网页设计说明书

网页设计说明书
班 级 文管1003班
学生姓名 **
学 号 ***
20XX年 12 月
选题分析
我们学习就是为了获得知识,此次运用Dreameaver做有关于伦敦奥运会的网页,将课堂上学的知识用在具体的实践当中。虽然这次设计的网页主要是为了考试,但是最重要的是我们可以学以致用,并在实践中发现问题,不断完善自己的实践能力。此次网页设计使我们在书上学的东西不仅仅停留表面上。
这次的网页制作主要是有关于伦敦奥运会的,通过对伦敦奥运会的门票,会徽,吉祥物,会场等方面了解2012年的伦敦奥运会,提前感受伦敦奥运会的气氛。这个网页中还包括个人网页。个人网页根据个人自身情况从求学经历与性格等方面进行介绍,个人网页包括三个网页。
网页版面设计
网页的版面风格是简单明了,页面内容较为简单,内容不是很丰富,在色彩上大多以清新的浅色系为主。伦敦奥运主要以蓝色为主,个人主页主要以粉色系为主。 在网页中插入了很多静态或动态图片,还有一些SWF文件,利用photoshop做了一个个人相册,总体排版简洁明了,主体明确。虽然只是用来一些很简单的方法做这个网页,但是花费我很多时间去认真地排版每一个图片和每一个文字,做出的网页虽不在好看,但是这也是花心思,花时间做出来的。
网页结构及链接
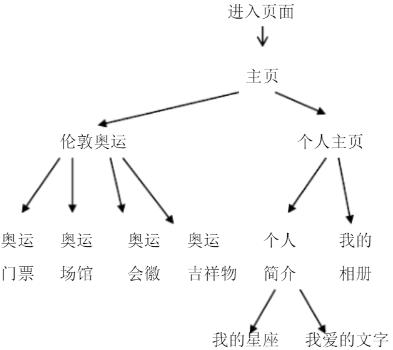
网页一共有九个页面,一个主网页,主网页中包括六个子网页,四个是关于伦敦奥运会的,一个是个人主页,一个是个人相册,其中个人主页中有包含两个子网页,分别是我的星座和我喜欢的文章。主页和个人主页中都分别设有导航条,用于链接各个网页,相应的在每个子网页中都设有“返回主页”、“返回”等字样,“返回主页”链接的是index主页,“返回”链接的是个人主页。
网页内容
网页中是有关于伦敦奥运会的门票价格、设计,伦敦奥运会的会场,会场包
括自行车会场等多个会场,伦敦奥运会的会徽,从会徽文化,会徽设计,会徽颜色等方面进行介绍,伦敦奥运会吉祥物,设计灵感等。个人主页中主要介绍我的星座等喜好。
整个网站的总体结构。

网页设计日志
在网页制作中有很多细节还不完善,有些排版不美观,图片的插入和设置尺寸不合理,这些都在书中和自己的摸索中得以解决。在自己想好要在网页中放入哪些内容后,开始着手做网页,万事开头难,刚开始做的时候,打开Dreameavery又不知道如何下手,建立站点,建立第一个网页,插入表格,插入图片,设置背景颜色,图片,插入相关内容,终于第一个网页初见形状,之后又停了一段时间,剩下的其他网页一气呵成,完成后,有些细节仍在不断的完善中,一边结合着书一边在软件上实验着。
网页制作需要的知识还很多,颜色的搭配,排版布局,这些都很重要,在我的这个网页中,我只是将各个版块进行最简单的排序,整体看上去没有什么特色,主要是把各个部分弄整齐,排在同一张网页上。
心得体会
这次做的网页虽不是很好看,可是我花了很多时间来按成它,所以它对我以后做网页有很大的帮助。在此次做网页的过程中也让我学到了很多东西,也让我在不懂的情况下学会了自己摸索,所以从我内心来说我是很满意我的这次经历,同时也要谢谢老师安排这样的考试,因为在制作过程中我不仅学到了书上有的没有的东西,也培养了我独立思考问题,独立解决问题的能力,同时还增强了同学之间的交流学习和同学之间团结互助的友谊。因此,不论从哪个角度来说,老师此次布置的任务是上大学以来唯一把知识用于实践的第一回,再一次谢谢你老师。
第二篇:网站设计说明书[1]
网站设计说明书
一、网站的需求分析
本网站的建设是网上订购婴儿幼儿服饰、护肤、奶粉系列,以及互动社区。
首页开门见山的说明我的网站包括有哪些内容。在网站中主要就是介绍并展示我们的产品,在这琳琅满目的产品中,在妈妈们为自己的宝宝挑选心爱的东西的时候,我们会感觉到这其中浓浓的爱意,这也是贯穿爱宝的主要思想,在网站中也设有互动社区,为妈妈们在照顾宝宝遇到的问题记录下来,以让其他的妈妈看到,将这份爱蔓延开去。并且公司也在新闻中心中提供了一些有利于宝宝健康的新闻。
二、建设网站的实施方案
第一步,建立网站站点。网站的建设是根据爱宝公司的要求。
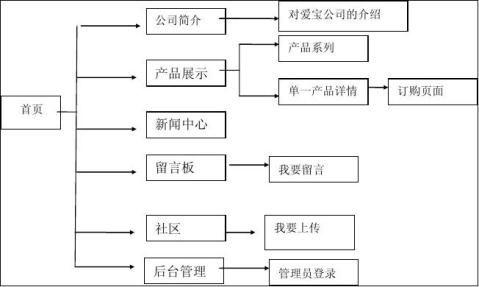
第二步,确定各个网页的名称。并且将新的网页名称是.asp结尾的。default.htm为主页。在主页中要设计主要有会员的登录注册以及产品的介绍。网站分为爱宝首页、公司简介、产品展示、新闻中心、留言板、社区、后台管理。有些分页还会有一些跟详细的介绍。站点图形如下:


