网站优化报告
网站优化报告
一:网站基本信息
“幸福家园”,是一个介绍宿舍成员的网站,有宿舍简介、成员简介、幸福之旅三个网页,由于网站每个类别的名称具有较高的搜索量,竞争也不是很激烈,如“幸福家园”、“水果乐园”等,因此在定制优化策略时优先选择了主关键字。
二:网站结构优化
调整前的的结构
打开原网站的每个链接时,都不能返回到主页,打开一个子页面后,要点击后退才能再回到主页,这样不方便用户浏览。更改前的代码如下: <td width="32%" height="30"><div align="center" class="STYLE2">家 园 首 页</div></td>
<td width="32%"><div align="center" class="STYLE2">成 员 简 介</div></td> <td width="35%"><div align="center" class="STYLE2">幸 福 之 </div></td> 调整后的结构:
将每个子页面都进行链接,即共有3个页面则需要链接9次,在打开每个子页面时都可以再回到主页, 更改后的代码如下:
<td width="32%" height="30"><div align="center" class="STYLE2"><a
href="zhuye.html">家 园 首 页</a></div></td>
<td width="32%"><div align="center" class="STYLE2"><a
href="chengyuan.html">成 员 简 介</a></div></td>
<td width="35%"><div align="center" class="STYLE2"><a
href="xingfuzhilv.html">幸 福 之 旅</a></div></td>
三:关键词分析
“幸福家园”关键词的类型主要分为首页关键词、子页关键词,下面是对关键词分析的介绍。
1
1.首页关键词
原网站的关键字
<meta name="Keywords" content="409" />
由上的代码可得,原网页的关键字是“409”
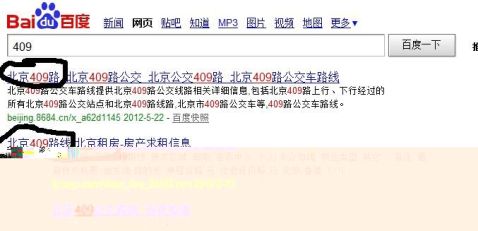
(1).百度指数

(1)

(2)
由上面图(1)和(2),可以分析出,409的百度指数为零,百度网页中搜索到关于409的信息,基本上是和交通路线相关的,没有一处涉及到宿舍介绍的,由此得出“409”不适合做该网页的关键字。
因为网页面的主题为“幸福家园”而且“幸福家园”无论在百度网页中还是在指数中的搜索量都是比较高的,如图(3)
2
(3)

(4)
经过上述的对比分析,得出首页的主关键字应为“幸福家园”,辅关键词为“家园”
(2)关键字的密度分析:

(5)
由图(5)可以看出该网页的关键字的密度为9.6%,关键字的密度在6%-10%是比较合理的。
3

因此最终的头部标签应调节为:
<title>幸福家园</title>
<meta name="Keywords" content="幸福家园" />
<meta name="description" content="幸福家园,家园,幸福家园简介" />
2. 子页关键词分析
根据主页关键词的分析,子页关键词为“水果乐园”
四:URL优化
五:站内结构分析
1. 标题标签
原网站的标题标签为:
<title>幸福家园</title>
优化后的标签为
<title>幸福家园,幸福,家园</title>因为“幸福”和“家园”都是搜索量比较高的词,添加了这两个词可以加大“幸福家园”被搜索到的概率。
2. 图片ALT描述
原网站中的很多图片alt描述都为空,添加alt描述的作用不仅有利于搜索引擎识别图片的含义,增加其页面文字内容的比例,还能够让图片搜索引擎收录并使其获取相应排名,给网站带来流量。优化后的代码如下
<img src="zhuye/psu_副本_副本.png" width="700" height="500" alt="我们" /> <img src="chengyuan/qin.jpg" width="143" height="117" alt="苹果宝宝"/> <img src="chengyuan/mei.jpg" width="143" height="123"alt="西瓜宝宝" /> <img src="chengyuan/qiu.jpg" width="132" height="129" alt="柠檬宝宝"/> <img src="chengyuan/lulu.jpg" width="127" height="141" alt="香蕉宝宝" />
4
3. 代码优化
1) 清空空格
* 每行代码前的空格字符
a转至HTML代码编辑模式
b按Crtl+A选择全部代码
c使用组合键Shift+Tab,直至删除所有空格
下面代码1是清理前得效果,代码2是清理优化后的效果 代码1

