中南大学网页设计课程设计报告
中南大学
本科生课程设计(实践)任务书、设计报告
(大学计算机基础)

计算机基础教学实验中心
年 月 日
网页课程设计报告
网页制作—我的家乡
1.网站设计目的和任务
(1)目的: 一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。
此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。
再者,这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。
(2)任务:本次大学生计算机实践课程以网页制作为核心,结合课堂知识和自主学习内容,集中学习Office Frontpage,并综合应用Office Word,Excel,PPT,Flash动画等知识,独立完成3张以上网页制作。
网页主题:我的家乡——可爱的安庆,美丽的太湖
主要介绍家乡的美丽风景和乡土风俗,让家乡独特的风情为更多人所知,表达自己对家乡的热爱。
2. 设计的步骤
(1)首先,要确定网页的主题,考虑到以“我的故乡”为主题更好设计,可操作性强,能表达自己的真情实感,也希望更多的人能了解我的家乡。于是决定以“可爱的安庆,美丽的太湖”为主题。
(2)网页设计风格:本次网页制作,不需要像商业网站一样以信息化.便捷化为主。因此突出人性化和观赏价值,具有可审美性。既然这样,那么网站的风格自然是温和、高雅、柔美的,这样才能达到更高的审美效果。网页的画面因该是清丽,优美的。
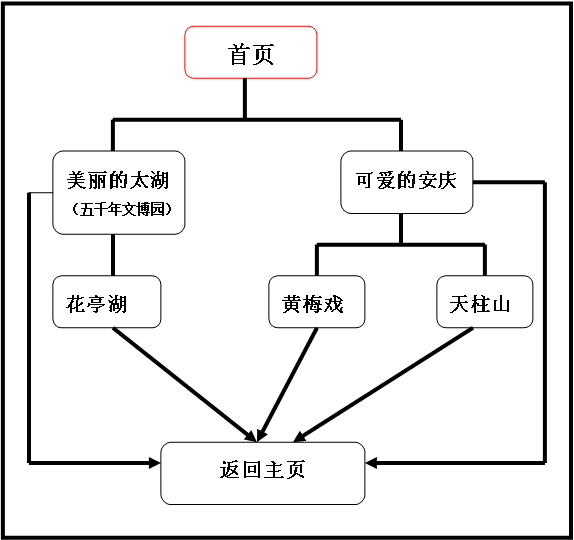
(3)网页整体规划:可爱的安庆,美丽的太湖,要将安庆市和太湖县的各个元素都得到充分的表达,就必须合理安排这两大大板块的内容。既要展现自然美景,又要赋予人文内涵,既要表达明确,又要简洁大方。总体设计如下:
设计六个页面,一张首页,安庆市和太湖县各一张主页,以及对花亭湖,天柱山,黄梅戏集中介绍的三个页面。安庆和太湖各选一处自然风景和一处人文风景,安庆则是天柱山和黄梅戏,太湖是花亭湖和五千年文博园。其中,为了达到简洁布局,将文博园板块设在美丽的太湖主页下。网页的整体设计和布局及相应的链接如下图所示

(4)网页制作准备:第一步,建立文件夹,命名为“网页制作”,并建立“音乐”,“图片”,“视频”为名字的子文件夹。第二步,搜集素材,在网上查找有关安庆和太湖县,以及其他元素得图片。下载有关背景图片,动态图片和音乐并结合自己在家拍摄的照片。
(5)文博园和花亭湖的PPT的制作
3.采用的手段和方法
(1)PPT的制作:
PPT主要介绍花亭湖和五千年文博园,将搜集好的图片素材插入每张PPT中,并加上一些文字说明。
为了让图片有动作效果,右击图片,在自定义动画的添加效果中更改动作路径,让图片能够以不同效果进入或退出。接下来是插入声音,在插入中选择影片和声音,可以插入乳自己想要配的音乐,如,我在文博园的PPT中插入了《故宫之神思》,古典的音乐更能增强PPT的效果。
因为,PPT必须是自动播放的,所以要在幻灯片切换中自定义换片方式,主要为每张幻灯片间隔几秒播放。
(2)Flash的制作:
(3)网页制作:
用Frontgage制作网页在一开始可能会觉得无从下手,但网页的整体设计思想和风格确定后,要关注的就主要是每张网页的具体布局。首先,不应急于立刻制作,先拿一张纸,在纸上画出构思后的画面,如,图片应该在哪加,应该有哪些文字展示,标题如何处理,哪些地方应该用艺术字等等。
我制作网页主要依靠表格,利用表格来规范布局,再在格子里填充图片,文字。通过合并单元格以及绘制表格线来更改布局。制作的网页必须要有视觉效果,所以格子的背景不能是原始的白色,可以在表格属性中更改,使用背景图片,插入自己喜欢的背景,要更改某个单元格的背景,就选择单元格属性,插入背景图片。在表格中插入图片或艺术字只用单击“插入”,“图片”,或“艺术字”。
而要制作滚动的字条或插入Flash动画,就必须应用Web组件,单击“插入”,“Web组件”,可选择字幕,选择动态效果,在高级控件中可插入Flash动画,同时在Web组件中还可插入交互式按钮。
插入网页背景音乐,单击“格式”,“背景”,在常规中添加背景音乐
注重“层”的使用,在这次网页设计过程中,使用了大量层,因为它灵活好用,可以随便拖动,变大变小都很方便,而框架虽然也能达到这个效果,但是,它不够灵活,不利于我所需要表达的效果的呈现。而层能随意覆盖,可以在插入的图片上添加文字,和图片。
