20xxWeb程序设计基础实验报告

课程名称:
专业班级:
学生姓名:
指导教师: 本科实验报告 Web程序设计基础 学号: 201200
20xx年11月3日
实验一 HTML语言
一、实验目的
1.掌握常用的HTML语言标记;
2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求
1.独立完成实验。
2.书写实验报告书。
三、实验内容
1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。(请仔细阅读下列程序语句,理解每条语句的作用) 源程序清单如下:
<html>
<head>
<title>Example</title>
</head>
<body bgcolor="#00DDFF">
<h1><B><I><FONT COLOR="#FF00FF">
<MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome to you</MARQUEE>
</FONT></I></B></h1>
<hr>
<h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2> <EM>Welcome to the world of HTML</EM>
<p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p>
<p>Following is three chapters
<ul>
<li>This is the chapter one</li>
<li><A HREF="#item">This is the chapter two</A></li>
<li>This is the chapter three</li>
</ul></p>
<hr>
<p><A NAME="item">Following is items of the chapter two</A> </p>
<table border=2 bgcolor=gray width="40%">
<tr>
<th>item</th>
<th>content</th>
</tr>
<tr>
<td>item 1</td>
<td>font</td>
</tr>
<tr>
<td>item 2</td>
<td>table</td>
</tr>
<tr>
<td>item 3</td>
<td>form</td>
</tr>
</table>
<hr><p><p><p><p><p><p><p><p>
<B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p>
</body>
</html>
程序运行结果:


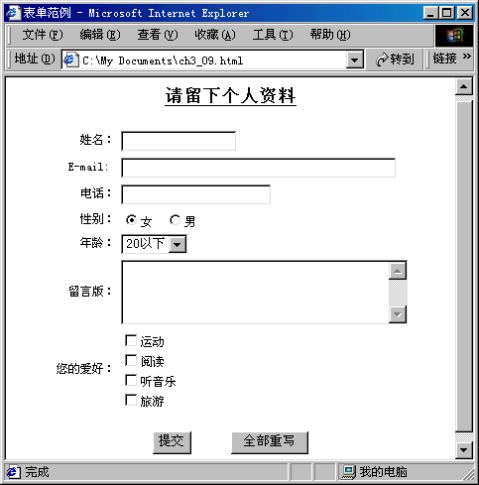
2.编写一个能输出如图所示界面的HTML文件。
文件如下:
<html> <head><title>表单范例</title></head><body> <table align="center">
<caption><h2><b>请留下个人资料

</b>
<hr size="1" width="170" color="black"></h2></p>
</caption>
<form name="form">
<tr><td align="right">姓名:</td>
<td><input type="text" name="姓名"></td></tr>
<tr><td align="right">E-mail:</td><td>
<input type="text" name="邮箱"></td></tr>
<tr><td align="right">
电话:
</td><td><input type="text" name="电话"></td></tr> <tr>
<td align="right">
性别:</td><td>
<input type="radio" name="性别" checked>女
<input type="radio" name="性别">男</td></tr>
<tr><td align="right">
年龄:</td><td>
<select> <option selected>20以下<option>40以下<option>60以下<option>60以上 </select></td></tr>
<tr><td align="right">
留言板:</td>
<td><textarea name="留言板" rows="5" cols="40">
</textarea><br></td></tr>
<tr><td align="right">您的爱好:</td>
<td><input type="checkbox" name="运动">运动<br>
<input type="checkbox" name="阅读">阅读<br>
<input type="checkbox" name="听音乐">听音乐<br>
<input type="checkbox" name="旅游">旅游
</td></tr> <tr><td align="center" colspan="2">
<input type="submit" name="提交" value="提交">       <input type="reset" name="重写" value="全部重写"></td></tr>
</form> </table> </body> </html>
实验二 网页程序设计-JavaScript
一、实验目的
1.掌握JavaScript技术,基本掌握JavaScript的开发技巧;
2.利用文本编辑器建立JavaScript脚本语言进行简单编程。
二、实验要求:
1.根据以下实验内容书写实验准备报告。
2.独立完成实验。
三、实验内容
1.显示一个动态的时钟
在文本编辑器“记事本”中输入如下代码程序,请仔细阅读下列程序语句,理解每条语句的作用。源程序清单如下:
<html>
<head>
<script language="javascript">
var timer = null
function stop(){
clearTimeout(timer)}
function start(){
var time = new Date()
var hours =time.getHours()
var minutes =time.getMinutes()
minutes=((minutes<10)?"0":"")+minutes
var seconds=time.getSeconds()
seconds=((seconds<10)?"0":"")+seconds
var clock =hours+":"+minutes+":"+seconds
document.forms[0].display.value=clock
timer=setTimeout("start()",1000)}
</script>
</head>
<body onLoad="start()" onUnload="stop()">
<form >
现在是北京时间:<input type="text" name="display" size="20">
</form>
</body>
</html>
分析上述代码的作用,然后用浏览器运行文件,验证自己的判断是否正确. 程序运行结果:


2.事件驱动和事件处理
在文本编辑器“记事本”中输入如下代码程序,请仔细阅读下列程序语句,理解每条语句的作用。源程序清单如下:
<html>
<head>
<script language="javascript">
function myfunction(){
alert("HELLO")
}
</script>
</head>
<body>
<form>
<input type="button" onClick="myfunction()" value="Call function"> </form>
<p>By pressing the button, a function will be called. The function will alert a
message.</p>
</body>
</html>
分析上述代码的作用,然后用浏览器运行文件,验证自己的判断是否正确。 程序运行结果:


3.JavaScript表单校验
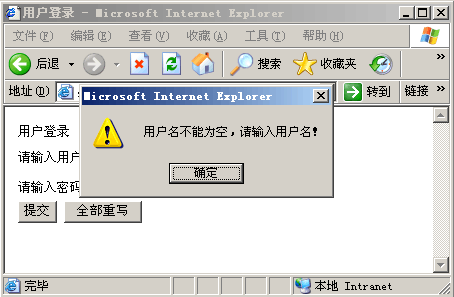
编写程序register.htm,做一个如下图所示的用户注册界面,要求对用户填写的部分进行合法性检验。

程序如下:
<html>
<head>
<title>
用户登录
</title>
<script>
function myfunction(){
if(form.username.value=="") {
alert("用户名不能为空,请输入用户名!"); form.username.focus();
return false; }
if(form.password.value=="") {
alert("密码不能为空,请输入密码"); form.password.focus();
return false; }
}
</script>
</head>
<body>
用户登录<br>

