动态网页实训报告
网上图书销售系统
实训报告
姓名:邹友英 班级:商务3102
学好:213100792 实训名称:图书销售
指导教师:常婉纶 实训时间:5.28—6.01
组员:邹友英 杨心 陈潇佳 组别:第八组
1、项目销售概况
随着时代 的飞速发展,科技的进步。电子商务已成为当前热门话题,同时也出现了各种各样的网上商店。这是一个简化了的网上购物网站——“网上图书销售”。用户在此可以对新上市的图书种类进行浏览,也可以查询具体某一本书的详细信息,如果需要可通过填写订单直接定购,管理员查看订单,对订单的处理情况进行修改。
2、功能需求描述
它主要由客户部分组成:供顾客使用的部分,客户信息注册,客户登陆
查看商品(图书)信息,购物车,填写订单,查看订单。顾客可查找商品信息,并可提交购货订单。可添加、修改或删除商品信息。
3、实训目的
1、 熟练的掌握Dreamweaver软件,能用此软件做相关网页。能够正确地发布网站,并且能够准确的运行出来。掌握数据空控件和登陆控件的使用方法。学会在动态网页中实现从数据库中调取图片和产品详细信息。
4:任务分工
1、 数据库创建主要由陈潇佳、邹友英负责
2、 静态网页设计由杨心、陈潇佳、邹友英共同负责。
3、 动态网站设计由杨心、邹友英共同负责。
5:实训内容
1、数据库的创建及图片搜集
2、网上书城的客户登录、注册、浏览商品信息、加入购物车添加或删除产品、填写订单以及提交等系统的设计。
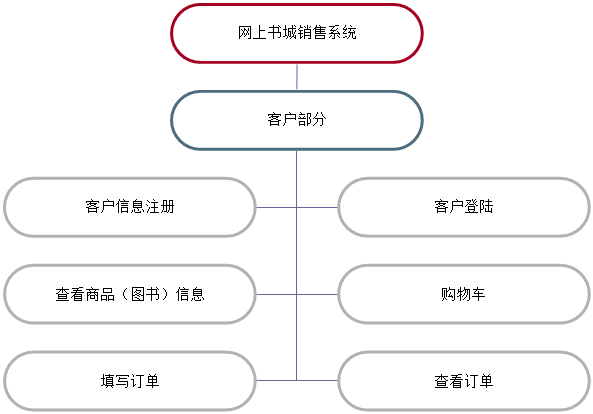
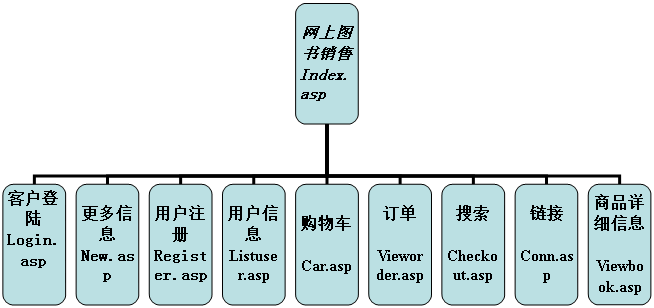
6、系统总体设计

7、实训步骤
系统功能模块:
(客户模块:首先进行客户信息注册,然后登录该系统,登录后可以查看图书的信息,对需要选购的商品可以填写订单,同时也可以查看已填写的订单。
数据结构及数据库设计
本系统使用SQL Server数据库,根据系统需要数据库中建立了 4 个表,分别是:
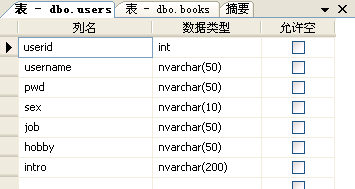
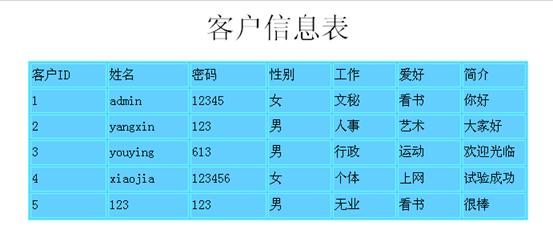
(1) 客户信息表 (表名:users)

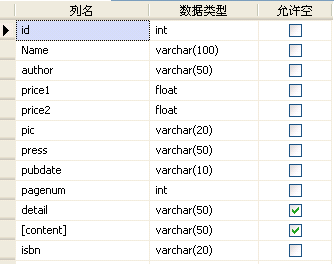
(2) 图书信息表 (表名:books)