第三步,各个网页的精心制作。要想建立一个婴儿产品的网站,真的是要创新,不论是在banner还是内容方面,要个性中要带点点的统一,突出孩子们的纯洁,以及妈妈们的爱。
第四步,保存上传。
三、网页采用的技术
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页的网址形式通常为:也就是以.htm、.html、.shtml、.xml等为后后缀的。本网站主要使用的是以.asp结束的动态网页,并且使用了CSS样式能够提高网页的可变性。

每一张网页都有他独特的banner,分页都设计一导航条,便于每一张分页的的链接,使浏览网页者方便。

采用一些图片的小点缀使网页更加的丰富化。
以上是网页中一些技术,当然在我的网页设计中用的最多的就是层的使用,CSS样式的使用。层的使用真的是方便很多,不论是图形还是文字。想移动到哪里都可以。在网页中图片一定要很好的处理。最好是保持“原生态”,不要让图片变形。
现我将静态网页的特点简要归纳如下:
(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀。
(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;
(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;
(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;
(5)静态网页的交互性交叉,在功能方面有较大的限制
静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。你编的是什么它显示的就是什么、不会有任何改变。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。另外,如果扩展名为.asp但却没有连数据库,完全是静态的页面,那也是静态网站.只是.asp扩展名,所以根据公司的要求我们使用的是连有数据库的扩展名为.asp的动态网页。
-
网页设计说明书范例
题目:走进宁夏专业班级:09级计算机科学与技术1班姓名:XX学号:XX指导教师:指导教师成绩:摘要【摘要】本网页主要用HTML语言…
-
网页设计说明书
网页设计说明书班级文管1003班学生姓名**学号***20XX年12月选题分析我们学习就是为了获得知识,此次运用Dreameave…
-
网页设计说明书
设计要求网页设计设计说明书姓名徐亮学号20xx0560118班级07广告设计指导教师孙俊国完成日期目录第1章漂流旅游网站的规划11…
-
网页设计说明书
网页创意说明书姓名学号班级专业田谷0931011909网络技术信息系网络技术1目录第1章无冬之夜网站的规划11网站整体规划错误未定…
-
网站设计说明书--参考样本
天津国土资源和房屋职业学院说明此内容之前有1封面2扉页3设计情况简介4目录正文部分的文字说明必须与所设计的网站实际内容严格对应如果…
-
网页美工设计说明书
网页美工与广告设计题目姓名学号班级指导教师完成日期设计说明书歪歪蛋创意生活网站美工的设计与实现王丹20xx118012410图文孙…
-
网页设计说明书范例
题目:走进宁夏专业班级:09级计算机科学与技术1班姓名:XX学号:XX指导教师:指导教师成绩:摘要【摘要】本网页主要用HTML语言…
-
网站设计——毕业设计说明书
毕业设计说明书计算机与软件学院设计课题专业班级学生姓名学生学号指导教师共40页第1页目录第一章前言411课题来源412网站开发项目…
-
个人网页设计说明范文。doc
网页设计说明网站主题是个人网站晚安日记娜娜心情小窝整个网站分为一个主页6个超级链接包括博客相册个人简介分享视频留言板注册一表格定位…
-
网站设计说明书
宁波大红鹰学院信息工程学院网页名称专业名称班级名称姓名学号完成时间网站设计说明书宁波大红鹰学院图书馆主页设计计算机科学与技术计科5…