网页制作实习内容
13网络1班网页制作实习指导书
指导老师:肖胜仁
实习任务书
一、实习目的
通过对网站的设计,使学生熟练应用网站设计软件,使学生对网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
二、实习内容
选择下面两个方案中的一个,完成实习任务:
方案一:
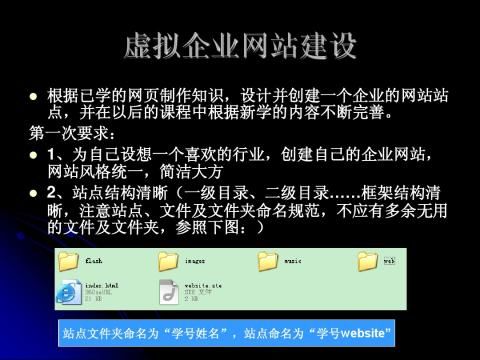
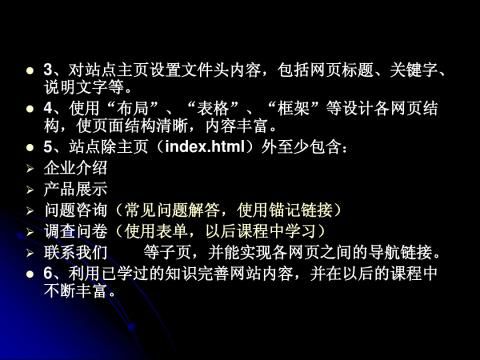
利用所给素材制作一个网站,网站的主题是高尔夫球俱乐部,具体要求如下:
(1)网站名称自拟,主题明确、风格统一;内容充实、健康向上、设计新颖,有创意;
(2)网站中网页的个数不少于5页;
(3)至少有一页用到表格布局;
(4)至少有一页用到CSS+DIV布局;
(5)至少有一页使用了模板;
适当使用图片,并把所有的图片放在一个文件夹下
需要上交的资料:
1. 网站文件
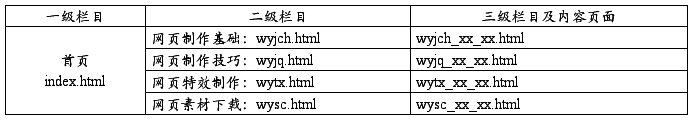
2. 栏目结构表(参照下表进行填写)

3. 各页布局设计图(可是画在纸上的草稿图)
方案二:
制作一个投资网站,根据提供的素材和网页设计效果图,完成整个网站的制作。各个页面具体要求如下:
1. 网站首页要求
1) 下图画红圈中的文字或局部图像都要添加相应的超链接,并对各个位置进行不同的超链接特效设置;
2) 下图中画绿圈处是一个swf动画;
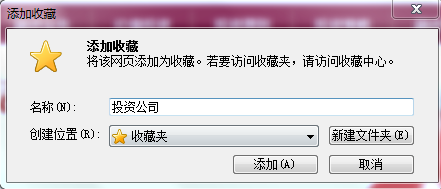
3) 当用户单击“加入收藏夹”超链接时,会弹出以对话框,让用户选择是否添加到收藏夹中;

实现的方法是给“加入收藏夹”超链接添加一个单击事件,在事件中添加以下代码:
onclick="if (window.sidebar) {
window.sidebar.addPanel('投资公司', 'http://www.baidu.com','');
} else if( document.all ) {
window.external.AddFavorite('http://www.baidu.com','投资公司');
} else if( window.opera && window.print ) {
return true;
} "
4) 下图中的红色文字显示的时间要求每隔一秒自动刷新,实现的代码如下:
<script type="text/javascript">
setInterval("document.getElementById('divlogo-2').innerHTML=new Date().toLocaleString();",1000);
</script>
注意:divlogo-2是显示时间的标签名称

2.其他页面根据效果图进行设置。
第二篇:网页制作实训






-
淘宝美工 网页制作实习总结
实习总结为期三个月的实习结束了,首先我要感谢德意陶瓷实业有限公司给我这个锻炼自我的机会。我这3个月里,我学到了很多,感受很深刻,给…
-
网页制作实习心得
“网页设计与制作”实习心得现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知…
-
网页制作实训总结
成都航空职业技术学院网页设计实训报告专业计算机网络技术班级612312学号123198姓名刘小慧指导教师张靓20xx年6月网页设计…
-
网页制作校内实习总结
网页设计与制作校内实习总结报告转眼之间四年的大学生活马上就要结束了,在过去三年里,老师的辛勤教导,同学的热情帮助都给我留下了深刻的…
-
网页制作实习内容
13网络1班网页制作实习指导书指导老师肖胜仁实习任务书一实习目的通过对网站的设计使学生熟练应用网站设计软件使学生对网站建设有一个综…
-
淘宝美工 网页制作实习总结
实习总结为期三个月的实习结束了,首先我要感谢德意陶瓷实业有限公司给我这个锻炼自我的机会。我这3个月里,我学到了很多,感受很深刻,给…