网页美工设计说明书
网页美工与广告 设计题目:姓 名:
学 号:班 级:
指导教师:
完成日期:设计说明书 歪歪蛋创意生活网站美工的设计与实现 王 丹 20101180124 10图文 孙俊国 20xx年6月18日
10级选修《网页美工与广告》卷二实践考核方案 课程名称:《网页美工与广告》 课程编号: 0704410 授课班级:10级选修 学 分:3 考核形式:实践考
课程性质:专业课
一、 考核目的
考核学生网页美工与广告设计的综合能力。
二、考核方式、内容、要求
考核方式:以课程设计做为主要的考核方式。
考核项目:自定一个网站主题。根据该网站,用Fireworks与Dreamveawer设计制作成xxx网站的主页与副页及其他页面。
要求:
1. 要有网页美工的规划与设计。
2. 设计出网页主页与副页效果图,并根据效果图制作网站中的其他页面,并自己设计LOGO、flash广告、栏目、导航、banner、网页内容;界面设计要美观,色彩搭配合理,有新意,超链接正确;网页中要有1个以上的Flash动画
3. 提交:index.png fuye.png 及网站(5张网页以上);网页美工设计说明书。
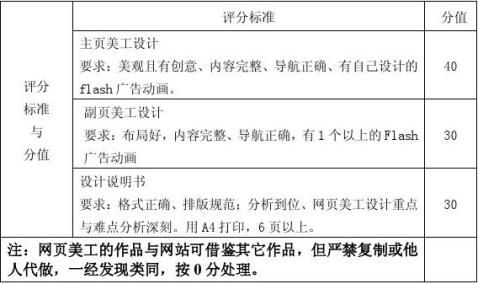
三、考试说明与评分标准

