《网站建设与管理》实训报告 IIS6下虚拟主机的搭建
西昌学院
汽车与电子工程学院
《网站建设与管理》实训报告
专 业:
班 级:
姓 名:
学 号:
指导老师:
实训题目二:IIS6下虚拟主机的搭建
实训目的与要求:
1.搭建两台对应同一个ip的虚拟主机。
2.实现从外网访问这两台虚拟主机的主页。
实训环境或器材、原理与说明:
环境或器材:PC主机
 实训内容及步骤:
实训内容及步骤:
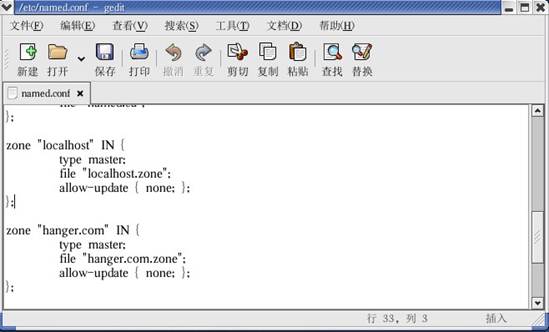
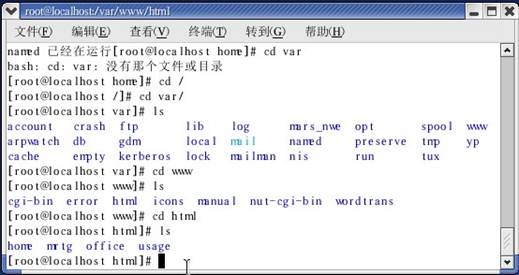
1.named.conf的配置---添加hanger.com正向解析域

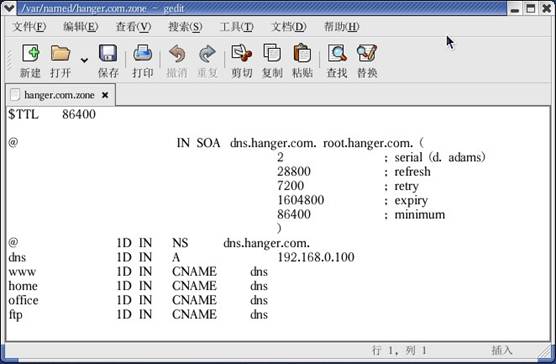
2.建立正向解析域hanger.com

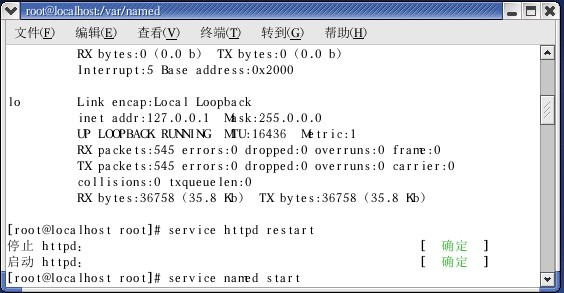
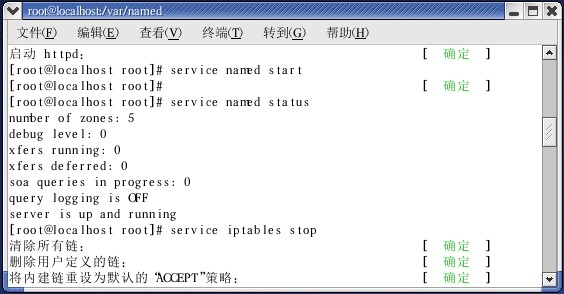
3. 重启DNS服务器和Web服务器并关闭防火墙


