网页实训报告
焦 作 大 学
实训报告
课 程: 《网页设计与制作》 学院(系): 信息工程 专 业: 应用专业 学 号: 作 者:
题 目: 我的居室
指导教师:
2011 年12月
焦作大学实训报告 第1页 共14页 前言
随着现代社会信息化产业的深入发展,人们越来越重视对信息资源的开发、利用和管理,根据得到的信息进行决策。这就要求现代化管理人员每天都要处理大量信息,而计算机的诞生、发展就为处理大量信息带来了方便,随着计算机的不断发展,网络技术和数据库技术的普遍应用,用户的功能更加细致、完善,并且提高了系统开发的效率。这就要求系统开发者要以最快的速度开发出功能最完善的系统,而现在普遍使用的面向对象法使信息系统的应用深入到社会的各个领域。在面向对象的设计中,在各行各业中离不开信息处理,计算机被广泛应用于B/S系统环境。计算机的好处在于它能够进行信息管理。使用计算机进行信息控制,不仅提高了工作效率,而且大大的提高了安全性。互联网已成为人们日常生活的重要组成部分,网页设计和网站建设也成为21世纪人才必备的计算机现代化技能之一。高级的网页制作人才是企业梦寐以求的时代骄子。
网页是按照网页文档规范编写的文档,能将文字、图像、声音等各种多媒体文件组合在一起,是一种超文本文档,该文档可用WWW方式在网上传播,并可悲浏览器识别并显示成Web页面
网页制作应该说是技术和艺术结合的工作。网页本身是计算机技术的产物,计算机技术当然在其中起着重要作用;网页又好比是随时可以更新的动态电子杂志、美学、设计、内容编排等方面的因素也在发挥这作用。
焦作大学实训报告 第2页 共14页
目 录
1.1 开发背景
随着我国经济的发展,各行各业在竞争中求生存的形式越来越严峻,各单位纷纷以提高人员效率、重组人员结构为手段,对人力资源进行合理优化来提高经济效率,减少单位开支。在科技日益发的今天,这种落后的处理方式已远远满足不了目前的实际需要了。
2 使用技巧
网页制作应该说是技术和艺术结合的工作。网页本身是计算机技术的产物,计算机当然在其中起着重要的作用;网页又好比是随时可以更新的动态电子杂志,美学、设计、内容编排等方面的因素也在发挥着作用。
网页的创作,一般来说,基本上可以分为站点的规划、网页的设计和网页的
制作三步。
1)站点的规划
在制作一个网站是,先要设计主题和风格,如网站要表现哪方面的内容,以什么样的方式表现,制作的目的是什么等。这样,在后面的工作中才会有的放矢。在还没有着手之前,只需要有一个基本的设想就可以了,并
焦作大学实训报告 第3页 共14页 不需要方方面面都考虑得很周全、很细致。
在确定了主题与风格之后,下一步的工作,就是要找相关的资料,俗话说,巧妇难为无米只炊。网页的主要作用是作为一种载体来传达信息。包含文字内容、图像。还可以收集一些自己喜欢的音乐或视频等。对于一个经常制作网页的作者来说,平时就应该注意储备一些资料,以备制作各种不同的网页时使用。
将收集好的资料妥善保存,最好分门别类,有条有理,这样再要使用的时候,可以信手拈来,为以后繁重的制作工作提供方便,节约时间。
2)网页的设计
设计是网页制作过程中非常重要的一个环节。一般包含创意的设计、框架的设计、布局的设计、色彩的设计等。
框架设计决定了网页的整体布局,选择什么样的框架要由具体的内容来决定。
布局设计是根据每个页面的信息量和表达方式来确定如何将各种形式的素材合理地安排在有限页面空间内。
3 制作过程
在本次实训课上我制作的是有关“我的居室”的网站。
焦作大学实训报告 第4页 共14页 这个网站包含五个网页,它们是:首页、个人信息、作品展示、联系方式。下面由我来介绍我制作的网站。 首先在制作网页之前要创建本地站点。
在菜单栏中选择“站点”—>“管理站点”命令,打开“管理站点”对话框。点击“新建”按钮,选择弹出菜单中的“站点”命令。然后就是对站点的设置。完成后按确定按钮即可。 在“首页”中我向网页中插入一个层,在层中插入用fireworks 8制作的图片做背景。在背景上输入文本和用fireworks 8制作的按钮放入网页中。3、下面就是制作网站的流程:
创建站点:主要用到dreamweaver软件,先用IIS创建本地服务器站点,一来能随时看到制作效果,二来动态网站所必须。美工人员属于艺术类或IT类,不懂内容架构,只管配色与制作图片,他们将网站策划交过来的效果图作进一步修饰,然后将其切片,插入到
dreamweaver中,生成html文件。因为dreamweaver图片制作能力不强,制成的网页的不漂亮,必须用
fireworks做好,然后切片插入,再用热区功能创建链接。
制作首页和网页
主页(Home Page)
主页(Home Page)它是一个网页,是进入一个网站