插入视频,嵌入视频的确有点困难,虽然在“插入”,“图片”中有插入视频的选项,但一般不会成功,而且插入后预览没有效果。首先要考虑视频的格式,经过多次实验,发现rmvb的视频格式能够播放。
设置超链接,网页之间靠超链接联系起来,超连接设置比较简单,选择链接的文字,再右击,选择“超链接”选项,再选择被链接的网页即可。
4.遇到的问题与解决方法
1.在设计中,图片与单元格边框完全吻合,但在用浏览器打开时发现图片与边框没有完全切合。为了减少这样的空白区,通过层的使用加以覆盖。
2.层的位置在设计和预览中不一样,有时在设计中层是在某一单元格内,但在设计中,层却突出了单元格,不在设计中的位置,只有不断移动,调整层的位置。
3.插入视频往往没有效果,因为在预览中,看不到插入的视频的效果,只有用浏览器打开,才能出现效果,并且对视频格式也是有要求的,在尝试了不同的格式后,发现rmvb的视频格式应用效果最好。但是,我自己准备的视频素材都不是这格式的,因此,下载了一个视频转换器,进行视频剪裁和格式的转换。
4.插入后的图片,再用浏览器打开时,不见了,后来发现必须保证插入图片的相对路径不变,对图片进行再一次保存过后,这一问题得到解决。
5.总结
这次网页设计实战篇——个人网站设计完成后,我收获了很多,感触也很深。
我最大的感受就是理论不用于实践终究是理论,说得难听点那根本就是纸上谈兵,止于理论的学习,将来是没多少成绩的,有前途发展的话也必将是少了更为之锦上添花的一笔。
当然也深刻认识了一点,那就是我们所学的知识虽说是很基础很根本,但没有根基怎么能建好别墅呢?所以说基础知识是很重要的,我们在学习过程中不能小看而去忽略它,它是一笔财富,能引导我们看得更远飞得更高。
通过这次设计,我发现一个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。
我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很多问题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,但我下定决心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
5,总结
这次网页设计实战篇——个人网站设计完成后,我收获了很多,感触也很深。
我最大的感受就是理论不用于实践终究是理论,说得难听点那根本就是纸上谈兵,止于理论的学习,将来是没多少成绩的,有前途发展的话也必将是少了更为之锦上添花的一笔。
当然也深刻认识了一点,那就是我们所学的知识虽说是很基础很根本,但没有根基怎么能建好别墅呢?所以说基础知识是很重要的,我们在学习过程中不能小看而去忽略它,它是一笔财富,能引导我们看得更远飞得更高。
通过这次设计,我发现一个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,但现在真的验证了“看花容易绣花难” 这句话,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。
我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很多问题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,但我下定决心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。当然,我们在学习过程中一定要及时巩固、练习,掌握了也不一定熟悉,熟能生巧啊!我们应该吸取这个教训,否则即使我们最终达到了目的,但我们走了很多弯路,而不是事半功倍的结果了。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
第二篇:中南大学动态网站设计报告
中南大学 网站制作技术综合设计报告
课程设计名 称 学生姓名 学生学号 专业班级 学 院 教 师 中华美食
信息学院计算机基础研究所 20xx年 12 月 22 日
中华美食堂
一、 任务内容
利用学过的网页设计软件(Dreamweaver 8或者Dreamweaver MX)、技术与方法(ASP技术)设计一个主题鲜明、内容健康的综合动态网站,要求必须与数据库( Access )能够实现动态的交互,具有注册、登录、数据(数字、文字、图片等)的插入浏览等功能。 本次设计主题为中华美食堂。
