Android实验报告—UI设计
Android UI设计
实验目的:
本实验的目的是使学生深入了解Android程序框架结构、了解和掌握Android界面设计和界面编程。通过程序设计,掌握常用界面控件、菜单、以及界面事件的响应。
实验要求:
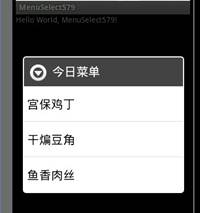
设计程序实现一个电子菜单,应具有显示菜单功能和选菜功能。通过选择,将选中的菜单选项在界面做显示,如下图:

[实现提示]
1、建立Android工程,其中
工程名称:MenuSelect579
应用名称:MenuSelect579
包名称:cn.edu.bistu.dj1001. MenuSelect579
Activity名称:MenuSelect579
2、工程建立完毕后,进行相应界面设计,再编写Java文件
程序源码
package cn.edu.bistu.dj1001.MenuSelect579;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MenuSelect579 extends Activity {
/** Called when the activity is first created. */
TextView LabelView = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LabelView = (TextView)findViewById(R.id.label);
registerForContextMenu(LabelView);
}
final static int CONTEXT_MENU_1 = Menu.FIRST;
final static int CONTEXT_MENU_2 = Menu.FIRST+1;
final static int CONTEXT_MENU_3 = Menu.FIRST+2;
@Override
public void onCreateContextMenu(ContextMenu menu, View v,ContextMenuInfo menuInfo){
menu.setHeaderTitle("今日菜单");
menu.add(0, CONTEXT_MENU_1, 0,"宫保鸡丁");
menu.add(0, CONTEXT_MENU_2, 1,"干煸豆角");
menu.add(0, CONTEXT_MENU_3, 2,"鱼香肉丝");
}
@Override
public boolean onContextItemSelected(MenuItem item){
switch(item.getItemId()){
case CONTEXT_MENU_1:
LabelView.setText("宫保鸡丁");
return true;
case CONTEXT_MENU_2:
LabelView.setText("干煸豆角");
return true;
case CONTEXT_MENU_3:
LabelView.setText("鱼香肉丝");
return true;
}
return false;
}
}
程序运行结果:

实验心得体会:(可选)
通过本次实验熟悉了android的界面设计简单方法和界面编程,锻炼了实际动手能力,熟悉了 Android程序框架结构、Android界面设通过程序设计,掌握了常用界面控件、菜单、以及界面事件的响应。
第二篇:Android的UI设计
UI设计9要素:
Do:
◆为高分辨率的屏幕创建资源(缩小总比放大好)
◆ 需要点击的元素要够大
◆图标设计遵循 Android 的准则
◆ 使用适当的间距(margins, padding)
◆ 支持D-pad和trackball导航
◆正确管理活动(activity)堆栈
◆ 正确处理屏幕方向变化
◆使用主题/样式,尺寸和颜色资源来减少多余的值
◆和视觉交互设计师合作!
UI设计5不要
Don’t:
◆不要照搬你在其它平台的UI设计,应该让用户感觉是在真正使用一个 Android 软件,在你的商标显示和平台整体观感之间做好平衡
◆不要过度使用模态对话框
◆不要使用固定的绝对定位的布局
◆不要使用px单位,使用dp或者为文本使用sp
◆ 不要使用太小的字体
4则Android UI的设计哲学:
◆干净而不过于简单
◆关注内容而非修饰
◆保存一致,让用户容易投入其中,可附加少许变化
◆使用云端服务(存储和同步用户资料)来加强用户体验
优秀界面的设计5条准则:
◆关注用户
◆显示正确的内容
◆给予用户适当的回馈
◆有章可循的行为模式
◆容忍错误
设计需要考量的8地方:
◆屏幕的物理尺寸
◆屏幕密度
◆屏幕的方向(竖向和横向)
◆主要的UI交互方式(触屏还是使用D-pad/trackball)
◆软键盘还是物理键盘
◆了解不同设备之间的相异之处是非常重要的!
◆阅读CDD,学习设备可能差异的地方
◆了解屏幕尺寸和密度分类
TextView重要属性:
RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
EditText的android:hint
设置EditText为空时输入框内的提示信息。
android:gravity
android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右 android:layout_gravity
android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在
linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右
android:layout_alignParentRight
使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。
android:scaleType:
android:scaleType是控制图片如何resized/moved来匹对ImageView的size。
ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置 FIT_XY / fitXY 把图片?不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
** 要注意一点,Drawable文件夹里面的图片命名是不能大写的。
-
android本科实验报告
本科实验报告课程名称实验项目实验地点专业班级学生姓名指导教师Android设计与开发Android课程实验学号年月日太原理工大学学…
-
Android实训实验报告
报告编号第5组综合课程设计报告基于Android平台的记事本的设计与实现学生姓名指导教师所在系电子工程系所学专业计算机科学与技术班…
-
Android实验报告
实验报告课程名称手机应用开发实验名称Android实验院系信息与控制工程学院专业班级姓名学号指导教师20xx年月日实验一一实验名称…
-
Android编程基础 实验报告三
南昌航空大学实验报告二0一三年一月六日课程名称移动终端编程技术实验名称Android组件通信和后台服务班级姓名同组人指导教师评定签…
- Android实验报告模板_实验四
-
android实习报告
实习报告实习目的:生产实习是计算机科学与技术专业重要的实践性教学活动,其目的是使学生们进一步加深对所学知识的理解,理论联系实际,巩…
-
《Android闹铃项目开发实训》项目总结报告
实训报告姓名祝新学号1144131专业软件技术课程名称android实训项目名称闹铃指导教师王浩实训日期年月日至年月日20xx年1…
-
20xx达内android短学期实训报告
浙江大学宁波理工学院实训报告protectedvoidonCreateBundlesavedInstanceStatesupero…
-
Android实习总结报告模板
实习时间学院专业名称学号姓名指导老师实习地点Xxxxxx大学专业实习报告201XXXXXXXXXXXXXXXX学院计算机通信信息技…
-
Android实训报告
通信与电子信息专业实训报告项目名称基于Android的游戏开发班级10通信1班姓名学号指导教师成绩实训时间年月日目录一实训目的及其…
-
课程设计(实训)报告模板
广州航海高等专科学校课程设计实训报告课程ASPNET程序设计基础与实训教程题目网络课程生成系统专业计算机应用技术指导教师王琢成绩班…