焦作大学实训报告 第5页 共14页 的开始画面,就同“瘟酒吧”的蓝天白云一样。也就是说,主页是一个网站的门面,要想设计出一个优秀的网站,就必须有一个“要让浏览者想不看都难”的主页,它必须引人入胜,能吸引每一个来访者的注意力,引发人们的好奇心,能让人产生一种深入探索你的网站的冲动。优秀的主页是一个好的网站必须具备的第一要素。
制作首页和网页的步骤:
启动dreamweaver,打开以上建立的站点。
使用文件面板创建网站首页:
A:在文件面板中,选择以上建立的站点,右键单击,新建一个网页文件,命名为Index.html. B:在文件面板中该文件名上右击鼠标,选择“设成首页”,以区别于其他网页文件。
在文件面板中双击首页文件、设置页面属性。在首页文件Index.html的页面属性中,设置左边距和上边距为0像素。之后就根据自己规划好的布局和自己准备的素材去设计自己的首页。
1.1.实训意义:
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指
焦作大学实训报告 第6页 共14页 导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用.
4 测试
网站测试流程、要求及测试报告 一个网站基本完工后,需要通过下面三步测试才可以交活。 一、 制作者测试,包括美工测试页面、程序员测试功能。在做完后第一时间内由制作者本人进行测试。 a) 页面 包括首页、二级页面、三级页面的页面在各种常用分辨率下有无错位;图片上有没有错别字;各连接是否是死连接;各栏目图片与内容是否对应等 b) 功能 达到客户要求;数据库连接正确;各个动态生成连接正确;传递参数格式、内容正确;试填测试 内容没有报错;页面显示正确
二、 全面测试 根据交工标准和客户要求,由专人进行全面测试 也是包括页面和程序两方面,而且要结合起来测,保证填充足够的内容后不会导致页面变形。另外要检查 是否有错别字,文字内容是否有常识错误。 三、 发布测试 网站发布到主服务器之后的测试,主要是防止环境不同导致的错误
焦作大学实训报告 第7页 共14页
功能模块需要单独的测试用例的设计导出,对于应用程序模块需要设计者提供基本路径测试法的测试用例。
1、链接测试 链接是 Web 应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的 主要手段。链接测试可分为三个方面:
1)测试所有链接是否按指示的那样确实链接到了该链接的页面;
2)测试所链接的页面是否存在;
3)保证 Web 应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的 URL 地址才能访问。 链接测试可以自动进行,现在已经有许多工具可以采用。链接测试必须在集成测试阶段完成,也就是说,在整个 Web 应用系统的所有页面开发完成之后进行链接测试。Xenu------主要测试链接的正确性的工具 可惜的是对于动态生成的页面的测试会出现一些错误。
4、设计语言测试 Web 设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的 HTML 等
二、性能测试 网站的性能测试 性能测试对于网站的运行而言异常重要网站的性能测试主要从三个方面进行:连接速度测试、负荷测试(Load)和压力测试 压力测
焦作大学实训报告 第8页 共14页 试(Stress), 压力测试 连接速度测试指的是打开网页的响应速度测试。负荷测试指的是进行一些边界数据的测试,压力测试更像 是恶意测试,压力测试倾向应该是致使整个系统崩溃
三、接口测试 在很多情况下,web 站点不是孤立。
四、可用性测试 可用性/易用性方面目前我们只能采用手工测试的方法进行评判,而且缺乏一个很好的评判基准进行,此一 方面需要大家共同讨论。
1、导航测试 导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和 窗口等;或在不同的连接页面之间 2、图形测试 在 Web 应用系统中,适当的图片和动画既能起到广告宣传的作用,又能起到美化页面的功能 3、内容测试 内容测试用来检验 Web 应用系统提供信息的正确性、准确性和相关性
五、兼容性测试 需要验证应用程序可以在用户使用的机器上运行。如果您用户是全球范围的,需要测试各种操作系统 操作系统、浏 操作系统 览器、视频设置和 modem 速度。最后,还要尝试各种设置的组合。
1、平台测试 市场上有很多不同的操作系统类型,最常见的有 Windows、Unix、Macintosh、Linux 等。Web 应用 系统的最终用户究竟使用哪一种操作系统,取决于用