代码

2
* 每行代码结尾的空格字符
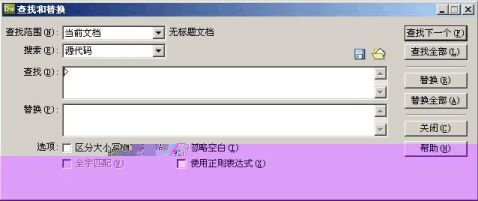
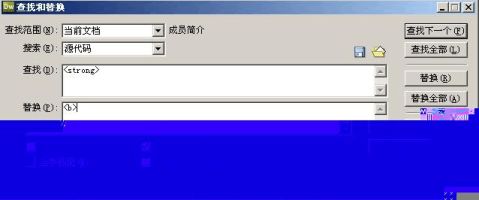
a用鼠标选择“>”+“一个空格字符”,即“> ” b按Ctrl+F弹出如(6)

(6)
c“替换”处填上“>”,再点击全部替换
5
2) 删除默认属性
align=”left” 、 valign=”middle”、size=”3”、target=”_self”、font=”#000000”、bgcolor=”#FFFFFF”
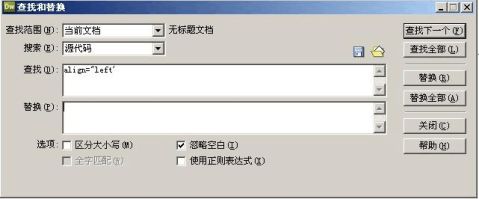
利用Dreamweaver的替换功能,可以完成对默认属性的替换。在“查找”中填上要替换的默认属性代码,“替换”处留空白,还可以在“查找范围”上选择替换范围,然后点击“替换全部’就可以删除“查找范围”内所有指定的默认属性代码,如图(7)

(7)
* HTML标签转换
在页面中有些标签使用效果是一样的,但语句长短不一样,主要有以下几种: <strong></strong>与<b></b>
<em>与<i>
<strike>与<s>
<blockquote>与<ul>
如果一个页面有太多的加粗标签,则会产生不少的冗代码,步骤操作如图(8)

6
(8)
3) 权重标签的使用
在页面相对重要的位置设置关键字“幸福家园”,使用多种权重标签,例如使用标题标签(<h1>)、加粗标签(<b>)、及字体颜色(<font color>),通过这些权重突出页面主题,进一步提高首页与“幸福家园”之间的相关性,加大被搜索引擎抓取的几率。如下代码:
<h1 align="center" class="STYLE9"><span class="STYLE31">幸<span
class="STYLE20"> 福</span></span> <span class="STYLE25">家
</span><span class="STYLE10">园</span></h1></td>
4.网页的结构分析
原 网站分为三大块,家园首页、成员简介、幸福之旅,每个页面都有一个导航条链接三个页面,每个网页的结构也大致相同呈E型结构,符合网页的结构
5.链接优化
原网站的链接只有主页面有链接,子页面中没有返回主页面的链接,不便于用户进行浏览,优化步骤将每个子页面都进行链接,即共有3个页面则需要链接9次,在打开每个子页面时都可以再回到主页
7
第二篇:网站 SEO分析报告
***网站 SEO分析报告
八方网 http://www.cn8f.cn
一、当前网站状况
1. IP : 61.135.128.235
2. IP下域名:
a. ***.com
b. ***.com
3. 页面收录:
a. 百度:1,240,000 页面
b. Google:711,000页面
4 PR值:7
5. Alexa排名:2,542
主要的二级域名:
product.***.com
web.***.com
***.com
img2.***.com
mobile.***.com
nb.***.com
cpu.***.com
bbs.***.com
lcd.***.com
mb.***.com
dc.***.com
vga.***.com
diy.***.com
doc.***.com
二、 网站当前存在的问题及改进意见。
1. 两个域名指向网站,未进行重定向,分散了外部链接得分。
使用 搜狗查询工具:
http://www.sogou.com/web?query=link%3Awww.***.com&pid=58009401
结果:
www.***.com 10,145 个网页
www.***.com 390,510 个网页
由于有两个域名,导致搜索引擎在计算网站外部链接得分时,将分数分散到2个网站,没有获得统一的得分。
解决方案:
1. 对外宣传时以一个网址为准,也容易让用户记住你的主域名。
例如:google, 如果用户输入 www.gogle.com ,直接跳转到 www.google.com 页面。下次用户就不会再输入错误。
2. 对现有的域名进行跳转。
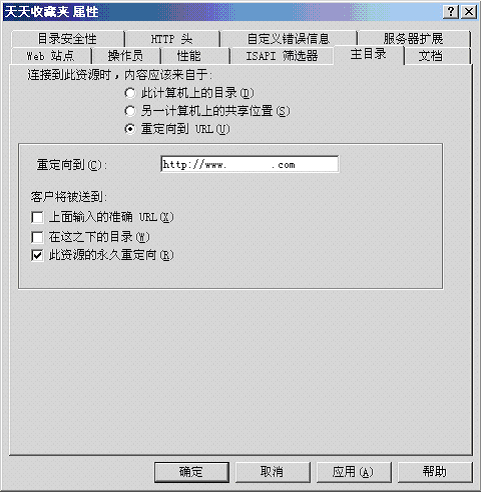
a.在IIS 进行操作:将 www.***.com 重定向到 www.***.com .