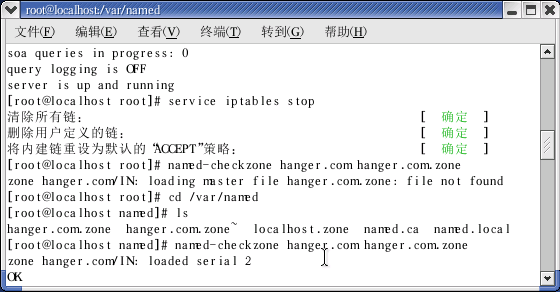
4、测试DNS的配置文件是否配置正确

配置成功!
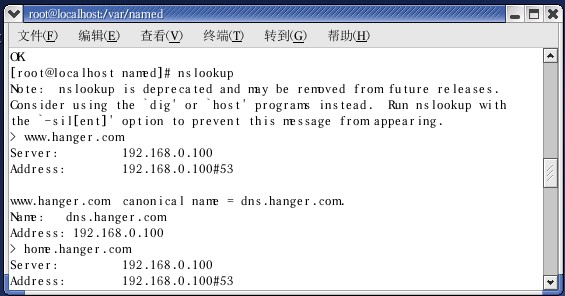
4.测试DNS服务器是否可以进行域名解析

解析成功!
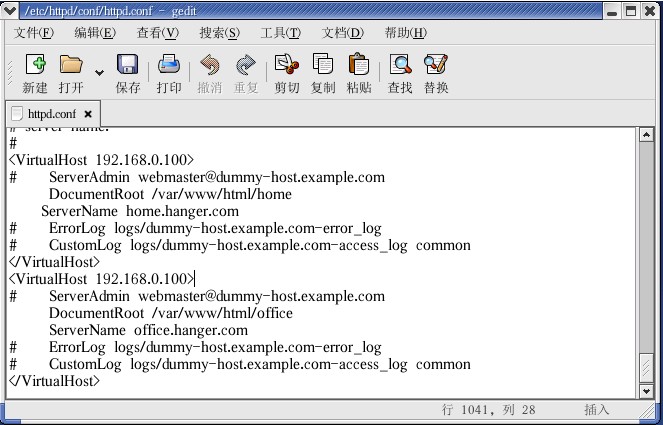
5.配置httpd.conf文件,建立两个虚拟主机

6.为虚拟主机创建主页目录:分别为 /var/www/html/home
和/var/www/html/office

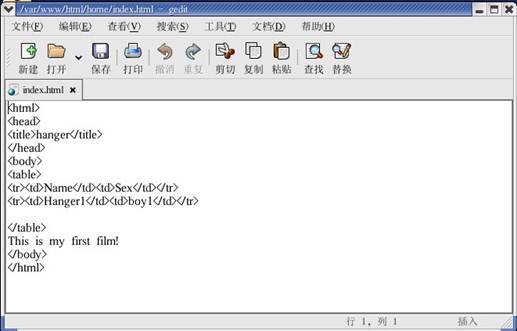
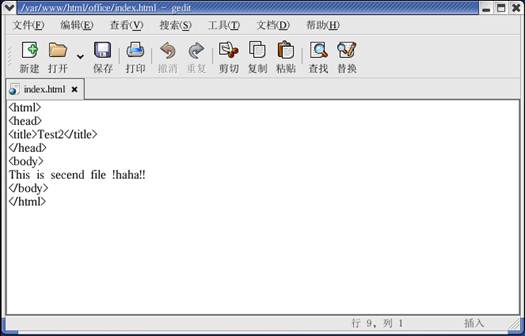
7.在/var/www/html/home和/var/www/html/office下创建分别创建主页


