网页制作实习报告
网页制作实习报告
一、实习目的
1、进一步熟悉和掌握网站建设的基本流程和技术规范;
2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识;
3、巩固运用Fireworks图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;
4、巩固综合运用Dreamweaver、Fireworks、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;
5、具备独立撰写实训报告等科技文件的基本能力;
6、在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;
7、为今后从事网站开发、维护和管理奠定基础。
二、实习任务
1、站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2、进行主页设计。构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3、网页设计。除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。包括版面设计和图形设计、内容录入等。
4、动画设计。主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
5、综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)。
6、网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
三、实习项目-个人网站的设计
(包括步骤、各页面的图片和制作过程说明)
(一)该网站的制作主要是按以下步骤完成的:
1、确定网站主题
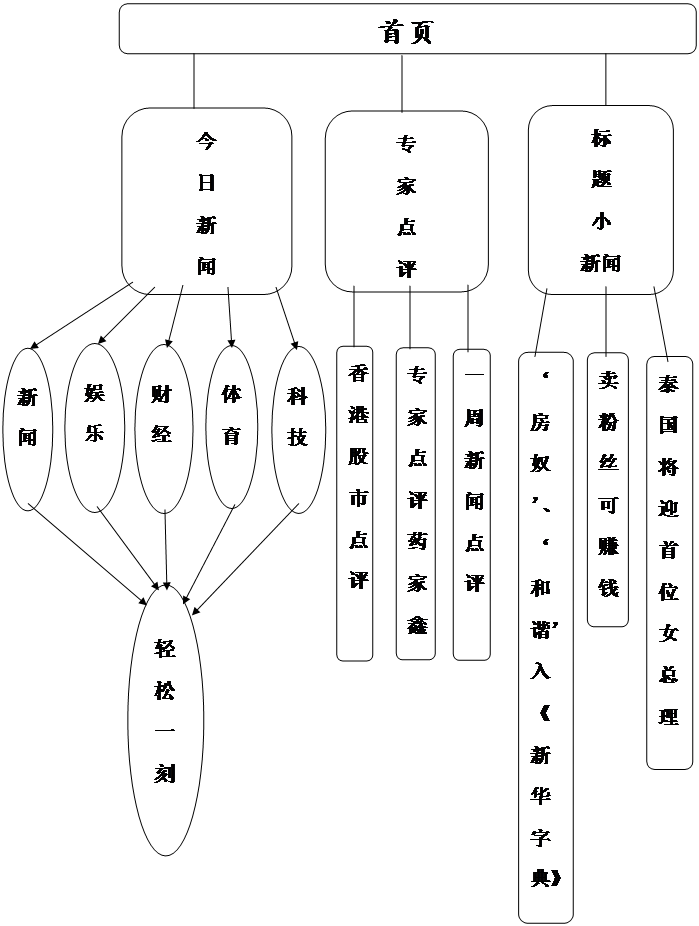
我的网站的主题是新闻网站.我的网站是新闻网站.该网站是让人们了解当天的一些新闻信息,包括娱乐等很多新闻.还有一些小标题的新闻.在一些新闻栏目中适当的加入了一些幽默小笑话和一些名人名言.
