静态网页实训报告

目录
前 言................................... 3
一.实训意义:............................... 4
二、 综合实训的目的........................ 5
三、 对个人的要求........................... 5
四、实习内容及制作步骤:.................... 6
(一)网页设计的基本流程................. 6
(二)、页面设计......................... 9
五、设计成果................................13
七、特色代码................................16
八、实习心得................................22
1. 收获................................. 22
2、不足..................................23
九、参考文献................................24
十、感谢老师................................24
前言
随着时代的发展,网站建设越来越接近于一门艺术而不仅仅是一项技术。网页的艺术设计,日益被网站建设者所注重。在目前国内对此领域研究甚少的情况下,将网页艺术设计与其他艺术设计形式进行比较,尝试从网页艺术设计的内容、原则和特点等三个方面,对这个新的艺术设计领域进行初步的归纳总结和理论探讨。作者认为网页艺术设计是艺术与技术的高度统一,指出网页艺术设计包含视听元素与版式设计两项内容;以主题鲜明、形式与内容相统一、强调整体为设计原则;具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等五个特点。在明确了网页艺术设计与网站主题的关系的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这一观点。
网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。表面上看,它不过是关于网页版式编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。
互联网已经遍布在我们周围,读书、购物、银行、生活服务等一切都能通过互联网中的网站解决。网站是由众多的网页组成的,我们可以通过这些网页与网站交互(如查询、搜索),这些网页就是动态网页,实现动态要感谢各种HTML标签和脚本语言。其中javascript语言尤为重要,他是实现动态网页的必要语言,要制作网页就必须用javascript,要制作精美流畅的网页,就必须学好javascript。
在当前如虎入土的Web2.0新浪潮中,一切都基于Web标准。人们常常把Web2.0描述为“作为平台的网络”。把网络看成是一个内容互动的平台之后,我们很容易发现这种变化对于网页设计的重大影响。想象一下,当来自不同领域的群体储存了一系列数据之后,我们便能通过一个接口将信息混合,这一点事任何单一传统网站都不可能做到的。因此,这就使得Web2.0网站必然有别于传统的网站,也优于传统网站。
Web2.0的网站更趋向于风格和结构的分离,随着CSS的流行,人们通过添加一个定义了风格信息的独立CSS文件实现了页面风格和结构的分离。Web2.0的网站更提倡使用予以标记语言编写页面代码。这些标记于洋并非完全没有予以能力,设计师们用它们能够表述页面。对Web2.0来说,对页面的描述不仅是一项需求,更是实现Web2.0的关键。
一、实训意义
本实训目的:通过本次实习对“个人休闲娱乐”的练习和自主网站的设计,使我们熟练应用HTML标记语言设计制作网页、熟练应用Dreamveaver网页设计软件,使我们对《网页制作》所学的内容有一个系统的理解和掌握。
在制作过程中,主要掌握对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,独立完成自己的作品。
二.综合实训的目的
《网页设计综合实训》主要目的是让我们通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的
三、对个人的要求
我们每个人都应通过本次实训项目课程的学习,培养自己系统、完整、具体地完成网站设计所需的工作能力,通过信息收集处理、方案决策、制定行动计划、实施计划任务和自我检查评价的能力训练,锻炼学生在职场应有的工作能力。每个学生经历完整个网站设计开发的训练,将掌握完成实际网站设计应具备的核心能力和关键能力。具体要求如下:
1.充分了解本指导手册规定拟填写的各项网站设计各阶段的作业文件与作业记录。
2.充分了解自己的学习能力,针对拟完成网站的设计功能要求与规范,查阅资料,了解相关网站设计的技术情况。
3.在学习过程中,认真负责,在关键问题与环节上下功夫,充分发挥自己的主动性、创造性来解决技术上与工作中的问题。