表users保存客户信息,包括客户的地址和电话等,这些是提供送货服务所必须的。表orders包含用户订购信息并兼作销售记录,这已经非常简化了。
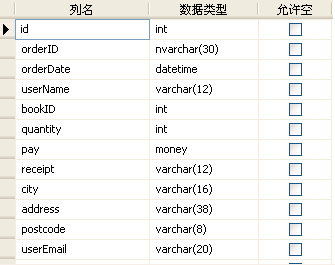
(3) 订单表 (orders)

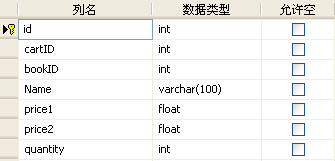
(4) 购物车表 (carts)


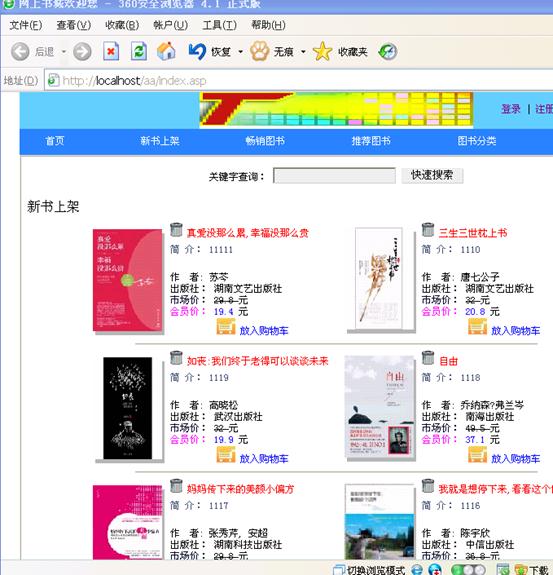
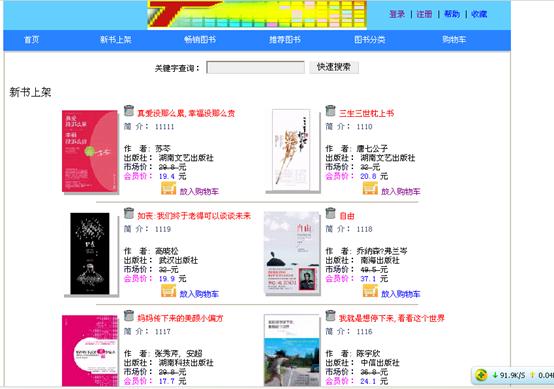
l 首页(index.asp)——网上图书销售,上边是标题部分,左边是超级链接列表,中间显示的是上架的书,图书的信息来自数据库,如果有更新的上市图书被添加到数据库,首页显示的书号会随之变化。从数据库提取数据,按上市时间进行排序,语句中的DESC表示降序(倒排序),即后上市的排在前边。用FOR循环取前3条记录(3个类型的书),显示两本书之后换行。如图所示。

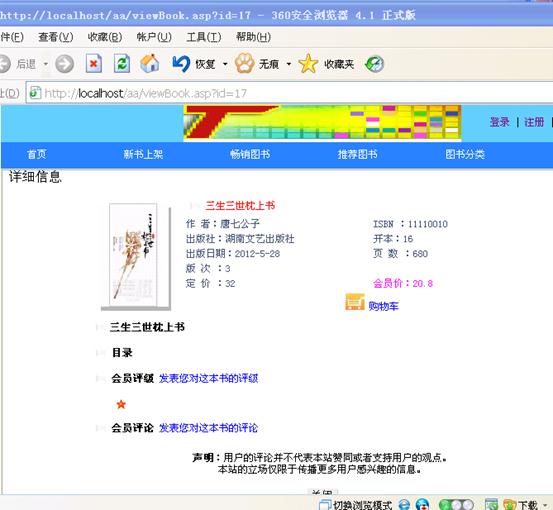
l 详细信息页(viewbook.asp),显示指定书的详细信息,例如在首页中单击“三生三世枕上书”图片,进入这本书的详细信息页。可以看到本书的详细信息。下方还有填写订购数量的文本框和提交按钮。