2、收集资料
(1)文字资料:文字是网站的主题。无论是什么类型的网站,都要离不开叙述性的文字。离开了文字即使图片再华丽,浏览者也不知所云。所以要制作一个成功的网站,必须要提供足够的文字资料。我个人觉得文字是一个网站的灵魂,没有文字的描述,网站上的图片和视频都没有什么意义了,而且一个好的网站,也需要流畅的文字描述,否则的话文字描述还不如不要。
我的文字资料多数都是在网上找的,因为我做的是新闻网站,所以大多数的资料都是在新浪网上找的,还有一些是在手机报(中国日报)上找的,很多的名言也都是在手机报上找到的,然后再输入网页。
(2)图片资料:
当然一个网站不可以只有文字资料,图片资料也是必不可少的。因为一些文字再加上图片不仅可以使网站更加生动,也能让读者了解更多的信息,更能增加浏览者的印象。网站也不会显得枯燥无味。
我的图片资料多数都是在网上找的有一些是特地为了配合我的文字内容而选的,还有一些作为背景图片的则是选了一些好看的,符合意境的图片。
(3)其它资料:例如网站上的应用软件,音乐网站上的音乐文件等等。
(4)编辑文档与超级连接
经过上面的几个步骤之后,一切准备工作都已经就绪,现在可以象装箱一样把收集到的资料及制作的组件放到页面布局中为它们指定的位置上了。
当然这个过程中最主要的还是超链接,超链接如果做得不好的话,那么这个网站就不可以做出来了,在超链接时我也遇到了很多问题,具体的在下面的问题和解决方法中杂谈。
(二)该网站主要包括首页、我的作品、…等页面,其效果图和制作过程如下:

四、实习中遇到的问题和解决方法
1、这是我第一次编写网页,其中也遇到了很多问题,首先我想说说我在超链接里面遇到的问题,超链接应该可以说是我在这次编写网页的主心骨,因为我在制作过程中他是最为重要的,超链接应该是先选中需要链接的部分,然后在下面的链接的空格中写上需要链接到的网页的名字,然后要写上格式名.htm,再在目标中选择blank,最后新建一个网页,建完了之后保存,保存的名字要和连接格子中的名字一样。在刚开始时,我的目标中没有写,然后我的超连接怎么也连不上去,后来我的保存文件中的名字和超连接中的名字又不一样,于是超连接也打不开了,于是我与重新建立超连接,最后超连接完成了。
2、刚开始时,我连怎样设置背景图片,后来从同学那儿知道,原来在下面有一个页面属性,点击页面属性,然后选择浏览,选中图片,然后点击确定,如果不在一个文件夹内还需先保存到该文件内。在设置背景图片时,图片的下载也是有要求的,刚开始我都只是将图片随便从网上复制下来,然后再保存,可是这样的文件总是很小,和整个页面很不相称,后来才知道原来在从网上下图片时,应该先点击该图片,然后再复制,这样图片就适合多了。
3、这是我第一次接触网页制作这一块,以前我只是作为一个浏览者,这是我们大多数人做的,在这一块我还有很多很多要深入学习。
五、心得体会
在这段实习期,我也归纳出了建站的这些流程,可以分享下:
1、确定网站主题,文字是网站的主题。无论是什么类型的网站,都要离不开叙述性的文字。离开了文字即使图片再华丽,浏览者也不知所云。所以要制作一个成功的网站,必须要提供足够的文字资料。我个人觉得文字是一个网站的灵魂,没有文字的描述,网站上的图片和视频都没有什么意义了,而且一个好的网站,也需要流畅的文字描述,否则的话文字描述还不如不要。2、搜集材料。搜集材料时,互联网是最快捷的方式了,但是除了互联还有一些其他的资料可以查找。像报纸,图书就是很好的参考资料。像我就找了很多是中国日报上的内容 3、规划网站。在材料找好,主题也确定好了之后,就需要规划网站了,我用了一些布局,主标题再加一些副标题,副标题都有超连接,在子网页上,有一些还加了一些小幽默的笑话。4、制作网页。材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,需要一定的耐心,因为在做的过程中,肯定是会遇到一些问题的,这时就需要我慢慢的去找,去发现。然后再改正。网页的格局制作一定要按照先大后小、先简单后复杂来进行制作。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵活运用模板,这样可以大大提高制作效率。5、上传测试。在网页制作完成之后,需要用web预览一下来看一下我的程序是不是正确的。如果我的超连接编辑错误的话,那么那个标题后的网站就会打不开。这时就需要我再去看一下那儿是否出了什么错误,像刚开始时我因为超连接编辑错误,就打不开那个网站。6、推广宣传。网页做好之后,还要不断地进行宣传,这样才能让更多的人认识它,提高网站的访问率和知名度。当然,推广的方法有很多,广告是最常用最普遍的方式了。当然我们这次所做的网页时不需要什么宣传的,因为那是最简单的网页制作。离宣传的要求还差很多。
在这次的网页制作中,我发现原来我平时进入的那些网站都是需要精心制作的,每一个网站都是制作人的心血,我只是做了这么一个小小的网页,就遇到了这么多的问题,更别说,别人那么大的网站了,一个成功的网站不仅仅需要技术,更加需要细心。需要合理的布局,还要有后期的维护,还要做好宣传。。。。。。需要很多的步骤,而这些都需要我们慢慢的的去学习。不仅是要老师教,作为一个20世纪的大学生,一个成年人,光等着老师教是不可行的。我们必须要自学,可以通过上网查询,询问同学,朋友,或者是去图书馆查询资料,要尽量的高效率,高质量的学习。
第二篇:网页制作实习报告
网页制作实习报告
利用ASP设计网页的实习报告
