《游戏网站设计》课程报告
吉林工程技术师范学院
《网站设计与建设》
课程设计报告
设计题目: 《游戏网站设计》
专 业: 班级:
学生姓名: 学号:
指导教师:
20##年12月
信息工程学院
摘 要
20 世纪以来,科技进步和社会生产力的提高,使人类得以创造出前所未有的物质财富。人类对精神世界也有了更高的要求。互联网是现代科技产品,为人类提供者丰富多彩的精神享受。人们通过对网页浏览信息,欣赏视频。这样网页也就是人们登录网络的阶梯。网站是企业向用户和网民提供信息的一种方式,是企业开展电子商务的基础设施和信息平台,企业的网址被称为“网络商标”,也是无形资产的组成部分。网页设计就是企业或个人对网页的一种编辑和个性化的表达方式。
网页游戏作为网络的一部分也是用于人们身心放松的一种方式,这样网页游戏也拥有了网络世界的半壁江山。人们的日常生活越来越丰富,娱乐活动已不像过去那么贫乏。在大量的娱乐活动中有一项不仅受到我们学生喜爱,而且还吸引了不少成年人,那就是网络游戏。
设计中的审美需求和其各种视觉构成要素(文字、图片、颜色等) 进行了分析, 结合人们在流览信息时的视觉习惯, 探讨了网页视觉信息如何更有效、更为合理的表现与传达。
关键字:网页游戏,互联网,网站,网页设计
目 录
摘 要........................................................................................................................ I
第1章 系统概述................................................................................................... 2
1.1 选题的意义.............................................................................................. 2
第2章 系统分析................................................................................................... 3
2.1 技术分析.................................................................................................. 3
2.2 功能分析.................................................................................................. 3
第3章 总体设计与详细设计............................................................................... 4
3.1 总体结构设计.......................................................................................... 4
3.2 网站目录结构设计.................................................................................. 5
3.3 详细设计.................................................................................................. 5
第4章 系统测试................................................................................................... 6
4.1 设计和调试过程中遇到的问题.............................................................. 6
4.2 运行通过后的结果.................................................................................. 7
第5章 使用说明................................................................................................... 8
第6章 设计总结................................................................................................... 9
参考文献................................................................................................................. 10
致 谢..................................................................................................................... 11
附录:..................................................................................................................... 12
1.源代码.......................................................................................................... 12
2.系统界面图................................................................................................ 17
第1章 系统概述
1.1 选题的意义
游戏的发展与社会的变迁息息相关,当我们进入工业化时代以及后工业化时代以后,游戏的发展突飞猛进,每一项新技术的诞生和发明都会催生新的游戏工具和游戏方式,以及网页游戏与现实游戏的差异以此折射游戏发展与社会变迁之问的关系。游戏是人类的天性,从农业时代到工业时代,再到今天的信息时代,从滚铁环、踢毽子到赛车竞速,再到各种各样的电子游戏产品,游戏的形式发生了显著地变化,但其精神内核却始终未变。我们为了趣味、想象和刺激参加游戏。不管我们的游戏具有哪种形态,游戏都是对日常生活实际事物的超离。在游戏中,我们投人具有独特时空限制、独特目 的的实践当中,也经常享受游戏的表达性精神和创造性自治。游戏让我们严肃地对待些琐碎的事情,可以暂时不理会那些在以工作为中心的生活里看来重要的事情。从另一个角度来看,游戏的发展与文明的发展、科学技术的发展、生产力的发展、媒介的发展、社会的发展息息相关。
第2章 系统分析
2.1 技术分析
本设计是对网页的结构进行简单的设计,采用Windows操作系统作为运行平台、HTML(Dreamweaver)网页技术对网页的风格及其结构功能进行设计,设计的网页中包含div+CSS程序技术,使整个网页结构更有层次感。运用PhotoShop软件对网页中的图片和logo等进行设计。保证了网站的主题明确,个性化,网站设计采用浅绿色的风格,给人以一种清新自然之感,贴近大自然。
2.2 功能分析
设计参考现在一些主流的游戏网站和网页游戏网站,发现了一些普遍的特点,主流游戏网页在设计大多内容过多而令人眼花缭乱,在网站中很难确定那个是自己想要的。所以,本设计在设计时避开了繁琐的网页设计思想使网页真正变得清新脱俗。
在本设计中使用Index(主页)作为网站的登录页,可以方便的浏览、访问各个子级的网站。其中包含了文字说明页,游戏访问页。设计加入了HTTP特效,使网站的格式更加的明朗。让浏览者在浏览众多网页之余,在游戏页能能够在玩游戏的时候放松自己的身心,陶冶心情的作用。
第3章 总体设计与详细设计
3.1 总体结构设计
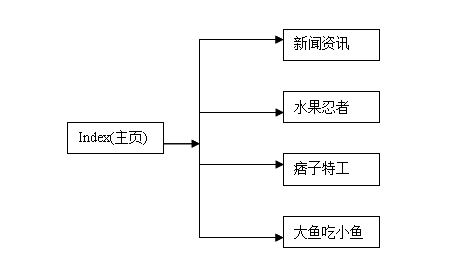
系统设计包含了index(主页),新闻资讯(文本)、大鱼吃小鱼、痞子特工和水果忍者等子网页。子网页沿用了主页的清晰浅绿的板式风格,简约大方,去掉了复杂的结构形式,使页面给浏览者以一目了然的感觉。与主流游戏网页在设计相比减去内容过多而令人眼花缭乱问题。
1.系统结构图

