jsp实验报告


 课程作业报告
课程作业报告

题 目 办公管理系统页面设计
学 院: 江西理工大学南昌校区
专 业: 软件网络通信
班 级: 软件网通131
学 号: 13222144 学 生: 胡欣强
授课教师: 梅飞
时 间: 2015 年 12 月 14 日
目 录
一、项目目的....................................................... 3
二、项目时间、地点................................................. 3
三、实习内容....................................................... 3
1、实习的项目............................................... 3
2、程序设计................................................. 4
2.1模块分析.................................................... 4
2.2程序结构.................................................... 5
3、程序设计过程............................................. 5
3.1个人办公模块................................................ 5
3.2会议管理模块............................................... 10
3.3系统管理模块............................................... 13
4、程序展示及主要截图...................................... 13
4.1主要代码展示:............................................. 13
4.2程序截图展示............................................... 16
展示........................................................... 16
四、实习总结...................................................... 19
一、项目目的
本次项目目的主要是为了巩固上课时学习到的jsp网页设计编写管理系统程序,可以熟练的使用jsp开发程序。这次选定协同办公这个项目主要考虑到随着社会的发展,几乎没人都有手机电脑,人们的工作生活越来越依赖于用手机电脑帮助办公,协同办公系统也越来越受重视,它可以使复杂的办公变得轻松和安全。我们想要做出比较实用的程序所以才选择做这个程序。以便能够更好的理解和使用三大框架,同时也培养了我们的团队合作意识,为以后的学习和工作打好基础。
二、项目开发时间、地点
时间:20##年 12月 1日—20##年 12 月 15 日
地点:江西理工大学南昌校区校内
三、实习内容
1、项目
协同办公平台由于公司中完成局域网中的用户登录注册和个人办公、会议室管理以及系统管理的功能,具体包括:
个人办公:个人信息、日程安排、名片夹管理、公司通讯录、待办事项、在线信息、个人文件夹、会议管理、会议室管理、会议管理、系统管理、组织管理
2、程序设计
2.1模块分析
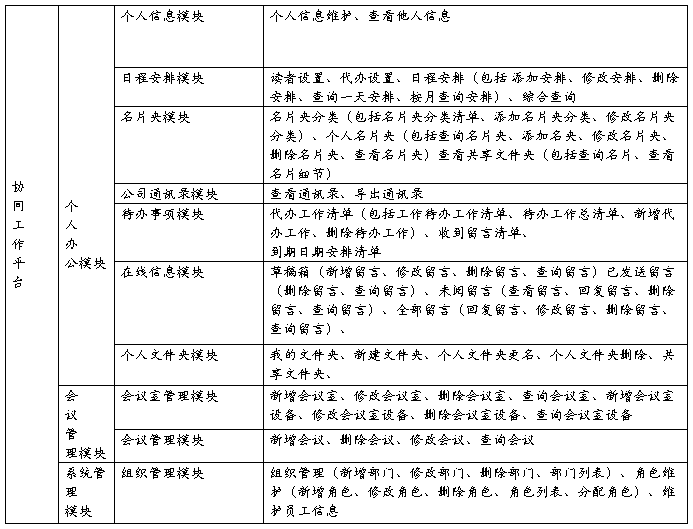
协同办公系统的主要模块分析和主要的功能分析如下表2.1所示:

表2.1
2.2程序结构
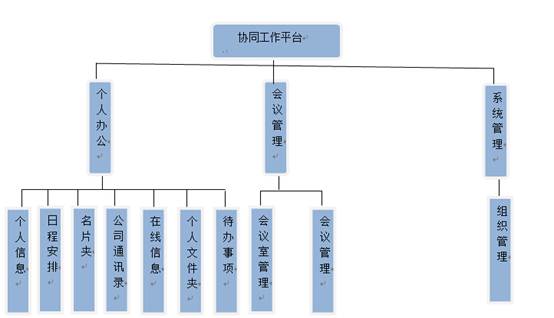
程序的基本流程如下图2.2所示

图2.2
3、程序设计过程
3.1个人办公模块
3.1.1功能描述:
个人办公模块包括个人信息模块、日程安排模块、名片夹模块、公司通讯录模块、在线信息模块、文件夹模块,代办事项模块。每一模块都有若干子模块。
n 个人信息:为员工提供包括密码、自我介绍、兴趣爱好、联系方式等个人信息维护的功能。此模块包含的功能有:个人信息维护、查看他人信息。
n 日程安排:当前用户给自己或授权代办的人安排日程。对于已经安排的日程,可以进行编辑和删除。可以根据日期查询某一天的安排,也可以查询某一个月中有安排的日期。此功能包含的操作有:添加安排、删除安排、修改安排、查询一天安排、按月查看安排。
n 名片夹模块:员工对自己的通讯录进行管理。可设置私有或共享。可直接点击发邮件。此模块包含的功能有:名片夹分类、个人名片夹、查看共享名片夹
n 公司通讯录模块:系统管理员维护整个公司的组织机构和联系方式,公司人员可以查询通讯录。
n 代办事项模块: 由当前用户通过组织机构选择可以代自己安排日程的人员。也可以将已经具有代办权限的人员从代办人员中去掉。
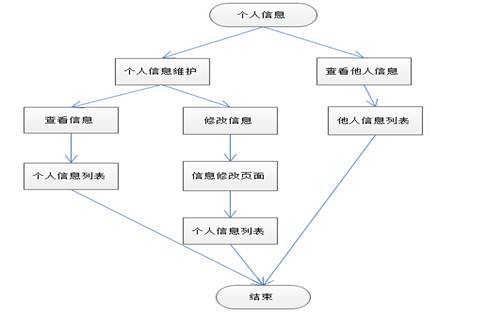
3.1.2主要模块流程图