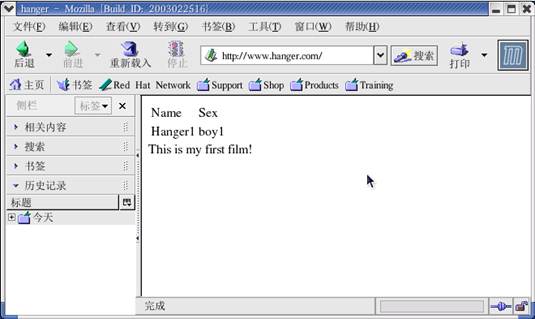
8.通过外网访问域名www.hanger.com

第二篇:网站建设实训报告模版
网站建设与维护实训报告
网站名称:09级计算机网络技术班
姓 名: 申亚平
学 号: 2009130260
专业类别: 计算机网络
所属院系:陕西广播电视大学
指导老师: 宋老师
20##年 10 月 12 日
目 录
摘 要............................................................................................................ 1
1.网站简介.................................................................................................... 3
1.1 网站内容简介................................................................................... 4
1.2 网站架构图...................................................................................... 4
1.3 网站建设的目标............................................................................... 4
2. 网站建设工具和数据库介绍....................................................................... 4
2.1 IIS简介及建站方法............................................................................ 4
2.2 Dreamweaver简介............................................................................. 4
2.3 Access介绍....................................................................................... 4
2.4 HTML介绍......................................................................................... 4
3. 网站功能模块介绍..................................................................................... 5
3.1静态页面模块.................................................................................... 5
3.2 Vbscript展示模块.............................................................................. 6
3.3动态页面模块.................................................................................... 6
4. 动态页面设计.......................................................................................... 11
4.1数据库、表设计及表间的关系.......................................................... 11
4.2 动态页面前台页设计....................................................................... 12
4.3 动态页面增加信息的设计................................................................ 12
4.4 动态页面删除信息的设计................................................................ 12
5. 网站实际架构图........................................................................................ 8
5.1网站主页面设计展示........................................................................ 16
5.2分界面设计展示............................................................................... 17
5.3.网站调试......................................................................................... 29
6.全文总结.................................................................................................. 29
摘 要
本报告中建设的网站是网站建设与维护课程的实践环节,通过20个课时的实践,我实现了一个09级计算机网络技术班的网站,通过此网站的建设,我掌握了html语言中常用的网页制作方法,通过IIS进行网站部署和发布,通过vbscript脚本动态效果实践,了解了添加网页动态效果的方法,熟悉了ASP建站环境,并通过简单程序设计与Access数据库设计实现了网页信息动态显示、添加、删除的功能。
本网站展示了3个模块,分别是导航栏目,HTML练习页面,动态页面。其中
导航栏目是静态页面,HTML练习页面是动态效果, vbscript脚本是动态页面。
最后,本网站在服务器上发布,可以通过http://219.144.245.52/shenyaping来访问,实现了本课程要求的简单类型网站建设的目标。
第一章 网站简介
1.1 网站内容简介
我建设的网站是一个关于09级计算机网络技术班的网站,网站包括了班级介绍,成员介绍,班级特色,班级活动。
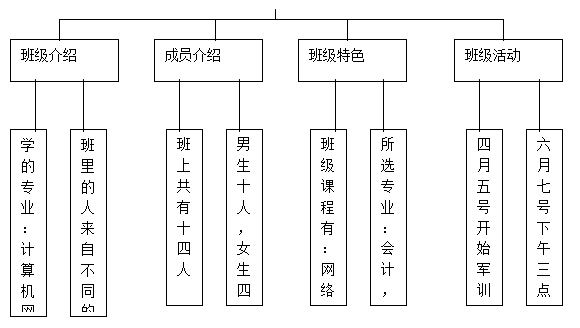
1.2 网站架构图


1.3 网站建设的目标
本网站通过静态页面和asp动态页面技术的建设,清晰、生动地展现了09计算机网络班的风采,从网站中可以看到专业信息,课程信息、学生信息、班级信息、班级活动,达到了通过互联网全面了解陕西电大成教学院09计算机网络班的风采。
第二章 网站建设工具和数据库介绍
2.1 IIS简介及建站方法
是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。最初是Windows NT版本的可选包,随后内置在Windows 20##、Windows XP Professional和Windows Server 2003一起发行,但在Windows XP Home版本上并没有IIS。
建站的方法:安装Internet信息服务,单击“开始”——控制面板——添加或删除工具——添加删除Windows组件——web应用程序服务器——详细信息——internet信息服务(IIS)
2.2 Dreamweaver简介
Dreamveaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化王亚开发工具,利用它可以轻而易举的著作出跨越浏览器限制的充满动感的网页
2.3 Access介绍
Microsoft Office Access(前名 Microsoft Access)是由微软发布的关联式数据库管理系统。它结合了 Microsoft Jet Database Engine 和 图形用户界面两项特点,是 Microsoft Office的成员之一。其实Access 也是微软公司另一个通讯程序的名字,想与 ProComm 以及其他类似程序来竞争。可是事后微软证实这是个失败计划,并且将它中止。数年后他们把名字重新命名于数据库软件
2.4 HTML介绍
文本标记语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:
1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因
2.5 ASP简介
VBScript是Visual Basic Script的简称,即 Visual Basic 脚本语言,有时也被缩写为VBS。是asp动态网页默认的编程语言,配合asp内建对象和ADO对象,用户很快就能掌握访问数据库的asp动态网页开发技术。
第三章 网站功能模块介绍
3.1静态页面模块
本模块在建设中包含了4个静态页面,采用了框架结构来部署。
基本框架页面包含4个部分,分别是:
1、top页
此页面包含了班级标题,页面名称为:top
采用了html中标题展示:如:<h1>我的09计网班级</h1>
2、left 页
此页面包含了班级页面导航,页面名称为:left
采用了html中导航栏目展示:如:<body>班级介绍</body>
3、main页

