数据库课程设计报告_人事管理系统1
课程设计报告书
专 业: 信息管理与信息系统
课程设计名称: 《数据库原理及应用》
题 目: 人事管理系统
班 级: XXXXXXX
设 计 者: XXX
完 成 时 间: 20##-06-18
一:需求分析
通过实际调查,要求本系统具有以下功能:
1)良好的人机界面
2)要求实现一定的权限管理
3)方便的数据查询功能
4)方便的添加,删除和修改数据功能
二:开发工具选择
本系统采用SQL Server 2005创建后台数据库,前台开发工具利用Visual Studio 2005进行开发,同时运用一定C#语言的辅助
三:系统功能设计
要设计一个完备的企业人事管理系统,需涉及大量的信息,因目前还未涉及C#语言的学习,只能简化系统设计,只选取与企业基本信息紧密相关的部门信息,员工信息以及考勤信息等进行管理。具体规划的模块如下:
1)部门信息管理:包括部门信息的查询,修改,添加,删除等功能
2)员工信息管理:包括员工基本信息的查询,修改,添加,删除等功能
3)考勤信息管理:包括考勤信息的录入,查看等功能
四:系统功能设计
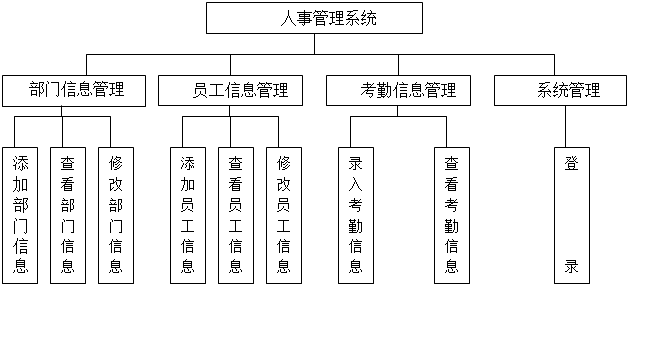
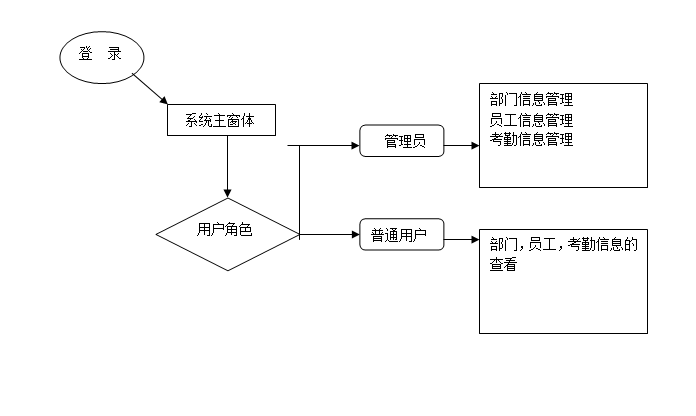
根据功能的关联关系,将功能细化为下图所示的功能结构图(图1),其业务流程如图(2)所示。

图(1)

图(2)
五:系统数据库设计
1:实体E-R图
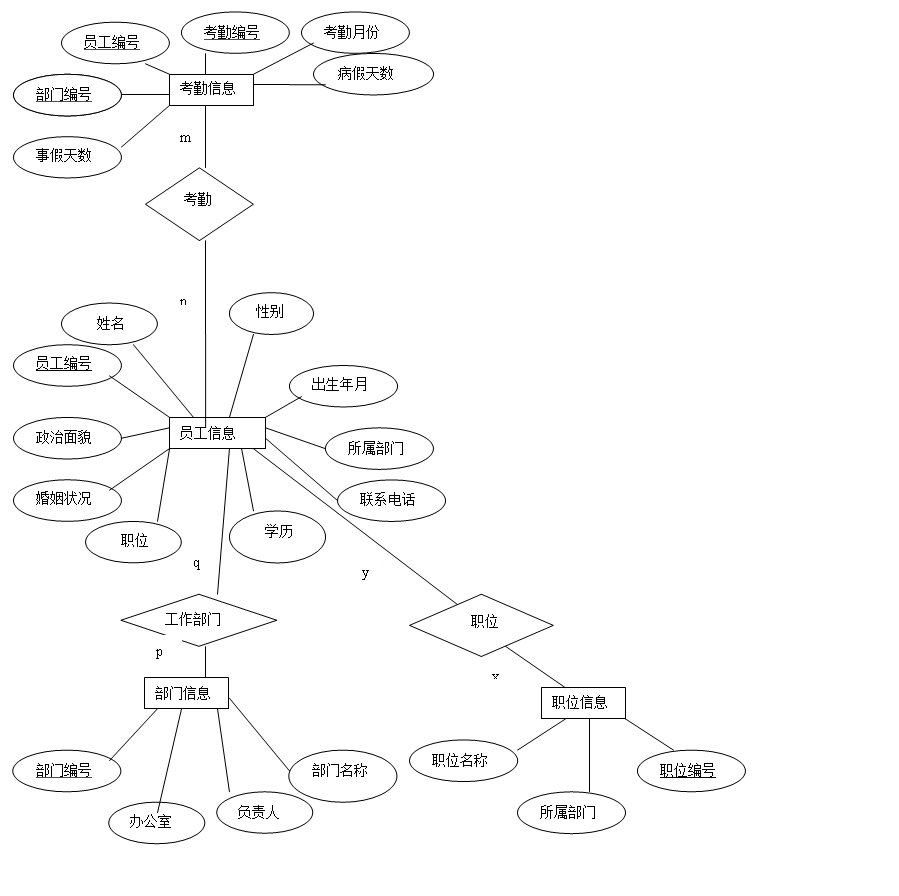
根据人事管理系统的系统分析与功能设计,人事管理系统中主要包括部门信息实体,员工信息实体,职位信息实体,考勤信息实体等,下面为它们的E-R图:


 实体E-R图
实体E-R图
2:由实体E-R图得到的关系模式如下:
员工表(员工编号 姓名 性别 职位 学历 所属部门 联系电话 出生年月 政治面貌 婚姻状况)

部门表(部门编号 部门名称 负责人 办公室)

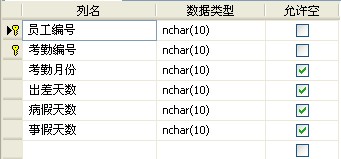
考勤表(员工编号 考勤编号 考勤月份 出差天数 病假天数 事假天数)

职位表(职位编号 职位名称 所属部门)

婚姻表(员工编号 婚姻状况)

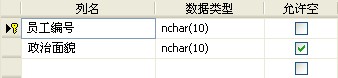
政治面貌表(员工编号 政治面貌)

(说明:以上关系模式达到第三范式)
3 数据库关系图:

六:前台界面设计
1 创建项目
启动程序“Microsoft Visual Studio 2005”,创建项目,创建文件夹。
2 模板页设计
添加新项——选择母版页,命名为MasterPage.master,添加一行两列的table,将模板编辑区拖入右边单元格中,在左侧单元格中
添加treeciew控件,建立如图所示的目录树

再创建一模板页保存为MasterPage2.master,雷同上述操作建立如下图所示的母版页:

3.查看部门信息窗体
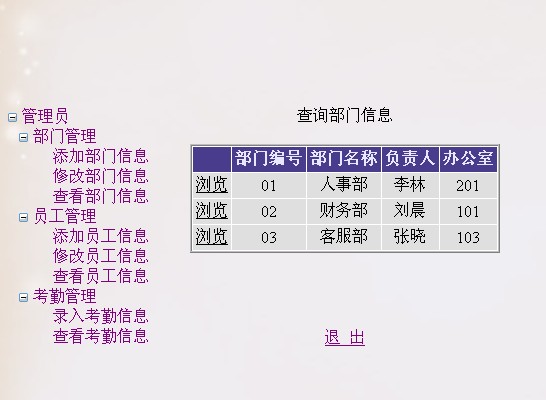
添加一应用模板一的web窗体,命名为ckbm.aspx,在编辑区中输入相应文本,配置数据源,并添加gridview和detailsview控件,建立如下图所示窗体,实现部门信息的查看:

4.修改部门信息窗体
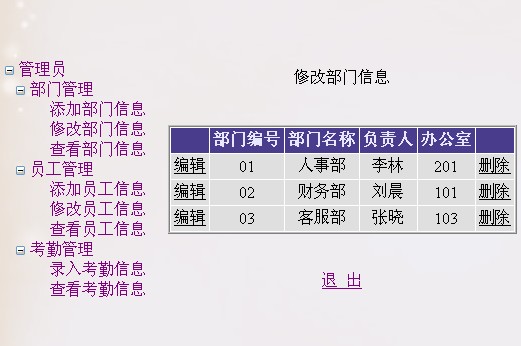
添加一应用模板一的wen窗体,命名为xgbm.aspx,在编辑区内输入相应文本,配置数据源,并设置其select查询属性,添加gridview控件,再配置数据源,设置其delect查询属性和updata查询属性,建立如下图所示的窗体,实现管理员对部门信息的编辑,更改,删除操作:

5.添加部门信息窗体
添加一应用模板一得web窗体,命名为tjbm.aspx,在编辑区内输入相应文本,配置数据源,添加一十行两列的table,分别添加相应的label控件和textbox,最后添加两个button控件,分别将其text文本改为“确定”“取消”,配置数据源,并设置其insert查询属性,建立如下图所示的窗体,实现部门信息的录入:

以上为部门信息管理模块部分的窗体设计过程和示例,员工信息管理模块和考勤信息管理模块均与其类似,应用模板一实现的均是系统管理员的权限,可以对系统内部信息添加,删除,修改,查看,下面为应用模板二的普通用户的权限实现页面,实现过程与以上页面均为相似,以查看考勤信息页面为例:

6 母版页导航的实现
各个具体功能页面建好之后,回到模板页,将建好的目录树与相应的具体共能页面之间建立联系,实现
导航的功能,使得用户使用时方便在各个页面之间进行转换。分别应用模板页建立管理员和普通用户登录时的欢迎界面
7 登录窗体设计
添加新项——选择web窗体,命名为dl1.aspx,单击确定。在页面中输入相关文本,然后添加两个hiperlink控件,并将其text
文本改为“管理员”“普通用户”,将其NavigateUrl设置为“gly.aspx”“ptyh.aspx”