图3-1 系统总体结构图
3.2 网站目录结构设计
本系统设计包含了index(主页),新闻资讯(文本)、大鱼吃小鱼、痞子特工和水果忍者等子网页。结构简单,涵盖了基本的网页类型。Index(主页)有链接各个子网页的相关链接,而进入子网页后也设计了返回主页的链接接口,使整个子页与主页之间产生联动。
3.3 详细设计
HTML 标记用于标记 HTML 文档的开始和结束<HTML> . . . </HTML>是整个设计的核心。网页嵌入的java源代码如下:
<td bordercolor="#FFFFFF" background="images/bei.gif" valign="top">
<p>你认为本站的制作水平如何:</p>
<form name="form1" action="">
<input type="radio" name="radiobutton" value="1" onClick="MM_popupMsg('谢谢您的鼓励!我将继续努力!')">
非常好!
<br>
<input type="radio" name="radiobutton" value="2" onClick="MM_popupMsg('我将尽力提高制作水准!')">
一般,有待提高。
<br>
<input type="radio" name="radiobutton" value="3" onClick="MM_popupMsg('看来我还要好好学习才行!')">
太差了!
</form>
</td>
第4章 系统测试
4.1 设计和调试过程中遇到的问题
在设计时,网页文件与图片文件混合存储在同一个文件夹中,使得设计网络链接是无法正确的找到所链接文件。Photoshop编辑图片时,文件名中出现了“空格”,使网页文件在dreamweaver中打开时产生了错误提示,而使网站文件错位存储,经过调试之后才真正的解决了这个问题。
设计之初,没有将设计文件保和备份文件保存失误,对设计产生了影响。准备工作不充分。设计在板式和风格上简约和淡绿色风格设计突出,而选色方面设计者没有更多的相关知识,在设计时显得繁琐。最终采用清晰浅绿的板式风格,简约大方,去掉了复杂的结构形式,使页面给浏览者以一目了然的感觉。避开了主流游戏网页在设计中大多内容过多而令人眼花缭乱问题。
4.2 运行通过后的结果