此区域包含了4个页面,分别有:班级介绍,成员介绍,班级特色,班级活动。
采用了html中表格、超链接、插入图片等展示:
如:
4、frameset页

这是整个静态页面的框架页,是静态页面的主体。
3.2动态页面模块
在本模块,采用了asp+access的动态展示学生信息的技术,数据库包括一个class的库,库中包括student表,表中包括了7个字段。前台显示部分页面包括 index.asp, 链接数据库页面包括conn.asp;后台信息管理包括添加信息页面add.asp、add_new.asp,删除信息页面del.asp. delfront.asp。
Asp页面中都采用了vbscript编程技术和SQL语句,通过网页来执行对数据库的操作。
第四章 动态页面设计
4.1数据库、表设计及表间的关系
本站数据库设计包含一个数据库,名称为:class
库中包含一个表,名称为:student
表的设计为:可文字表示,也可截图,如下:

图1 数据库表的设计图
4.2 动态页面前台页设计(前台连接及显示数据库信息的代码)
前台页面包括index.asp,和数据库链接页面conn.asp
1、index.asp关键代码
1〉链接库中student信息表的操作。
<%
set rs=server.createobject("adodb.recordset")
rs.open "select * from studentinfo",conn,1,1
%>
2〉对表中每个记录遍历查询的操作。
<%
if rs.eof and rs.bof then
response.write("暂时没有数据")
else
do while not rs.eof
%>
2、conn.asp关键代码
<%
set conn=Server.CreateObject("ADODB.Connection")
DBPath = Server.MapPath("class.mdb")
conn.Open "provider=microsoft.jet.oledb.4.0;data source="&dbpath
%>
4.3 动态页面增加信息的设计(添加信息的代码)
信息添加页面包括显示添加信息页add.asp,和代码执行页面add_new.asp
1、add.asp关键代码
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加信息页面</title>
<form name="form1" method="post" action="add_new.asp">
名字 <input type="text" name="name"><br><br>
地址 <input type="text" name="address"><br><br>
邮政编码<input type="text" name="code" ><br><br>
电子邮件<input type="text" name="email" ><br><br>
生日<input type="text" name="birth" ><br><br>
昵称<input type="text" name="nick" ><br><br>
照片<input type="text" name="photo" ><br><br>
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</form>
2、add_new.asp关键代码
<!--#include file="conn.asp"-->
<%
name=request.form("name")
address=request.form("address")
code=request.form("code")
email=request.form("email")
birth=request.form("birth")
nick=request.form("nick")
photo=request.form("photo")
exec="insert into studentinfo(名字,地址,邮政编码,生日,电子邮件,昵称,照片)values('"+name+"','"+address+"','"+code+"','"+birth+"','"+email+"','"+nick+"','"+photo+"')"
conn.execute exec
conn.close
set conn=nothing
response.redirect "index.asp"
%>
4.4 动态页面删除信息的设计
信息删除页面包括del.asp,和del_front.asp
1、del.asp关键代码
<!--#include file="conn.asp"-->
<%
exec="delete * from studentinfo where id="&request.querystring("id")
conn.execute exec
conn.close
set conn=nothing
response.redirect "delfront.asp"
%>
2、del_front.asp关键代码
<%@LANGUAGE="vbSCRIPT" CODEPAGE="936"%>
<!--#include file="conn.asp"-->
<body>
<%
set rs=server.createobject("adodb.recordset")
rs.open "select * from studentinfo",conn,1,1
%>
<table width="756" height="32" border="0" align="center" cellspacing="1" bgcolor="#999999">
<tr bgcolor="#FFFFFF">
<td width="100" height="30">名字</td>
<td width="109">地址</td>
<td width="112">邮政编码</td>
<td width="127">电子邮件</td>
<td width="95">生日</td>
<td width="66">昵称</td>
<td width="58">照片</td>
<td width="64">删除选项</td>
</tr>
</table>
<%
if rs.eof and rs.bof then
response.write("暂时没有数据")
else
do while not rs.eof
%>
<table width="756" height="33" border="0" align="center" cellspacing="1" bgcolor="#999999">
<tr bgcolor="#FFFFFF">
<td width="99"><%=rs("名字")%></td>
<td width="112"><%=rs("地址")%></td>
<td width="111"><%=rs("邮政编码")%></td>
<td width="125"><%=rs("电子邮件")%></td>
<td width="96"><%=rs("生日")%></td>
<td width="64"><%=rs("昵称")%></td>
<td width="59"><%=rs("照片")%></td>
<td width="65"><a href="del.asp?id=<%=Rs("ID")%>">删除</a></td>
</tr>
</table>
<%
rs.movenext
loop
end if
%>
<%
rs.close
set rs=nothing
conn.close
set conn=nothing
%>
第五章 网站实际展示图
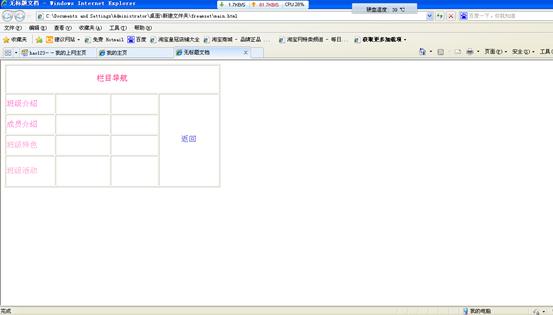
5.1网站主页面设计展示(截图展示并说明)
主页面展示:
图2 班级展示主页面
5.2分界面设计展示(截图展示并说明)
分页面一:班级介绍页面

