设计策划书
网页设计策划书一、项目立项背景:1.当今市场分析:在当今这个电子商务如此发达的市场经济环境下,越来越多的人不愿意走出家门而是更依赖…
-
网页设计策划书
网页设计策划书一网站名称绿色的灵动二主题思想让原创精神穿越人群在绿色的灵动中寻找创意三个人分工1主页制作谢龙李金洪王海灏环艺四班2…
-
关于网站设计的策划方案(范文)
网站建设策划书21世纪是一个信息时代互联网把企业驰入了全球信息高速公路让企业信息通过互联网通达世界各个角落企业通过互联网发布企业最…
-
企业网站建设的方案书(范本)
网站建设的策划书21世纪是一个信息时代企业通过互联网发布企业最新的商业信息供全球检索以此来宣传自己的企业宣传企业的产品宣传企业的服…
-
介绍网页设计的一个成功的例子和经典的案例,是初学者的福音。最新版
JOB网站需求说明JOB版本20xx0920编制审核批准CopyRightbySharp20xx年09月20日i网站需求规格说明书…
-
第二章 电子商务网站的建设与维护案例20xx
一单项选择题本大题共20小题每小题1分共20分在每小题列出的四个备选项中只有一个是符合题目要求的请将其代码填写在题后的括号内错选多…
-
关于进一步做好二级网站建设的通知
关于进一步做好二级网站建设工作的通知各系中心各部门校园网是学校重要的宣传窗口为进一步提升校园网二级网站的建设水平和服务能力充分发挥…
-
《新建网页──丰富网站的内容》教学设计
新建网页丰富网站的内容教学设计教材使用宁教厅审定山东教育出版社出版软件FrontPage20xx适用年级8年级上册适用单元网页制作…