4.认真填写与撰写从资讯、方案、计划、检查到评估各阶段按规范要求完成的相关作业文件与工作记录,并学会根据学习与工作过程的作业文件和记录及时反省与总结。
四、实习内容及制作步骤
(1)网页设计的基本流程
一、策划阶段
这一阶段的主要任务是收集、研究和分析用户需求,讨论Web内容,制定计划。
二、设计阶段
网站形象设计,它主要包括设计网站的标志(logo),设计网站的标准色彩,设计网站的标准字体。
网站主题及风格设计,从主题策划到网站风格创意等内容。
网站内容设计
清晰性:网站内容必须简洁明了,直奔主题,非常有效地讲清楚你想说的内容。
创造性:网站观点会使访问者产生共鸣,发出认同吗?这可以是访问者判断一个公司是否有实力,从而影响到购买动机的重要因素。
突出三个重点:突出你的产品的优点和与众不同的特色;突出帮助访问者辨别、判断同类产品优劣方面的内容;突出内容的无庸置疑的正确性。
网站技术因素考虑
浏览器脚本兼容性。
面对屏幕分辨率的适应。
在网络上的运行速度。
网页是否需要交互操作。在网页中加入JavaScript脚本,或在服务器端提供ASP或PHP支持。
安装插件:如果网页中使用了flash动画、Shockwave媒体对象、Real视频等,需要相应的插件,应考虑用户获取插件的途径。
网站目录结构设计
规划网站目录结构。
目录名及文件名都不能用中文。
文件名中可以包含数字或下划线,但不能含“减号”。
主页的文件名应为index.htm或Default.htm(系统默认的主页名称)。主页文件放在站点根目录下,其余文件均应归类到相应的子目录下。
网站的链接设计
网站的链接设计是指网站页面之间相互链接的拓扑结构。它建立在目录结构的基础上。
网站布局与首页设计
可以用一张白纸和一支铅笔,当然用作图软件photoshop等也可以。这属于创造阶段,不讲究细腻工整,不必考虑细节功能,只以粗陋的线条勾画出创意的轮廓即可。尽你的可能多画几张,最后选定一个满意的作为继续创作的脚本。
(2)页面设计
一个网页的页面效果很重要。在很多个性网页中可以很明显地体会到设计一个好的网页页面要求以下几个方面:
一、页面平铺
把页面平铺开,主要的物件有:导航栏、LOGO、Banner、按钮、图片、文字。
1.导航栏
导航栏如果设计得恰到好处,是会给网页本身增色很多(千万不要太花哨,它属于功能物件,喧宾夺主就不好了)。导航栏有一排、两排、多排、图片导航和Frame 框架快捷导航(民主湖论坛就是这种)等等各种情况的设计。有时候是横排,有时候则是竖排。另外还有一些动态的导航栏,如很精彩的Flash导航。导航栏设计要点归纳如下:
1)导航不多的情况下,通常是一排,横竖都可以,其实栏目超过6个就可以考虑用两排。
2)导航栏目很多的情况,也可以多排,甚至不规则地多排(一排个数不同,或长度不同)。商业设计或门户站点通常都会有很多频道,设计起来,就要考虑横向双排。使用竖排,会占用太大空间。多排排版
3)要考虑导航条的直观和美观
3)通常内容不多的情况下,可能无所谓栏目,站点就包括了导航的具体内容。
4)双排导航未必要挨在一起,可以自由一些,如:上排有导航栏,图片分隔开后则另起一排。
5)图片式导航,很漂亮,占用页面空间比较大。如每一个图像就是一个点击热点。
6)我推荐大家多用Flash制作导航,其体积小、变化多。但是有一点就是有人在浏览的时候喜欢屏蔽flash这给flash导航带来考验!
2.LOGO(标志)
LOGO并不是每个网站多要有的,他是网站为了给大家一个比较直观的信息的表达工具:
1)LOGO的位置通常在页面的左上角。这个地方最明显和直观,可以第一时间给人于默化的效果。
2)网站的LOGO,一般以静态的居多,也有动态的,但是LOGO的特点都是在表达网站的信息,是一个网站的直接的表现窗口。
4.按钮
网页设计是新的行业,没有很久的历史和规范的教本,长期以来对按钮的定义也不是很清晰。
按钮设计要点:
1)设计按钮要同页面的整体协调,不能太抢眼。
2)有的页面很单调,还要依靠花哨的按钮来提一下。
3)选用的字体,选用的插图,或插图及字体搭配,都要考虑字迹清楚,色彩简单一些,不要超过四种。
4)很长的按钮可能就是框架的分界,尽量要纤细一些,否则页面会显臃肿。
5.图片
为了美化页面,图片是任何一个页面都要用到的,但要考虑网速,建议大家能不用就不用,图片的运用要合理。
图片运用要点:
1)图形的主体最好清晰可见。
2)图形的含义最好简单明了。
3)图片内所含文字应该清晰容易辨认。
4)背景与主体明度对比比例应为3∶1到5∶1之间为宜。
5)淡色系列的背景有助于整体和谐。
6)淡色材质背景最佳,能与主题分离之浅色标志或文字背景亦可。
6.文字
文字也是设计的。这里给大家列出几个设计要点:
1)每一行文字的长度最好20到30个中文字(40到60个英文字母)。
2)行距与字距已由软件内定。设计时注意段落与段落间空行及首行缩排方式以辅助阅读。
3)标题以H1到H3字号为佳,内文Font size=3到4级为佳。
4)同版面字型最好在三种以内。
5)文字的颜色最好也是三种以内。
6)文字在颜色上要与背景区别。
7)内文的排列向左对齐并与左边界保持适当距离。可以用表格填入文字以达此效果。
8)表格或清单内的字运用相同字型与字体大小,以利辨别。这些都是为用户服务的设计,很重要哦!