分页面二:成员介绍页面
等等
动态设计后台管理页面
前台显示页面:

图3 动态信息显示页
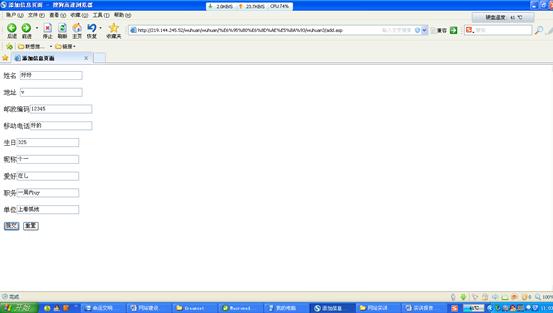
添加信息页面
:
图4 动态添加信息显示页
删除信息页面

图5 动态删除信息显示页
5.3.网站调试(调试网站遇到的问题,怎么解决的)
网站建设过程中,遇到了几个问题
1
2
3
怎么解决的:
第六章 总结
在本次实训过程中,我通过对…………地学习,掌握了……技术,实现了…………网站,但是,有……问题还不熟悉,需要……的改进。网站还有……的预想,会在以后的学习中进一步完善。
参考文献:
1、 Asp网站建设书籍或课本名称
2、 www.w3school.com.cn 百度文库等等
3、 ……
-
20xx网站建设实训报告
网站建设实训报告专业:电子商务姓名:XXX学号:XXX指导老师:XXX一、实训目的本次实训主要是为了是我们能够充分的把所学的理论知…
- 关于网站建设的实习报告
-
网站建设实习报告
实习报告李立阳一实习班级二实习时间20xx20xx第1学期12151224三实习指导教师四实习地点校内电子商务实训室310五实习目…
- 《网站建设》课程实验报告
-
网页设计实训报告
网页设计实训报告实训目的3实训项目3实训步骤4设计代码5心得体会6自我评价7参考文献8实训报告实训目的1通过综合实训进一步巩固深化…
-
网络管理员实习报告
学院:山西警官职业学院专业:计算机科学与技术(信息安全)学号:姓名:一、实习目的熟悉电脑维护的流程,可以独立、熟练地维护电脑,专业…
-
网络管理员实习报告
网络管理员实习报告一、实习目的熟悉电脑维护的流程,可以独立、熟练地维护电脑,专业网络布线、ftp信息服务器日常维护、www服务器日…
-
寒假大学生网络管理的实习报告(1)
寒假大学生网络管理的实习报告时间过得真快,转眼间,短短两周的实训生活已悄然过去几天了,然而实训的过程还历历在目。实训期间,让我学到…
-
网络管理员实习报告
实习报告专业:计算机科学与技术班级学号:09210110202姓名[实习时间]20xx年x月x日至今[实习地点][实习目的]这是一…
-
网络管理员实习报告
网络管理员实习报告随着国家普及大学阶段教育的深入,每年都有大量高素质人才走出校园,迈向社会。而自己成为其中的一员,刚刚出校门找实习…
-
网络管理员实习总结报告书
河北软件职业技术学院毕业实习报告系部名称:网络工程系专业:计算机通信年级、班级:09级2班姓名:蒋彩彩学号:092345009指导…