焦作大学实训报告 第9页 共14页 户系统的配置。这样,就可能会发生兼容性问题,同 一个应用可能在某些操作系统下能正常运行,但在另外的操作系统下可能会运行失败。 因此,在 Web 系统发布之前,需要在各种操作系统下对 Web 系统进行兼容性测试。
2、浏览器测试 浏览器是 Web 客户端最核心的构件, 来自不同厂商的浏览器对 Java, JavaScript、 ActiveX、或不同的 HTML 规格有不同的支持。另外,框架和层次结构风格在不同的浏览器中 也有不同的显示,甚至根本不显示。不同的浏览器对安全性和 Java 的设置也不一样。 测试浏览器兼容性的一个方法是创建一个兼容性矩阵。在这个矩阵中,测试不同厂商、不同版本的浏览器 对某些构件和设置的适应性。 采用测试工具: 通过白盒测试 白盒测试或者黑盒测试 黑盒测试导出的测试用例,采用相应的工具进行测试,可以采用 OpenSTA 进行测试, 白盒测试 黑盒测试 此测试工具可以采用不同的浏览器进行测试。
3、组合测试 最后需要进行组合测试。600x800 的分辨率在 MAC 机上可能不错,但是在 IBM 兼容 机上却很难看。在 IBM 机器上使用 Netscape 能正常显示,但却无法使用 Lynx 来浏览。 如果是内部使用的 web 站点,测试可能会轻松一些。如果公司指定使用某个类型的浏
焦作大学实训报告 第10页 共14页 览器, 那么只需在该浏览器上进行测试。如果所有的人都使用 T1 专线,可能不需要测试下载施加。有些内部应用程序,开发部门可能 在系统需求中声明不支持某些系统而只支持一些那些已设置的系统。但是,理想的情况是, 系统能在所有机器上运行,这样就不会限制将来的发展和变动。 六、安全测试 Web 应用系统的安全性测试区域主要有: 1、 目录设置 Web 安全的第一步就是正确设置目录。每个目录下应该有 index.html 或 main.html 页 面,这样就不会显示该目录下的所有内容。如果没有执行这条规则。那么选中一幅图片,单击鼠标右键, 找到该图片所在的路径"?com/objects/images"。然后在浏览器地址栏中手工输入该路径,发现该站点所有 图片的列表。这可能没什么关系。但是进入下一级目录 "?com/objects" ,点击 jackpot。在该目录下有 很多资料,其中有些都是已过期页面。如果该公司每个月都要更改产品价格信息,并且保存过期页面。那 么只要翻看了一下这些记录, 就可以估计他们的边际利润以及他们为了争取一个合同还有多大的降价空间。 如果某个客户在谈判之前查看了这些信息,他们在谈判桌上肯定处于上风。
2.登录 现在的 Web 应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码, 要
焦作大学实训报告 第11页 共14页 注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等。
3.Session Web 应用系统是否有超时的限制,也就是说,用户登陆后在一定时间内(例如 15 分钟)没有点击任何页 面,是否需要重新登陆才能正常使用。
4.日志 日记文件为了保证 Web 应用系统的安全性,日志文件是至关重要的.需要测试相关信息是否写进了日志文件、是否可追踪。
5.加密 当使用了安全套接字时,还要测试加密是否正确,检查信息的完整性。
6.安全漏洞 服务器端的脚本常常构成安全漏洞,这些漏洞又常常被黑客利用。所以,还要测试没有经过授权,就不能 在服务器端放置和编辑脚本的问题。 目前网络安全问题日益重要,特别对于有交互信息的网站及进行电子商务活动的网站尤其重要。目前我们 的测试没有涵盖网站的安全性的测试,我们拟定采用工具来测定。 七、代码合法性测试 代码合法性测试主要包括 2 个部分:程序代码合法性检查与显示代码合法性检查。
5 总结
焦作大学实训报告 第12页 共14页 首先我要做的就是要选择好题目和网站的风格,之后我就分步骤准备在制作网站前所要做好的准备工作。我浏览了中国各个有名网站的一些特点,借鉴这些网站的优秀之处,不好的地方在自己的网站上加以改良,从而使自己的网站更加美观。
回顾这次课程设计,至今我仍感慨颇多。的却,从选题到开始制作,从理论到实践,在实训机房日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。
在选择好题目和网站的风格之后,我就开始了实训项目的进程,按照实训方案的规定,先是将网站的总体策划以书面的形式展现出来,通过老师审核之后,在相应的时间段找相关的素材,搜集与主题相关的文字、图像等。再是设计网站的内容结构、目录结构和链接结构,设计首页及其页面的版式结构。然后创建本地网站,建立网站的目录结构。制作首页、二级子页、内容页,创建超级链接。最后就是测试与浏览网页,如果还有什么不理想的地方再改进再预览,如此反复,最后达到最好效果!