注意: 如果这时在“订购数量”中填写一个数字并单击“提交”按钮,会弹出“对不起”信息框,提示客户先要进行登录

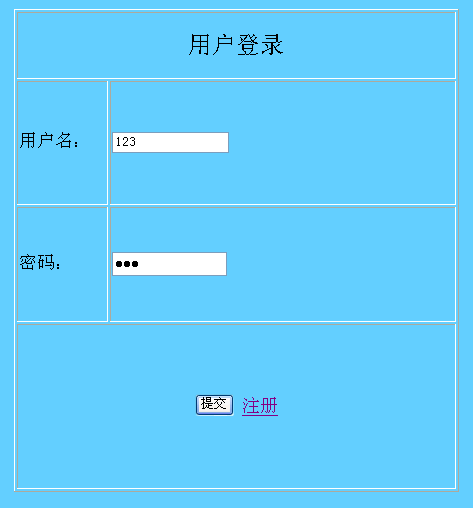
l 客户登录页(login.html),上网购物的顾客在这里输入客户名和密码,“提交”即可。表单Action属性为“login.asp”,即客户密码认证页。

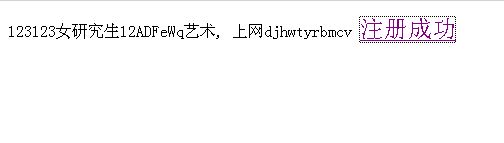
l 客户密码认证页(login.asp),如果密码正确,显示“密码正确,登录成功”等字样,在登录后会将客户的ID号存到Session中。不成功则显示“密码错误,请重新登录”。


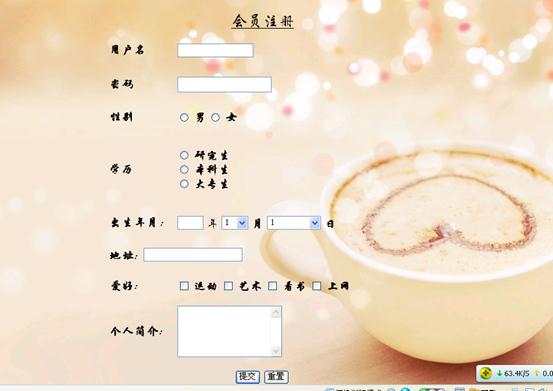
l 新顾客注册页(register.html),如果是第一次来购物的顾客,可进入新顾客开户页输入顾客信息,以便送货服务。

l 添加新客户页(register.asp),新顾客的信息被加入数据库。以后每次来购物就不必再重新输入相关信息了。

l 客户信息表 (listuser.asp), 客户的相关信息.。

l 相关产品浏览页(new.asp),这一开列出可供选择的所有商品。

l 详细查找页(viewbook.asp),在这一页里,客户可以以汽车品牌、发动机排量或价格区间来查找自己所需的汽车。(在该页面要判断客户是否已经登录)

l 购物车:(car.asp),客户进行选择相关产品,并且把该铲平放入购物车里面。


l 订单提交页(checkout.asp),订单被加入数据库。并显示出相关信息。

l 查看订单页(vieworder.asp),客户可以查看自己已经提交的订单。
该页的SQL查询中使用了INNER JOIN子句,订购的数量、时间是在表vieworder中保存的。