特别注意:一定要选择 此资源的永久重定向。
b.使用命令方式重定向:
asp.net
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","http://www.***.com/);
上述方法告诉搜索引擎,www.***.com 是 www.***.com 的另外一个域名,www.***.com 的所有外链得分都算在 www.***.com 网站上。
2.网页的相似度高,导致页面收录数量降低。重点
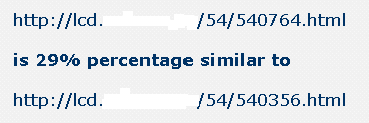
使用工具查询:http://www.webconfs.com/similar-page-checker.php
同栏目下页面相似度超过阀值 60% 标准。

而相同类型的网站www.123.com.cn 相似度很低:

内容越少,相似度越高,导致google 将大部分页面当作补充材料,在正常搜索的时候不能出现。
补充材料的定义: http://www.chinamyhosting.com/seoblog/2006/05/15/supplemental-result/
查询补充材料:site:***.com *** -xxx
正常页面与列为补充材料的比值:
a. ***.com 711,000 / 1,140,000 =0.624
b. 123.com.cn 9,270,000/ 2,570,000 =3.607
可以看到 比值相差很大,***.com 网站,大部分页面都被列为补充材料,导致整个网站的竞争力下降。
解决方案:
将页面公共内容减少。 例如:http://lcd.***.com/119/119345.html

包括:网站导航,排行榜,评论及广告,网站信息介绍。
网站导航部分:需要保留的是为了增加内链的内容,如DIY配件,消费数码,移动办公。
将其他无关内容做成js。
排行榜部分:将所有信息,放在一个Iframe里面,每个内容页嵌入。
评论及广告:与关键词排名无关,可放在Iframe里面。
网站信息:做成js页面调用。
经过上述修改后,页面内容部分的比重将增加,页面的相似度将降低。
3. 网页 meta 优化不足。
Meta 标签 现在在百度和google中都有效果。
现在在Meta中有很多和内容无关的信息:第15周显示器报价 明基FP202W狂降400元,液晶显示器,显示设备,行情类,行情导购,小港村,新闻,评测,行情,报价。
解决方案:
对于内容页面,将 keywords ,description 设置和标题一样,去掉网站说明。
4. 核心关键词不突出。
网站大部分关键词在搜索引擎中表现都不好,例如: CPU、飞利浦等等。
这是由于这些关键词都是热门词,对于热门词的优化重点在外链,外部链接不足导致关键词竞争力差。
例如:http://memory.123.com.cn/54/541681.html中,每个型号都可以点击进去,即方便了用户,又可以增加型号的外链。
解决方案:
建立关键词词库,内容为 关键词、对应的链接,必须保证一个关键词只有一个链接。
在文章中出现这些关键词的地方,使用上述链接替换。增加网页的内部链接度。
例如:
http://info.it.hc360.com/2006/07/310940147346.shtml,http://oa.123.com.cn/54/540857.html
 在该页面中,出现关键词的地方都使用链接进行了替换。由于收录的数量很大,关键词的内链多,关键词就会排名靠前。
在该页面中,出现关键词的地方都使用链接进行了替换。由于收录的数量很大,关键词的内链多,关键词就会排名靠前。
为了避免页面关键词太多影响显示,可以定义css,让链接看起来和文本一样。
5. 图片未进行优化。
对图片进行优化可以在百度图片里面搜索关键词时找到相应的图片。
例如:
http://langchao.supercss.com/langchao-server/NF130.htm