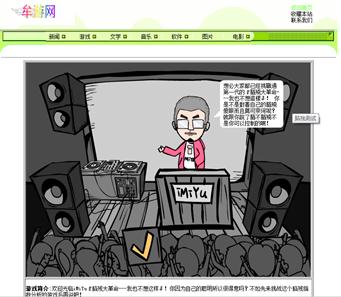
图4-1 index界面设计

图4-2水果忍者界面
第5章 使用说明
网页在现代网络中扮演了重要的角色,它是提供网络信息的窗口,而今不会使用网络的人可谓是凤毛麟角。网络的普及给我们的生活带来了巨大的变化。
本系统录入了时下比较流行的网页文件,操作简单方便。而系统设计包含了index(主页),新闻资讯(文本)、大鱼吃小鱼、痞子特工和水果忍者等子网页。结构简单,涵盖了基本的网页类型。Index(主页)有链接各个子网页的相关链接,而进入子网页后也设计了返回主页的链接接口,使整个子页与主页之间产生联动。清晰浅绿的板式风格,简约大方,去掉了复杂的结构形式,使页面给浏览者以一目了然的感觉。
第6章 设计总结
这次的课程放在期末课程作业量比较大让我们压力很大也正是因为这样我们被迫提高了时间的使用效率当然也有利于知识的消化和吸收。课程设计的目的不仅仅在于学习到相关网页的制作和站点的发布更重要的是提高我们在网站建设上整体的把握以及给予我们对于网络资源合理使用和对相关信息进行有效地搜索提供了一些方法和途径让我们对于网络的认识发生了一定的改观同时一些新颖和有创意的开发和制作的工具和技术也会激发我们网页设计的兴趣和进一步地学习动力。课程设计题目描述和要求下完成了本次的课程设计真的有一种打了胜仗的喜悦心情。利用HTML CSS +JavaScript、Photoshop技术或是应用软件提高了自己的知识水平。
参考文献
[1] 曾海文等.网页设计与制作教程.北京:清华大学出版社,2010.9
[2] 杨选辉.网页设计与制作教程.北京:清华大学出版社,2008.8
[3] 东方人华.网页制作三剑客.北京:清华大学出版社2004.9
[4] 相万让.网页设计与制作.北京:人民邮电出版社,2004.3
[5] 邹婷.DreamweaverMX2004标准教程.北京:中国青年出版社,2004.1
致 谢
紧张的设计课程就要完美的结束了我们需要感谢所有课程设计的老师,是你们给了我设计网站,在设计之初,不了解网页设计的详细步骤,经过老师的精心指导,使我在繁琐的设计中找到了灵感,作为学生,我要感谢老师对我的大力支持。
建立风格的想法和思路,在此,我要感谢所有支持和帮助过我们的所有课程设计的老师,在这个新旧之年交替的时候,希望老师能阖家幸福安康,事业蒸蒸日上。
附录:
1.源代码
<head>
<title>牟游网</title>
meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="stylesheet.css" type="text/css">
<script LANGUAGE="JavaScript1.2">
BlankImage=new Image();
BlankImage.src="blank.gif";
var Opera=(navigator.userAgent.indexOf("Opera")!=-1)?1:0;
var Opera6=(navigator.userAgent.indexOf("Opera 6")!=-1)?1:0;
var Konqueror=(navigator.userAgent.indexOf("Konqueror")!=-1)?1:0;
var NS4=(document.layers)?1:0;
var IEMac=0;
if ((navigator.appVersion.indexOf("Mac") != -1) && !NS4)
IEMac=1;
var IEver4=0;
if (document.all)
{
var vers=navigator.appVersion;
if (vers.substring(0,1)=="4")
IEver4=1;
}
var IEMac4=0;
if ((IEMac==1) && (IEver4==1))
IEMac4=1;
var NS6=0;
if (!NS4 && !IEver4)
NS6=(document.getElementsByTagName("*") && !document.all)?1:0;
meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="stylesheet.css" type="text/css">
<script LANGUAGE="JavaScript1.2">
BlankImage=new Image();
BlankImage.src="blank.gif";
var Opera=(navigator.userAgent.indexOf("Opera")!=-1)?1:0;
var Opera6=(navigator.userAgent.indexOf("Opera 6")!=-1)?1:0;
var Konqueror=(navigator.userAgent.indexOf("Konqueror")!=-1)?1:0;
var NS4=(document.layers)?1:0;
var IEMac=0;
if ((navigator.appVersion.indexOf("Mac") != -1) && !NS4)
IEMac=1;
var IEver4=0;
if (document.all)
{
var vers=navigator.appVersion;
if (vers.substring(0,1)=="4")
IEver4=1;
}
var IEMac4=0;
if ((IEMac==1) && (IEver4==1))
IEMac4=1;
var NS6=0;
if (!NS4 && !IEver4)
NS6=(document.getElementsByTagName("*") && !document.all)?1:0;
<
var EnableDMenu=(NS4||NS6||IEver4||Opera6);
var _tempStr_="<scrip";
_tempStr_+="t type=\"";
_tempStr_+="text/javascript\" src=\"";
if(Opera6)
_tempStr_+="stm30op6.js";
else if(NS6)
_tempStr_+="stm30nn6.js";
else if(IEver4)
_tempStr_+="stm30ie4.js";
else
_tempStr_+="stm30uns.js";
_tempStr_+="\"></scr";
_tempStr_+="ipt>";
document.write(_tempStr_);
</script>
<script language="JavaScript">
<!--
nereidFadeObjects = new Object();
nereidFadeTimers = new Object();
function nereidFade(object, destOp, rate, delta){
if (!document.all)
return
if (object != "[object]"){ //do this so I can take a string too
setTimeout("nereidFade("+object+","+destOp+","+rate+","+delta+")",0);
return;
}
clearTimeout(nereidFadeTimers[object.sourceIndex]);
diff = destOp-object.filters.alpha.opacity;
direction = 1;
if (object.filters.alpha.opacity > destOp){
direction = -1;
}
delta=Math.min(direction*diff,delta);
object.filters.alpha.opacity+=direction*delta;
if (object.filters.alpha.opacity != destOp){
nereidFadeObjects[object.sourceIndex]=object;
nereidFadeTimers[object.sourceIndex]=setTimeout("nereidFade(nereidFadeObjects["+object.sourceIndex+"],"+destOp+","+rate+","+delta+")",rate);
}
}
<style>
BODY {SCROLLBAR-FACE-COLOR: #66CC00; SCROLLBAR-HIGHLIGHT-COLOR: #66CC00; SCROLLBAR-SHADOW-COLOR: #999999; SCROLLBAR-3DLIGHT-COLOR: #FFFFFF; SCROLLBAR-ARROW-COLOR: #FFFFFF; SCROLLBAR-TRACK-COLOR: #f0ffe8; SCROLLBAR-DARKSHADOW-COLOR: #666666; }
</style>
<script language=JavaScript>
function bookmarkit(){window.external.addFavorite('http://ygdream.126.com','阳光梦想')}
</script>
<table cellspacing=0 cellpadding=0 width=760 background=images/bei.gif
border=0 align="center">
<tbody>
<tr>
<td width=188>
<div align=center><img src="images/logo.gif" width="150" height="50"></div>
</td>
<td width=464 height="70">
</td>
<td noWrap width=108>
<div align="center">
<td colspan=3>
<table cellspacing=0 cellpadding=2 width=507 border=0>
<tbody>
<tr>
<td width=51 rowspan=2><img height=53
src="images/QQ截图20121222162909.gif" width=64></td>
<td class=gb2 colspan=2 height=20><b><img height=12
src="images/dot.gif" width=16></b> <b><font
color=#300098>常用软件</font></b> <font
color=#f8b800>■</font><font color=#b0d878>■</font><font
color=#d0f0a0>■</font> </td>
</tr>
<tr>
<td valign=top width=20 height=30> </td>
<td valign=top width=405 bgcolor=#f0ffe8 height=30>Winzip ACDsee
Winrar Realplayer QQ ICQ Flashplayer</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td noWrap colspan=3 height=6><spacer type="block" height="6"></td>
</tr>
<tr>
<td colspan=3><img height=12 src="images/line.gif"
width=479></td>
</tr>
<tr>
<td colspan=3> </td>
</tr>
<tr>
<td valign=top colspan=3>
<div align=center></div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<hr width="750" size="1" noshade>
<div align="center"> 版 权 所 有<br>
Copyright 2002.All Rights Reserved.</div>
</body>
</html>
2.系统界面图

