网页设计与制作课程设计报告
《网页设计与制作》
期末课程设计报告
题 目: 周杰伦中文网
学院系别: 计算机科学与技术
班 级: 计算机班
学生姓名: 王文轩
学 号: 12008247661
指导老师: 陆兴
完成日期: 20##-12-21
目 录
一、系统概述………………………………………………………
二、系统分析………………………………………………………
三、系统总体设计………………………………………………
四、系统实现………………………………………………………
五、设计过程中的问题及解决方法…………………………
六、系统测试情况…………………………………………………
七、总结与心得………………………………………………………
一.系统概述
网站的主旨在于介从各个方面全面的介绍周杰伦,只要包括杰伦的电影,歌曲,MV,还有一些活动和歌迷的情况。另外,网站里还应包括杰伦的相册,建立一个展示杰伦的平台。同时,网站里的每一个网页都要有统一的风格,以加强渲染杰伦性格的效果。最重要的是做出自己的风格,吸引浏览者的眼球。 主要在网站上搜集所要的网页信息,包括图片、文字、相关的新闻,同时,查询相关的图书、报纸、光盘、多媒体等,也可以得来更加有说服力的信息。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
二.系统分析
系统分析是平台开发的一个不可缺少的环节,为了使本系统更好,更完善的被设计出来,就必须先进行调查研究,在系统调查的基础上,对系统功能进行细致的分析,从而才能开发出完整的系统设计。
三.系统总体设计
系统功能分析:
我的网站包括10个页面,每一个页面用统一的背景图片,以保证网站统一的风格。用杰伦的名字命名网站Loge,网站整体色调为灰黑色,然后点缀其他不同的颜色相配,突出主题,但颜色不宜过多,过杂,给人一种杂乱的感觉。版面设计要灵活,根据各部分内容的不同适当的自由设计。
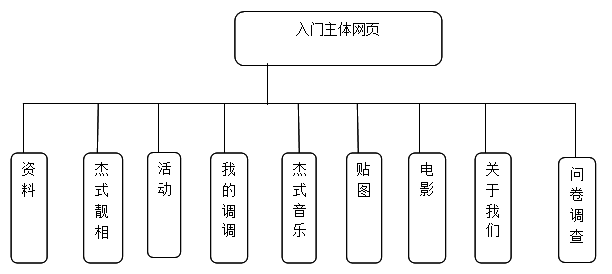
总体结构图:

各个网页的功能如下:
资料:主要是讲解周杰伦的个人资料以及一些个人简介之类的。
杰式靓相:主要是周杰伦的一些图片照片。
活动:主要是各地杰伦歌迷会的一些活动聚会。
我的调调:原创文章,有关于杰伦的。
贴图:主要是周杰伦的一些生活照片。
电影:主要讲周杰伦所有拍过的电影简单介绍。
关于我们:主要是宁夏歌迷会的一些情况。
问卷调查:主要是调查浏览者对于该网站的一些调查。
入门网页的界面:
该界面是一个动静结合而成的,包含了flash动画,图片,文字等,该页面的链接主要设置在文字上,点击相关文字可以进入不同的网页进行浏览。
四 .系统实现
1.软件环境
软件的开发环境主要是Dreamweaver软件
2.主页制作
每个页面的主元素和位置不能变,比如loge.版权信息等。网页布局主要用层和表格,用层定位内容的大体结构,再用表格具体定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是,用css设计一个样式,以保证随时、准确的调用。另外,为了网页布局的协调,还可以加入flash动态图片,会达到更好的效果。
3.各功能模块的制作
各功能模块主要是依据一些杰迷喜爱的版块而制作的,比如我的调调模块是一些网友写的原创文章,主要是对于周杰伦的一些歌曲的领悟而写成的自己对生活的感悟,而图片版块主要是杰伦的一些生活照和工作照片,充分表现了生活中和工作中的杰伦。
五.设计过程中的问题及解决方法
比如说层的叠加应用,图片的移动,时间轴的设置都还不是很熟练,通过看网上的教程和同学的帮助,解决了这些问题
六.1.系统测试情况
系统测试比较成功,网页基本上可以达到预期的目标,只是在一些美化方面还存在问题,这需要以后更好的去解决
2.结果分析
项目应用框架结构将主要的内容显示于一个主网页内,内容表现紧凑。设置较为合理。因为时间的关系,本网站的内容有限,许多功能有待进一步增加。比如进一步完善在线测试。交流园地等方面的内容,增加网站的互动性。另外该网站的美工设计尚可以进一步改进,以增加网站的美观和吸引力。
七.总结与心得
经济迅速发展的今天,Internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。非常感谢老师给了我这次,独立设计,制作网页的机会,通过这次试验,我的收益颇多。首先,独立的实践了一个完整的网站设计的全过程,把设计中零散的注意点和要求在自己大脑中形成了一个完整的框架体系,使平时学到的知识点有了一个质的升华,并且合理的在试验中进行了实践。第二,在这次实验的过程中,我搜集了大量的素材和网页设计的技术技巧方面的书,扩大了知识面,给我在以后的设计过程中能博采众长,制作出技术精湛的网页打下了基础。最后,我感受最深的是,技术方面的学习,最重要的是自己实践做出东西,只通过自己的亲身实践,才能学会、学懂、学通技术。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。总体来说这次是对我的综合素质的培养,锻炼和提高。
附录:参考文献
Dreamweaver中文版基础培训教程
网页制作与网站开发从入门到精通
网站设计与网页制作项目教程
网页设计与制作实用技术
第二篇:《网页设计与制作》课程设计报告
网页设计与制作 课程设计报告书
题目:_____________________________ 专业:_____________________________ 班级: ____________________________ 学号: ____________________________ 姓名:_____________________________
山西大学商务学院学院
信息学院
网站设计背景
个人家庭摄影及摄像网络交流缺乏,建立一个交流平台,使大家能有一个较好的交流平台。
网站建设的目标
建立个人家庭摄像及摄影的交流性个人网站。
网站建设的架构
网站采用PHP168CMS6.02程序制作,模板采用DIV+CSS布局。演示作品采用了纯静态化页面设计。
相关网站借鉴:
天马影楼
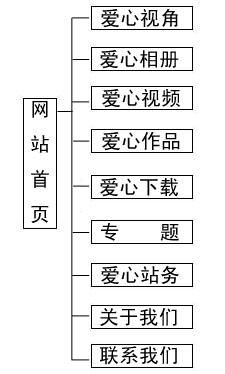
站点设计结构图

网站风格
家庭摄影

站点立意:
建立家庭爱心摄影技术交流,交流下一代教育、学前教育及其他各个方面的交流。
技术难点:
JavaScript页面效果较难设计,首页部分加载缓慢,无法解决。
技术体会:
掌握好CSS使搜索引擎能更好的收录网站,同时,JavaScript技术的强大
令人震惊。
思想体会:
今后打算:
努力吸收新知识,专研新技术,制作出更好看,互交性更好的网站。
教师对网站的总结评价
优 良 中 及格 不及格
课程设计成绩:
教师签名:
签名日期:
-
网页设计与制作课程设计
一设计目的通过一个月的网页设计学习设计一个简单的网站来检测自己的学习成果看看哪些东西还没有掌握需要进一步的去巩固网页的设计区别于实…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校课题专业班级姓名学号指导教师邵阳学院电气工程系吴鹏辉网页设计与制作目录1设计目的12设计思想13网页…
-
《网页设计与制作》课程设计报告模板
网页设计与制作课程设计报告书题目专业班级学号姓名山西大学商务学院学院信息学院1目录1概述32功能需求分析33网站设计331网站总体…
-
网页设计与制作课程设计(论文)
辽宁工业大学网页设计与制作课程设计论文题目漂流岛儿童网站设计院系管理学院专业班级电子商务091学号09012345666学生姓名打…
-
网页设计与制作课程设计报告
20xx20xx学年第一学期网页设计与制作课程设计报告题目维影影视公司网页设计专业数字媒体技术班级121班姓名指导教师成绩计算机与…
-
《网页设计与制作》学习心得
说实话,短短三个星期能将《网页设计与制作》这本书粗略的学完,简直有点不敢相信。不过能懂得基本的框架和思路,这一点在以后的学习过程中…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
网页设计与制作实验过程及报告
网页制作过程及报告网页设计与制作的一般实验步骤:1、确定网站主题网站里的每一个网页都要有统一的风格,以加强渲染自己性格的效果。最重…
- 网页设计与制作实验报告