今年11月,我在超想电脑公司实习,本次实习主要是参加超想电脑公司给一个地税的办公自动化系统的软件设计,此软件采用asp开发。本人在此过程中主要参与了用ASP进行网页设计,包括新闻栏的创建和自动更新,以及公告栏的创建、使用和维护。通过本次设计,使我更加深入掌握了ASP网页设计的技巧。下面就是本人在本次实习后的心得。
ASP是Microsoft公司推出的一种用以取代通用网关接口的技术,英文全称Active Server Pages。它是一个Web服务器端的运行环境。ASP本身包含了VBScript和JavaScript引擎,使得脚本可以直接嵌入HTML中。现将我们在ASP运用过程中的几个小技巧与大家分享。
一、 新闻栏
大多数网页上有新闻栏,用以显示最近新闻的主题,点击此主题即可查看详细报道。倘若每天都一条条写在网页上,再依次建立链接太过麻烦。如何让其可以根据文件自动更新呢?
1. 预备工作:
1) 建一个文件夹,起名为"news",假设存于D:/ASP/目录下;
2) 把每条新闻的详细内容写入文件,且此文件的命名形式为:x (newstime).htm。其中x为此条新闻的主题,newstime为此条新闻发布的时间(按年-月-日顺序写)。为什么要这样写呢?看了下面的算法思想和源程序就知道了。
2. 算法思想:对于news文件夹中的文件,依据它们文件名中新闻发布的时间(即括号内的内容),从大到小排序。这样一来,最新的新闻排在最上面,只要在网页相应位置显示 news文件夹中最上面的若干个文件名,因为文件名的命名方式如1中所述,就可以在新闻栏中显示最新新闻了。
3. 源程序段(用VBScript编写的)
<%
Dim fs, f, f1, fc, filenum
dim count
dim i,j,t1,t2
dim file(100)
dim mystr(100) '标志文件中日期的字符串
count=0
Set fs = CreateObject("Scripting.FileSystemObject")
Set f = fs.GetFolder("D:/ASP/news ")
Set fc = f.Files
for each f1 in fc
count=count+1 '计文件个数
file(count)=fs.getbasename(f1) '标记文件基名
mypos=InStr(1, file(count), "(") ')在文件基名中的位置
'文件基名中的日期字符串
mystr(count) = Mid(file(count), mypos + 1, Len(file(count)) - (mypos + 1))
next
for i=1 to count
for j=1 to count-i
if mystr(j)<mystr(j+1) then
t1=file(j)
file(j)=file(j+1)
file(j+1)=t1
t2=mystr(j)
mystr(j)=mystr(j+1)
mystr(j+1)=t2
end if
next
next
j=1
if count<10 then '新闻栏中共显示10条新闻
temcount=count
else
temcount=10
end if
do while j<=temcount%>
<a href="file:///D:/ASP/news/<%=file(j)%>.htm" target="new_window"><%=file(j)%> </a>
<%
j=j+1
loop
%>
4. 新闻栏内容更新:
只要养成良好的书写习惯,使得新闻的名称遵照1的要求,再把写好的文件存入news文件夹,新闻栏就会自动显示出最新的10条新闻了。
二、 公告栏
除了新闻栏之外,较常用的就是公告栏了,公告栏主要用来显示一些重要的通知。当然这些通知是要经常变化的。让用户每次更改公告内容时都到源程序里去修改吗?当然不行,我们必须提供一个维护的界面给用户,使得用户只要输入通知,网页上的公告栏里自然就会显示通知内容了。
1. 解决这一问题的关键在于灵活应用FileSystemObject对象和TextStream对象。在实际应用中,你无需自行建立TextStream对象,因为只要利用FileSystemObject对象打开了文件,系统便自动建立TextStream对象。也就是说,一旦调用OpenTextFile或CreateTextFile方法,便会传回TextStream对象。
2. 所需相关文件有三个:更新.asp、公告.asp、维护文本.txt,把它们存入d:/ASP/maintain目录下。
3. 三个文件的主要功能和源程序段:
1) 更新.asp
主要功能是让用户输入欲显示的公告,检验输入内容是否为空,若不为空,则提交给”公告.asp”程序处理。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta content="Microsoft FrontPage 4.0">
<meta content="FrontPage.Editor.Document">
<title>更新公告栏内容</title>
</head>
<body>
<script language=vbscript>
function datacheck()
dim msg,errflag
errflag=true
if len(trim(maintain.t1.value))=0 then
focusto(0)
errflag=false
msg="请输入需提交的公告内容"
end if
if (errflag=false) then
msgbox msg,64,"oh no!"