二、整体规划
1.有共性,才有统一,有细节区别,就有层次。
2.防止设计与实现过程中的偏差,不要定死具体要放多少条信息。
3.设计的各部分,要配合整体风格,夸张一点好像VI。
4.不仅页面上各项设计要统一,而且网站的各级别页面也要统一。
5.页面要“透气”,就是信息不要太过集中,以免文字编排太紧密。
6.不要有太多分散注意力的点。动态闪烁要适中。
7.页面留白部分,要根据平面设计原理来设计,请注意,分栏式结构不宜留白。
8.还要考虑到浏览器上部占用的屏幕空间,防止图片截断等造成视觉效果不好。
9.首页设计图片+导航,这是一种比较强的网站表达,可以根据时间的变化更改图片,一般用在专题网站上,如民主湖电台,还有很多公司的网页。
三、功能易用性
任何网站都要把这个问题放在第一位。不过大家请注意以下几点:
1.导航栏应最先调入,以便常客快速前往所需信息空间。
2.页面长度要短,使得用户在信息空间内可迅速移动。
3.导航设计方向要一致。支持导航的层次按钮应当从上到下或从左到右,但不要两者都用,不要混用方向。
四、气氛情感表达
气氛会自然地激发出一种情感,不管它来自图片、颜色、标题或者是动态的广告,只要是来自页面,本身就具备了一种表达思想。气氛的表达是一个网站的灵魂所在,在浏览网页的是时候给人的第一感觉是最重要的,气氛情感也代表着整个网站的主题,是浏览者最容易所到感染的隐藏因素。
五、设计成果
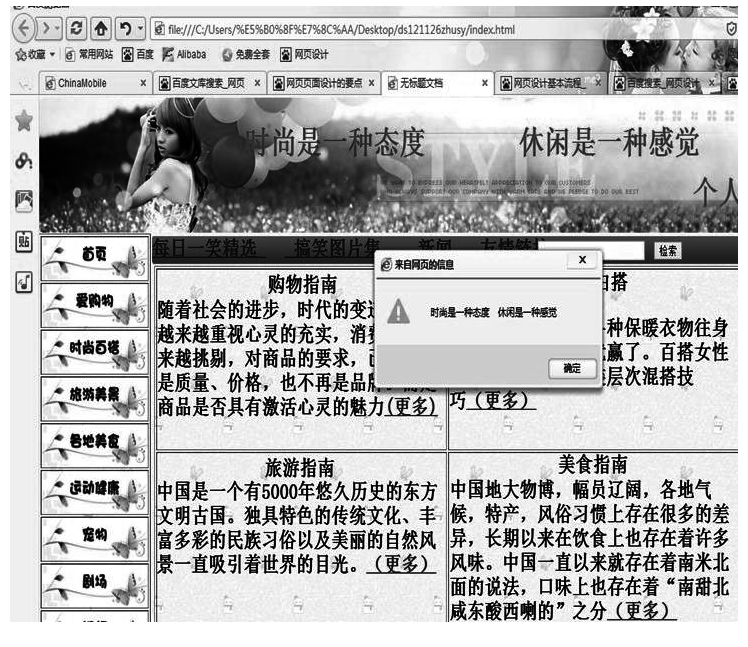
 主页
主页
搞笑图片集

美食

六、主页的要求
对于休闲娱乐方面,系统要求运行的工作环境稳定,易于操作,界面美观大方,对于前台展示界面要求系统便于维护,安全可靠,对于广大客户所要执行的操作简单易懂,远程访问速度较快,界面友好美观,有基本的错误提醒功能,远程操作数据库正确,要求和客户有一定的互动性,在主页上直观的就可以查看浏览者所想要了解的东西。
七、特色代码
<div id="apDiv2"><img src="images/dianzhao.jpg" width="1005" height="150" /></div>
<div id="apDiv6">
<h4 align="center" class="STYLE1"><a name="顶部" id="顶部"></a>时尚是一种态度 休闲是一种感觉</h4>
</div>
<div class="STYLE2" id="apDiv7">
<div align="center"><strong>个人时尚休闲网页</strong></div>
</div>
<div id="apDiv28">
<table width="141" border="1">
<tr>
<td><a href="index.html"><img src="images/shouye.gif" width="150" height="46" align="baseline" /></a></td>
</tr>
<tr>
<td><a href="aigouwu.html"><img src="images/gouwu.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="shishangbaida.html"><img src="images/shishang.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="lvyoumeijing.html"><img src="images/lvyou.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="gedimeishi.html"><img src="images/meishi.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="yundongjiankang.html"><img src="images/yundonmg.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="chongwu.html"><img src="images/chongqwu.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="juchang.html"><img src="images/chongfwu.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="shiping.html"><img src="images/shiping.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="yibnyue.html"><img src="images/yinyue.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="youxixiuxian.html"><img src="images/youxi'.gif" width="150" height="46" /></a></td>
</tr>
<tr>
<td><a href="luntuanjiaoliu.html"><img src="images/jiao;iu.gif" width="150" height="46" /></a></td>