将图中的“管理员”和“普通用户”分别与建好的管理员登录欢迎界面和普通用户欢迎界面链接在一起,方便用户实现自己权限范围内
的访问和操作。
七:代码部分
在设计过程中运用到的代码,下面以几个页面源代码作为示例
(1) 添加部门信息
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class tjbm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlDataSource1.Insert();
Label5.Text = "插入成功";
}
protected void Button2_Click(object sender, EventArgs e)
{
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
TextBox4.Text = "";
Label5.Text = "";
}
}
(2)录入考勤信息
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="lrkq.aspx.cs" Inherits="lrkq" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
录入考勤信息<br />
<br />
<table border="3">
<tr>
<td style="width: 400px; height: 350px">
<table border="1" style="width: 400px; height: 300px">
<tr>
<td style="width: 100px">
<asp:Label ID="Label1" runat="server" Text="员工编号:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Label ID="Label2" runat="server" Text="考勤编号:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Label ID="Label3" runat="server" Text="考勤月份:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Label ID="Label4" runat="server" Text="出差天数:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Label ID="Label5" runat="server" Text="病假天数:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Label ID="Label6" runat="server" Text="事假天数:"></asp:Label></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 100px">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="确 定" /></td>
<td style="width: 100px">
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="取 消" /></td>
</tr>
</table>
<asp:Label ID="Label7" runat="server"></asp:Label></td>
</tr>
</table>
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:sqlshejiConnectionString8 %>"
InsertCommand="INSERT INTO 考勤表(员工编号, 考勤编号, 考勤月份, 出差天数, 病假天数, 事假天数) VALUES (@员工编号, @考勤编号, @考勤月份, @出差天数, @病假天数, @事假天数)"
SelectCommand="SELECT * FROM [考勤表]">
<InsertParameters>
<asp:ControlParameter ControlID="TextBox1" Name="员工编号" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox2" Name="考勤编号" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox3" Name="考勤月份" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox4" Name="出差天数" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox5" Name="病假天数" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox6" Name="事假天数" PropertyName="Text" />
</InsertParameters>
</asp:SqlDataSource>
<br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/dl1.aspx">退 出</asp:HyperLink>
<br />
</asp:Content>
(3)修改员工信息:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="ygxg.aspx.cs" Inherits="ygxg" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
修改员工信息<br />
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:sqlshejiConnectionString20 %>"
DeleteCommand="DELETE FROM 员工表 WHERE (员工编号 = @员工编号)" SelectCommand="SELECT * FROM [员工表]"
UpdateCommand="UPDATE 员工表 SET 员工编号 = @员工编号, 姓名 = @姓名, 性别 = @性别, 职位 = @职位, 学历 = @学历, 所属部门 = @所属部门, 出生年月 = @出生年月, 联系电话 = @联系电话, 政治面貌 = @政治面貌, 婚姻状况 = @婚姻状况 WHERE (员工编号 = @员工编号)">
<DeleteParameters>
<asp:ControlParameter ControlID="GridView1" Name="员工编号" PropertyName="SelectedValue" />
</DeleteParameters>
<UpdateParameters>
<asp:ControlParameter ControlID="GridView1" Name="员工编号" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="姓名" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="性别" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="职位" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="学历" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="所属部门" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="出生年月" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="联系电话" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="政治面貌" PropertyName="SelectedValue" />
<asp:ControlParameter ControlID="GridView1" Name="婚姻状况" PropertyName="SelectedValue" />
</UpdateParameters>
</asp:SqlDataSource>
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="员工编号"
DataSourceID="SqlDataSource1" BackColor="White" BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1" GridLines="None">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="员工编号" HeaderText="员工编号" ReadOnly="True" SortExpression="员工编号" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="性别" HeaderText="性别" SortExpression="性别" />
<asp:BoundField DataField="职位" HeaderText="职位" SortExpression="职位" />
<asp:BoundField DataField="学历" HeaderText="学历" SortExpression="学历" />
<asp:BoundField DataField="所属部门" HeaderText="所属部门" SortExpression="所属部门" />
<asp:BoundField DataField="出生年月" HeaderText="出生年月" SortExpression="出生年月" />
<asp:BoundField DataField="联系电话" HeaderText="联系电话" SortExpression="联系电话" />
<asp:BoundField DataField="政治面貌" HeaderText="政治面貌" SortExpression="政治面貌" />
<asp:BoundField DataField="婚姻状况" HeaderText="婚姻状况" SortExpression="婚姻状况" />
<asp:CommandField ShowDeleteButton="True" />
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
</asp:GridView>
<br />
<br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/dl.aspx">退 出</asp:HyperLink><br />
</asp:Content>
八:心得体会
在此次为期一周的数据库课程设计过程中,我感受到了合作的重要性,感觉整个系统的设计过程就是一个逐步完善的过程,必须要不停地思考不停地探索。刚开始的两天其实基本上毫无头绪,去图书馆去网上都差了资料,在脑海中先形成大致模块和思路,建立数据库的过程看似简单,实则不然。要考虑到实体间的逻辑关系和数据关系模式的完整性问题,努力使之达到第三范式;然后就是前台界面的设计了,其中,数据源属性配置的过程中出现的问题是最多的,可能是平时学的知识不够牢固,在对数据源的select,update,delect,查询属性进行配置的过程中,反反复复,不能确定,最后,只得静下心来,一步一步一点一点的配置,修改,最后终于全部成功,在这个反复的过程当中已将这些今本知识印于脑海之中,巩固了平时所学,顿时觉得有了成就感,也感受到了数据库知识的强大功能和作用。虽然此学期学的关于.NET平台应用的只是并不多,但是还是运用老师所讲的实用性很强的基本知识成功设计出了一个完整的系统实现的此次课程设计要求实现的功能,其实心里想要的实现的功能更多,但是所学知识有限,只能暂时这样,通过此次课程设计加深了我对数据库,实体逻辑关系的理解,加深了我对.NET平台的了解,熟练了很多应用方法,更正了很多习惯性错误使用方法,激起了我对.NET平台更加熟练使用和C#语言的求知欲望,想尽快学习到更多的数据库设计方面的知识,设计出更加完善实用性更强的系统。
-
数据库系统课程设计报告
数据库系统课程设计报告图书馆管理信息系统姓名:学号:指导教师:起始时间:20##.10.16-20##.10.23目录【论文摘要】…
-
数据库课程设计报告学生成绩管理系统
数据库原理及应用课程设计报告目录1引言111课程设计选题112课程设计的目的113课程设计的背景12系统分析与设计221功能及性能…
-
数据库课程设计报告
20xx级数据库课程设计任务书设计目的数据库课程设计是在学生系统地学习了数据库系统原理课程后按照关系型数据库的基本远离综合运用所学…
-
数据库应用课程设计报告
课程设计报告20xx20xx年度第1学期名称数据库应用课程设计题目院系计算机科学与技术学院班级计算1203班学号学生姓名指导教师设…
-
数据库课程设计报告范例
数据库课程设计报告课题名称:图书管理统专业:信息与计算科学班级:信计071班小组人员:***一.背景资料在高校中,学生的数量较多,…
-
数据库课程设计总结报告
漳州师范学院数据库课程设计个人日程管理系统姓名某某学号系别计算机科学与工程专业计算机科学技术专业年级08级指导教师陈志翔王桃发20…
-
数据库课程设计报告
数据库课程设计设计题目数据库创建和修改表专业物联网工程班级20xx级设计人林升学号20xx01052143山东科技大学20xx年7…
-
SQLServer数据库课程设计报告
武汉工业学院数据库系统课程设计说明书设计题目选课管理系统姓名学院专业学号指导教师20xx年6月8日一读书笔记1SQL数据库的实际应…
- SQL数据库课程设计实训报告
-
数据库课程设计报告090247
北京广播电视大学数据库应用课程设计报告书题目出版社图书管理系统姓名杨春振学号20xx7110090247班级09春计算机分校通州电…
-
人事管理系统-软件工程实训报告
1系统描述及数据流图系统介绍人力资源管理系统是这样的一种管理软件它能够快速方便地显示结果还可以对有关工资的各种信息进行统计服务于财…