个人信息模块流程图3.1.2.1

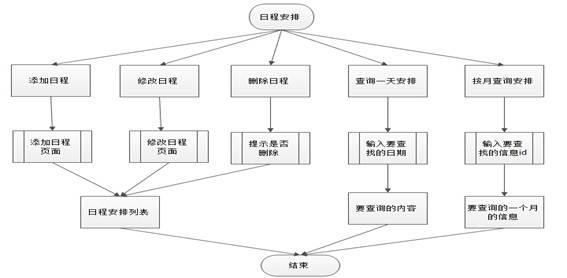
日程安排流程图1
3.1.3部分代码展示:
日程安排:
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">个人办公</a></li>
<li><a href="#"></a>添加安排</li>
</ul>
</div>
<div class="rightinfo"><body class="ContentBody">
<div class="MainDiv">
<table width="99%" border="0" cellpadding="0" cellspacing="0" class="CContent">
<tr>
<th bgcolor="#00B3B3" class="tablestyle_title STYLE1" ><img src="images/latest_works.png" width="200" height="99" /></th>
</tr>
<tr>
<td height="396" class="CPanel">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<TR>
<TD width="100%" height="397" background="images/011.jpg" bgcolor="#D5FFFF">
<fieldset style="height:100%;">
<legend></legend>
<!-- 用户添加自己日程 -->
<form action="DoShowTask?action=addTask" method="post" >
<br />
<table border="0" cellpadding="2" cellspacing="1" style="width:100%">
<tr>
<td width="461" height="270" align="right" nowrap><p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6">日 程 主 题:</p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6">实 施 时 间:</p>
<p> </p>
<p align="right" class="STYLE6"> </p>
<p align="right" class="STYLE6"> </p>
<p><span class="STYLE61">截 止 日 期:</span></p>
<p> </p></td>
<td width="233"><p align="justify"> </p>
<p align="justify"> </p>
<p align="justify">
</p>
<p align="justify"> </p><p align="justify">
<!-- 日程主题 -->
<input type="text" name="t_title" class="text" style="width: 154px; height: 20px;" size="30" />
</p>
<p align="justify"> </p>
<p align="justify">
<!-- <input name="t_executor2" class="text" style="width:154px;height:20px;;" type="text" size="30" />--><br />
</p>
<p align="justify"> </p>
<p align="justify"> </p><p align="justify">
<!-- 实施时间 -->
<input type="text" id="d2" name="start_date" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" class="Wdate" style="width: 150px; height: 20px;" />
</p>
<p align="justify">
<!-- <input name="t_executor" class="text" style="width:154px;height: 20px;" type="text" size="30" />--><br /></p><p align="justify">
</p>
<p align="justify">
</p><p align="justify">
</p>
<p align="justify"> </p>
<p align="justify"> </p><p align="justify">
<!-- 截止日期 -->
<input type="text" id="d2" name="t_end" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" class="Wdate" style="width: 150px; height: 20px;" />
</p>
<p align="justify">
</p>
<p align="justify"> </p>
<p align="justify">
</p><p align="justify">
</p><p align="justify">
</p>
</td>
<td width="142" align="right"><p> </p>
<p> </p>
<p class="STYLE4"> </p>
<p class="STYLE4"> </p>
<p> </p>
<p> </p>
<p> </p></td>
<td width="123"> </td>
</tr>
<tr>
<td height="337" align="right" nowrap><p class="STYLE6">日 程 内 容:</p>
<td><p>
<!-- 日程内容 -->
<input name="t_content" type="text" style="width: 150px; height: 100px; font-family: '微软雅黑'; font-size: 9pt;"/>
</p>
<p> </p>
<p> </p>
<p> </p>
<p>
<!-- 日程备注 -->
<input name="t_comment" type="text" style="width:150px;height:100px;"/>
</p>
<p> </p>
<p> </p>
<p> </p>
<p>
<input name="addsch" type="submit" class="loginbtn" value="添加" onclick="" />
<input type="button" name="Submit2" value="返回" class="loginbtn" onclick="javascript:window.history.go(-1);"/>
</table>
</form>
<td align="right"><p class="STYLE3"> </p> <td><p> </p>
3.2会议管理模块
3.2.1功能描述
会议组织者对会议和会议记录进行维护。与会者可以查询会议并查看会议记录。
n 新增会议:由会议组织者发起一个会议,添加参会人并上传会议记录。利用系统提供的短消息功能给参加会议的人员发送会议通知。系统自动将参加会议的人员记录下来。
n 修改会议:由会议组织者修改自己建立的会议。
n 删除会议:由会议组织者删除自己建立的会议。
n 查询会议:会议组织者和与会人员可以查看。
n 查看会议记录:由会议参与者通过查询,选择一个会议,点击所连接的会议记录,打开新窗口查看该会议记录。
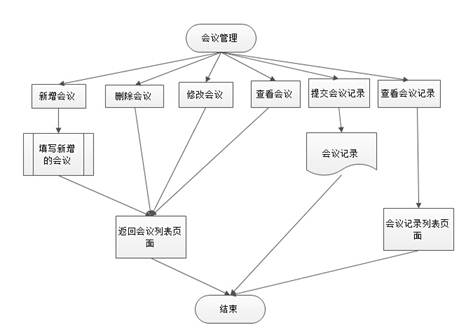
3.2.2流程图