</tr>
</table>
</div>
<div class="STYLE3" id="apDiv31"><span class="STYLE5"><span class="STYLE4"><a href="mririyixiaojingxaun.html">每日一笑精选 </a> <a href="gaoxiaotuji.html">搞笑图片集</a> <a href="xinwen.html"> 新闻</a> </span><a href="youqinglianjie.html">友情链接 </a> </span> </div>
<div id="apDiv32">
<form id="form1" name="form1" method="post" action="">
<label>
<input type="text" name="textfield" id="textfield" />
</label>
<label>
<input type="submit" name="button" id="button" value="检索" />
</label>
</form>
</div>
<div id="apDiv33"><img src="images/aigouwu (2).jpg" width="283" height="390" /></div>
<div id="apDiv34"><img src="images/aigouwu (4).jpg" width="289" height="515" /></div>
<div id="apDiv35"><img src="images/aigouwu.jpg" width="511" height="304" /></div>
<div id="apDiv36"><img src="images/aigouwu (5).jpg" width="375" height="273" /></div>
<div id="apDiv37"><img src="images/aigouwu (3).jpg" width="371" height="268" /></div>
<div id="apDiv38">
<div>
<p>随着社会的进步,时代的变迁,人们越来越重视心灵的充实,消费变得越来越挑剔,对商品的要求,已经不再是质量、价格,也不再是品牌。而是商品是否具有激活心灵的魅力,在购买和消费过程中是否能够带来心灵上的满足。因此,“满意”与“不满意”成为消费者购买的标准。 </p>
</div>
<div>随着人们收入和生活水平的提高,消费需求增长最强劲的热点将逐渐从传统的满足基本衣食住行的消费品向满足更高层次身心健康需求的消费品转移,这不仅包括简单的物质需求,更有深层次的精神需求。</div>
<div>未来的新消费从需求角度向3个方向发展:以追求身体健康为终极目的的“健康产业”;以追求自身形象和居住环境提升为终极目的的“美丽产业”;以追求精神愉悦、放松休闲为终极目的的“快乐产业”。</div>
"而目前的消费方式也正向多极化发展。</div>
<div id="apDiv39">越来越多的证据显示,消费者购买决策的依据,往往是他们自以为重要、真实、正确无误的认知,而不是来自具体的理性思考或斤斤计较后的结果<em>。”</em><br />
</div>
<div id="apDiv40">
<p>随着<a href="http://www.linkshop.com.cn/web/ibm.htm" target="_blank">电子商务</a>的高速发展以及消费者的便捷消费需求不断增长,作为电商垂直类B2C市场的一种新兴模式,网上<a href="http://ad-apac.doubleclick.net/clk;234845062;58714388;r?http://www-31.ibm.com/smb/cn/industries/retail/solution/supermarket.shtml?source=linkshopchaoshi" target="_blank">超市</a>近年来开始兴起。对于消费者来说,与实体超市相比,在网上超市购物更加方便快捷,价格更低,商品种类可选择性也较多,可谓价廉质优。</p>
<p> 在巨大商机的驱动下,各商家纷纷试水,网上超市俨然成为电子商务领域的一片新蓝海。然而,由于利润较薄、配送成本高等问题,不少网上超市的生存遭遇挑战。日前,北京“懒家伙”网上超市就挂出了网站暂时关闭公告,而这只是现象之一。业内认为,网上超市的发展只有破解物流的成本压力,实现规模化和本地化,因地制宜关注消费者的购物体验,才能获得生存。</p>
</div>
<div id="apDiv41"><img src="images/gouwu a.jpg" width="450" height="523" /></div>
<div id="apDiv42">
<table width="163" height="847" border="1">
<tr>
<td height="44"><span class="STYLE6">购物名站导航</span></td>
</tr>
<tr>
<td height="439"><div id="apDiv44"></div>