解决方案:
a.每个图像<IMG>标签中都有 ALT 属性,搜索引擎会读取该属性以了解图像的信息。因此,最 好在所有插图的 ALT 属性中都有文字描述,并带上该页关键字在其中。
<img align="center" src="200401/20063755690.jpg" alt="浪潮英信NF130 " >
b.在图片上方或下方加上包含关键词的描述文本;
c.使用链接链接到这个图片。
6. 网页文件大小有些偏大
网页尺寸小,有利于搜索引擎采集,对用户来说,可以更快的看到页面。
解决方案:
1. 文章中 class 名称定义不要过长。
例如:<div class="div_head_bj4">密码:</div>,修改为class=”dhb”
2. 网页的路径不要过长,例如: cooling_product_16467,如果真的要使用连接字符时应该使用中划线“-”,中划线 搜索引擎会看作空格,而把路径中出现的单词作为关键词,而下划线,搜索引擎会把所有词看成一个词。
3. 将脚本放入js,css文件中。
4. 对能使用css的时候,不要使用诸如:style='color:#222222' 这样的方式定义,将这些定义为class 在对象里引用。
7. 主导航关键词不明确
例如: CPU/硬盘 指向 http://cpu.***.com/, 这样组合对关键词不利。
解决方案:
1. 给每个关键词一个唯一的链接,能够加强这个关键词在搜索排名中的权重。即使指向相同的页面,也要分开描述。
8. 首页优化不合理
***.com Meta 描述:
走进小港村,***,地图,小港村电视,zgctv,小港村硬件行情,zgcweb,新闻,硬件,软件,行情,报价,新品,渠道,内幕,消息,评测,驱动,视频,原创,文摘,厂商,专题,评论,搜索
123.com.cn Meta 描述:
中国领先的IT信息与商务门户, 包括新闻, 商城, 硬件, 下载, 游戏, 手机, 评测等40个大型频道,每天发布大量各类产品促销信息及文章专题,是IT行业的厂商, 经销商, IT产品, 解决方案的提供场所。
在百度搜索时的表现:


1. 首页应该是介绍网站内容,而不是优化某些具体的关键词,这些词应该交给二级页面来优化。用户搜索时,是通过网站的简介来了解网站的,如果描述写的不具体,即使排名很高,也不能吸引用户进入网站的。
2. 内容页出现在首页对加快采集是非常有效的,但搜索引擎对首页的采集链接数量是有限的,所以对不进行推广的链接,广告链接等等都应该采用js、Iframe方式屏蔽,让更多的内容页能够被搜索引擎收录。
3. 页面布局尽量使用DIV,使用Table时,嵌套页不要太多,否则里面的内容和链接可能不能被搜索引擎收录,首页很多地方页面嵌套在3层。
9. 分类页面优化
关键词: 例如:主板,http://mb.***.com/
1.Keyword
<META name="keywords" content="主板,报价,行情,导购,评测"> 这样描述是不对的,
<META name="keywords" content="主板, 主板报价, 主板行情"> 应该这样描述。
每个页面的关键词不要超过3个,否则页面的关键词密度将不能提高。
2. Description
<META name="description" content="主板,主板报价,主板行情,主板导购,主板评测,主板采购,主板选购,主板论坛,二手主板,特价主板,主板参数,主板驱动,华硕主板,微星主板,技嘉主板,精英主板,华擎主板,主板维修,电脑主板,笔记本主板,主板报价,尽在INTO主板频道">这样描述是不对的。
提供的描述是网页的简介,应该以人为本来进行描述,尽可能简洁明了,吸引人。关键词也不能集中出现在一个地方,要分散在网页的各个位置。描述内容不能太长,最好不要超过 80 个汉字,否则后面的信息就被搜索引擎省略了。
3. 在内容页中出现 分类页的关键词时,应该使用分类页链接替换,增加分类页的内链.
4. 分类页中还有大量的 CSS定义 和 JS脚本。尽可能的减小页面大小。
10. 其他增强的优化方法。
a) 将类似 http://cpu.***.com/107/107740.html 文件结尾的网页 修改成
http://cpu.***.com/107/107740/ 目录结尾的网页。同等条件下,目录比文件有高一些的优先权。
b) 地址:http://product.***.com/flash_memory/cat43_list_1.html,实际跳转到,
http://product.***.com/product_search.php?catid=43 。如果没有使用301永久指向,使用302 方式直接跳转,属于作弊。
c) 有时间可以将网址提交给 www.dmoz.org, google目录采用dmoz的数据,对在google排名、提高PR值很有好处。
d) 向google 提交 sitemap 地图。
Google新推出的Sitemap,是对原来robots.txt的扩展,它使用XML格式来记录整个网站的信息并供Google读取,使搜索引擎能更快更全面的收录网站的内容。 Sitemap的作用就好像为网站提供了整站的RSS,而Google就是这些RSS的订阅者,只要网站有更新就会自动通知Google。这样一来,搜索引擎的收录由被动的拉变成了主动的推。
Google SiteMap
格式比较简单:
例如:我的Sitemap ,是分成2级的。如果数量比较少,只需要 一级页面。
使用 Sitemap 协议
e) 对于使用框架的页面,例如:http://product.***.com/product_search.php?catid=43,应该针对框架进行优化。
<noframes>
<body bgcolor="#FFFFFF" text="#000000">
针对网页优化的内容。
</body>
</noframes>
f) 页面不要分的过细,例如:http://digi.***.com/119/119379.html
一页被分成11页, 首先对用户来说,阅读不方便,同时,由于其他页面嵌入的过深,而且标题内容都相似,导致搜索引擎当作相似页面而不收录其他页。
g) 网页的链接中出现“|”, http://www.***.com/classlist|3|2|!207.html 虽然可行,但不推荐,推荐使用中划线“-”。该链接在google中 变成:
www.***.com/classlist%7C3%7C2%7C!207.html
时间有限,浏览的页面不多,但总的问题都一样的,可按照问题在各个页面中查找修改。
更详尽的优化知识请参加我的教程:http://www.cn8f.cn/html/SEOgj/index.html
-
网站优化报告
网站优化分析报告一整体测试与分析利用网络工具分析网站域名得到结果上图为综合查询分析结果以下我会一一进行分析1百度排名在这里可以清楚…
-
网站SEO分析报告样本
网站SEO分析报告一当前网站状况1IP611351282352IP下域名acombcom3页面收录a百度1240000页面bGoo…
-
网站优化分析报告
旅途旅游网优化分析报告报告分析人邓然分析网站旅途旅游网网站URL域名年龄3年9个月创建于20xx年10月26日优化关键词无锡旅行社…
-
网站SEO分析报告
广州专业网站建设网站SEO分析报告一当前网站状况1IP611351282352IP下域名acombcom3页面收录a百度12400…
-
SEO优化方案报告
XXX网站优化方案撰写人XXX网站SEO优化方案一前言这里写优化方案的简单说明背景为哪个网站做的在何种情况下做的等信息方便团队其他…
-
RF优化总结报告
富川县城现场RF优化报告3月10日3月11日对富川县城进行了现场RF优化并对县城区主要道路进行了DT复测重点对基站远点处信号质量覆…
-
网络优化开题报告
毕业设计论文开题报告系别电子信息工程系专业通信工程班级学生姓名学号指导教师报告日期3月22日毕业设计论文开题报告表注内容用小四宋体
-
网站优化分析报告
旅途旅游网优化分析报告报告分析人邓然分析网站旅途旅游网网站URL域名年龄3年9个月创建于20xx年10月26日优化关键词无锡旅行社…
-
网站优化报告
网站优化分析报告一整体测试与分析利用网络工具分析网站域名得到结果上图为综合查询分析结果以下我会一一进行分析1百度排名在这里可以清楚…
-
搜索引擎优化实验报告
华北科技学院管理系实验报告册实验报告实验时间20xx年12月20日关键词新闻凤凰网凤凰网是一个集图文资讯视频点播专题报道虚拟社区免…