执笔人: 审核人: 院长: 2012-5-5
目 录
一、概述 ............................................................ 1
1.1选择缘由 ..................................................... 1
1.2网页美工的定义 ............................................... 1
1.3网页美工的作用 ............................................... 2
1.4 Firework .................................................... 2
1.5色彩的平衡与呼应 ............................................. 3
二、网页美工的总体设计 .............................................. 3
2.1 网页设计的制作流程 .......................................... 3
2.2网站色彩布局 ................................................. 4
2.3网站结构 ..................................................... 6
2.4图片轮显的制作过程 ........................................... 6
2.5滚动图片的制作 ............................................... 7
2.6制作网页的主要内容 ........................................... 7
2.7形成网页 ..................................................... 7
三、美工设计总结 .................................................... 8
歪歪蛋创意生活网站美工的设计与实现
一、概述
1.1选择缘由
我用网页美工设计的网站是生活家居类的网站。
随着今年来家居业“重装饰、轻装饰”的潮流,家居设计从越来越有实用性的作用提升到装饰性的作用,家居行业被前所未有的“激活”了
家居产业发展前景光明。首先,以居民住房、宾馆饭店、旅游交通、医疗卫生等为代表的投资型和公共服务型消费热点,都将成为促进中国家居市场不断扩大的因素,随着社会的不断发展、人们生活的不断提高,人们对生活居住的要求不仅仅是为了挡风遮雨了,还加上了时尚、好看,这意味着人们对家居设计的商品越来越关注了,当前中国每年有1000万对新人结婚,因结婚产生的家居设计的消费额将十分可观。
各类的家居设计都与我们的生活息息相关,是生活中不可或缺的一部分,广阔的市场,巨大的消费群体对家居行业来说无一不是一个很好的良机。因此我选择了做家居设计方面的网站.
1.2网页美工的定义
网页美工就是对网页的美化,网页美工要熟悉photoshop fireworks flash等制图软件,也要有一个非常好的视觉功底,创意能力,才能创造出非常美观的页面
网页美工也用css来进行美化,css可以控制html标签的元素,当我们鼠标放在超级链接上的时候背景变色网页美工需要掌握DIV+CSS样式;基础HTML语言。
基础美术:素描(石膏几何体、静物写生);色彩(色彩构成、简单色彩静物写生)
三大构成:色彩构成、平面构成、立体构成。
Photoshop网页配色及排版设计;Illustrator网页设计;网页设计综合、 1
经典网页解析。
1.3网页美工的作用
对于制作一个网页来说。网页美工起着举足轻重的作用,网页美工设计不单纯从事美术绘画,而需要定位软件使用者、使用环境、使用方式并且最终为软件用户服务,他们进行的是集科学性与艺术性于一身的设计,他们需要完成的,简单说来,正是一个不断为用户设计视觉效果使之满意的过程。
网页美工设计的职能大体包括三方面:一是图形设计,即传统意义上的“美工”。当然,实际上他们承担得不是单纯意义上美术工人的工作,而是软件产品的产品“外形”设计。二是交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。一个软件产品在编码之前需要做的就是交互设计,并且确立交互模型,交互规范。三是用户测试/研究,这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量网页设计的合理性。
1.4 Firework
在软件界,Fireworks指网页三剑客之一的软件。原为Macromedia公司所有。在Macromedia被Adobe兼并之后,Adobe又进一步发展了此软件,但是与Macromedia的风格差别较大。将来有可能被Photoshop等取代。现最新版本Adobe Fireworks CS5.1。
fireworks是一个强大的网页图形设计工具,你可以使用它创建和编辑位图、矢量图形,还可以非常轻松的做出各种网页设计中常见的效果,比如翻转图象,下拉菜单等,设计完成以后,如果你要在网页设计中使用,你可以将它输出为html文件,还能输出为可以在photoshop,illustrator和flash等软件中编辑的格式。
Fireworks提供专业网络图形设计和制作方案,通过它,你可以编辑网络图形和动画,支持位图和矢量图。同时它能dreamweaver、flash能实现网页的无缝连接,与其它图形程序各HTML编辑也能密切配合,为用户一体化的网络设计方案提供支持.
2
? 1.5色彩的平衡与呼应
1)色彩的平衡。色彩在页面中可以形成很多的效果,通过强烈的对比,可以突出页面的重点。还可以通过色彩调配,达到页面稳重度的改变。一般的情况下,页面上方的颜色总是很重,这样才能压住下面的颜色,如果不采取这种办法,整个页面将显得很不稳重,底下的文字图片,有飘出的意味。因此,要使整个页面显得很平衡,必须要有能镇住其他颜色的色彩。
2)色彩的呼应。一种比较突出的色彩,如果很突兀地放在页面中,无论你是突出重点也好,还是logo图标,都给整个页面带来了副作用。为此,你必须在相对称的位置加上该色系(对于页面并不醒目)的色彩以呼应,这样可以弱化这种视觉的冲击。
二、网页美工的总体设计
2.1 网页设计的制作流程
第一步:确定网站主题
做网站,首先必须要解决的就是网站内容问题,即确定网站的主题。对于内容主题的选择,要做到小而精,主题定位要小,内容要精。不要去试图制作一个包罗万象的站点,这往往会失去网站的特色,也会带来高强度的劳动,给网站的及时更新带来困难。
第二步:做好网站规划
确定好网站的主题内容、图片、文字材料之后就开始用Firework进行网页设计。
首先打开Firework新建一个宽为968、高为660的背景为白色的页面,然后进行网页设计,将页面进行布局。
第三步:网页的详细制作步骤
网页最上面的是一个长方形条,填充颜色为浅蓝色,还加上了渐变的效果。左边写着歪歪蛋创意生活网,这个网站的主题---设计美丽设计生活。颜色为白色,字体为黑体、大小为26磅,加了蓝色阴影等效果,整体更加好看。如图2-1-1
3

如图2-1-1
下面是这个网站的导航条和本期的新看点、家居排行榜。如图2-1-2,2-1-3所示:

图

2-1-2
图2-1-3
2.2网站色彩布局
歪歪蛋创意生活网属于标准的家居行业网站,首页采用大部分的蓝色和少部分的白色、暗绿色、灰色三色搭配,给人一种舒适、温馨家的感觉。这四种色块将网页分成几个不同的部分。蓝色区域为网站logo和banner,并且直接使用了在fireworks里制作好的图片。这样能更好的表达网站的主题,使网站的主题一目了然更加明确。网站的导航条也是采用深蓝色作为导航条的背景色,用浅蓝色做字体的颜色,看起来更加协调。导航条下面还做了一些比较方便的快速链接。如2-1-4所示。白色与浅蓝色的部分放置了网站的FLASH轮显动画和网站的新看点、最新的家居排行榜等内容。然后就是家居设计的图片展示区,共有五张家居设计的图片,这些图片是运用代码做成的滚动效果插入到网站当中去的。最下面
4
的剩下三色部分是歪歪蛋创意生活网一些分类的小看点吗,共有三组内容。
副页,一共有十个副页。分别采用了不同的颜色,绿色、灰色、暗黄色、浅蓝色为主要的颜色搭配,同样给人一种小清新的感觉特别是浅蓝色和绿色。同时副页还做登录和注册页面,还有法律声明的页面,算是一个内容比较齐全的网站,所学到的只是基本上全都运用起来了。如图2-2-1所示

图2-2-1
网站的新闻资讯和精彩专题部分,如图2-2-2所示。

图2-2-2
网站的中间部分做了一个水平滚动图片展示,如图2-2-3所示。

图2-2-3
下边是家居分类专题区域展示。如图2-2-9所示。
5

图2-2-4
2.3网站结构
首页网页布局如图2-3-1所示。

首页 图2-3-1 在网站结构布局方面,该网站打破了标准的二分栏布局,这样既有足够的空间放置网站内容,网站也不会太空。
2.4图片轮显的制作过程
图片轮显的操作步骤如下:
6
1)首先启动Flash2.0建立一个宽297、244的白色画布。
2)新建图层,将图层三设为遮罩层,在第一个图层中导入第一张照片到舞台,利用对齐工具将图片与画布对齐重合。
3)导入第二张照片到舞台与第一张的步骤完全相同。
4)将第三层遮罩层解锁,在第一帧中插入关键帧然后在图片的边上画一个矩形
在第四十帧上插入关键帧将这个矩形放大知道把图片盖住,在第一帧与四帧中
建补间形状。剩下的与上述步骤完全相同。
2.5滚动图片的制作
滚动一般有两种制作方向:一是水平方向滚动,二就是垂直方向滚动。直接将现有的代码拷到相应的位置就行。滚动的产品图片在Flash中只需要制作出动态的效果,动态效果将在dreamweaver中体现出来,图片的高度和宽度都可以根据实际情况在代码中进行修改。
2.6制作网页的主要内容
网站主要内容区域用于放置滚动的产品图片,在firework中只需要制作出静态效果,动态效果将在dreamweaver中进行制作。
2.7形成网页
当网站在fierwork中设计完成后,只是完成了一部分的工作,还需要将它制作成HTML格式的网页。在制作网页前还需要利用切片工具将设计稿切割成N个部分,然后dreamweaver中创建表格重新组合。切片前也要先观察好,哪些是自己需要的,哪些东西能重复使用,哪些是需要越小越好的,哪些文字是必须用图片的!考虑好这些就进行切片,记住一定要精确!如果有必要将类型相同的图片做成一张图片,以便减少内存。
7
三、美工设计总结
注意页面的分块,着手设计一个页面的时候,你必须根据所掌握的内容,以及其风格,对页面的整体进行分块。分块是一个非常必要且难以掌握的技巧。分块可以用不同着色的色块、框、细线、排列整齐的英文等等,还可以混合使用,但是注意不要过于醒目,因为页面的重点在内容,而不在其他。
通过学习,了解网站和网页的基本设计思想,使学生提高和掌握对色彩基础知识(色相、明度、纯度、空间混合概念,色彩构成的一般原理、色彩的心理、对色彩的观察能力和对丰富的色彩感知能力,对一般色彩的搭配能力、网页的色彩设计、配色软件的使用等);平面构成(平面设计构图的形式要素、关系要素、了解平面设计构图与视觉传达的关系,熟悉点、线、面、色彩、肌理等设计元素的基本设计方法,并在实践中能灵活运用;掌握平面设计构图的几种常用的表现方法);初步掌握CorelDRAW工具的使用,培养对优秀网页版式分析模仿的能力,掌握网页设计的基本方法。
8
10图文《网页美工与广告》卷二
实践考核成绩评价表