<div id="apDiv"></div></td>
</tr>
</table>
</div>
<div id="apDiv43"><a href="#顶部">回到顶部</a></div>
<div id="apDiv45"><img src="images/wanggou (1).png" width="140" height="81" /></div>
<div id="apDiv46"><img src="images/wanggou (2).png" width="137" height="84" /></div>
<div id="apDiv47"><img src="images/wanggou (3).png" width="130" height="80" /></div>
<div id="apDiv48"><img src="images/wanggou (4).png" width="146" height="75" /></div>
<div id="apDiv49"><img src="images/wanggou (6).png" width="141" height="82" /></div>
<div id="apDiv50"><img src="images/wanggou (7).png" width="143" height="81" /></div>
<div id="apDiv51"><img src="images/wanggou.png"
width="139" height="84" /></div>
<div id="apDiv52"><img src="images/wanggou (5).png" width="146" height="83" /></div>

收获:通过这次实训对这门课程的学习做好网页并不是一件容易的事它包括网页的选题、 内容采集整理、 图片的处理、 页面的排版设置、 背景及其整套网页的色调等很多东西。 所以我得出一下总结:
一、 准备资料和挑选符合目的主题的合适素材 做网页当然要收集、准备资料。在网上多转转看到什么漂亮的网页把它保存起来作为以后自己设计主页时的参考。另外还包括搜集美化主页可能要用到的各种材料如背景、小动画图标等等。可以在硬盘上建一个文件夹下分“图片、声音、动画”等文件夹 养成上网时看到有创意、新鲜的图像就按鼠标右键存入你硬盘相应文件夹的习惯时间一长就拥有了一个可观的图库等做网页时随手拈来或加以修改就成你自己的东西了。
二、 规划好整个网站 主页的设计应以醒目优先应该令人一目了然切勿堆砌太多不必要的细节或使画面 过于复杂。切记页面给人的第一观感最为重要在网上到处浏览网站的人很多如果你的主页给人的第一印像没有吸引力很难令他们深入观赏而且他们恐怕再也不会访问你的网站了。
三、 善用图片增强艺术效果 我记得老师说过网页的迷人之处之一要算它上面能点缀许多漂亮的图片。 精美的图片设计可以使自己的网页增辉不少令人过目不忘。图片的内容应有一定的实际作用切忌 虚饰浮夸同时还要注意与文字的颜色搭配。最佳的图像集美观与资讯于一身。 四、善于借鉴他人主页制作中的设计技巧 由于在网上用浏览器浏览任何主页时都能查看到该主页制作时所编写的绝大部分网页编程源代码。因此如果想知道并掌握一些优秀的主页采用的设计技巧试着将其源代码 调出来仔细揣摩并模仿着一步一步去实现。
不足:对网页网页制作功能的操作不是很熟练,作起东西来不能得心应手,这就在我作网页时带给我最大的不便,希望以后能有多的机会接触网页的设计,做出更好的网页来,我还有许多的不足之处,有待改进和提高。对于服饰网站的设计并不是很了解,但我还是经过努力做完了,但是,其中包含了自己的全部思想,希望自己以后能够创造出更好的网站。要全面的去了解一些公司的概况和观察别人的网站。来提高自己。在网页制作的时候用到的flash比较多,但用到的Fireworks 8比较少,并没有把按钮插入到网页当中去,这个是在做的时候没有想到要用的,Dreamwerver对于我们来说,具有强大的功能,我用到的只是其中的一小部分,更多的精彩的东西还要经过努力学习,只有这样才能制作出理想的网页。
参考文献:百度文库系列资料
最后感谢老师多日来的辛勤教导!
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页实训报告
安徽机电职业技术学院HtmlCss网站设计课程实训说明书系部信息工程系班级姓名指导教师1摘要经本次的实验我们主要的是学习table…
-
静态网页实训报告
南京工业职业技术学院网页设计实训报告网页设计实训个人休闲网页作者朱受燕班级电商1211学号120xx83126指导教师柴锁柱白顺科…
-
网页实训报告
衢州学院网页设计实训报告课程名称网页设计与网站开发网站名称圣诞快乐班级姓名金家辉指导教师完成时间目录1实训目的12实训意义13网站…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
电子商务网页设计实训报告
电子商务网页设计实训报告网页设计或网页制作对于我们来说,多少会有点难度的,制作网页是很精力和时间的,毕竟要求比较高。要制作好一张好…
-
网页设计实验报告书_范文
北京信息科技大学网页美术设计实验报告学院/系人文社科系学生姓名代俊丽专业行政管理学号20xx012299班级行政1001实验教师李…