在此次网站的设计与制作过程中,难免会遇到过各种各样的问题,这毕竟是第一次独自设计网站、制作网
焦作大学实训报告 第13页 共14页 站。但值得高兴的是:在设计的过程中发现了自己的不足之处,对以前所学过的知识理解得不够深刻,掌握得不够牢固,没有能完全达到自己预期的效果,还好通过老师的细心指导才能达到最终效果……
三天的网页设计与制作的实训课程结束了,回顾这次课程设计实训,至今我仍感慨颇多。的确,从选材到开始制作,从理论到实践,在两周的实训日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。更懂得并亲身体会到了理论与实际相结合的重要性,只有理论知识是远远不够的,把所学的理论知识与实践相结
参考文献
[1] 佟勇臣.动态网页设计基础教程[M].科学出版社 2007
[2] 蔡催平,尚俊杰.网络程序设计—ASP[M].北京:清华大学出版社,2004.2
第二篇:网页综合实训报告书
连云港广播电视大学
《网页设计综合实训报告书》
题目: 个人网站
姓 名: 刘超凡
学 号: 1032001467398
入学时间: 10年9月
指导教师: 陈栋
所在电大: 连云港广播电视大学
二〇一二 年 六 月
网页综合实训报告书
网页综合实训报告书
目录
网页综合实训报告书 ........................................................................................................... 1
一、建个人网站 ................................................................................................................... 2
1) 确定网站主题 ................................................................................................... 2 2) 搜集材料 ........................................................................................................... 2 3) 规划网站 ........................................................................................................... 2 4) 制作网页 ........................................................................................................... 3 5) 上传测试 ........................................................................................................... 3
二、个人网站规划 ............................................................................................................... 3
三、Dreamweaver网站排版 ................................................................................................ 4
四、Photoshop素材设计制作 ............................................................................................. 5
五、Flash动画素材设计制作 ............................................................................................. 5
六、利用Dreamweaver发布网站 ....................................................................................... 6
网页综合实训报告书
一、建个人网站
1) 确定网站主题
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。网站 的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
2) 搜集材料
明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
3) 规划网站
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页
网页综合实训报告书
之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。
4) 制作网页
材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵活运用模板,这样可以大大提高制作效率。 5) 上传测试
网页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及时修改,然后再上传测试。全部测试完毕就可以把你的网址告诉给朋友,让他们来浏览。
二、个人网站规划
1、给个人网站想一个好的名字,及相关域名
2、网站的定位(如定位于赢利性网站,还是企业网站,或是公益性的??)