l 链接表 (conn)链接每一个表
<%
set conn= Server.CreateObject("adodb.connection")
conn.open"Provider=SQLOLEDB.1; data source=T16; Initial Catalog=netbooks;User Id=sa;Password=123456;"
%>
8:实训总结
利用Dreamweaver做ASP动态网站主要为以下几步:
①网站服务器配置
②数据库设置
③数据库显示
④建立注册系统
⑤建立登陆系统
⑥美化网站
这次网站能这么顺利的完成,离不开老师的帮助和小组成员的努力,虽然这次实训我们小组只有3人,但是我们是一个有效率、有组织、有团队精神的小组,有效率在于小组制作网站中分工明确、讨论有目的;有组织在于小组成员能按时、有质量的完成自己的分工任务,值得一提的是这次网站开发的大部分时间在实训室而我们小组成员还从未擅自旷课、上课迟到、早退等违纪行为;有团队精神在于我们小组实训过程中的共进退,从不因为自己分工任务提前完成而拉下其他组员,我们意识到小组是一个有组织、有记录、有共同目的的集体而不是一个由分散的个人组成的团体,在这次小学期实训中之所以提出小组分工这是锻炼小组组员的个人能力培养,而帮助有困难的组员这充分培养了组员之间的默契和团队协作能力。
这次是毕业前最后的一次实训,也是自己做投入、最用心的一次实训,与以前的实训相比,以前的都是以掌握某种实训技能为主,而这次实训则不仅掌握了动态网站的制作技术而且还制作出了自己的成果,自己非常高兴。经过这次实训,我领悟到任何东西都要“学以至用”,学习了还不行还要看自己掌握了没,掌握了还不行还要看自己熟练了没,熟练了还不行还要做出一定成果。即将毕业,能接受这么一次有意义的实训感觉很充实,这次试训是非常有必要的。
9、 实习心得
首先在做网页的时候应该实现以下几个功能:
1、添加登陆页面的嵌入框架
2、用户注册页面的实现
3、添加“密码”比较验证的代码
4、制作最新产品导航条与滚动产品导航条
5、产品展示的实现
6、用户购物车:限制用户登陆、添加购物车程序、购物车链接、删除购物车。
7、制作动态网站,数据库最重要,在我们小组这次制作网站的过程中,花时间最多的地方就是数据库-数据库的建立、数据库与网站的连接、记录集的绑定、数据库安全等等,由于时间的关系,我们小组这次采用的是SQL sever数据库,它与其他数据库相比较相对来说操作比较简单。在数据库的制作中,这次我们小组遇到的难题主要是采用OLEDB连接数据库的方法,这个难题的关键之处是在于如何利用 Provider 参数来创建 OLEDB 连接,我们在网上搜索了大量资料并在老师的帮助下终于学会了如何使用OLEDB连接数据库。
第二篇:动态网页实训报告
一
实操项目:IIS的安装及使用
实操目的:理解IIS的作用及重要性;熟练掌握IIS的安装及使用。 实操内容:
(1)判断计算机是否已经安装IIS
(2)安装IIS
(3)应用IIS测试动态网站
所需器材:计算机一台(XP系统),IIS安装包,可测试的简单动态网站一个 实操过程:
(1) 判断计算是否装有IIS:判断计算机是否装有IIS的方法有很多,最常见
的方法如下:方法一是打开控制面板里面的管理工具,看看里面有没“Internet信息服务”的快捷方式图标,如有则已安装IIS;方法二是在浏览器地址处输入http://127.0.0.1看是否能打开默认网页,如能打开则已安装;方法三打开控制面板里面的“添加删除程序”—“——”看看IIS组件是否安装。
(2) IIS的安装:“控制面板”——“添加或删除程序”——“添加或删除WINDOWS
组件”——双击“INTERNET信息服务(IIS)”将里面需要安装的组件选上——点击下一步——在弹出的“插入磁盘”窗体中选中准备好的IIS安装包,点击下一步按提示即可完成安装。
(3) IIS的使用:控制面板——“管理工具”——“internet 信息服务”—
—右击“默认网站”选择属性——在“主目录”选项卡中设定“本地路径”(即供测试动态网站的路径)并指定权限——在“网站”选项卡中指定IP地址以及80端口——在“文档”选项卡中指定首页的文件名——完成后测试,在浏览器中输入http://指定的IP地址即可测试网站。
实操心得:通过该次实操,深刻地理解了IIS的作用,并且,通过操作,熟练的
掌握了IIS的安装及使用。
二
实操项目:ACCESS 2003网站数据库的创建
实操目的:掌握ACCCESS 2003数据库的创建;理解ACCESS数据库在动态网站的
中的应用;掌握数据库表的创建;数据类型的理解;数据库的常规操
作。
实操内容:
(1) ACCESS 2003数据库的创建;
(2) ACCESS 2003数据库表的创建;
1
(3) ACCESS 2003数据库表记录的基本操作。
所需器材:安装有ACCESS 2003数据库的计算机一台
实操过程:
(1) ACCESS 2003数据库的创建:右键单击桌面,选择“新建/ACCESS 2003数据库”——在建好的数据库中指定数据库名称“mydata.mdb”。
(2) ACCESS 2003数据库表的创建:打开新建好的数据库“mydata.mdb”——