发现类同,按0分处理。
第二篇:《网页美工设计》考试说明
《网页美工设计》考试说明及评分标准
本门课程属于考查课,考试形式为提交个人网站,要求学期末每个学生上交一份成品作业。学生最终成绩由三部分构成:课堂表现(出勤、回答问题)20%,平时作业(阶段性作业、上机实践)20%,最终作品60%。学生的成绩采用百分制。
学生根据本课程所学内容制作一个完整的主题网站作品,要求主题积极健康,内容充实,布局合理,色彩运用得当。
主体要求如下:
① 编写个人网站系统规划设计书,说明网站设计思路和阶段工
作内容。
② 绘制网站结构图,明确网站的内容及布局。
③ 制作完整网站,要求色彩搭配合理,文字使用恰当。
具体要求如下:
①整体网站色彩搭配合理协调,有亮点。
②文字样式恰当,文字位置分配合理,字体大小合适。
③logo和banner设计美观,有新意,能突出网站特点。
④网站导航设计合理,不容易发生网络迷航现象。
⑤网站整体链接合理,页面风格一致,无明显缺陷。
评分标准:
设计创意(20 %):设计风格独特,创意新颖。
表现内容(30%): 内容丰满,素材搭配合理。
技术运用(30 %):从技术角度评估,展现本门课程中所学到的技巧的运用。
视觉效果(20%):色彩搭配协调。
-
网页设计说明书范例
题目:走进宁夏专业班级:09级计算机科学与技术1班姓名:XX学号:XX指导教师:指导教师成绩:摘要【摘要】本网页主要用HTML语言…
-
网页设计说明书
网页设计说明书班级文管1003班学生姓名**学号***20XX年12月选题分析我们学习就是为了获得知识,此次运用Dreameave…
-
网页设计说明书
设计要求网页设计设计说明书姓名徐亮学号20xx0560118班级07广告设计指导教师孙俊国完成日期目录第1章漂流旅游网站的规划11…
-
网页设计说明书
网页创意说明书姓名学号班级专业田谷0931011909网络技术信息系网络技术1目录第1章无冬之夜网站的规划11网站整体规划错误未定…
-
网站设计说明书--参考样本
天津国土资源和房屋职业学院说明此内容之前有1封面2扉页3设计情况简介4目录正文部分的文字说明必须与所设计的网站实际内容严格对应如果…
-
网页设计说明书范例
题目:走进宁夏专业班级:09级计算机科学与技术1班姓名:XX学号:XX指导教师:指导教师成绩:摘要【摘要】本网页主要用HTML语言…
-
网站设计——毕业设计说明书
毕业设计说明书计算机与软件学院设计课题专业班级学生姓名学生学号指导教师共40页第1页目录第一章前言411课题来源412网站开发项目…
-
个人网页设计说明范文。doc
网页设计说明网站主题是个人网站晚安日记娜娜心情小窝整个网站分为一个主页6个超级链接包括博客相册个人简介分享视频留言板注册一表格定位…
-
网站设计说明书
宁波大红鹰学院信息工程学院网页名称专业名称班级名称姓名学号完成时间网站设计说明书宁波大红鹰学院图书馆主页设计计算机科学与技术计科5…
-
网站设计说明书样本
企业网站的设计与制作专业电子商务班级061362学号0613620xx学生姓名宋力指导教师邢翠芳二零一零年五月目录摘要2关键字2第…