二、 功能说明及功能模块逻辑结构图
中华美食堂网站共分为七部分,分别为首页、吃在中国、吃在四川、饮食文化、健康常识、水果专栏、会员专区。
首页包括今日推荐、视频介绍、烹饪技巧、美食世界、饮食杂谈、友情链接、美容保健等内容,可连接至各个主要网页。友情链接中可连接至本网站外的网站。
吃在中国包括视频介绍、精品回顾、传统美食菜谱、中华饮食文化介绍等内容,可连接至各个主要网页。
吃在四川包括四川火锅、四川菜谱、视频介绍、四川菜文字介绍等内容,可连接至各个主要网页。
饮食文化包括中国饮食文化简介、中国人饮食习俗的特点和中国八大菜系介绍,可连接至各个主要网页。
健康常识包括各种各样的健康常识,可连接至各个主要网页。其中还有两个子网页为本网页的链接。
水果专栏包括国内要闻、市场行情、三种水果重点介绍,可连接至各个主要网页。 会员专区可连接至会员登录界面、会员注册界面、网站首页,还可看到会员注册需注意的事项。
一般浏览者可进行注册后进入会员服务专区,会员可直接通过登录进入。 会员专区服务包括会员资料的修改与删除、退出会员服务专区以及留言专区。


三、 数据库设计
数据库取名为member,共有两张表member和message
member包括ID(账号)、pw(密码)、conpw(确认密码)、name(姓名)、sex(性别)、ym(出生年月)、address(地址)、Tel(联系电话)、Email(电子邮箱)、mailnumber(邮政编码)
message包括ID(自动编号)、nm(姓名) 、sex(性别)、subject(主题)、content(内容)、time(时间)、Email(电子邮箱)
四、 采取的方法与手段
利用了锚点链接(如饮食文化页面)、超链接、数据库链接、插入视频、利用时间轴制作动画(如水果专栏页面)等方法。
五、 遇到的问题与解决方法
利用表格布局网页时常出现在预览时表格宽度过大的现象,连续几次都是这样,解决方法是利用层重新布局。
动态网页无法正常运行,解决方法是询问老师后又重新做了一下,最终能够运行。 六、 总结
制作网站真的是一个庞大的工程,在制作过程中,我既复习了老师上课所教授的内容,又锻炼了自己的耐力和仔细度,可谓一举多得。
网页设计与制作这门课非常实用,相信会对我的以后的发展会有很大的作用。
-
中南大学 课程设计实践报告
中南大学本科生课程设计实践任务书设计报告大学计算机基础题目理想世界学生姓名李杰指导教师邵自然学院湘雅医学院临床医学与医学技术专业班…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…
-
中南大学C语言课程设计报告
C语言程序设计实践报告中南大学C语言程序设计实践报告题目校际运动会管理系统学生姓名XXXX学号XXXXXXXXXX指导教师XXXX…
-
中南大学计算机课程设计报告
中南大学本科生课程设计实践设计报告大学计算机基础题目学生姓名指导老师学院专业班级计算机基础教学实验中心20xx年12月15日1计算…
-
中南大学GIS课程设计实验报告
GIS课程设计实验报告小组组员钟蕾邢磊张成乃古色拉司宝元班级测绘试验班1101指导老师李光强赵玲1一课程设计数据中南大学校本部CA…
-
网页制作课程设计报告总结
一引言课程设计是一块试金石是加深对自我能力认识的重要途径大学的学习基本上都是理论的接受而缺少能力的熟练与加强我们缺少的并不是知识的…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计课程实验报告
浙江传媒学院网站设计课程实验报告课程设计名称网页设计与编程实训设计题目中小企业个体商业网站系部电子信息学院专业信息管理与信息系统学…
-
网页设计课程报告
网页设计课程报告设计主题青花瓷展览指导老师张老师所在专业09信息管理所在班级二班姓名林勇设计时间20xx年12月1日1目录一前言3…
-
网页制作课程设计报告
长江师范学院数学与计算机学院网页制作课程设计报告1设计目的12设计思想121网站整体结构规划思想122主页设计思想123子页的设计…
-
中南大学计算机实践报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)题目学生姓名指导教师学院专业班级学生学号计算机基础教学实验中心20…