网页设计报告格式
实 训 报 告
(2011/20##学年第 2 学期)
实习名称 网页设计实训
班 级
姓 名
指导教师
日 期 20##年 月 日
目 录
1 概述. 2
2 网站设计. 2
2.1 网站设计的工作内容 2
2.2 个人网站结构设计 3
2.3开发技术选择 3
3 网站开发. 3
3.1 建立站点 3
3.2 top.html页面设计 3
3.3 bottom.html页面设计 4
3.4Index.html页面设计 4
4 网站测试. 4
5 总结与体会. 4
1 概述
注:1.本部分写一页
2.本部分主要写网页设计技术的意义及应用现状等。
2 网站设计
2.1 网站设计的工作内容
注:此处描述网站设计都包含哪些工作。例如要完成:结构设计,风格设计,美工设计,数据库(如果需要)设计,开发技术设计等等。
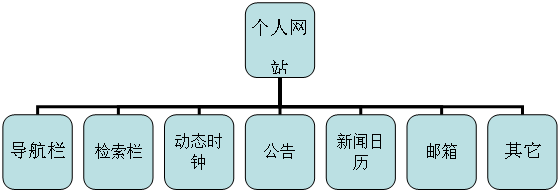
2.2 个人网站结构设计
本次开发的个人网站结构如下图所示:

2.3开发技术选择
注:此处请描述我们的网站开发用了哪些技术,为什么用这些技术,有哪些好处等等。
3 网站开发
3.1 建立站点
3.2 top.html页面设计
3.3 bottom.html页面设计
3.4Index.html页面设计
4 网站测试
5 总结与体会
第二篇:个人网页设计报告
个人网页设计报告随着互联网的不断发展和中国网络人口的日益增长,建立个人网站,不但可以刚好的展示自己,而且可以提高自己在计算机应用方面的能力。个人在设计时考虑的多为个人的兴趣喜好,而不注重商业的展示。内容以反映个人为中心,从而使个人网站真正的成为展示自己的网络名片。在网页制作中,我借鉴了韩国个人网站的设计风格,着重于给浏览者以强烈的视觉冲击。运用了photoshop和fireworks强大的图像制作和处理能力。进行了大量的图片制作,从而给人以强烈的美感。并利用Flash进行片头动画的制作,给予浏览者一种强烈的时代动感。整个网站的架构是由Dreamwave完成的。 一、站点主题选择 由于网络上各种各样的信息很多,别人可以轻易的各大知名网站上了解自己想要的信息。所以,我的关注的便是怎样让自己的网站更具有个性魅力,使个人擅长的信息更全面的反映于浏览者。以上便是我个人站点主题选择的指导思想。站点的主体内容由个人日常生活和大学各种作业两部分组成。从学习和生活两大方面全方位展示自己丰富多彩的大学生活。在主要内容之外,还设有娱乐、游戏、新闻三个模块。这部分内容将我个人浏览网页所收集到的奇闻趣事反映给大家。二、模块介绍 (一)index 使用Flash动画进入主页,给人一种耳目一新之感。开始的两个隧道引入,表明引领浏览者进入本人的内心世界,随之而来的是以红色为主色调的动画,给人一种热情好客的感觉,不断变换的网站内容更是起到了提示和概述的作用。 (二)公告栏 公告栏是我个人正在或将要发生重大事情的提示栏。内容与报纸的头版头条有异曲同工之妙。公告栏标题是由一面大鼓作为引导,用以寓意此部分内容重要之处。在黄底红字的衬托之下更显示其应受到的关注程度之高。 (三)心灵乐园心灵乐园是个人心灵的自我倾诉之所,将自己日常生活的感悟写下来与浏览者交流。这部分也总结了自己的得与失,沉淀了自己的情绪。在主页上有该部分的文章列表,浏览者点击之后将跳转到每篇文章相对独立的网页中。而每一个相对独立的网页以黄色为主色调,有一种流露个人思想之感。 (四)新闻、娱乐、游戏等附属板块 该板块聚集了本人在日常浏览互联网时收集到的奇闻趣事。该部分内容并不在内容的广度,而是考虑所反映内容的深度和全面性。值得一提的是,进入该部分是通过Flash的Actionscrip语言编写。形式较为新颖。 三、总结 不知不觉网页设计的课程将要结束了,
这门课程所包含内容的丰富是让我从没有想到的。在整个的学习过程中,我学习了Flash、Dreamwave、Fireworks、Html语言、IIS、网站建设的基本思想等重要内容。到现在为止,我还是很庆幸能够学到这么多的内容。整个网站的制作是我一个人完成的。虽然整个网页的结构还有很多不足,还有一些板块没有开通,但是我的确能够感到在我制作过程中技能的提高。整个网站的不足我想是没有使用到一些动态网页的知识,使得日后网站的维护较为繁杂。希望明年可以选到动态网站的课程,从而弥补自己在动态网络语言方面的不足。
-
设计报告格式及要求
设计报告格式及要求一报告的基本格式与层次编排1基本格式报告题目居中3号黑体摘要顶格小4宋加粗或小4黑摘要正文200300字可另起行…
-
设计报告格式
吉林师范大学博达学院计算机与信息科学系课程设计报告课程名称设计题目画笔程序专业信息科学技术姓名李瑞雪班级学号指导教师侯锟吕凯20x…
-
课程设计报告书格式
信息工程学院网页设计与制作课程设计报告书指导教师专业班级姓名学号日期20xx年6月4日20xx年6月10日网页设计与制作课程设计一…
-
课程设计报告格式
课程名称课程设计题目院别矿业与安全工程学院专业安全技术及管理姓名学号同组人员指导教师段汉文目录第一章系统设计分析311设计要求31…
-
产品设计报告格式
论文题目产品设计报告姓名班级学号指导老师20xx011甘玉荣烟台南山学院20xx年6月内容摘要使用方式与女性个人护理用具形态设计要…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网站课程设计报告模板
课程设计报告课程设计名称:制作网站系别:计算机班级:2班学号:****成绩:开课时间:8月29日9月9日课程设计题目一、功能描述1…
-
网站建设可行性分析报告
文档编号:WEB_XX_001版本号:Version1.01XX网站建设可行性分析报告文档名称:XX网站可行性分析报告.doc项目…
-
网页设计报告模板
成都理工大学工程技术学院网页设计实训报告实训内容网页设计与制作指导老师XXX专业班级200X级计算机通信X班姓名XXX设计时间20…
-
网页制作实验报告格式
网页制作实验报告格式实验一站点设置一实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点二仪器用具1生均一台多媒…