exit function
end if
datacheck=errflag
maintain.submit
end function
sub focusto(x)
document.maintain.elements(x).focus()
end sub
</script>
①<form method="POST" action="公告.asp" >
<p><input type="text" size="84"><input type="reset" value="重写" >
<input type="button" value="提交" ></p>
<hr color=#FF99FF size=1>
</form>
</body>
</html>
语句①中的action="公告.asp"部分,指出了在form提交后要启动的程序为“公告.asp”。
2) 公告.asp
通过FileSystemObject对象和TextScream对象对"维护文本.txt"文件进行读写操作,使得此文件最上面5行的内容为要在公告栏里显示的公告。
<%
dim str
str=request.form(t1)
dim s(5)
const forreading=1,forwriting=2
dim fso,myfile
set fso=server.createobject("scripting.FileSystemObject")
set myfile=fso.opentextfile("维护文本.txt",forreading) '以Reading模式打开文件
for i=1 to 5 '公告栏共显示5条公告
s(i)=myfile.readline '读取文件内容
next
myfile.close
set myfile=fso.opentextfile("维护文本.txt",forwriting,true) '以writing模式打开文件
myfile.writeline str
for i=1 to 4
myfile.writeline s(i) '将数据写回文件
next
myfile.close
%>
3) 维护文本.txt
此文件开始为空,从”更新.asp”显示的界面输入公告后,此文件内容被自动写入。
4. 在主页文件(通常是default.asp)欲显示公告位置的代码段中加入如下代码,即可显示出更新后的公告。
<marquee scrollamount="2" scrolldelay="50" direction="up" width="223" height="133" > '公告栏上下滚动 <%
Dim s(20)
Dim fso, MyFile
Set fso = CreateObject("Scripting.FileSystemObject")
Set MyFile = fso.OpenTextFile("D:/ASP/maintain/维护文本.txt",1,true)
for i=1 to 5
ReadLineTextFile=MyFile.ReadLine
s(i)=ReadLineTextFile
response.write "★ " & s(i)
response.write "<br>"
next
%>
</marquee>
上述两个小技巧举一反三,可以解决很多此类问题。
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
网页制作实习报告
网页制作实习报告一实习目的1进一步熟悉和掌握网站建设的基本流程和技术规范2巩固运用Dreamweaver网页制作软件制作网页特别是…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网站制作实习报告
实习报告课程名称网页设计与制作专业班级11计算机网络技术姓名毛丽宏学号05实习时间信息工程系一实习目的1进一步熟悉和掌握网站建设的…
-
网页制作实训报告模版
南昌理工学院NanchangInstituteofTechnology课程实训报告系部计算机信息工程专业电子商务班级10级电子商务…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
电子商务网页设计实训报告
电子商务网页设计实训报告网页设计或网页制作对于我们来说,多少会有点难度的,制作网页是很精力和时间的,毕竟要求比较高。要制作好一张好…
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…