图3.2.2
3.2.3部分代码展示:
function mydelete(id){
if(confirm("是否删除") location.href="meetingServlet?action=delete&m_id="+id;
}
}
function doUpdate(id){
location.href="meetingServlet?action=querymeetingbyid&m_id="+id;
</style></head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
<li><a href="#">会议管理</li>
<li><a href="#">查看会议</li>
</ul>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li class="click"><span><img src="images/t01.png" /></span><a href="addmeeting.jsp">添加新会议</a></li>
</ul>
<form action="meetingServlet?action=findMeetingBydate" method="post">
<ul class="toolbar">
<li class="click"><span><img src="images/ico06.png" /></span>
<input type="text" id="d241" name="meeting" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" class="Wdate" style="width: 130px;" />
<input name="t_executor" class="text" style="width:50px" type="submit" size="30" value="查询会议"/>
</form>
<br />
</li>
</ul>
<p><img src="images/latest_works.png" width="208" height="97" align="absmiddle" /></p>
<li class="click">
</div>
<table class="tablelist">
<thead>
<tr>
<th width="5%"><input name="" type="checkbox" value="" checked="checked"/></th>
<th width="11%"><div align="center">会议编号<i class="sort"><img src="images/px.gif" /></i></div></th>
<th width="17%"><div align="center">会议标题</div></th>
<th width="15%"><div align="center">会议日期</div></th>
<th width="20%"><div align="center">会议内容</div></th>
<th width="25%"><div align="center">操作</div></th>
<th width="1%"><div align="center"></div></th>
</tr>
<c:forEach items="${meeting}" var="s">
<tr bgcolor="#FFFFFF">
<td height="20"><input type="checkbox" name="delid"/></td>
<td ><a href="listmokuaimingxi.htm" onclick=""></a>${s.m_id}</td>
<td>${s.m_title}</td>
<td>${s.m_date}</td>
<td>${s.m_comment}</td>
<td><a href="javascript:doUpdate(${s.m_id});">修改|</a>
<a href="javascript:mydelete(${s.m_id});">删除</a></td>
</c:forEach>
</thead>
<tbody>
</tbody>
</table>
<%
List<Meeting> list = (List<Meeting> )request.getAttribute("meeting");
%> <div class="pagin">
<div class="message">共<i class="blue"><%=list.size() %></i>条记录,当前显示第 <i class="blue">1 </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="javascript:;"><span class="pagepre"></span></a></li>
<li class="paginItem"><a href="javascript:;">1</a></li>
<li class="paginItem"><a href="javascript:;"><span class="pagenxt"></span></a></li>
</ul>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>
3.3系统管理模块
3.2.1功能描述
系统管理员进行后台管理的模块,包括组织管理、安全控制。本模块维护是公司的组织结构、角色划分、人员信息的功能。包括部门维护、角色维护、员工信息维护。
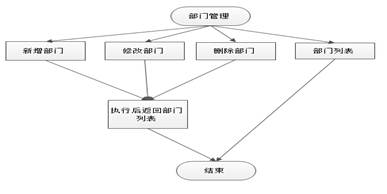
3.2.2流程图

4、程序展示及主要截图
4.1主要代码展示:
/*******************************************/
$(document).ready(function() {
$(".click").click(function() {
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function() {
$(".tip").fadeOut(200);
});
$(".sure").click(function() {
$(".tip").fadeOut(100);
});
$(".cancel").click(function() {
$(".tip").fadeOut(100);
});
});
function changeDepartment(d_id) {
location.href = "${ctx}/DepartmentServlet?action=updatedepartment&d_id="
+ d_id;
}
function doDelete(d_id) {
if (confirm("是否删除")) {
location.href = "${ctx}/DepartmentServlet?action=delete&d_id=" + d_id;
}
}
</script>
<style type="text/css">
<!--
body {
background-image: url(images/011.jpg);
}
-->
</style>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">组织管理</a>
</li>
<li>
<a href="#">部门管理</a>
</li>
</ul>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li class="click">
<span><img src="images/t01.png" />
</span><a href="./files/addDepartment.jsp">添加新部门</a>
</li>
</ul>
</div>
<table width="50%" align="center" class="tablelist">
<thead>
<tr>
<th width="17%">
<input name="" type="checkbox" value="" checked="checked" />
</th>
<th width="17%">
<div align="center">
部门编号
<i class="sort"><img src="images/px.gif" />
</i>
</div>
</th>
<th width="33%">
<div align="center">
部门名称
</div>
</th>
<th width="33%">
<div align="center">
操作
</div>
</th>
</tr>
</thead>
<tbody>
<c:forEach items="${departments}" var="s">
<tr bgcolor="#FFFFFF">
<td height="20">
<input type="checkbox" name="d_id" />
</td>
<td>
<a href="listmokuaimingxi.htm" onclick=""></a>${s.d_id}
</td>
<td>
${s.d_name}
</td>
<td>
<a href="javascript:changeDepartment(${s.d_id})">编辑</a>|
<a href="javascript:doDelete(${s.d_id});">删除</a>
</td>
</c:forEach>
</tbody>
</table>
<div class="tip">
<div class="tiptop">
<span>提示信息</span><a></a>
</div>
<div class="tipinfo">
<span><img src="images/ticon.png" />
</span>
<div class="tipright">
<p>
是否确认对信息的修改 ?
</p>
<cite>如果是请点击确定按钮 ,否则请点取消。</cite>
</div>
</div>
<div class="tipbtn">
<input name="" type="button" class="sure" value="确定" />
<input name="" type="button" class="cancel" value="取消" />
</div>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>
4.2程序截图展示
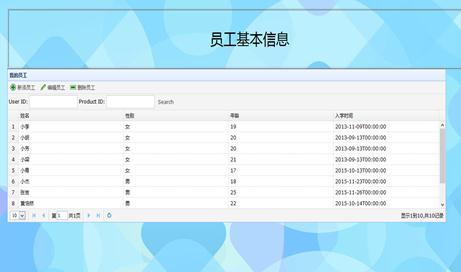
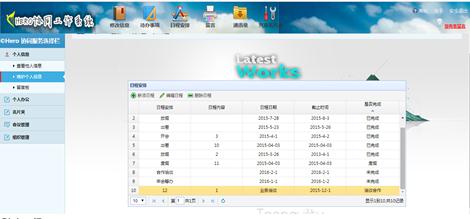
展示流程:登录图4.1、注册图4.2、主页面图4.3、代办4.4、员工基本信息4.5、设备、会议、名片、公司职务栏目界面4.6