在“表”选项卡中选中双击“使用表设计器创建表”——在弹出的窗口中分别填入字段名并一一指定其数据类型(按实操2文档要求)并指定每一字段的字段属性——指定“ID”字段作为主键——指定完毕关闭表设计器并保存——指定表名为“news”。
(3) 打开表“news”,按“实操2”文档要求录入相关记录。
实操心得:通过本次实操,掌握了ACCESS 2003数据库的创建,数据库表的创建,
以及数据表记录的基本操作,并且,也理解了数据库字段数据类型的应用。
三
实操项目:ASP实现数据库连接
实操目的:理解数据库连接方法的实现;理解数据库连接代码的意义。 实操内容:运用两种方式实现数据库的连接
所需器材:安装有ACCESS数据库及IIS的计算机一台;已实现数据读取的网页
一个。
实操过程:
(1) 按照“实操3”文档要求创建数据库,数据库表及录入指定记录。
(2) 方法一:在已实现数据读取的网页“index.asp”直接加入以下代码
<%
set conn=server.createobject("adodb.connection")conn.open
"driver={microsoft access driver (*.mdb)};dbq="&server.mappath(“XXX")
%>
并在“XXX”处指定数据库的路径。
2
方法二:创建文件“conn.asp”,并在文件内加入以上代码,保存。再在已实现数据读取的文件“index.asp”中加入语句
<!--#include file="conn.asp" -->
(3)利用IIS进行测试,若能将数据库所录入的记录读取,则数据库连接成功。 实操心得:通过这次操作,懂得了数据库连接的两种方法及理解了数据连接代码
的含义。
四
实操项目:实现简单的数据读取
实操目的:掌握数据读取的基本实现方法;理解数据读取代码的意义。 实操内容:在实现数据连接的基础上实现数据的读取。
所需器材:安装有ACCESS数据库及IIS的计算机一台;文档“实操4”. 实操过程:
(1) 按照“实操4”要求创建数据库。
(2) 新建网页“index.asp”,打开该网页按要求进行网页布局。
(3) 建立数据库连接。
(4) 在“index.asp”中加入以下关键代码
<%
exec="select * from news"
set rs=server.createobject("adodb.recordset")
rs.open exec,conn,1,1
%>
<%do while not rs.eof%>
<%=rs("name")%>
<%
rs.movenext
loop
%>
(5) 利用IIS进行测试,若能将数据库表内容读取,则数据读取成功。
实操心得:通过本次实操,掌握了数据读取的基本步骤及关键参数的应用,也理
解了数据读取代码的含义。
3
五
实操项目:实现简单的数据添加功能
实操目的:掌握数据添加功能的基本实现方法,理解数据添加代码的基本含义。 实操内容:按文档“实操5”的要求实现简单的数据添加功能
所需器材:安装有ACCESS数据库及IIS的计算机一台;文档“实操5”. 实操步骤:
(1) 按“实操5”要求建立网站数据库。
(2) 新建网页“index.asp”,按“实操5”要求运用表单进行布局,分别指清
楚每个表单对象及表单的名称,然后为表单的动作指定为“addok.asp”的路径。
(3) 新建文档“addok.asp”,在文档中添加以下代码:
<!--#include file="conn.asp"-->
<%
dim T1
T1=CStr(Request.Form("T1"))T
set rs= Server.CreateObject("ADODB.Recordset")
rs.open "addnews",conn,1,3
rs.addnew
rs("T1")=T1
rs.update
rs.close
set rs=nothing
%>
(4) 通过IIS进行测试,若数据能写入数据库则数据添加成功。
实操心得:通过该次实操,掌握了数据添加功能的实现,也理解了代码的含义。
六
实操项目:实现简单的数据删除功能
实操目的:掌握数据删除功能的基本实现方法,理解数据删除代码的含义。 所需器材:安装有ACCESS数据库及IIS的计算机一台;文档“实操6” 实操步骤:
(1) 按“实操6”要求建立网站数据库。
4
(2) 新建网页“index.asp”,按“实操6”要求进行布局,将数据库表“news”
中的字段“title”读取到对应的布局中。
(3) 为“删除”二字创建超链接,代码如下:<a href="del.asp?ID=<%=rs("ID")%>"
onClick="return confirm('是否确定删除?');">删除</a>
(4) 新建文档“del.asp”,在文档中添加如下代码:
<!--#include file="conn.asp"-->
<%
id=request("id")
if id<>"" then
conn.execute "delete * from blog where id in ("&id&")"
end if
response.write "<script language='javascript'>"
response.write "location.href='index.asp';"
response.write "</script>" %>