图 附录-1

图 附录-2

图 附录-3

图 附录-4
-
打砖块游戏课程设计报告
目录第1章程序设计专题目的与要求111程序设计目的112程序设计的实验环境113程序设计的预备知识114程序设计要求1第2章程序设…
-
24点游戏课程设计报告
目录123基本功能描述2设计思路2软件设计431设计步骤432界面设计533关键功能实现6331发牌功能的实现6332计时功能的实…
-
连四游戏课程设计报告
第1章引言1第2章任务概述121问题概述1211问题重述1212设计目的122需求分析1221基本要求1222游戏功能介绍123编…
-
游戏24点课程设计报告
游戏24点课程设计报告一题目分析类计算24点任意输入4位数字利用四则运算使之得到结果24输出所有不同算法的计算表达式可为运算优先级…
-
java_扫雷游戏课程设计报告
滨江学院20xx20xx学年第2学期数字图像处理课程论文专业姓名学号20xx年06月05日设计通信编程课程论文Java设计扫雷游戏…
-
学校网站建设报告
随着互联网的普及与发展,网站已逐渐成为各行业对外进行展示、信息沟通最方便、最快捷的平台。学校网站是学校的商标,每一所学校都有自己的…
-
电子商务与网站建设报告
电子商务与网站建设报告学号:专业:学生姓名:指导老师:序言电子商务作为现代服务业中的重要产业,有“朝阳产业、绿色产业”之称,具有“…
-
20xx网站建设实训报告
网站建设实训报告专业:电子商务姓名:XXX学号:XXX指导老师:XXX一、实训目的本次实训主要是为了是我们能够充分的把所学的理论知…
-
网站建设总结报告
目录设计思想2三层结构2网站前台设计5窗体与类之间的调用关系5用户登录5用户注册6后台商品显示6后台商品管理6用户管理7商品选购商…
-
网站设计项目总结报告
国家软件人才国际培训西安基地lt项目名称gt项目总结报告编写华祥约校对李丽君指导教师贺光辉项目名称项目总结报告目录一简介311目的…
-
游戏设计开题报告
一、选题的目的、意义和实用价值随着人们生活质量的不断提高以及个人电脑和网络的普及,人们的业余生活质量要求也在不断提高,选择一款好玩…