图4.1

图4.2

图4.3

图4.4

图4.5

图4.6

图4.7

图4.8

图4.9
四、实习总结
通过本次课程设计,我感受颇多,尽管上课时也认真听了老师的讲课,但是已开始面对自己的题目时,还是有些不知所措,都不知道如何下手,后来去图书馆借了几本相关的书籍,心里在感觉有了一些底。经过这差不多四个星期来的学习与编码,总算还是收获不少,对jsp的认识也更加的深刻了。在这个过程中,我感觉就像人生的一个缩影,充满了酸甜苦辣。当一个问题想了好久也无法解决时,我感到沮丧与无助。当经过努力解决了一个程序上的难题时,我感到无比的喜悦。当经过每天为了编写代码一坐就是四五个小时,晚上还要写到凌晨一两点钟的时候,我感到无比的痛苦。但艰难痛苦已成往事,灿烂的明天向我走来,今天我总算迎接了胜利的果实,以前的辛酸与痛苦化作我坚强的力量,将在我将来的人生历程中,为我的美好明天打下坚实的基础。经过了这次磨练,我又一次感受到只有付出才能有收获,成功永远是属于不懈努力的人们的。不过经过这几个星期来的不断拼搏,虽然有一点成功的喜悦,但是我知道自己远远还不够,希望自己能从中获得更加多的宝贵的经验。
-
spss实验报告
湖北汽车工业学院SPSS实习报告学号20xx0530501姓名杨文弟指导教师彭娟娟曾智实验一描述性统计分析一实验目的利用SPSS进…
-
spss对数据进行相关性分析实验报告
管理统计实验报告实验一一实验目的掌握用spss软件对数据进行相关性分析熟悉其操作过程并能分析其结果二实验原理相关性分析是考察两个变…
-
spss实验报告1
统计分析与SPSS的应用实验报告一一数据来源及说明本次试验报告数据来源于19xx年美国社会变迁普查19xxUSGeneralSoc…
-
spss实验报告模板
实验报告实验三连续变量的统计描述与参数估计实验目的1了解连续变量的统计描述指标体系和参数估计指标体系2掌握具体案例的统计描述和分析…
- 统计分析spss实验报告
-
jsp实验报告
一题目用户管理与登录二实验类型设计型三要求1建立用户表表结构自定义2实现用户注册用户登录功能3用户登录后可以修改用户信息功能四每位…
-
jsp实训报告总结
企业信息管理系统概述一企业信息管理需求分析1登录页面模块登录页面模块功能如下对登录页面进行设置要求输入用户名和密码正确之后才可登录…
-
jsp实验报告
课内实验报告课程名网络编程技术任课教师专业信息系统与信息管理学号姓名二一一至二一二年度第1学期南京邮电大学经济与管理学院
-
jsp实验报告一
实验一实验环境的安装和配置简单JSP程序例一实验目的1熟悉JSP开发环境2掌握JSP程序的结构和开发过程二实验内容1安装设置和使用…
-
jsp技术实验报告_实验4
黑龙江大学实验报告黑龙江大学教务处实验名称JSP内置对象1实验目的掌握JSP的requestoutsession对象实验类型验证性…
-
Jsp课程设计实验报告
jsp程序设计Jsp课程设计实验报告题目专业班级姓名指导教师学生成绩管理系统20xx年6月28日目录一绪论31系统开发背景32项目…