(5) 保存文件并通过IIS进行测试,删除成功则数据删除功能实现。
实操心得:通过该次实操,掌握了数据添加功能的实现,也理解了代码的含义。
七
实操项目:实现简单的数据修改功能
实操目的:掌握数据修改功能的基本实现方法,理解数据修改代码的基本含义。 实操内容:按文档“实操7”的要求实现简单的数据添加功能
所需器材:安装有ACCESS数据库及IIS的计算机一台;文档“实操7”. 实操步骤:
(1) 按照“实操7”要求创建网站数据库
(2) 新建网页“index.asp”,按要求进行布局,并将news表中的title读取
到指定位置,最后为“修改”二字创建超链接,代码为<a
href="change.asp?id=<%=rs("id")%>">修改</a>。
(3) 新建网页“change.asp”,运用表单进行布局,将news表中的title及content
字段读取并分别放到对应的表单对象里面。指定表单及每个表单对象的名称,最后指定表单动作为"save.asp?id=<%=request("id")%>"。
(4) 新建网页“save.asp”,并写入代码
<!-- #include file="conn.asp" -->
5
<%
tm=request("tm")
nr=replace(request("nr"),chr(13),"<br>")
set rs=server.createobject("adodb.recordset")
sql="select * from news where id="&request.querystring("id")
rs.open sql,conn,3,3
rs("title")=tm
rs("content")=nr
rs.update
rs.close
set rs=nothing
response.redirect "index.asp"
%> (5)保存文件并通过IIS进行测试。
实操心得:通过该次实操,掌握了数据修改功能的实现,也理解了代码的含义。
八
实操项目:实现简单的数据查询功能
实操目的:掌握数据查询功能的基本实现方法,理解数据查询代码的含义。 所需器材:安装有ACCESS数据库及IIS的计算机一台;文档“实操8” 实操步骤:
(1) 根据“实操8”要求创建网站数据库
(2) 新建网页“index.asp”并按要求进行布局,按要求指定表单及表单对象
的名称,指定表单的动作为“search.asp”。
(3) 新建网页“search.asp”并按要求进行布局,利用数据查询的关键语句
sql="select * from news where title like'%"&request.form("keyword") &"%'"按“实操8”的要求完成网页。
(4) 保存文件进行测试。
实操心得:通过该次实操,掌握了数据修改功能的实现,也理解了代码的含义。
九
实操项目:实现动态网站的上传及维护
实操目的:掌握域名的申请空间的买,掌握动态网站的上传与维护。
6
所需器材:文档“实操9”,FlashFTP,计算机,可供测试的动态网站。 实操步骤:
(1) 登录网址申请免费空间,获取空间地址及密码。
(2) 打开FlashFTP,在站点管理中指定免费空间的IP地址及录入免费空间的
密码,指定端口,连接到远种空间。
(3) 将本地的动态网站上传到上程空间。
(4) 登录测试网址测试网站的运行情况。登录网站后台对网站进行维护。 实操心得:通过该次实操,掌握了动态网站的上传与维护,也掌握了FlashFTP软件的使用。
7
-
动态网站实训报告
动态网站开发实训报告前言随着计算机技术和互联网技术的不断发展,人们对网络的要求越来越高。传统的静态网页技术已不能满足广大用户的需求…
-
动态网页制作实验报告
江西科技师范大学实验报告课程动态网页制作院系教育学院班级20xx教育技术学学号20xx2299姓名李进辉报告规格一实验目的四实验方…
-
动态网站建设实训报告
摘要人类永无止境的探索精神是科技发展的原动力驱动着我们的步伐飞速迈入21世纪的E世代我们是新世代的探险家为人类探索陌生的价值就像第…
-
动态网页设计实习报告
动态网页设计实习报告课程设计题目图书馆管理系统桂林理工大学信息科学与工程学院班级计算机083报告人姓名XX学号XXXXX承担角色辅…
-
动态网页实训报告
网上图书销售系统实训报告姓名邹友英班级商务3102学好213100792实训名称图书销售指导教师常婉纶实训时间528601组员邹友…
-
动态网站实训报告
动态网站开发实训报告前言随着计算机技术和互联网技术的不断发展,人们对网络的要求越来越高。传统的静态网页技术已不能满足广大用户的需求…
-
ASP制作网页的实训报告总结
1.实习内容及知识应用1.1实训内容以及进程安排实训内容:动态网站制作的学习及动态网站的制作这次在3名指导老师的带领下,我们主要学…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计实训报告
网页设计实训报告实训目的3实训项目3实训步骤4设计代码5心得体会6自我评价7参考文献8实训报告实训目的1通过综合实训进一步巩固深化…
-
网页制作校内实习总结
网页设计与制作校内实习总结报告转眼之间四年的大学生活马上就要结束了,在过去三年里,老师的辛勤教导,同学的热情帮助都给我留下了深刻的…