<form name="form" onsubmit="myfunction()" method="post" action="sy2-3(2).jsp">
请输入用户名:
<input type="text" name="username"><br>
请输入密码:
<input type="password" name="password"><br>
<input type="submit" name="button" value="提交">
<input type="reset" value="全部重写">
</form>
</body>
</html>
第二篇:程序设计基础实验报告范例
程序设计基础实验报告范例
实验项目:C++程序的编辑、编译与运行
⒈ 实验目的与要求
学习和掌握VC++ 6.0程序设计环境的基本使用方法,掌握C++程序的基本构成,初步能够在系统环境中编辑、编译、运行一个程序。
⒉ 实验任务
⑴掌握VC++ 6.0系统的启动方法,了解其各主菜单提供的功能。
⑵练习在VC++ 6.0环境中建立一个程序的方法,练习编辑,编译和运行程序的方法,掌握编辑的基本规则和查看程序运行结果的方法。
⑶熟习、掌握C/C++程序的基本模式和结构。
3.预习与准备
⑴阅读VC++ 6.0集成环境的使用介绍(实验教材P143)。
⑵阅读了解实验教材P1—P4的实验内容。
4.实验内容
实验教材:P1 T1,T2
5. 实验步骤
5.1 VC ++6.0系统的启动
从:开始\所有程序\Microsoft Visual C++6.0下选择Microsoft Visual C++6.0启动系统。
5.2建立VC文件
从主菜单“文件”中选择“新建”菜单项,从打开的对话框中选择“文件”,再从打开的文件类型对话框中选择“C++ Source File”,之后在右边的“文件名”栏中填写准备新建的文件名,在“位置”栏中填写文件存放的地址,然后点击“确定(OK)”。
之后,系统在编辑窗口中打开一个名为所填写的文件名命名的空C++文件。
5.3编辑源程序文件
在文件编辑窗口中输入实验内容T1题:“利用公式C=5/9(F-32)计算输出华氏与摄氏温度对照表。假设华氏温度取0,20,40,…….200”的程序。
#include<stdio.h>
void main( )
{ double f,c;
int lower,upper,step;
lower=0;
upper=200;
step=20;
f=0;
printf(“\t华氏温度\t摄氏温度\n”);
while(f<=upper)
{ c=5.0/9*(f-32.0);
printf(“\t%7.2f\t%7.2f\n”,f,c);
f=f+step;
}
}
5.4编译源程序
在系统主菜单中选择“组建(Build)”项,从中选择”编译(Compile)”,或在工具栏中点击编译图标,系统给出提示对话框,询问是否创建一个活动项目工作空间,点击“是(Yes)”。之后系统将创建活动一个的项目(工程),并在编辑窗口左边的项目管理窗口中显示有关项目(工程)的有关信息。在信息返回窗口返回编译后的信息。若有语法错误,将给出出错提示信息,若无语法错误将返回“Example .obj 0 errow(s) 0 warning(s)”信息。编译成功。产生与源程序同名,但扩展名为.obj的目标文件。
有语法错误时,可根据提示信息返回源程序编辑窗口,修改语法错误。之后再次进行编译,直到编译成功。
5.5连接程序
在系统主菜单中选择“组建(Build)”项,从中选择” 组建(Build)”,或在工具栏中点击组建图标。若有连接错误,将给出连接错误信息提示,若无连接错误,给出“Example .exe 0 errow(s) 0 warning(s)”信息,连接成功,产生与源程序同名,但扩展名为.exe的可执行文件。
有连接错误,说明程序中所使用的函数无法连接。问题出在缺少相关的头文件信息。这时应增加相关的“# include<头文件>。之后再次编译、连接。
对源程序,可以直接选择“组建“,这时,系统将编译、连接两个工作自动连起来做。
5.6执行程序
在系统主菜单中选择“组建(Build)”项,从中选择”执行(Run)”,或在工具栏中点击执行图标。程序执行后,将给出一个命令行窗口,显示程序执行的结果。之后,按任意一键,返回系统。
对源程序可以直接选择“执行(Run)”,这是系统将编译、连接、执行三个动作自动连起来做,在无错误的情况,直接给出执行结果。
5.7关闭文件或工程
可以将当前系统中编辑的源程序文件或整个工程另存到指定的位置。在系统的“文件”菜单中,选择“另成为”菜单项。
从“文件”菜单中,选择“关闭”菜单项,可以关闭当前打开的文件,即将当前打开的文件保存到建立文件时所指定的位置,并关闭当前文件编辑窗口。从“文件”菜单中,选择“关闭工作空间”菜单项,可以关闭当前活动的整个工程。
5.8打开已存在的源程序文件或工程
启动VC++ 6.0集成系统,从“文件”菜单中,选择“打开(Open)”菜单项,将给出打开对话框,从对话框中选择要打开源程序文件(.cpp)或工作空间文件(.dsw)文件后,点击确定。之后将把指定的源程序文件或工作空间文件在系统中打开。
6. 实验总结与体会
-
WEB程序设计实验报告
WEB程序设计实验报告院系名称:管理学院专业班级:电子商务0901班学生姓名:**学号:***20**年6月一、实验目的1、通过本…
-
软件学院《Web程序设计》实验报告
软件学院实验报告课程名称专业计算机网络技术班级网络10306学号姓名20xx年6月5日1一实验课题综合利用Web应用程序的客户端开…
-
《Web程序设计》第一次实验报告
Web程序设计实验报告专业班级10级2班学号姓名成绩苏州大学计算机科学与技术学院二O一一年三月1上机实验3实验一31用JavaSc…
-
太原理工大学实验报告Web 程序设计基础
本科实验报告课程名称实验项目实验地点专业班级软件工程学生姓名指导教师Web程序设计基础实验一HTML语言迎西校区4506机房学号2…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
基于web的Java开发设计实训报告
PINGDINGSHANUNIVERSITY基于web的Java开发设计实训报告题目基于的系统的设计与实现院系软件学院专业年级姓名…
-
基于web程序开发实训报告(网上花店系统)
南昌工程学院基于WEB的程序开发专题实训报告题目网上花店系统的设计与实现课程名称基于WEB的程序开发系院信息工程学院专业信息管理与…
-
基于web程序开发实训报告
齐齐哈尔大学实习报告题目网上花店系统的设计与实现学院应用技术学院专业班级计应102班学生姓名张微微20xx年9月1目录一需求分析3…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
Java web课程设计实训报告
Javaweb课程设计实训报告我们进行了为期一周的Javaweb的课程实训在这次实训中我觉得我学到了很多东西这次老师给我们安排了一…
-
Web程序设计实验手册20xx1216
武汉工业学院网站开发工具实验指导书适用专业计算机科学与技术专业制定人蒋丽华教研室计算机科学与技术教研室数学与计算机学院20xx年1…