网页综合实训报告书
3、网站的用途(是用来赢利的,还是做产品线上营销的,或是做品牌推广和整合的)
4、网站的发展目标 (需要达到的目标,需要为这个目标而努力的)
5、网站的拓扑图构画(网站包括哪些栏目,采用什么样的制作结构)
6、网站制作技术的采用(用哪种语言开发,在什么平台上开发)
7、网站的推广(需要做具体什么样的工作去推广网站,是否需要在前期开发的时候就考虑到后期的推广,如SEO专家的建议)
8、网站的维护(是自主维护,还是外包维护,维护的内容包括哪些,后期改版的时间间隔安排等)
9、网站安全 (网站定期进行安全检测及备份等安全操作)
三、Dreamweaver网站排版
1.内容要求:通过搜集个人资料和个人照片,以及文字素材。
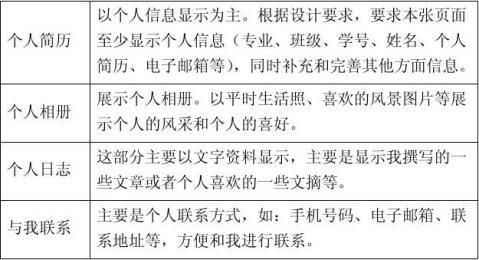
2.首页实现:网站为全屏显示:宽度为800像素,长度不限。首面相关的内容如下图表所示。版面以表格布局为主,采用拐角型网页布局方式。界面风格同意、明快简练。色彩以红色、白色为主。
3.技术要求:制作导航条,分别为网站首页、个人简历、个人相册、个人日志、与我联系,做好链接,点击能进入二级页面,并且可以看到每个模块的相关内容。二级页面界面设计要求清晰明了、独特、色彩可根据首页及每个栏目的特质来设定,链接流畅无误。
4.保存文件格式:完整的站点,首页index.html,相应的页面及图片文件夹。
5.各个栏目内容介绍
整个网站的设计采用拐角型,采用表格布局。网页风格明快简练,符合个人网站的风格特点。下面介绍各个栏目中的主要内容。

网页综合实训报告书
四、Photoshop素材设计制作
1.将整理的个人照片以及网页中需要用的素材等相关图片进行大小、剪裁、色彩、文件格式等方面的处理,制作成为网页适用的图片素材。
2.头部Flash背景图片制作
1)内容要求:根据自己设计的网站风格特点、主色调等选择一张合适的图片进行处理。裁切成自己需要的大小,并调整色调、文件格式等。
2)素材要求:宽度800px,高度200px以内。
3)保存文件格式:原文件格式*.psd及输出JPG格式,制作flash需要使用。
五、Flash动画素材设计制作
Flash动画:头部个人网站显示
1.内容要求:显示个人网站的主题。头部flash要求显示“****个人网站,欢迎您的光临”等文字,并做好动态显示。
2.技术要求:动画总时间长度不得低于15秒,画面流畅,色彩明快,主题醒目,能吸引浏览者。

网页综合实训报告书
3.保存文件格:原文件格式*.fla及输出文件格式*.swf
六、利用Dreamweaver发布网站
创建了 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该站点。远程文件夹是存储文件的位置,这些文件用于测试、生产、协作和发布,具体取决于您的环境。Dreamweaver 将此文件夹称为远程站点。
在继续之前,您必须能够访问远程 Web 服务器(例如您的 ISP 的服务器、您的客户所拥有的服务器、公司中的 Intranet 服务器,或者 Windows 计算机上的 Internet 信息服务 (IIS) 服务器)。如果您尚不具有对这样一个服务器的访问权,请与您的 ISP、客户或系统管理员联系。
您也可以在本地计算机上运行一个 Web 服务器,如 IIS (Windows) 或 Apache (Macintosh)。有关在本地计算机上设置 Web 服务器的更多信息,请参见安装 Web 服务器。
如果远程根文件夹为空,则本教程中所描述的过程效果最佳。如果您的远程站点已经包含文件,则在远程站点(在服务器上)中创建一个空文件夹,然后将该空文件夹用作您的远程根文件夹。
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页实训报告
安徽机电职业技术学院HtmlCss网站设计课程实训说明书系部信息工程系班级姓名指导教师1摘要经本次的实验我们主要的是学习table…
-
静态网页实训报告
南京工业职业技术学院网页设计实训报告网页设计实训个人休闲网页作者朱受燕班级电商1211学号120xx83126指导教师柴锁柱白顺科…
-
网页实训报告
衢州学院网页设计实训报告课程名称网页设计与网站开发网站名称圣诞快乐班级姓名金家辉指导教师完成时间目录1实训目的12实训意义13网站…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计与制作实训报告
《网页设计与制作》实习报告指导老师:实习地点:实习时间:实习班级:学生姓名:一、实习目的①学会制作新闻发布系统。②学会制作在线调查…
-
电子商务网页设计实训报告
电子商务网页设计实训报告网页设计或网页制作对于我们来说,多少会有点难度的,制作网页是很精力和时间的,毕竟要求比较高。要制作好一张好…
-
网页设计实验报告
网页设计实践报告目录一.实训意义:............................................3二.实…